初めてのSwift5
スマホアプリをネイティブで作る
私、何時もは仕事上UnityでiOSやAndroidのアプリを作成する機会はありましたが、Swiftでガッツリコードで書く機会がありませんでした。
コード全く書かなかったわけではないですが、Unityでできないようなことを
ライブラリとしてSwiftやObjective-Cでちょこっと書いてそれをUnity上のC#から呼び出す、といった使い方が多かったです。
なので、ちょっと時間ができたのでお勉強をしようと思いMacを開いたわけですが、なんかSwift5から画面の設計方法が変わっていたことに気が来ました。
以前ちょこっと触った時とあれなんか違うな・・・と。
CoreMLやiBeaconのドライバー作った時ぐらいなので、半年ぐらいブランクがあるんですよね。
CoreMLやる時、Kerasで作ったモデル(GPU使うので大体作るマシンはMacではなくWindows10)をCoreMLにコンバート、それをiOS上でUnity+CoreMLと連携する方法のノウハウがネット上に殆どなくて泣きそうになった苦労話もありますがそれは要望があれば別の機会に・・・。
とりあえずSwift5で遊んでみましょう。
XCodeを立ち上げる

XCodeのVersionは11.4.1を開きます。

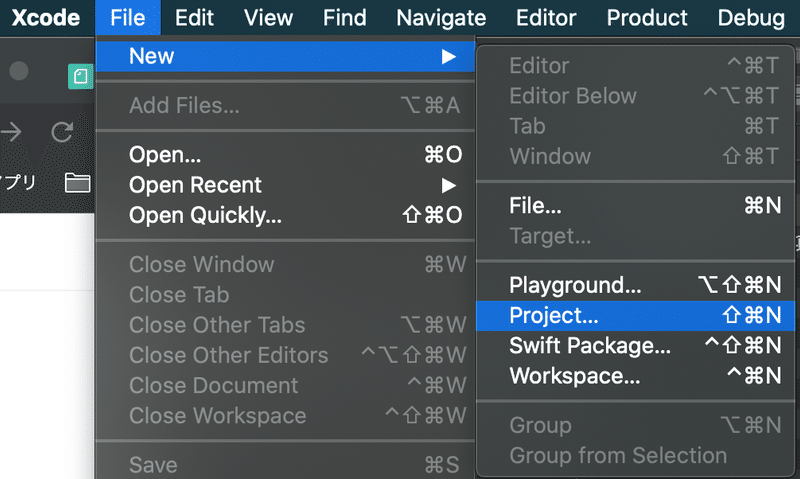
メニューから新規でProjectを選択します。

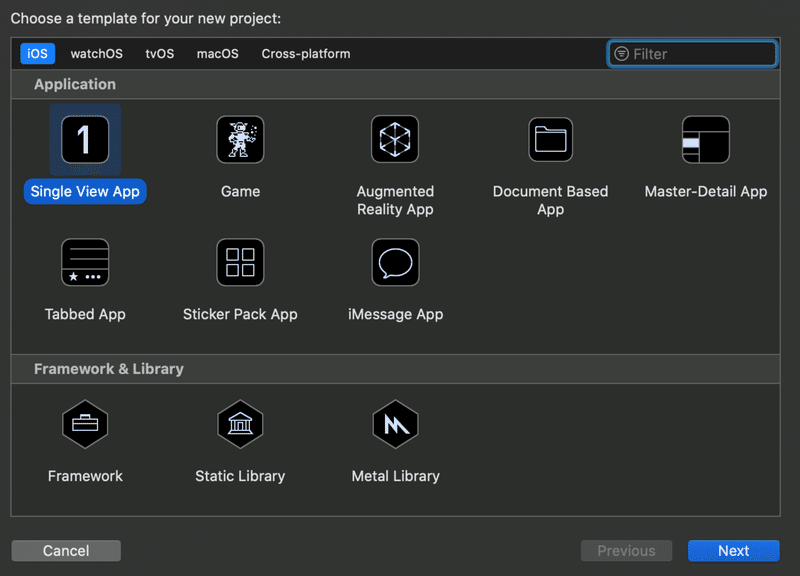
Single View Appを選択し右下のNextボタンを押します。

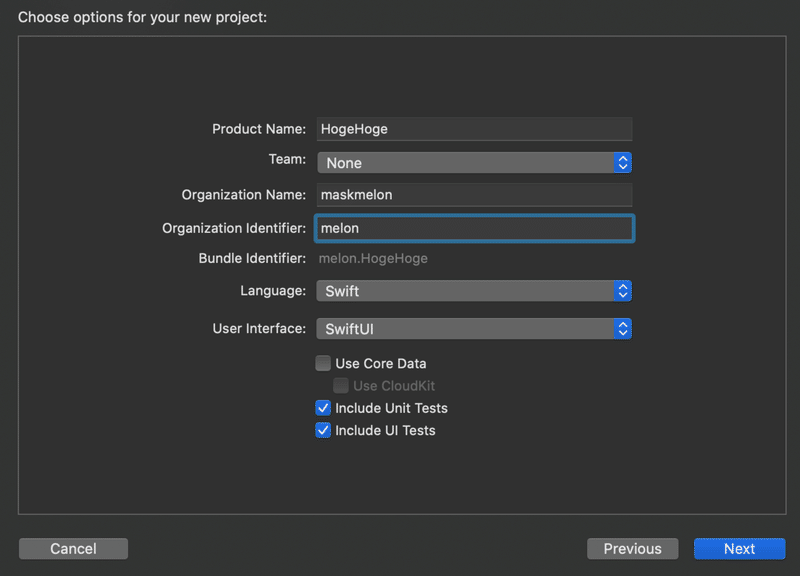
適切な内容を埋めて、User Interface部分が「SwiftUI」が選択されていることを確認し、右下のNextボタンを押します。

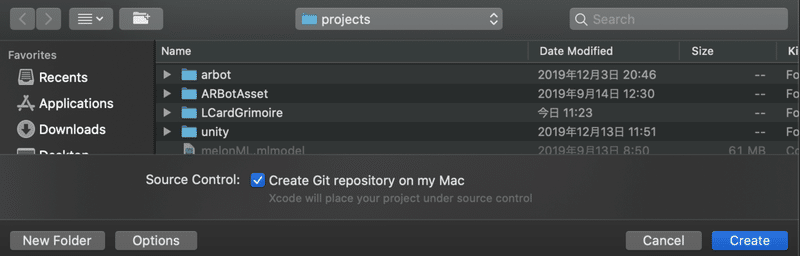
後は自分の好きなところに作成します。(フォルダ選択しCreateボタンを押します。)

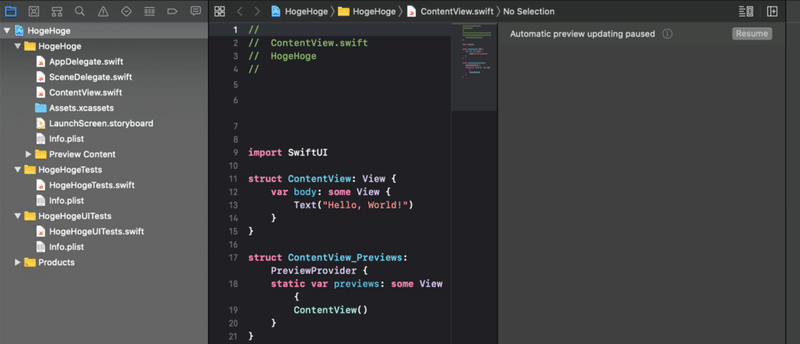
こんな感じでジェネレートされたコードがでてきてHello, Worldが表示される準備が整っていますがちょっとまってください。
右側に「Automatic preview updating paused」ってメッセージの横にResumeボタンがあるのでこれを押してください。

