
「らしさ」表現の思考
おはようございます、こんにちは、こんばんは。
MEFILASのアートディレクター・デザイナーの神杉(神様)です。
先日、同業の後輩とのお酒の席で「クライアントらしさを伝えるために気をつけていることは何か?」を聞かれました。
MEFILASでは、どうすればクライアントの特徴や想いをデザインで表現できるのか、案件ベースで話し合うことは多いです。
ただ、正直なところ、普段の取り組み方を言語化する習慣はない(😇)ので、辿々しく質問に答えていたのですが…なんやかんやで、喋っているうちに頭の中が整理されてきた感覚がありました。
そんなこともあり、「備忘録として文章に残しておきたい」という気持ちが珍しく芽生えてきたわけです。
で、どうせ書くなら、記事にしてもいいのかも…?
といった軽い気持ちで、筆をとった次第です。
そんな訳で、早速「デザイン前」「デザイン途中」「デザイン後」の3フェーズに分けて、自分が普段から気をつけていること・考えていることを雑多に書こうと思います。(乱筆乱文、ご容赦くださいませ)
◾️らしさを伝えるために:デザイン前
まず初めに、意識している点は「第二印象(セカンドインプレッション)を探す」ことです。
第二印象(セカンドインプレッション)とは?
例えば、第一印象で真面目そうな印象を受けた企業でも、リサーチを重ねる過程で、これまでと違った印象が芽生える。これ、結構あるはず。
そういった印象を「第二印象」と呼びます(呼ぶことにしました)。
「やわらかい雰囲気」の中に「内に秘めた熱量」を感じる
「社会課題に向き合う堅実な姿勢」の中に「ユーモア」を感じる
こんな感じで、クライアントの二面性を捉えると、探れるデザインの幅も広がります。遊びを入れる余白も出てきて、らしさを感じるアイデアが出やすくなる。自分にはそんな感覚があったりします。
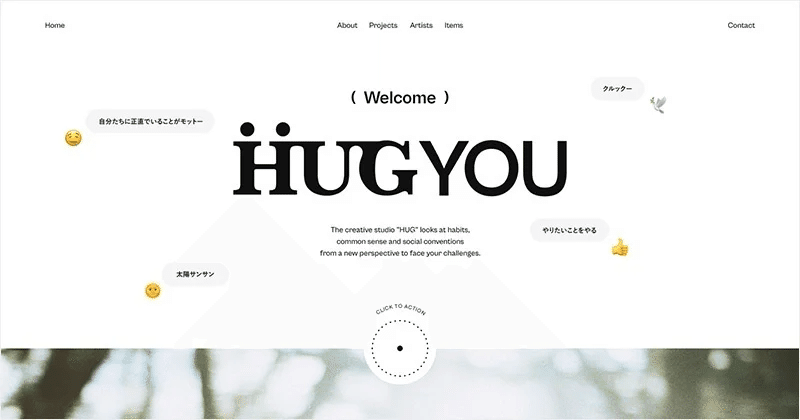
ちなみに、上記の2つ目は以前デザインさせていただいたHUGさんの事例。全体的なトーンとしてはソリッドな印象を作りながら、ユーモアを感じる絵文字表現を入れ込みました。

第二印象(セカンドインプレッション)を感じ取るには?
CASE STUDYで話した内容と少しかぶるのですが、セカンドインプレッションを感じ取るために、自分が大切にしていることは主にふたつ。
①情報を得ること
文字通り、クライアントがアウトプットされているものを、出来る限り履修するということです。
例えば、既存サイトや、クライアントの代表の書籍や社員の記事を見ることで抱いた第一印象。そこから更に、SNS・YouTubeのような比較的身近に感じるコンテンツを見ると、これまでと少し違った印象をプラスオン出来たりします。(つまりネットサーフィンが捗るほど、デザインも捗ります🏄)
②体感すること
何事も「百聞は一見に如かず」で、第二印象をしっかりと感じ取るには、自らの足で体感するのが一番だと思ってます。
・クライアントと対面する
・現地に行く
・商品を見る
・商品を使う
・商品を食べる
などなど。実際に上記を行うことで、何かしら「意外と◯◯だな」と感じるはず。そんな感じで、自ら得たリアリティを大切にしてデザイン出来ると良いな…なんてことを考えてます。
(ちなみに、いろんな角度からのリサーチを踏まえた上で「第一印象に振り切る」という選択肢も全然少なくないです。要は、可能性を広げる作業だと捉えると良きです。)
…と、まぁそんな感じで、らしさをデザインに落とし込む前準備をしています。今後も「フットワークはアートワーク」の精神で、出来る限り「体感する」を意識したい🏃♀️
◾️らしさを伝えるために:デザイン途中
デザインをしている途中も、らしさを純度高く伝えるために意識していることがあります。
ビジュアルの印象は振り切る
クラフト感があり、温かみを感じるデザインを作りたい。
そう思いながら試行錯誤していく中で、プレーンなデカ文字を背景に薄く配置してみる。すると…
🤨{ かわいくしたいの?かっこつけたいの?どっちなの?
🤨{ デカ文字だけ、やけにイマ風な表現じゃね?
