
線のデザイン #デザインの引き出し
線はデザイナーでなくても、使うことが多い便利な要素ですよね。ラフな図の作成から、グラフィック、本で気になった箇所に引くのも「線」。
便利な分、意識しないと線だらけになって、逆にわかりにくくなったりすることも。
今回は、線を効果的に扱うために、意識しておくと良い「線の役割」と、「線を使う時の3つの問い」について書きたいと思います。
線の役割

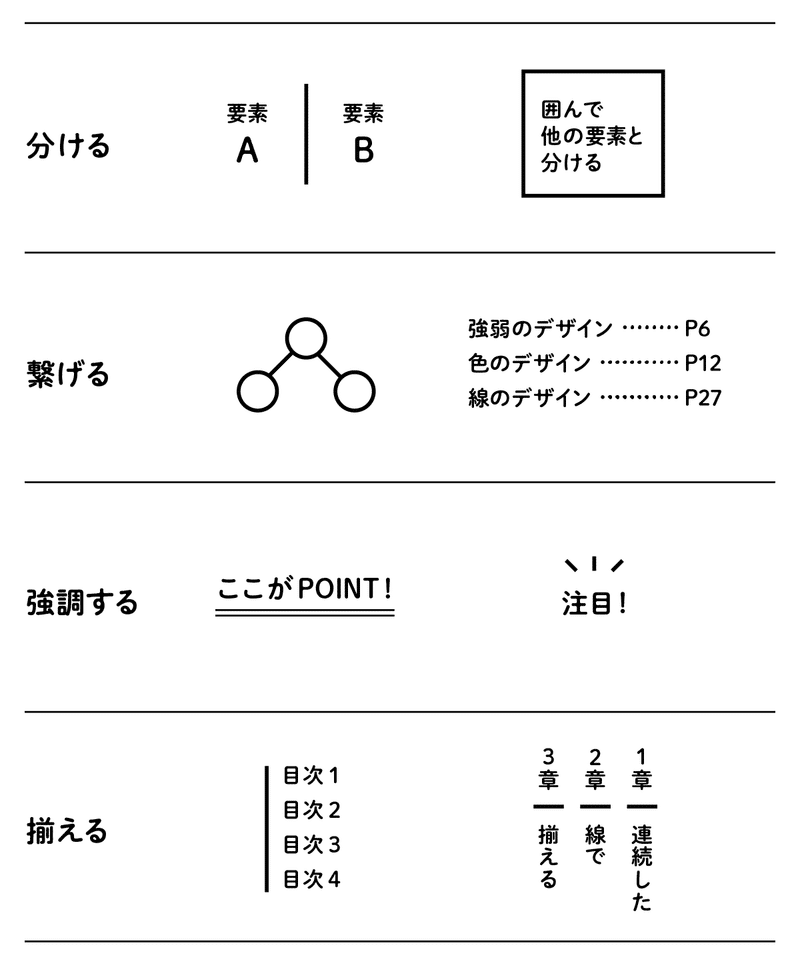
線には大きく4つの役割があると思っています。線を使う時に、これのどれに当てはまるのかを意識しておくと、線を扱いやすくなります。
例えば、繋げる要素に線を使っているから分ける要素には別の手法を使おうとか、囲みに線を使っているから中身の強調は線を使わないでおこうとか。
「分ける」「繋げる」「強調する」「揃える」は、デザインする上で掛け合わせて使う要素です。どの役割に「線」を使うかを意識して使うと、気付いたら線ばかりでごちゃごちゃになっていた!という状況を回避することができます。
線を使う時の3つの問い
線を使う時に、3つの問いを頭に浮かべながら使用します。この3つの問いがあることで、線を過剰に使うのを防ぎ、必要な分だけ効果的に線を使うことができると思います。
この要素に線を使うべきか
前の項で書いた「分ける」「繋げる」「強調する」「揃える」のどれに線を使うと、今つくろうとしているアウトプットに適切かを常に問います。線以外にも適切な手法があるかもしれません。例えば、線ではなく「塗りにする」「間をあける」「色を変える」など。もしかしたら「位置を変える」「構成を変える」なんてこともあるかも。そんな感じで、要素に対して一番効果的な手法がなんなのかを考えることが重要です。
線の装飾が過剰になっていないか
線は装飾としての側面もあります。線の表現方法を変えると印象がガラッと変わります。例えば、線で囲もうとすれば、エレガントな線や、フリーハンドな線、はたまたイラストを連続させて囲んだりなど。ただ、やりすぎてしまうと線の方が主役になってしまって、内容が目に入らなくなった!なんてことも。そんな時は線の役割「分ける」「繋げる」「強調する」「揃える」を思い出してみてください。今作っているものが、きちんとこの役割をこなせているのか考えれば、装飾が過剰になっているか判断しやすくなります。
省ける線はないか
冒頭でも書いた通り、線はとても便利なツールです。意識しないと使いすぎてしまいがちなので、定期的に省ける線がないか見直すことが大事です。
まとめ
今回は「線」について書きました。普段無意識に使っている線も、「分ける」「繋げる」「強調する」「揃える」という役割を意識することで、意図を持って使えるようになると思います。線なんて今まで意識して使ったことなかった!という方もよければ試してみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
