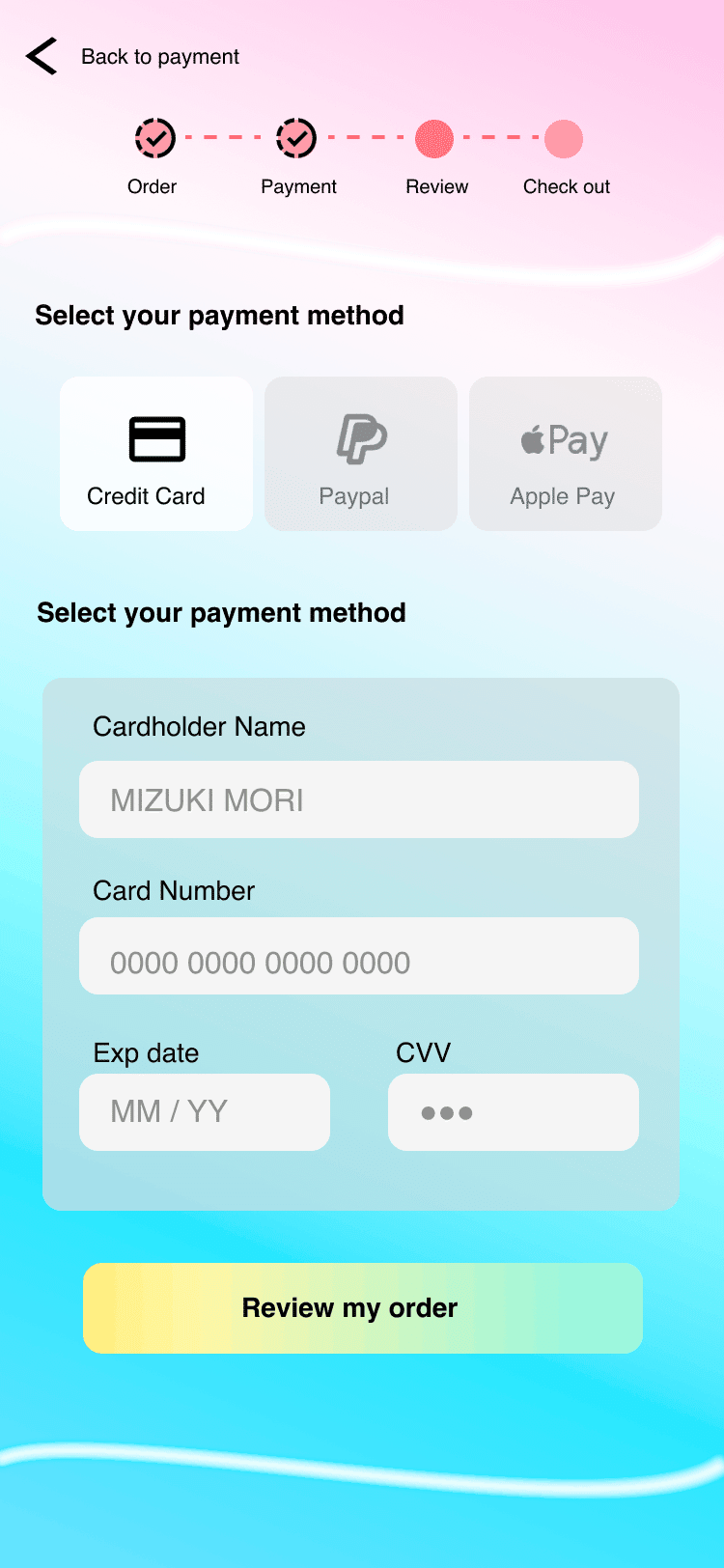
DailyUI#002 | Credit Card Checkout 🐟
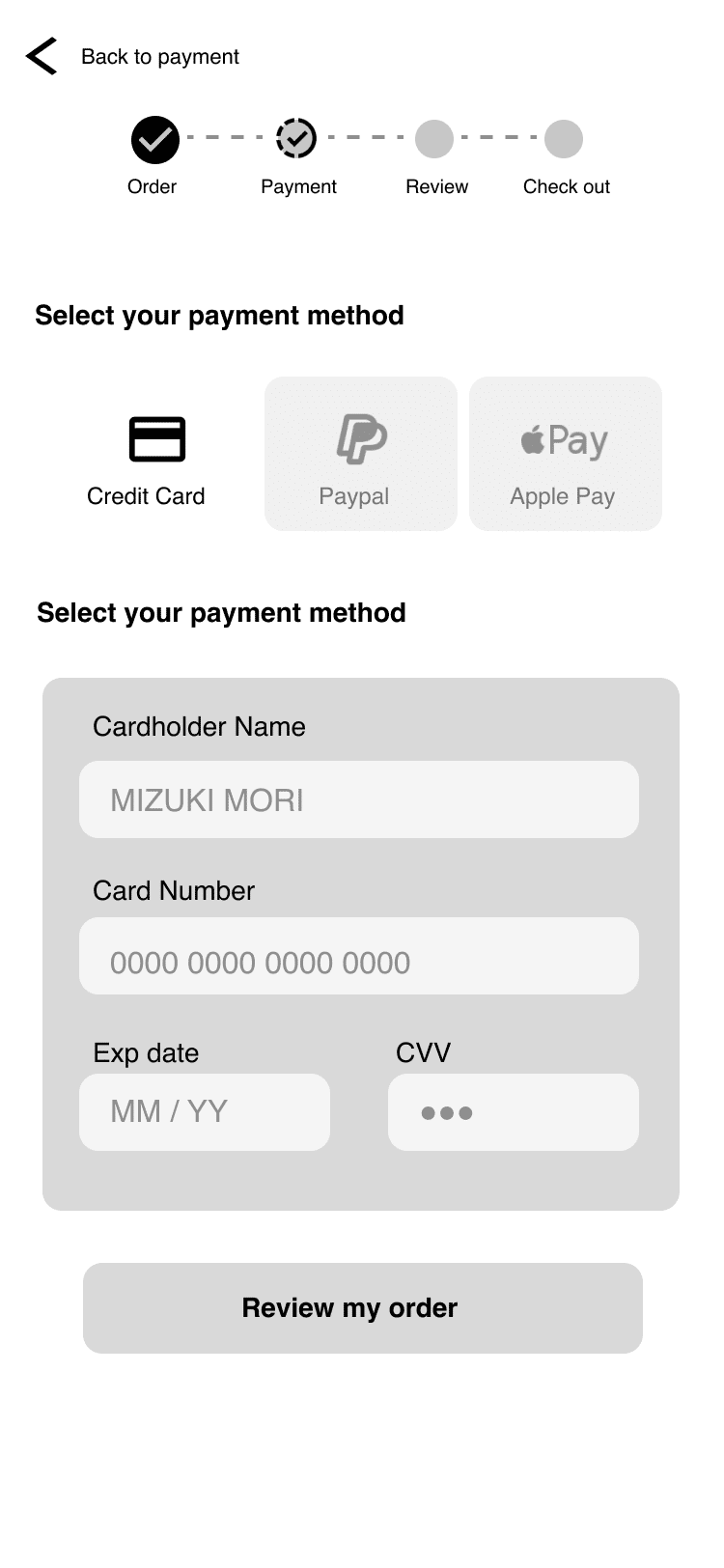
Output

