初めてのSwift5 その6
はじめに
2日ほどあけてしまいましたが、何もしていなかったわけではなくて色々調べていました。
なんか欲がでてきて、色々やってみたいなと思って試している内に時間がたったということですね。
日記的につけているこの記事にかけばよかったのですが、纏まりがなくなってしまい、なんかグダグタになったわけです。
あれもこれもやっていたので、整理したいと思います。
NavigationViewを試してみる
スマホのアプリでも画面を一画面だけじゃつまらないですよね。
ということで、画面を切り替える方法を調べてみました。

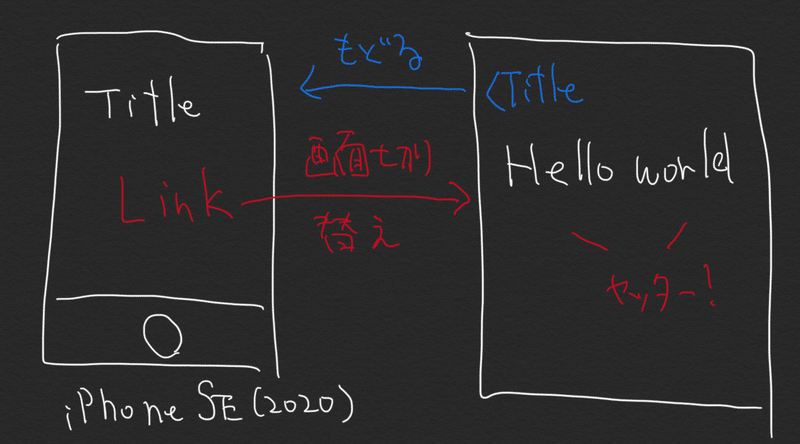
汚い絵ですが、こんな感じのことをしたい!
初期画面でLinkを押すと表示したい画面に切り替えて、また正常に戻ることができるような、簡単構造です。
覚える時は、こんな簡単なものでいいと思います。

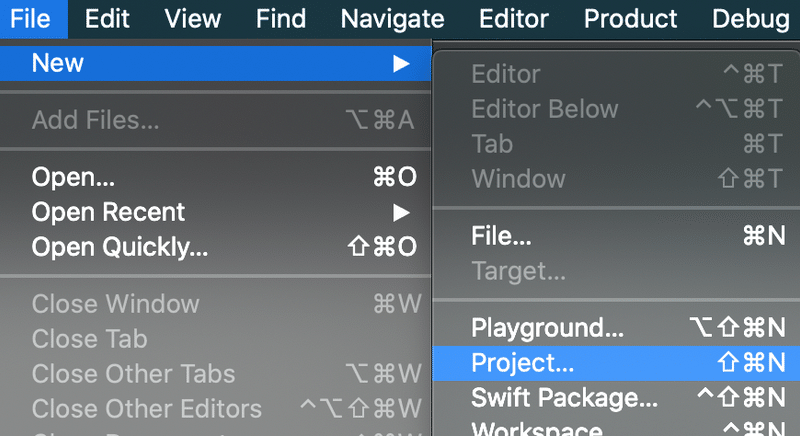
いつも通り、XCodeのFile→New→Projectを選択。
適当にプロジェクト名つけて作成します。

