
Webライティングの世界的名著が衝撃的だった話
「えっ、1979年から?!Webが誕生したのは1991年なのに!」
今回は、1979年から活躍されているジニー・レディッシュ氏のご著書、Webライティングの世界的名著である『言葉を手放せ』をご紹介します。
実際のタイトル『Letting Go of the Words』。
残念ながら日本語版はありません。
■ この記事を書いている人
Webコンサルタントで、大学の非常勤講師。
大学ではWebライティングの講義を受け持っています。
1. Webライティングの定義
先に、Webライティングの定義を述べます。
1. 情報を知りたい人向け
Webライティングは、小説、詩の書き方ではありません。
(エンターテイメント系の書き方ではないという意味です)
Webライティングとは、Web上で情報を知りたい人に向けた書き方です。
Webライティングの適応範囲は、以下の情報部分です。
Webサイト
SNS
eラーニング
アプリ
2. Webで読みやすい文章を書こう
Webでは、忙しいユーザーのために流し読みしやすい文章にします。
人は情報を求めてWebサイトへやってくる。
Webのユーザーは忙しい。
ユーザーはなるべく読まずに情報を手に入れたい。
2. Webライティングの世界的名著
1. 著者のジニー・レディッシュ氏について
ブリンマー大学、ハーバード大学で言語学の博士号を取得。
リサーチ、Webデザイン、文章の可読性、Webライティングの分野で、ジニー氏は第一人者の一人として世界に恩恵をもたらしました。
この道40年、Web誕生からは30年です。
1979年、アメリカ大統領が文書デザインプロジェクトを発令。
そこで、文書デザインセンターが設立されました。
まだ印刷物のみの時代、製品や文書が利用者に機能するように、使いやすさの調査(UXリサーチ)が行われるようになったのです。
Webライティングの起源といえるものです。
1991年にWebが誕生してからは、Webコンサルタントとして活躍。
アメリカ政府のサイト、イギリス政府のサイトを、使いやすさの調査をした上で制作しました。
他にも数多くのサイトを手掛けます。
アメリカ政府のサイトには、ジニー氏の教えをもとに作成したWebライティングガイドラインページまであります。
2. 書籍 『言葉を手放せ』
2008年には、ジニー氏の長年の集大成となる『言葉を手放せ』が出版されました。
2012年2版刊行(改訂版)。
今回ご紹介する書籍は2012年のものです。
事例が豊富で、わかりやすく、非の打ち所がない書籍です。
サイト画面のキャプチャ画像が豊富(さらに絵まで入ってる!)。
良い例、悪い例を列挙。
改善方法の解説が丁寧でわかりやすい。
根拠がある。
日本では実在するサイトのビフォーアフター画面を載せることはあまりないと思います。
悪い例を載せるのに許可してくれる会社がどれだけあるだろう。
日本では見られない事例の多い書籍です。
アメリカのさまざまな大学やスクールのWebライティングコースで教科書としても使用されています。
書籍の文字が見やすい!
高齢者や障害者が読めるように見やすさ(アクセシビリティ)に配慮されているフォントだと気づきました。
3. 情報が古いのでは?
「10年以上も前の情報で大丈夫?」と思われたかもしれません。
大丈夫です!
最新の研究結果では、人のWeb上での読み方はいまも昔も変わらないことがわかっています。
技術がどんなに進化しても、人間の行動は変わらない。
過去の調査結果に、新しい情報が追加されていっている状態です。
4. 日本語に当てはまるの?
