
【Canva】デザイン素人でもそれっぽいアイキャッチ画像を作る方法
こんにちは。Tomyです。
Wordpressのブログ運営を始めてから、Canvaを使ってアイキャッチ画像を作成するようになりました。
私はデザイナーでもなんでもないので参考になるか分かりませんが、
デザイン素人でもそれっぽいお洒落なアイキャッチを制作するコツは?
Canvaには無料版と有料版があるけど、有料版使った方がいいの?
アイキャッチってそもそも必要なの?
といったことには経験上参考になる情報を提供できると思います。
アイキャッチとは
アイキャッチとは、記事や動画をみている人の注意を惹きつける目的で作られる画像や映像のことです。
noteの場合で言えば、
記事の上部に表示される見出し画像であったり、

記事中に添付される画像などが該当します。

アイキャッチの重要性
アイキャッチ画像って重要なん?と疑問に思っている方も多いと思います。
結論から書くと、アイキャッチ画像があるかないかで記事のクリック率が向上する可能性があるため、できれば毎回アイキャッチ画像を設定した方が良いです。
以前、下記の記事で「胸を強調したサムネ画像(=アイキャッチ)は効果があるのか」ということについて調査したことがあるのですが、
アイキャッチ画像を設定せずに投稿した場合
アイキャッチ画像を設定して投稿した場合
では記事のクリック数に大きく違いがありました。
また、noteに記事投稿されているクリエイターのほとんどがアイキャッチ画像を設定していないか、noteのプラットフォームに投稿されている共有画像を使っている状況なので、アイキャッチ画像をオリジナルで作るだけで周りとの差別化ができます。
デザイン素人でもそれっぽいアイキャッチを作るコツ
さて本題です。
今回は、無料のデザインツール「Canva(キャンバ)」を使ってnoteのアイキャッチ画像を制作する方法について紹介します。
今回の記事のサムネイル画像もCanvaで制作したものでして、これくらいシンプルなものであれば、コツを覚えたらデザイン素人でも5分くらいで必ず作れるようになります。

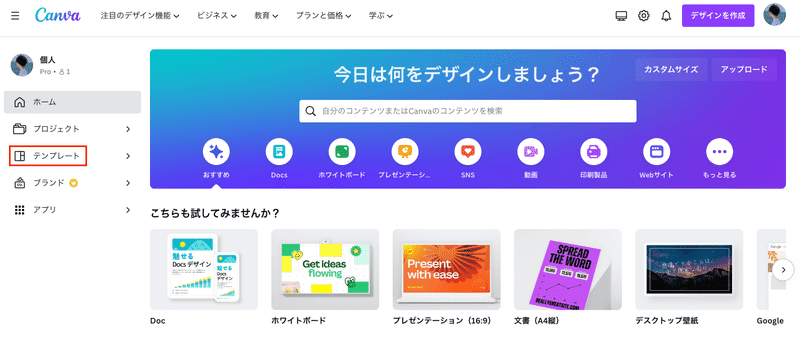
アイキャッチ制作のコツ1.「既存のテンプレートを使う」

Canvaの無料版では25万点以上、有料版(Canva pro)では61万点以上のテンプレートが用意されています。
デザイン経験のない人がいきなり1からアイキャッチ画像を制作するのは至難の業です。
手軽にそれっぽいアイキャッチ画像を作りたいのであれば、既存のテンプレートからイメージに合致するものを選んでアレンジする方が効率的だと思います。
今回は記事の見出し画像を制作するので、note公式の推奨サイズ(1280 × 670 px)の画像を制作します。
マガジンのヘッダー画像やプロフィール画像など、設定する場所で推奨サイズが異なるので、制作する際は事前に規定サイズを確認しておきましょう。
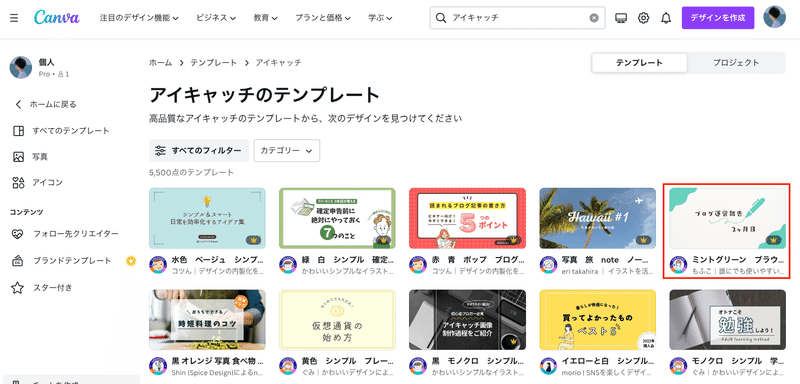
検索欄で「アイキャッチ」と検索すると、noteっぽい配色のテンプレートが出てきました。今回はこれを使います。

