
色のデザイン #デザインの引出し
Rettyでデザイナーをしているヤマモトマユミ(@mayya)です。前回のデザインの引き出し第1回から随分空いてしまいました。。
第1回の記事はこちら。
第1回から気づいたら半年。。恐ろしい。第3回は早めに書けるように頑張ります。時間は空いてしまいましたが、第2回は「色のデザイン」について書こうと思います。色と言っても範囲が広いので、今回は色数について。
配色の失敗「色をたくさん使いすぎ」問題
とあるキャンペーンのメインビジュアルをデザインしていた時のこと。
「もうちょっと賑やかに」「これを強調しよう」・・などなど、試行錯誤しているうちに、なんだがゴチャゴチャしちゃって全然まとまらない!ということがあります。情報設計の問題などもありますが、アレコレ追加したり削除したりしているうちに、知らないうちに色が増えていた!という状況に。
あとで色を整理するのは時間もかかりますし、ゴチャゴチャしている原因が情報設計なのか色なのか切り分けにくくなります。そうならないために、「初めから色を絞ってデザインする」ようにしています。
3色に絞ってデザイン
色は数が増えるほどバランスを取るのが難しくなります。また、スマホで表示するバナーなどは物理的な表示サイズが小さいため、色数が多いほどゴチャッとした印象になり、「目に止まらない」「見て欲しい情報が目に入らない」などの問題も起こりやすくなります。
そこで「メインの色を3つに絞ってデザイン」するようにします。
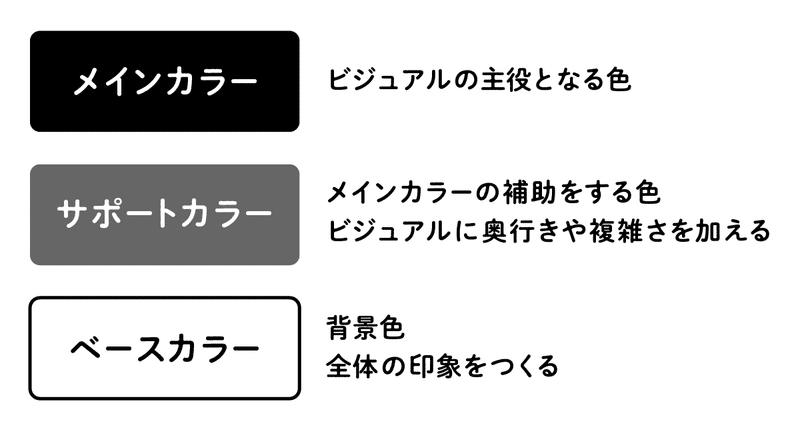
3色と言っても好きな色を3つ選ぶのではなく、私の場合は「メインカラー」「サポートカラー」「ベースカラー」の3つを定義し、それに色を当てるようにしています。

