
GoogleサイトでMIGのWebサイトを作ってみた

今回はコンテンツ制作の話から離れて、MIGの仕事を紹介するWebサイトを自分たちで作った話をします。
当アカウントのプロフィール欄に「MIGのお仕事」として貼ってあるURLがそのサイトです。
MIGは「コンテンツ」「チーム制」の2軸で活動中
そもそも、MIGはどういう組織で仕事しているの? というところからご紹介します。
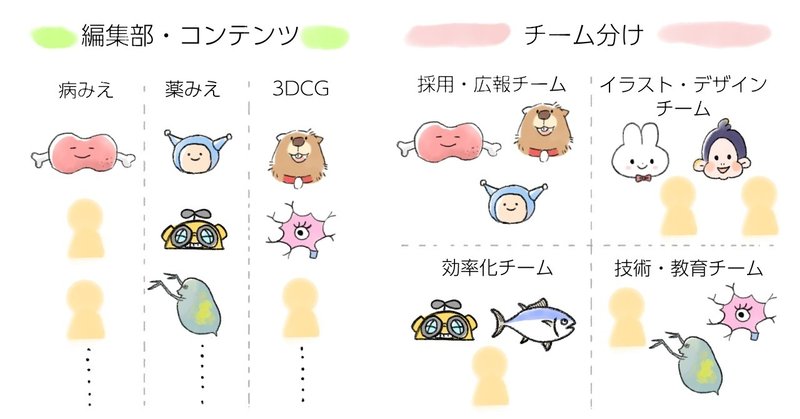
普段は編集部およびコンテンツごとに分散して仕事をしている私たちMIGですが、同時に、ミッションごとの4つのチームにも分かれています。

学校で例えると、「クラス」=編集部・コンテンツ、「委員会」=チーム、のような関係です。
エイリアンが所属する「採用・広報チーム」に与えられたミッションは、「MI採用関連、およびそれに伴う広報・教育」です。具体的には、
インターンの内容検討と実施
採用課題の検討
noteの運営
指導マニュアルの改善
などを行っています。
この記事で取り上げるWebサイト、「MIGのお仕事」もチーム活動の一環として作成しました。
なぜ自分たちで作ったのか
メディックメディアの公式の採用サイトにも、MIの紹介ページがあります。
かつてはここに、「イラストレーターに●●個の質問」や「イラストギャラリー」など、様々な情報がありました。
しかし、階層が深くなりすぎて他の職種とレベルが揃わないことや、必要な情報を探しにくいこと、更新頻度の問題で発信できる情報が限られていることなどから、
「自分たちで更新できるWebサイトを作ろう!」
という話になりました。
旧サイトの問題点と、何を載せるか会議
まずは、旧採用サイトを深い階層まで一通りチェックすることにしました。改めて精査すると、古い時代の情報が残っていたり(作業環境が「Photoshop CS2」のままになっていた…)、ほしい情報が「ここにありそうだな〜」というページになくてたどり着けなかったり(応募者の作例が見たい!→ギャラリーページにはなく、エントリーフォームのページにある…なんでだー!)という問題が見つかりました。
その上で、当時の新人MIに「就活でうちに応募するとき、なにが分かりづらかった?」とヒアリングしたところ、「応募した時点でどういう絵を描けていた人が採用されているのかを知りたかった」との回答を貰いました。
また、「就活中は電車移動中に情報収集するので、スマホで見やすいように1ページ当たりの情報が少なめだといい」との意見ももらいました。なるほど…。
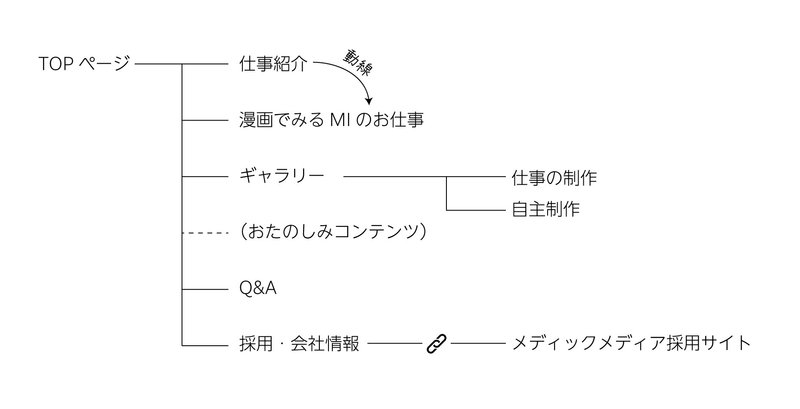
これらの調査を踏まえて、サイト構成はこのようになりました。