日本語に当てはまる可能性が高いです。
北京語、アラビア語でも調査されましたが、英語と同じでした。
参考:Kate Moran and Feifei Liu "How People Read Online - The Eyetracking Evidence(2nd Edition)"
英語と日本語の違いとして、まず浮かぶのは語順が違うこと。
北京語は日本語と同じ語順になる場合があります。
動詞が最後に来るのです。
同じ漢字圏でもあり、日本語も当てはまるのではないかと考えられます。
(本当は日本語で調査したほうがいいけれど)
3. 書籍から紹介「積極的に余白を入れる」
書籍から一つ、「積極的に余白を入れる」について3つのポイントを紹介します。
1. Webページの構造について
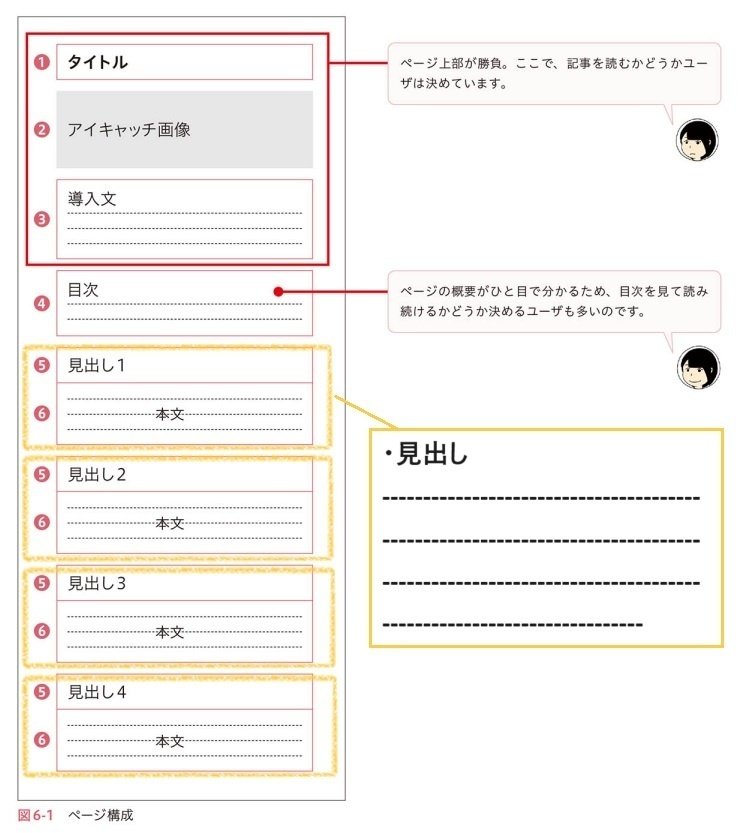
まず、一般的なWebページの構造を図で示します。
以下の黄色の「見出し」と「本文」が、今回紹介したいところです。

Webページの流れ:
タイトル
アイキャッチ画像(最上部の大きな画像)
導入文
目次
見出し
本文
「5.見出し+6.本文」=1章。
章は意味の塊です。
以下、同様に、2章、3章…と続いていきます。
2-1. 見出しを多用する
見出しは、各章の内容を簡潔に言い表した短い言葉です。
明確な見出しを入れることにより、ユーザーが理解しやすくなります。
【事例A】見出しがなく、長すぎる文章が書かれたサイト
ジニー氏:
トピックごとに整理して小分けし、見出しを入れましょう。
2-2. 1文1段落でもいい
【事例B】最初に1文概要、その後は箇条書きで詳細を表現したサイト(良い例)
【事例C】一文ごとに空白行を入れているニュースサイト(良い例)
ジニー氏:
学校のエッセイ、レポート、物語では、各段落に少なくとも3つの文、そして5または6つの文が必要でした。
ジニー氏は「Webではこれでは長すぎる」、「人は長く密度の高い段落を読みたくはない、1文だけの段落でも大丈夫!」と主張します。
書籍にある良い例のほとんどは、1、2文で空白行が入れられていました。
2-3. 箇条書き、表にする
【事例D】企業サイトの見積もり依頼フォームのページ(4行の段落あり)
4行の文章を4つの箇条書きで表現した結果、見積依頼が増えた!
ジニー氏:
箇条書きや表を活用しましょう。
4. まとめ
Webライティングの世界的な名著『言葉を手放せ』から、「積極的に余白を入れる」ポイントを3つ紹介しました。
見出しを多用する。
1文1段落でもいい。
箇条書き、表にする。
実はポイントは3つではなく、6つあるのですが、長くなるので絞りました。
ここまで読んでいただき、ありがとうございました!
最後に私の本音をつぶやきます。
5. 本音
私が2年前に刊行したWebライティングの解説書は、日本語のWebライティングについてのもの。
私はWebコンサルタントなのでIT関連文献はもちろん、言語学の人間なので日本語の論文もかき集めてきて調べました。
たった一文のために600本くらいの論文をチェックしたり、実際に取材に行ってきたり。
めちゃくちゃ時間がかかった。
ジニー氏の場合は500ページを超える超大作。
貴重な時間を使って大切にしたためられたとわかる書籍です。
どれだけ大変だっただろう。
半分くらい読んだところで目頭が熱くなりました。
読む人は一瞬で読めるかもしれないけれど、著者は一瞬では書けません。
死ぬほど大変な思いをして書いている場合だってあります。
ジニー氏が執筆された多数の論文や調査データにもとづく価値ある書籍、心からおすすめできる一冊です。
書籍『言葉を手放せ』:
Janice Redish."Letting Go of the Words: Writing Web Content that Works (Interactive Technologies) (English Edition) 2nd Edition." Morgan Kaufmann,Nov 2012
ジニー氏のインタビュー記事:
Elless Media "Ginny Redish: Content, Usability, and UX Pioneer – Episode 159",13 Sep 2023
最後まで読んでいただき、ありがとうございました!
お礼
いつも私の記事をX(Twitter)やnoteで紹介してくださっているみなさんへ
いつもありがとうございます!
▼この記事をいいなと思っていただけた方におすすめの記事
もし気に入っていただけたらサポートいただけると嬉しいです。クリエイターとしての活動費に使わせていただきます。
