
デザインをずっと好きでいるために大切にしたいこと
※ この記事はデジLIGアドベントカレンダー2022 1日目、すいかさん主催のdesignアドカレ2022の19日目の記事です
こんにちは、かわせです。
現職ではWebコンテンツ制作会社で主にSEO記事の制作や編集をしています。
もともとデザインに興味があり、以前から自分で本やセミナーなどで学んでいました。
そして今年の11月にデジLIGに入り、本格的にインプットとアウトプットを始めました。
今回のnoteは、もともと「デザインを長く学び続けるために大事にしたいこと」というタイトルで11月下旬に書きました。

ただ、自分の願いとしては、「長くデザインを学び続けたい」のではなく、「デザインをずっと好きでいたい」という願いのほうが大きいと気づきました。
そこで、「デザインをずっと好きでいるために大切にしたいこと」というタイトルに変え、以前書いてから今日までの約半月の間に気付いたことも加筆してみました。
まずは、作ることを楽しみ続けたい
今後デザインを仕事にすると、苦しいと感じることもあると思います。
ただそのなかでも、どこかで「楽しい」と感じるために、次の2つは大切にしたいです。
1.好きなものを作る
2.下手でも作り続ける
1.好きなものを作る
「1.好きなものを作る」については、賛否両論があるかもしれません。
本当は自分が得意ではないテイストのデザインも作ったほうがいいと思います。
ただ、自分の場合、苦手なデザインを作ろうとすると、作ることへのハードルが上がってしまいました。
実はこのnoteのアイキャッチも、最初はWeb制作会社っぽい、スタイリッシュなものを作ろうとしていました。
ただ、あまりにも洗練されており、何を意識すべきかがわからなくなり・・・汗
作らないことには気づきも得られないし経験値も得られないので、まずは自分の好きなデザインを中心に、作ることを習慣づけたいと思いました。

レトロなもの、古いものが好きなので、今回はレトロ感を意識したアイキャッチを作りました。
参考デザインを探しているときや作っているときは、やっぱり楽しかったです☺
2.作り続ける
にわとりか卵かという話ですが、下手でもとりあえず作り続けることで楽しく感じられるようになるのでは、と思いました。
というのも以前、「今日は何の日?」を題材に、毎日ロゴを作っていたとき、スキルもないのに「今ロゴを依頼されたら、何か作れそう!」のような謎の自信を感じていたためです。(そんなわけはないんですが・・・)
「何か作れるはず」という自信は、当時「作ることが楽しい!」に繋がっていました。
ただ、その後自分の継続力のなさからロゴ作成をやめてからは、みるみる自信をなくしてしまいました。
今はWebサイト制作を中心に勉強していますが、ロゴ作成は物事を抽象化して、形や色にどう落とし込むか、のとてもよい勉強になってました。
そのため、まずは週に2~3つでも、ロゴを作ってみようと思います。
(毎日ロゴを完走された「すいか」さん、本当にすごいです・・・続けられる人になりたい・・・)
ここからは、継続的に学習を進めるうえで、意識したいと感じたことを5つまとめてみました。
学習を進めるうえで意識したい5つのこと
何事も、自分が前に進めている感覚や成長を感じる機会が多いと、「学び続けたい」という動機に繋がりやすいと思います。
自分の場合は、とくに以下の5つを意識しながら学び続けるのがよいと感じました。
1.とにかく行動しながら軌道修正する
2.体裁は後回しにする
3.アウトプットしながらインプットする
4.デザインの引き出しを「気楽に」増やし続ける
5.自分が頑張れる条件を把握し、自分のペースを守る
1.とにかく行動しながら軌道修正する
自分が続けやすい学習方法が見つかるまでは、とにかく何でも試すのが大事だとあらためて感じました。
「この方法でやる」と決めきるよりも、より自分にぴったりの方法が見つかったときにいち早く乗り換えるほうが、結果的に納得のいく行動ができたように思います。
また、そのときに「もともと決めた方法で進められなかった」と自分を責めないことも意外と重要な気がします。

私の場合、今月は、デザインの引き出しを増やすために1日1サイトを分析する予定でした。
しかし、サイトを見てもデザインの意図に気づけない、デザインの引き出しを増やすという目的に繋がっている実感がない、などの課題を感じたため、以下のように進め方を変えていきました。
トレーナーさんにサイト分析の進め方を相談
→1つのサイトを2日~1週間くらいかけて見る(そもそもWebサイトとは何か、対象ユーザー別にどんなサイト構成になっているのか、など大枠の部分をインプットする)
→サイトトレースも試してみるが、数をこなせないことに気づく
→Webサイトの大枠を掴めてきたタイミングで、今はより多くのサイトのパターンを知ることを最優先にし、1日1サイト分析する方法に戻す
今はとにかく数を見るようにしていますが、今後自分が伸ばすべきポイントが変われば、ひとつのサイトをじっくり見ることが必要になるかもしれません。
そのような自分の変化も、動き続けるからこそ気づけるように思います。
(先月までは動く量が少なかったので、目の前の方法が自分に合っているかどうかを判断できませんでした)
自分の学習方法を見つけるためだけでなく、自分の知識レベルやスキルの変化に気づくためにも、動きながら軌道修正をかけていきたいです。
2.体裁は後回しにする
note、Twitter、Notionなどでアウトプットをすることは、第三者に見られていることでアウトプットを続けるモチベーションが湧きやすい、フォロワーさんからのコメントを通して学びを得られるなど、メリットもあります。
一方で、「どんな風に取り組んでいるか」みたいな体裁が気になりやすいというデメリットもあるかもしれません。
私も、今はサイト分析を通じて得た気づきを、notionやTwitterに残しています。