テンプレートの画像サイズは1200×630pxですね。
noteの推奨サイズぴったりではないですが、正直これぐらいの違いなら誤差みたいなもんなんで、設定してみて表示がうまくいかないようであれば画像のリサイズツールなどで微調整しましょう。

アイキャッチ制作のコツ2.「有料版(Canva Pro)を契約しよう」
Canvaの無料版と有料版では使える素材数が圧倒的に違ってくるので、アイキャッチのデザインにこだわりたい方は有料版を契約しましょう。
(月あたり1500円くらいで使えます)
私も最初は無料版でアイキャッチ画像を作っていたのですが、使いたいイケてるテンプレートは軒並み有料版でないと使えないものだったりして、結局は有料版を使っています。
アイキャッチ制作のコツ3.「配置やサイズに注意しよう」
アイキャッチ画像を制作する際は、テキストやイラストの配置やサイズに注意しましょう。
以下の例を比較してみましょう。
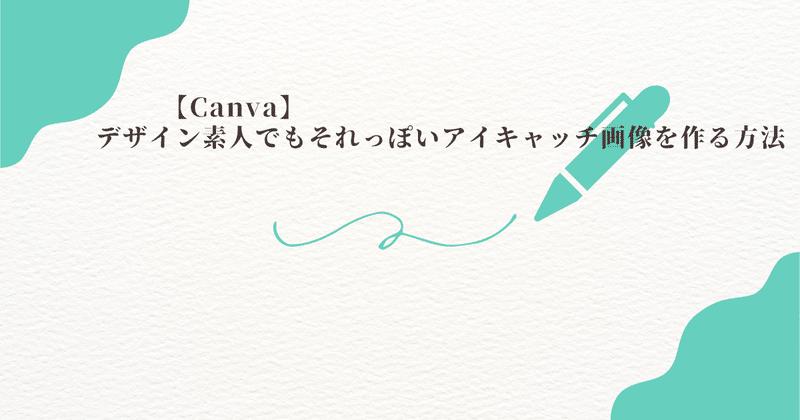
例1:OKなケース

テキストが中央に配置されている
テキスト同士の行間が保たれている
テキストとイラスト素材が被っていない
背景が白・緑・黄と3色でシンプルに配色されている
例2:ダメなケース

テキストの配置バランスが悪い
テキスト同士の行間が狭く見た目が悪い
メインテキストが小さく読みづらい
テキストとイラスト素材が被っている
背景色が白・緑しかなくデザインとして惹きが弱い
アイキャッチのデザインは柔らかくPOPな印象に対して、テキストは洗練されたスタイリッシュなフォントとなっておりイメージがマッチしない
いかがでしょうか?
流石にここまで極端なケースは稀かもしれませんが、テキストや画像素材の配置・サイズなどにこだわるだけで、ずいぶん印象がよくなりませんか?
アイキャッチの配置やサイズなどに勘所がない方は、下記のようなサイトで既存のアイキャッチを参考にすると良いかもしれません。
参考:株式会社LIG「アイキャッチデザインで参考になるWebメディア37選」
参考になりそうなアイキャッチ
読者の興味関心を引きつける
アイキャッチを見ると、「一体何のデータなんだろう?」と気になりますよね。
タイトルを読むと「ああ、少子化・未婚化の状況を表したデータなのね」と意味が理解できますが、アイキャッチであえて何のデータか示さずにグラフだけ見せる手法がいいですね。
課題想起をさせる
ユーザーが悩んでいそうな内容を記載して惹きつけるという手法は、広告のLPなんかでも良く見ます。
アイキャッチに想定読者が抱えている悩みや課題感について記載をして、「ああ、たしかにこういう悩みあるな・・・」と共感ベースで惹きつけるのはとても効果的だと思います。
意外性のある言葉
「広告マン」という単語と「婚活」って掛け合わせとして馴染みがある言葉ではないですよね。
広告マン×婚活戦略という意外性のある掛け合わせワードを使うことで驚きが生まれますし、「広告プロモーションのプロが婚活における自己プロモーションについて考えてみた」という説明がついているので、「プロの広告マンはどうやって自分自身を売り込むのだろう?」と気になりますよね。
まとめ
いかがだったでしょうか。
今回は、デザイン未経験でもそれっぽいnoteのアイキャッチ画像を制作する方法について解説しました。
Canvaに関しては「まずは習うより慣れろ」的なところもあるので、実際に使ってみて試行錯誤を繰り返しながら、段々とデザインセンスが身につくものなのかなと思っています。
この記事が面白かった!タメになったよ!という方は記事のいいね、フォローをお願いいたします✋
サポートいただいたお金はハムちゃんのご飯代になります🐹