主要3色でデザインした例
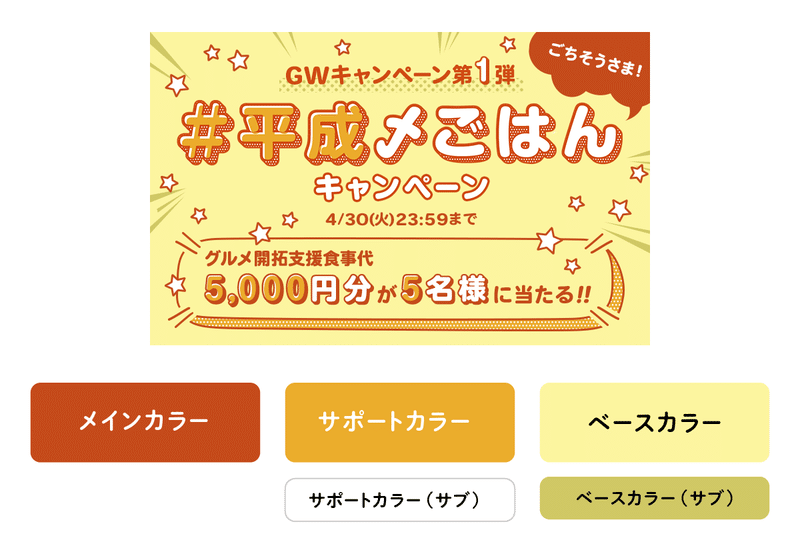
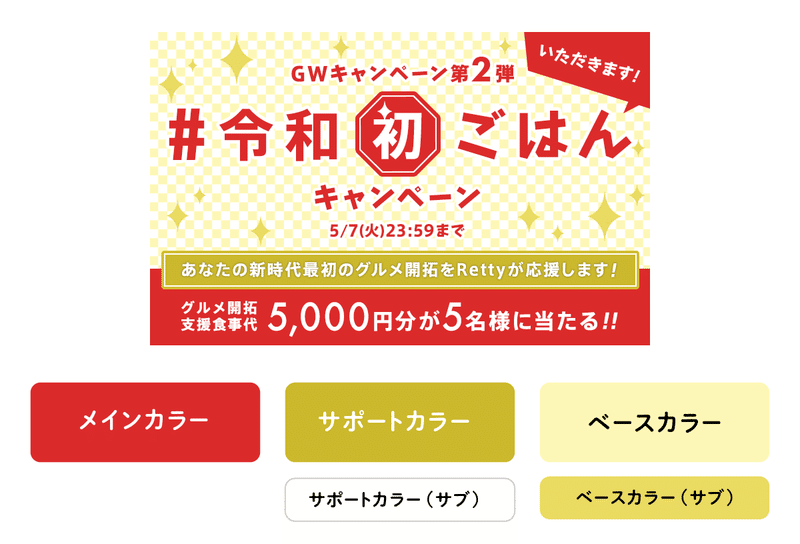
実際に以前デザインをした2つのビジュアルを使って説明します。以下は昨年の平成・令和の境目にRettyアプリで開催した投稿キャンペーンです。

上のビジュアルは、「メインカラー:濃いオレンジ」「サポートカラー:明るいオレンジ」「ベースカラー:明るいイエロー」を使ってデザインをしています。主役となる文字にメインカラーを使いつつ、サポートカラーを使って部分的に印象を強めています。
デザインする上で、奥行きや動きを出すために、主要3色に+サブカラーとして「無彩色の白」「ベースカラーの少し濃い色」を追加して仕上げています。また、こちらのビジュアルでは部分的にドットも活用することで、表現のバリエーションを増やしています。

こちらは、「メインカラー:赤」「サポートカラー:黄土色」「ベースカラー:明るいイエロー」を使ってデザインしています。こちらも主役となるタイトルや、キャンペーン内容に目がいくようメインカラーを使い、少し優先度の低い情報にサポートカラーを使用しています。こちらのデザインでは、メインの要素にベタ面を多用したので、背景に薄いチェッカーパターンを入れて動きをつけています。
どちらのビジュアルも制作手順としては、まず主要3色で情報設計に合わせてビジュアルを組み立てていき、細部を詰めていく時に、必要に応じてサブカラーを追加したり、パターンを加えたりしてます。
まとめ
「メインカラー」「サポートカラー」「ベースカラー」の3色に絞ってデザインをすることで、色が増えすぎて整理に時間が取られることもなくなりますし、上記の色定義で色を選んでデザインすると、情報設計に合った配色がしやすいと感じています。もし同じような問題にあたった方がいれば、「メインの色を3つに絞ってデザインする」方法はオススメです。
Rettyでは現在デザイナーを募集中です!「ちょっと話を聞いてみたいな」というのも大歓迎なので、気軽にご連絡ください〜!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4645306/original/085993f0-c390-4b3b-a8d4-ca876bb2fb6d?1582708306)