
“シンプルでわかりやすい”の積み重ねで、サービスならではの価値をデザイン
Rettyでリードデザイナーをしてます、ヤマモトマユミ(@mayya)です。この記事はRetty Advent Calendar 2021 Part1 の16日目です。
11月末にRettyの人気店をリニューアルしました!今年は、このプロジェクトにどっぷり関わった1年でした。今回、新しい人気店の価値をユーザーさんに伝えるために、デザインにおいて「シンプルでわかりやすい」を実現するための工夫を5つ行いました。
今回のnoteでは、その5つの工夫について書こうと思います!
はじめに:リニューアルした人気店について
今回のプロジェクトですが、実は最初から人気店をリニューアルするとは決まっていませんでした。最初の出発点は「Rettyならではの価値を、より多くの人に伝わるものを作る」。その目的を成し遂げるHOWを追求した結果、人気店をリニューアルするという結論に至りました。
Rettyならではの価値:人からお店が探せる

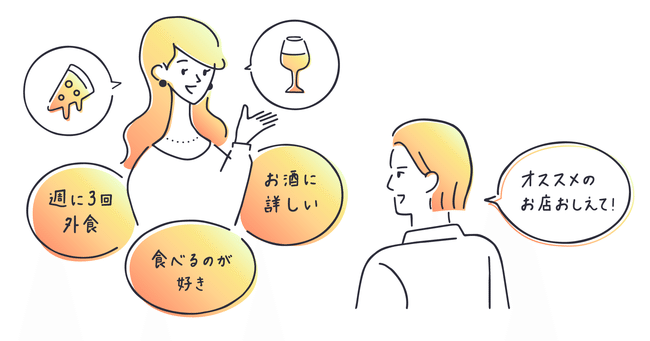
食に詳しい人は色々なお店を知っていて、食の知識も豊富な方が多く、そういった方にオススメを聞くと本当に美味しいお店を教えてくれると思います。Rettyは、そういった食に詳しい人にオススメのお店を聞く体験をインターネット上に作ったサービスです。
Rettyで自分の好みの合う人をフォローしたり、好みの合う人のオススメのお店を保存でき、自分にとってBESTなお店が見つかる体験を作っています。
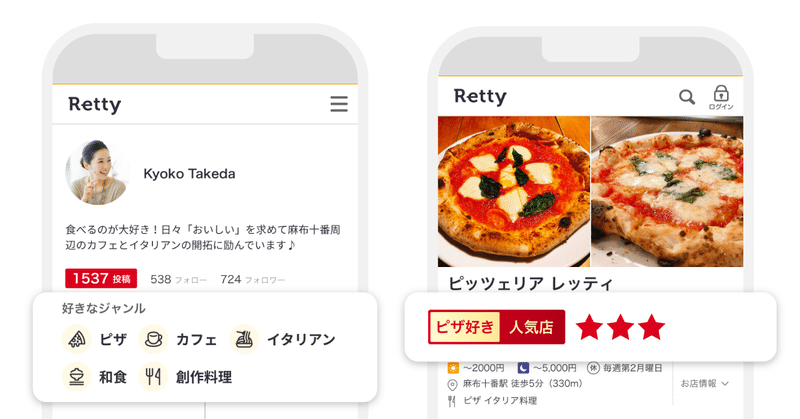
しかし、このRettyならではの体験の価値が伝わっているユーザーさんはまだほんの一部。より多くのユーザーさんにこの価値を届けたい!そんな思いから、検討に検討を重ね辿り着いた答えが、その人の食の好みが一目でわかる「好きなジャンル」を表示すること。そして、その人たちがオススメするお店が一目でわかる「人気店」のリニューアルでした。

人気店の詳細については以下もどうぞ!
なぜ“シンプルでわかりやすい”にこだわったのか
今回のプロジェクトでは、最終的なアウトプットはもちろんですが、作っていくプロセスの中で定義する目的や役割、関係性なども含めて“シンプルでわかりやすい”ことを念頭に置きながらデザインを進めていきました。
Rettyならではの価値の具現化は、今まで何度もトライしてきたテーマですが、なかなか誰でもわかる表現までやり切れずにいたテーマでした。(検討していくうちに複雑な構造やわかりにく表現になっていたり、Rettyを使いこんでいるユーザーさんにしか伝わらないものになっていたりなど…振り返ると反省は尽きない…)
今回はプロセスも含めて“シンプルでわかりやすい”をデザインの裏テーマに置くことで、上記の課題に対して打開しようと試みました。それでは具体的に行った5つの工夫について説明していきます。
【工夫1】“シンプルでわかりやすい”プロジェクト概要図を作成