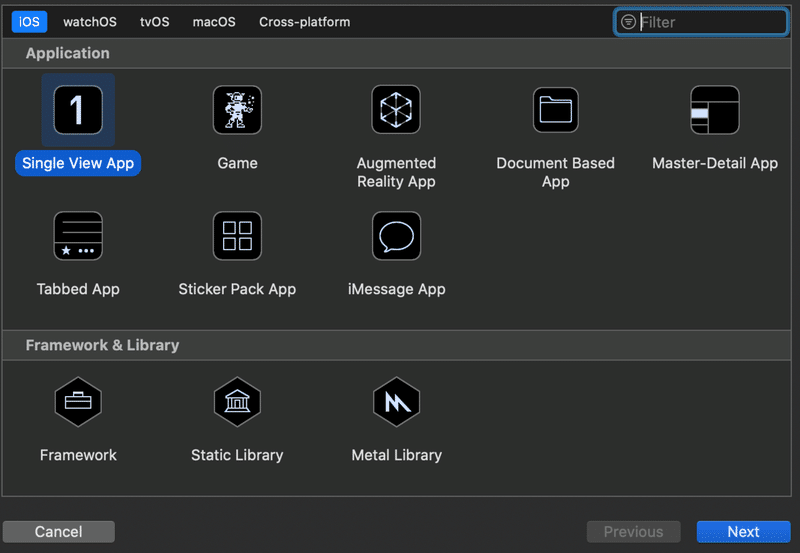
このあたりもいつも通りです。

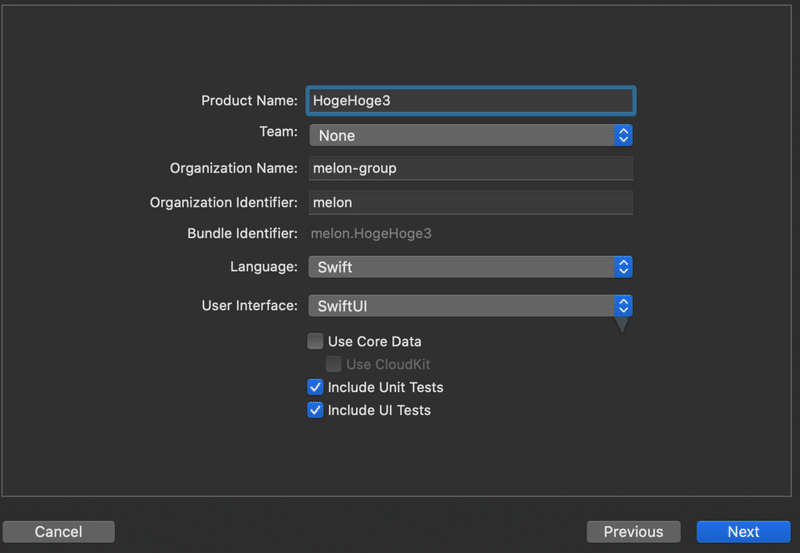
ここも同じ。
プロジェクト名等は好きな名前に変えてください。
で、好きなディレクトリに作成して開始します。
NavigationView{
HStack{
VStack(alignment: .leading){
NavigationLink(destination: formView()){
Text("これはテストです")
.font(.largeTitle)
}
Spacer()
}
}
.navigationBarTitle("Title")
.font(.headline)
.padding(5)
Spacer()
}
今回の新しいところは、画面全体をNavigationViewで囲っているところですね。
こうしておくと、画面全体を遷移させることができます。
後その中にある
NavigationLink(destination: formView()){
Text("これはテストです")
.font(.largeTitle)
}この部分ですね。
ここが実際のリンク部分になります。
その中にdestinationという部分があってformView()というのがありますがこれは私が作ったもう一つの画面になります。
作り方は簡単。

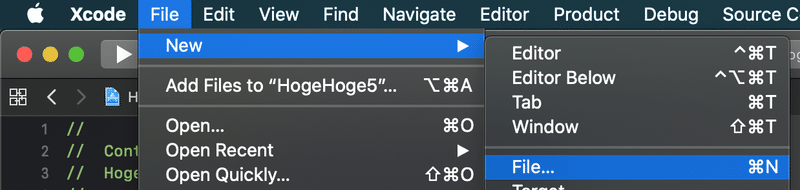
FileメニューのNew→Fileを選択。

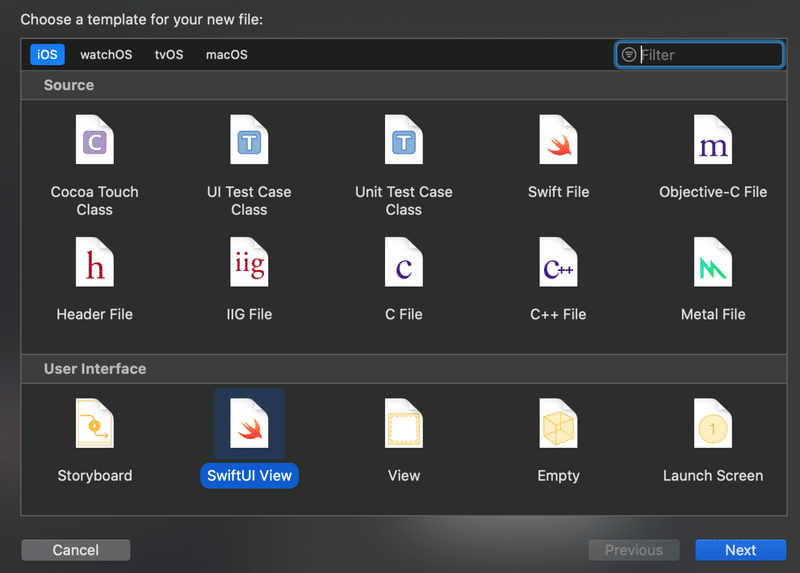
SwiftUI Viewを選択してNextボタンを押します。

次の画面でformViewと入力して、ファイルを作成します。
そうするといつも通りのHello worldを表示するファイルができあがります。
これでOK。
ようするに、この作成したファイル画面を表示しなさいよっていう意味になります。