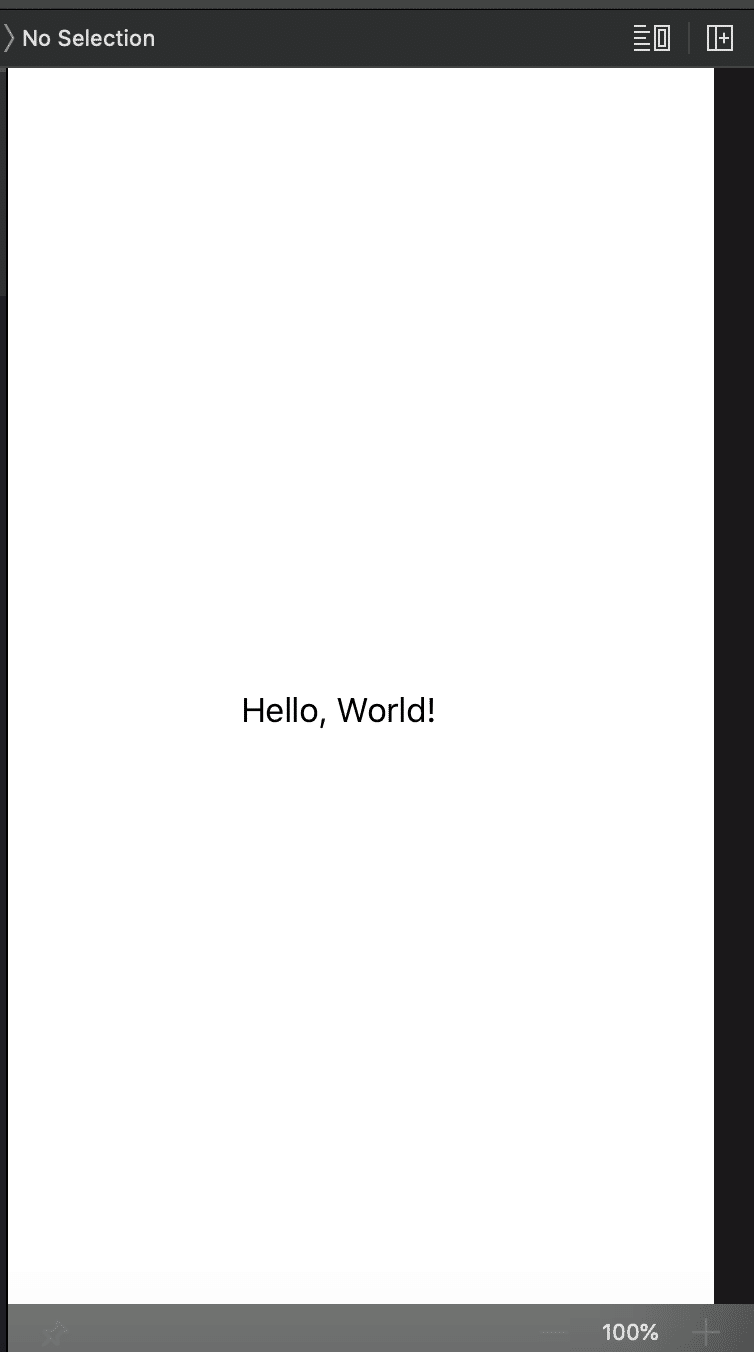
こんな感じで、プレビューを表示することができるようになりました。
これがどうやら新しい機能だそうでコードを変更したらリアルタイムで表示されるようになります。