今回のプロジェクトは、「ユーザーリサーチを行い、Rettyならではの価値を見つけ戦略に落とす」フェーズと、「Rettyならではの価値を、より多くの人に伝わるものを作る」フェーズに分かれており、前半と後半で担当チームが違いました。私が担当したのは後半のフェーズ。前半のチームが作成した戦略の内容をしっかり把握する必要がありました。
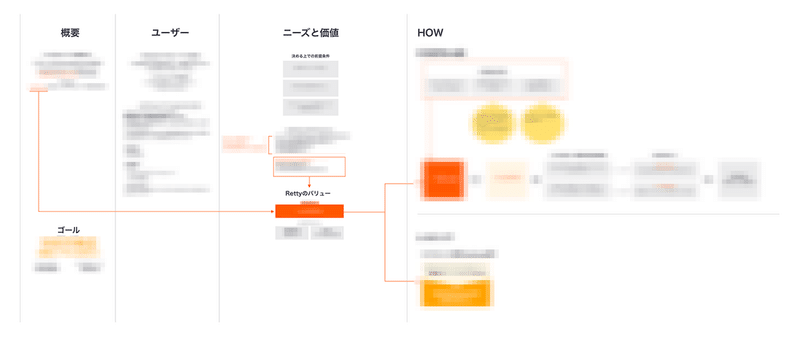
しかし、リサーチ結果から戦略まで100ページを超える膨大な資料だったため、全体像を把握するのがとても難しい。そこで、プロジェクトの概要を1枚で俯瞰して把握できる1枚の図を作成し、チームでの認識合わせを行いました。この図を作成することで簡潔にプロジェクト全体像を把握できるようになったので、認識の齟齬なく進めることができたかなと思います。
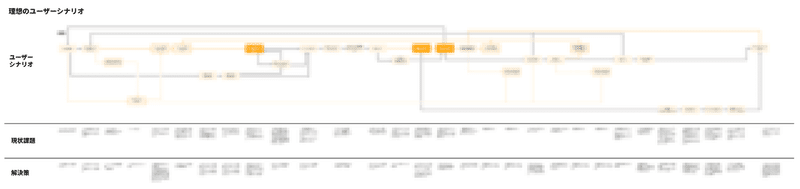
【工夫2】“シンプルでわかりやすい”理想のユーザーシナリオを作成
今回のアップデートはサービス全体の体験に大きく関わるため、プロダクト全体の体験として、どういう状態を目指すべきなのかを把握した上で設計する必要がありました。そこで、今回のアップデートをした時に、ユーザーさんの体験がどうあるべきか、理想のユーザーシナリオをPMと共に作成しました。

理想のユーザーシナリオの作成プロセスは、以下の手順で作成しました。
今までのユーザーリサーチ結果を元に、現状の体験フローを図に起こす
今回実現したい体験を付加した時に、フローの「どこに」「どのように」提供し、その結果「どう変化するか」をシナリオに反映
理想のユーザーシナリオに対して、現状課題と解決策をざっくり記入
このユーザーシナリオをつくることによって、今回開発する施策が点ではなく線で繋げて考えられるようになり、プロダクト全体として一貫性のある体験設計がしやすくなったと感じています。
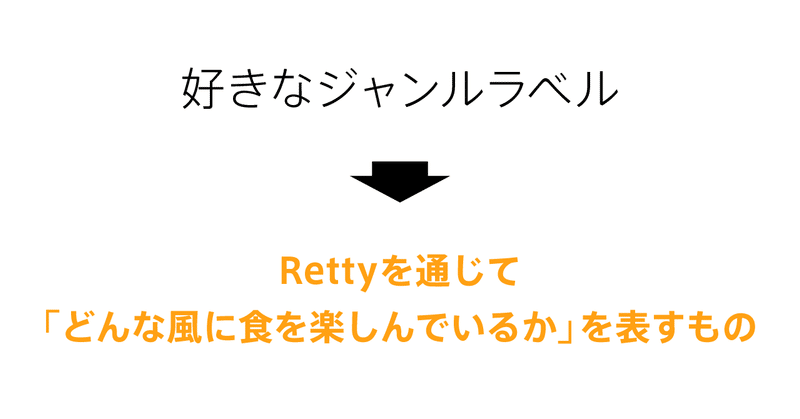
【工夫3】新しい機能を“シンプルでわかりやすい”言葉で定義
今回作成された全体戦略の中で、アウトプットの大まかな方向性は示されていました。しかし、新しく追加する機能がユーザーさんにとってどういうものなのか、どんな価値を届けるものなのかの定義はまだされていなかったので、具体化の第一ステップとして、新しい機能の定義を言語化することから始めました。