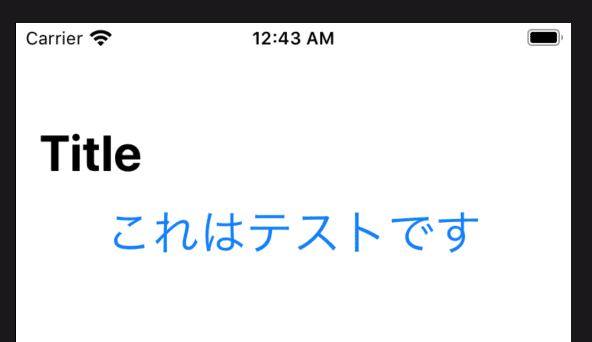
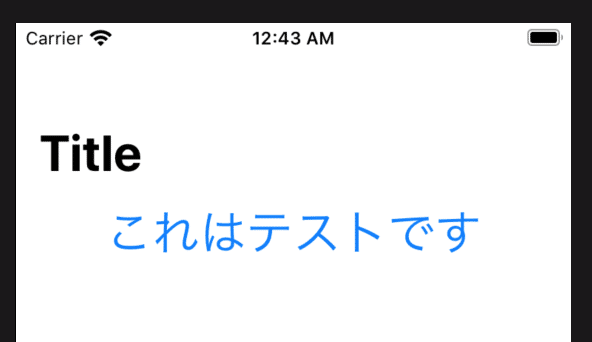
ビルドして実行すると、こんな画面がでてくると思います。
☆因みにビルドのショートカットは「command」+「B」ボタンです。
実行してみよう

実行して、これはテストですを押してみましょう。

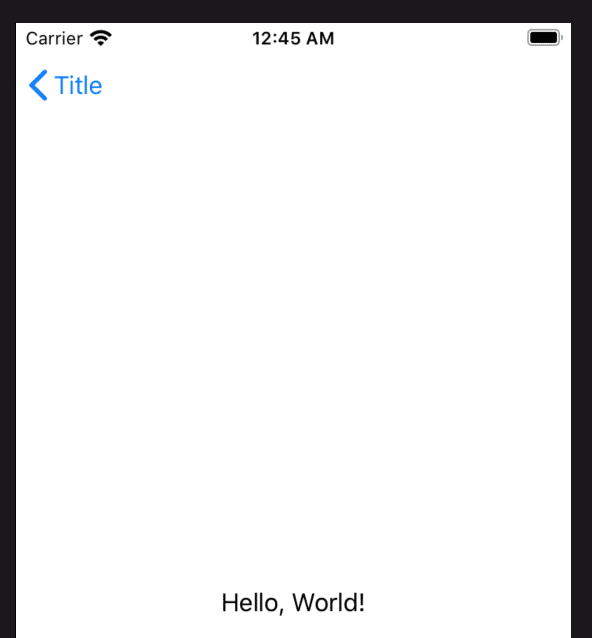
すると、画面が切り替わってHello, worldがでてくると思います。
次にTitleを選択すると、元の画面に戻るはずです。
とても簡単ですね。
一寸これでまた一歩、覚えることができました。
それではまた!
今回のソースコード
formView.swift
//
// formView.swift
// HogeHoge5
//
// Created by melon on 2020/05/12.
// Copyright © 2020 melon-group. All rights reserved.
//
import SwiftUI
struct formView: View {
var body: some View {
Text(/*@START_MENU_TOKEN@*/"Hello, World!"/*@END_MENU_TOKEN@*/)
}
}
struct formView_Previews: PreviewProvider {
static var previews: some View {
formView()
}
}
ContentView.swift
//
// ContentView.swift
// HogeHoge5
//
// Created by melon on 2020/05/09.
// Copyright © 2020 melon-group. All rights reserved.
//
import SwiftUI
struct ContentView: View {
@State var Pass = ""
@State var inputText = ""
let lblText = ">"
var body: some View {
NavigationView{
HStack{
VStack(alignment: .leading){
NavigationLink(destination: formView()){
Text("これはテストです")
.font(.largeTitle)
}
Spacer()
}
}
.navigationBarTitle("Title")
.font(.headline)
.padding(5)
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
この記事が気に入ったらサポートをしてみませんか?