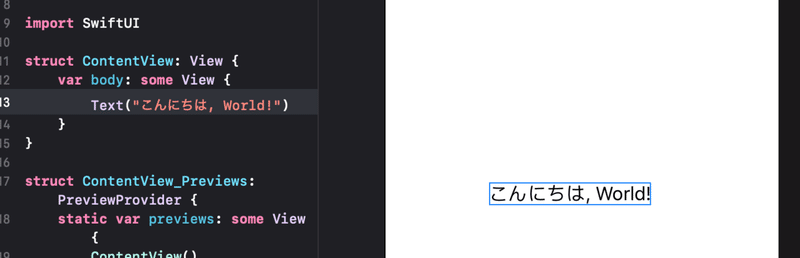
例えば横のソースコードで「Hello」部分を「こんにちは」に変更すると即座に横に表示されるというもの。
私はVisual Studioが好きなのでよく使ってますがこのようなRADツールと同じようなことができるようになったということですかね。
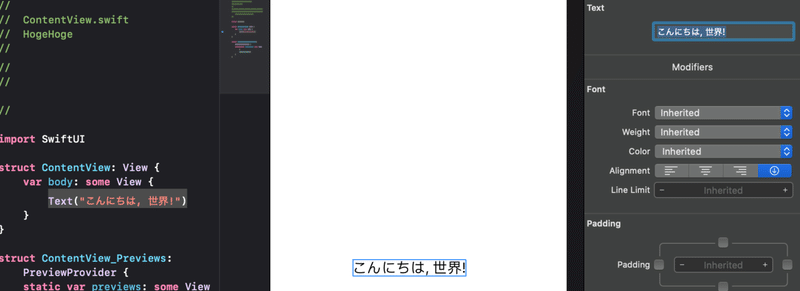
逆にプレビューの画面でこのテキストを選択しプロパティで変更してもソースコードが変わります。
下のような感じで。

ボタンをつけてみる

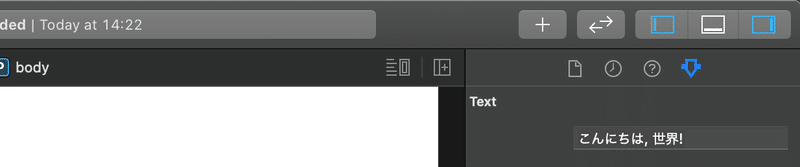
右上の方にある「+」を押します。

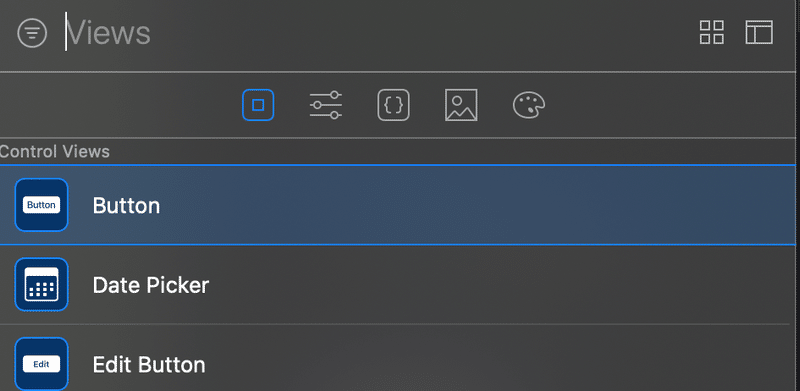
そうすると上のような画面がでてくるので、ボタンのオブジェクトである「Button」選択します。
そしたらプレビューに向かってドラッグします。
テキストが表示されている下あたりにもってくる感じで。