白黒のほうがマシ。。。。

Concept・考慮したこと
コンセプト特になし。
ECサイトをイメージして作成。
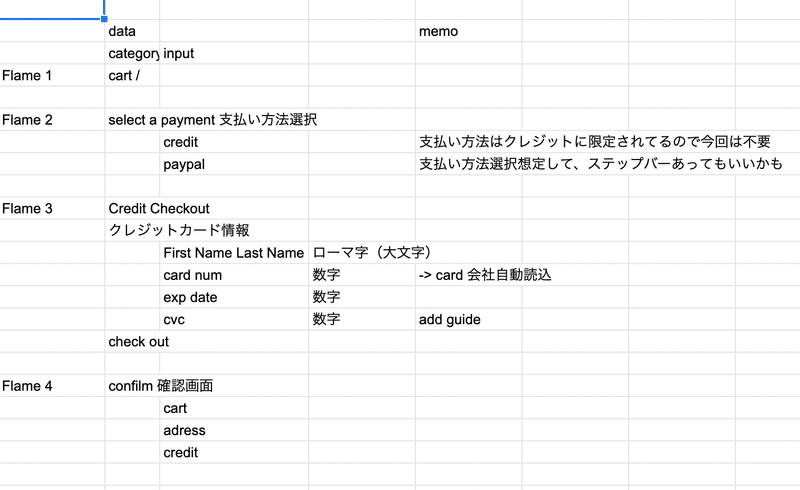
考慮
・クレジット支払い前後の情報を考えてCheckoutページを設計
・クレジット支払いに必要な情報の洗出し

KPT
K ステップバーというものを知った。FigmaPluginのグラデーションの使い方がわかった。情報設計考えてからUI作ったので、時短で下書きできた。
P と、わからなかったこと
・クレジットカード支払情報のように、ある程度型の決まってるデータの規約とかベスプラとかあるの?
・前回同様、スマホに最適なフォントサイズがわからなかった。これもベスプラあるの?標準とかあるか調べたい。
・画面の1枚目、2枚目、ってデザイン用語でなんていうの?
・Figma操作のショートカット覚えたい
・白黒で下書きしたあと、色つけ始めるとダサくなるのはなぜ???
T Pに書いた疑問解消
参考
プラグイン
この記事が気に入ったらサポートをしてみませんか?