とはいえ、Webサイト制作経験者は…?
さて、当初は練習も兼ねてWebサイトを作ってみて、会社のサーバーにアップロードしよう…という方針だったのですが、一部メンバーの知識がメモ帳にhtmlタグ手打ちで個人サイトを作っていた時代で止まっていたため、「どんな知識レベルの社員が担当になっても滞りなく更新できるようにしよう!」と方針転換し、コーディング不要のサービスを使うことにしました。

無料サービスの「Blogger」や「Wix」なども実際に触って検討しましたが、社内のエンジニアに相談したところ「簡単に作れる無料サイトは、存在ごと忘れて更新しなくなるし、もしサービスの運営会社が無くなってもサイトは残るので、消せなくなる」というもっともなアドバイスをもらいました。
そこで、日頃から業務で使い慣れている「Google Workspace」のサイト作成サービス、「Googleサイト」を使用することにしました。
「Googleサイト」は基本的には組織内のポータルサイトを構築するためのサービスですが、Googleのアカウントを新たに取得して運用すれば、外部向けのサイトを構築することができます。
1枚で仕事の全体像を伝える
トップページのデザインとメインイラストは、会社のオフィシャルイラストを多く手がけているロボさんに頼みました。
イラストは、「人体解剖を描くだけじゃないメディックメディアのメディカルイラストレーター」が伝わるように、デザイン、マンガ、組版、アニメーション…と様々なクリエーションを行っているMIたちを親しみやすいタッチで描いてもらいました。

3つの案について、制作者のロボさんにコメントをもらいました(左から①②③)。

①「イラレ仕事部屋」のイメージ
絵描きや物作りされてる方のデスク周りって、かっこいいですよね。空間だけでその職種の味が出せたらいいなと思って机周りをTOPにしてみました。メディックメディアMIの職人感みたいなものも出たらいいなと。
②「イラレ_メディックメディア」のイメージ
イラストを描くだけでなくいろいろなことをするよ、というMIGの業務体系をそのまま一枚にまとめました。MIGの主な3つの業務(イラスト作成、データ作成、+α表現)を3人で表現しています。
③「MMMIG」のイメージ
メディックメディアの略称「MM」を見て、MM→MOMO→モモ→桃🍑→桃太郎という安直なイメージからお供達(猿・犬・雉)を思いつきました(3案出したかったので無理矢理ひねり出した感は否めませんが)。
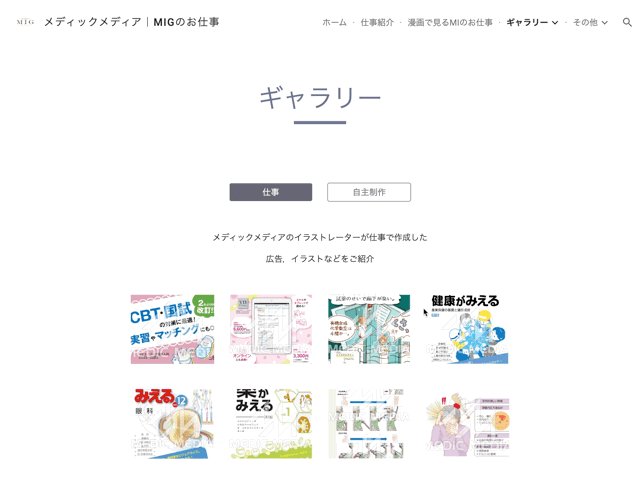
ギャラリー構築、試行錯誤
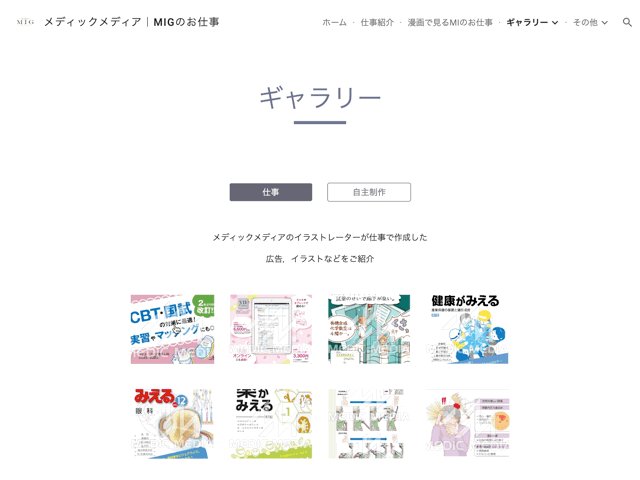
サイトのキモとして、仕事で制作したイラストと、プライベートで描いたイラストを一覧できるギャラリーを設置することになりました。
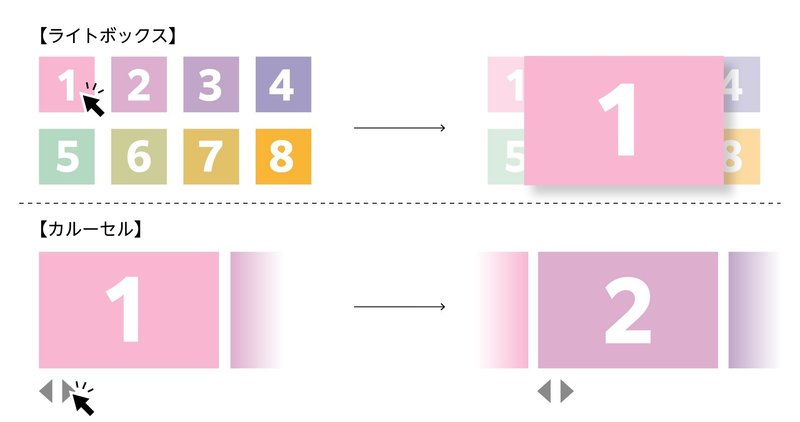
一覧性(1つの画面で、どんな画像が載っているのか一気に確認できる)を重視して、いわゆる「ライトボックス(※)」形式のギャラリーを構築したいと考えましたが、Googleサイトのテンプレートには「カルーセル」形式のものしかなく、「Googleドライブをサムネイル表示してそのまま見せる?」「CSSを読み込ませる?」など試行錯誤することに…。