言語化をする上で注意した点、それは「ユーザー視点で言語化する」こと。
提供する機能を出発点に考えていくと、事業者側の視点で言語化してしまい、定義が価値に結びつかない押し付けなものになってしまいます。「誰にとって」「どのようなものなのか」を言語化することで、機能の目的や役割を明確にすることができたと思います。
【工夫4】“シンプルでわかりやすい”図を使ってアウトプットの方向性を検討

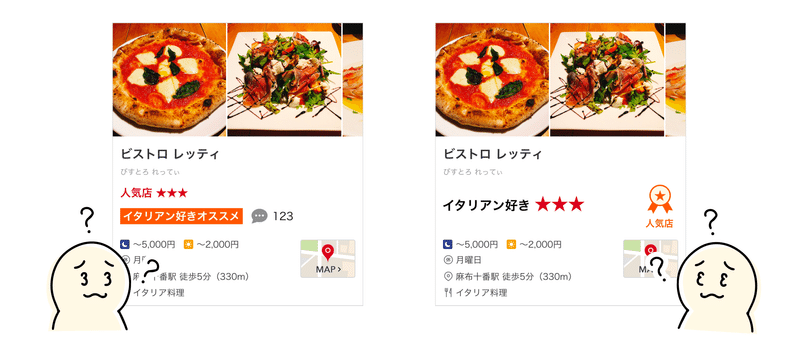
「その食が好きなユーザーさん達がオススメするお店」を示すラベルのデザインをするフェーズになり、いくつか案を作ってはチームメンバーに壁打ちをしていきましたが、なかなかこれだ!という解決策が見つかりませんでした。はじめ、今回のラベルは人気店とは別のラベルとして設計していて、しかもそれぞれオススメ度合いの変化があって複雑。。2つのラベルを併記する方向性はどうしても直感的に理解しにくいものになっていました。
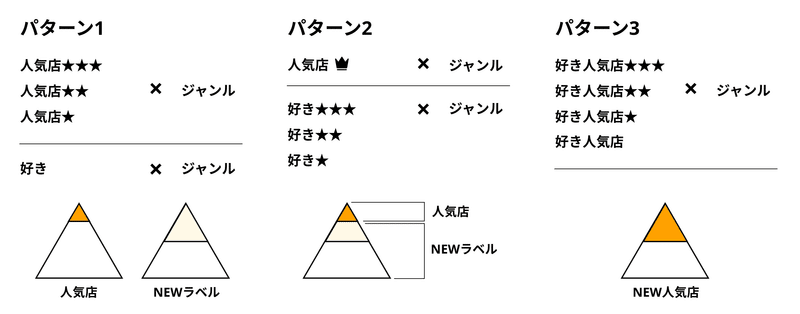
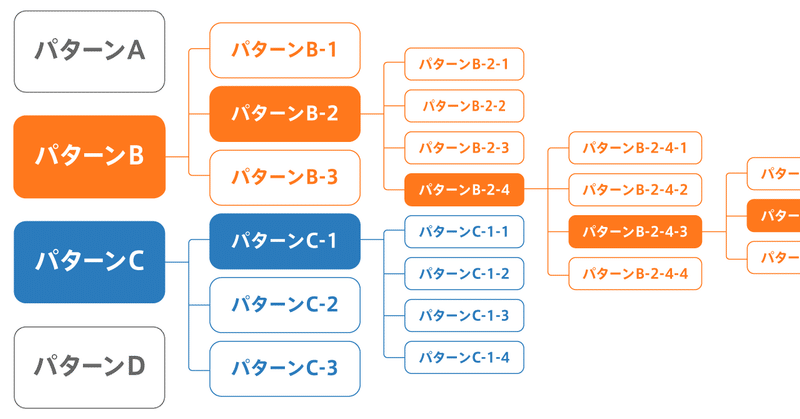
そこで、そもそもの構造から検討しようと、シンプルな図形を使って、ラベルの方向性を検討することにしました。