と、違和感を感じてしまう。
あくまで一例ですが、似たような現象がよく起こります。
自分は、このような不整合がどうしても気になってしまうタイプなので、ビジュアルを作るときは「軸足を置いて振り切る」を大切にしています。
かわいいならかわいく、かっこいいならかっこよく。ビジュアルのメリハリはあるべき。
背景デカ文字がダメな訳では全然なく、そこでストップせず「らしさのあるデザイン」まで昇華できたら、それがベスト。ユーザーに「らしさ」を純度高く感じてもらうため、どっちつかずなデザインにならないように気をつけたい…というお話でした。
いろんなアプローチを考える
前項で第二印象(セカンドインプレッション)について触れました。
第一印象:かわいい
第二印象:かっこいい
例えば、上記をデザインに落とし込む場合は「かわいい」に対して安直に「かっこいい」をビジュアルでぶつけないようにしています。ビジュアルの軸足は「かわいい」に置きつつ、別で「かっこいい」表現を探します。
・オープニング演出を入れる?
・キャッチコピーの文体を変える?
・エモいメッセージをページの〆に持ってくる?
・余白の微調整で佇まいを変える?
ビジュアルの外側に視野を広げれば、選択肢は色々あるはず。
勿論、記載した方法の限りではないです。この方法でハマらない場合、なんとかビジュアルで成立させる方向性も全然試します。
いずれにせよ、しっくりくる表現がスムーズに決まることなんてほぼない(😇)ので、納得のいく結果に辿り着くまで、色々試す他ないってことにはなるのですが…。
◾️らしさを伝えるために:デザイン後
主にスタイリング面の話ですが、自分はデザインに集中していると盲目になることがあり、無意識に客観性を欠いた処理をしてしまうことがあります(ありますよね…?)
そこで自分は、ざっと作り終えたら…
各デザイン要素が「クライアントらしさ」から乖離していないか見直す
その後バランスが取れるようチューニング
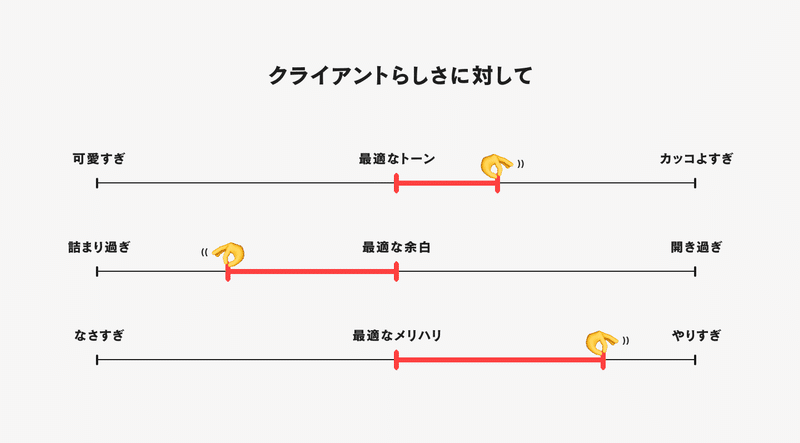
といった工程を踏みます。それ自体は別に普通のことですが、その際、頭の中に「らしさメーター」なるものを思い描きます(めっちゃ感覚の話なので、参考にならないことは承知の上で、書かせてください😇)
( ˙-˙ )つ「らしさメーター🌡️」

このメーターの赤い棒を中央に近づける感覚で、チューニングしていきます。例えば「トーン軸」で考えると…
かっこいいに振り過ぎたので、かわいい装飾を追加する
かわいいに振り過ぎたので、装飾を減らす
みたいな感じです!(伝わるのか…?)
・
・
・
🤨{ かわいくしたいの?かっこつけたいの?どっちなの?
要は結局、自分のデザインを信じ過ぎず、上記のように念入りに自問自答しましょう。という話な気がしてきました(?)
デザインは様々な思惑の集合体なので、細かく軸を思い浮かべながら「クライアントらしさからブレたスタイリングになっていないか」を客観的に見る。で、最後までチューニングする。
こんなことを考えながら、普段デザインしています。
以上です!
人によって感じ方・考え方・取り組み方は全然違うと思いますが、自分が「クライアントらしさ」を表現するために頭の中でぼんやり考えてることは、大体こんな感じです。
感覚的なことが多く、乱文でまとまっていなかったり、ツッコミどころもあろうかと思います。でも、自分のための備忘録ですし!許して!笑
ということで、何かしら、読者のお役に立てれば嬉しいです。
最後まで読んでいただき、ありがとうございましたー🙏
MEFILASでは、クリエイティブでユーザーの心を動かし、目的を達成するWebサイトを制作しています。
■ お仕事のご依頼やご相談
Web制作のご依頼やご相談がございましたら、お気軽にお問い合わせください。
https://mefilas.com/contact/works.php
■ 採用応募
MEFILASのメンバーとともにクリエイティブなWeb制作に挑戦したい方を募集しています。
https://mefilas.com/recruit/
■ パートナー募集
Web制作をサポートいただけるパートナーを募集しております。
https://forms.gle/krviW8sjUysj97T39
この記事が気に入ったらサポートをしてみませんか?