結果、誰でも作れるシンプルな方法として「Googleサイトのデフォルト機能で画像を並べ、画像1つ1つにページを作り、画像をクリックすると各ページに飛ぶ」という、“擬似ライトボックス”を構築することにしました。

検索で見つからない…だと?
ギャラリーほか、各ページを構築して、いざ公開ッ!
これで全世界にWebサイトが放たれた…ものの、アクセスをざっくりと分析してみたところ、ダイレクトアクセス(URLを知っている人からのアクセス=多くは就活生)のみであり、Google等の検索エンジンからのアクセスが0であることがわかりました。
少なくとも「メディカルイラストレーター」「メディックメディア イラストレーター」で検索した場合に上位に表示されてほしいし、「理系 就職 出版社」「医療 転職 イラスト」などでも引っかかってほしい…。
というわけで、まずはサイト名を「MIGのお仕事」から「メディックメディア|MIGのお仕事」と、社名を入れたものに変更しました。職種名もフルスペルで入れたいけど、小さい画面では省略されてしまうことが難点。

また、Googleに優良サイトだと認識してもらい検索結果に表示されるためには、情報の鮮度が重要(※)という知見を得たため、トップページでnoteの更新情報を毎週お知らせすることにしました。
※参考:更新頻度とSEOの関係とは?高い・低いによる影響など徹底解説!
その結果、2024年1月現在では、「メディカルイラストレーター」で検索すると14番目くらいに表示されているようです。
noteとWebサイトの棲み分けは?
Webサイトは基本的に、みんなに目を通してほしいベーシックな情報をまとめています。会社公式の採用サイトではスペース的に載せづらい作例などもギャラリーに掲載しています。
●仕事の概要
●ギャラリー
●Q&A
●採用情報、会社情報
noteはSNSとしての側面を持つため、リアルタイム性・個別性の高い情報を記事として公開しています。
また、webサイトよりさらに更新が簡単なため、担当者以外でも記事の作成が可能です。ただし、記事の固定はできないので、情報が流れていってしまうのが難点です。
●自己紹介
●季節のイベント
●新刊のMIイチオシポイント
●作ってみた(アニメ、3DCGなど)
●Tips
メディックメディアのMIについて全体的に知りたい人はWebサイト、働く人の雰囲気や会社の日常、より詳細な仕事内容を知りたい人はnoteを見てもらいたいと考えています。
この記事が気に入ったらサポートをしてみませんか?