限りなく抽象化した図で見てみると、構造から複雑だったということに気づきました・・(そりゃ分かりにくいわけだ!)。この図を使ってメンバーとも議論を重ね、よりシンプルな構造になる「新しいラベルと人気店を合体させる=人気店のリニューアル」という結論を導き出すことができました。
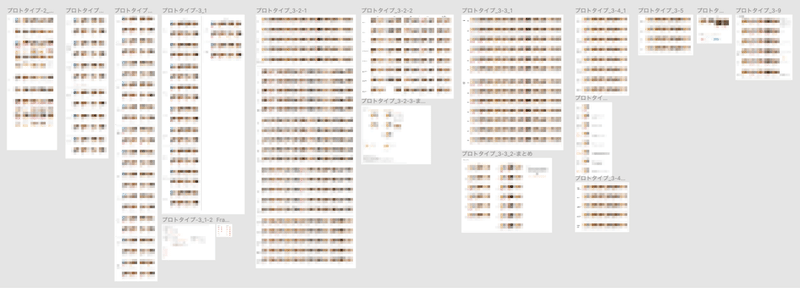
【工夫5】とことんプロトタイプを繰り返し“シンプルでわかりやすい”を追求
抽象的な図で構造を検討するのと同時に、簡易的なUIでプロトタイプも同時並行で作成していき、具象と抽象を行き来しながら、具体化を進めていきました。作っては叩き、作っては叩きで、気づいた時にはこんな量に。

ただひたすら思いついたパターンを作成していったわけではなく、作ったパターンを壁打ち→良さそうな方向性から更にパターンを作成→作ったパターンを壁打ち→良さそうな方向性から更にパターンを作成・・というのを繰り返して方向性を徐々に絞っていき、最終的にこれだ!と思うアウトプットを模索しました。

上記はイメージですが、方向性が絞られていくと作成するパターン数が減るかというとそうではなく、「ユーザーさんが感じる価値」「サービスが提供したい価値」の両方の視点で更にパターンを洗い出していくので、ディティール詰めの手前くらいまでは同じくらいのパターン量を繰り返し作っていきました。
まとめ
今回「Rettyならではの価値を、より多くの人に伝わるものを作る」ために、とことん“シンプルでわかりやすい”にこだわってデザインをしていきましたが、振り返ると「作っていく過程で目的を見失ってデザインしていた」であったり、「途中で出てきたアイディアに引っ張られて仕様が複雑になってしまった」といったことは起こりにくかったと思います。
それは、それぞれのフェーズで“シンプルでわかりやすい”図や、定義をつくることで、「フェーズごとの決定事項が明確にする」「いつでも立ち戻って確認できるツールができたこと」が、目的を達成するためのHOWを作る上で重要な役割を担ってくれていたのだと感じています。
今回の人気店のリニューアルについては、一緒にプロジェクトを担当したPMの@tnkdaito が、PM視点でnoteを書いているのでこちらも興味があればぜひ!
最後に
ここまでやって「Rettyならではの価値を伝わるものを作れたの?」というと、土台は作れたかもしれないけど、まだまだ改善を続けていかないと多くの人に伝わるものにはなっていないと思っています。まだ今回のリリースはスタートに立ったばかりです。これからは、詳しい人たちのオススメのお店を探す体験そのものがもっと楽しく便利になるように改善を進めていきます!
もしこのnoteを見てもっと色々聞いてみたいななど、興味を持った方は以下から気軽にご連絡ください^^
そして、サービスならではの価値を一緒に創っていってくれるデザイナーも引き続き大募集中です〜!デザイナー以外にPMやエンジニアなども絶賛募集中なのでMeetyでカジュアルにお話しましょう!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6561018/original/f310a49e-f0a7-4fa4-bec9-e0fed0be51ee?1619164955)