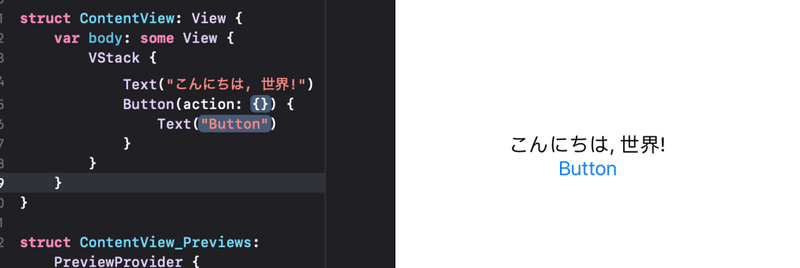
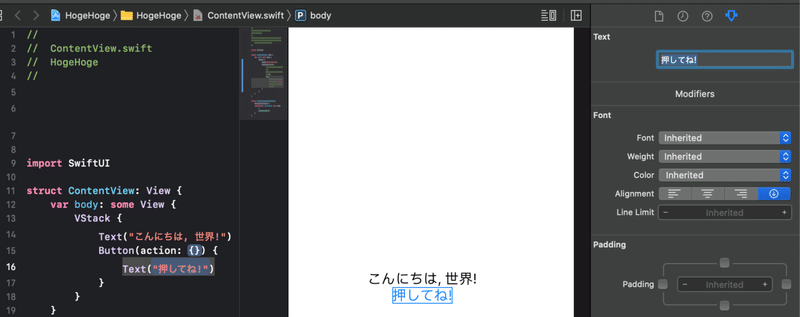
そうすると、こんな感じでソースコードにも追加された状態で表示されます。
ボタンを押したアクションは何も処理しないから{}で空っぽになってますね。
また、ボタンのテキストはButtonのままになっています。
これもプロパティやソースコードを直接編集することで変更できます。
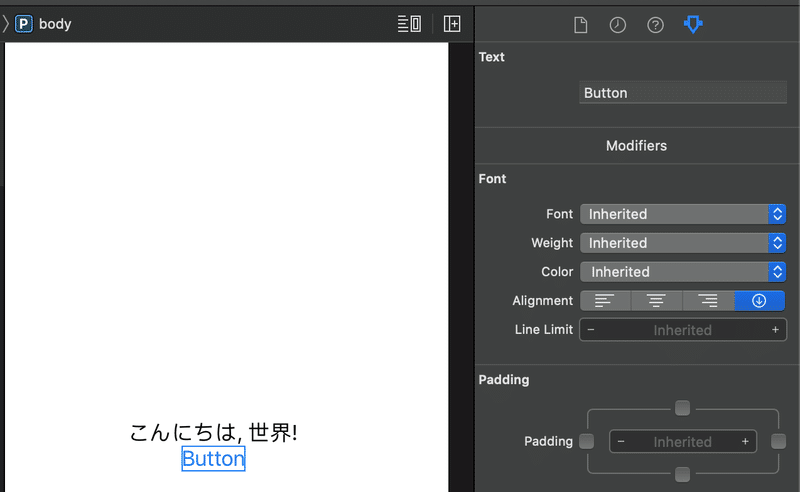
プロパティを出す時はプレビューのボタンを直接選択すると右側に表示されます。

こんな感じで。
テキストの部分を変更すればソースコードも変わります。

ボタン押したら、「こんにちは、世界!」の文字を変更してみたいですよね?
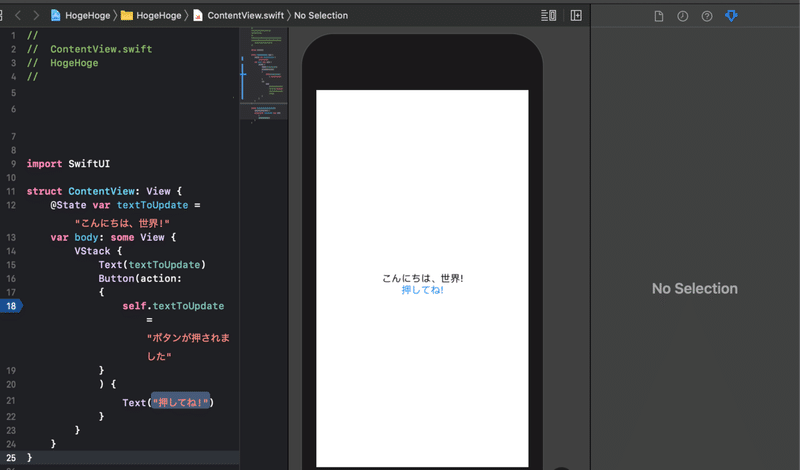
なので、コードに一寸変更加えます。

オブジェクト名がない状態で変更しようとする場合は、変数の値を変更して更新をかけることにします。
@Stateで付く変数を用意し、こちらに「こんにちは、世界!」を設定しておき初期化時に変数をセットします。
次に、ボタンを押した時の動作を定義したいのでaction{}の中に変数の値を変更するコードをつけます。
ぶっちゃけ、あまりいい方法とは思えませんが他の方法を始めたばかりで知らないのでこんな感じになってます。
このラベルであろうオブジェクトにアクセスして直接変更したいところですが何かいい方法を知っていれば教えてください。m(_ _)m
この記事が気に入ったらサポートをしてみませんか?