最初のうちは、文章をキレイに整えたり、自分で決めた分析項目をムリヤリ埋めようとするなど、体裁を整えることが目的化しかけたことがありました。
(学生時代の、板書をキレイに取ろうと頑張ってしまう状況と似ているかも)
そんなときに、偶然あるデザイナーさんが「体裁は気にせず、とにかく続けることが大事」とおっしゃっているのを聞きました。
それ以降は、とりあえず文章は自分が理解できればOKとし、気づいたことをなるべく多く書き出すようにしました。
notionにサイト分析の気づきをまとめられない日は、とりあえずTwitterに少しの気づきでもよいから残すように、まずは毎日気づきを言語化することを意識しています。
3.アウトプットしながらインプットする
自分で何かをデザインする際の参考として既存のデザインや制作物を見ると、より細部のデザインの意図にまで目を向けられました。
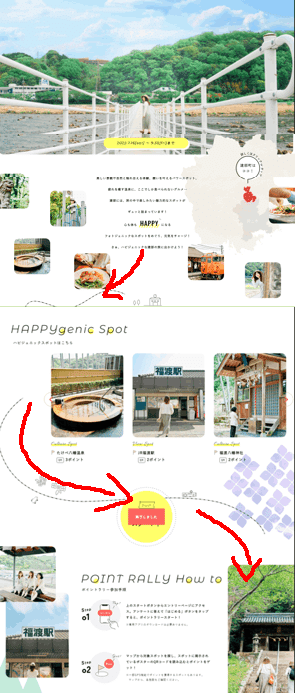
たとえば、以前、以下のサイトを分析しました。

自分好みの色使いだったことから、このときは配色周りを主に分析していました。
一方、写真やイラストのレイアウトの意図については詳しく見ていなかったんです。
その後、デジLIGのポートフォリオサイト課題に取り組む際に、このサイトの雰囲気に似せたいと思い、再度じっくり見てみました。
すると、イラストの配置場所を工夫することで、ユーザーが情報をスムーズに見られるよう誘導していることに気づきました。

アウトプットをしているときは、「複数の異なるイラストを使っているのになぜ情報が見やすいんだろう」といった疑問や、「イラストを効果的に配置したい」などの明確な目的をもってサイトを見ていました。
そのため、より細部のデザインの意図に気づきやすかったです。
普段のインプットについて、今はとりあえずいろんなテイストのデザインや業界のサイト見るようにしているため、細部まで見られていないこともあります。
今後もアウトプットしながらインプットすることで、両方の質を高めたいです。
4.デザインの引き出しを気楽に増やし続ける
先日、グラフィックデザイナーのカイシトモヤさんがセミナーで、普段から「情報」というカードを増やすことが重要だと教えてくださいました。
個人的に、とくに以下の言葉が印象に残っています。
・忘れてもいいから、無意識にいろんなデザインを見て、記憶に蓄積することが重要
(一見矛盾するようですが、その場ではいったん忘れていても、記憶の片隅に残っていればよい、という意味だと解釈しています)
・街中が先生
(普段目にする作品から学びを得られる、という意味だと解釈しています)
今まではある作品を見たときに「デザインの意図をすべて理解できなければいけない・・・!」などと思い、若干必死になって作品を見ていました。
(デザインの意図をすべて理解するなんて傲慢過ぎます・・できるわけがないですね・・・)
ただカイシさんが「忘れてもいいから」といってくださったことで、肩の力が抜けました。
一方、記憶の片隅にとどめておくためには、ただ漠然とデザインを見るだけでなく、なぜそのデザインになっているのかを頭の中で言語化することが必要になりそうです。
配色やレイアウトなど何かしらひとつの要素でもよいから、どんなコンセプトで作られたんだろうと、制作のプロセスを考えてみようと思います。
もちろん、楽しみながら気楽に続けたいです。
余談ですが、カイシトモヤさんのツイートには「クリエイターさんが創ることを長く楽しんでほしい」という願いがにじみ出ていて、読んでいて勇気が湧きます。
カイシさんの言葉に気持ちを救われることがきっとあると思います。
(カイシさんの関係者ではありません。)
創作をどの程度人生に取り入れるか。専業・副業・趣味、どれも貴賤は無い。子供の頃から作ってきた人も、今日から作り始める人も。創ることを友達にして生きることは、他者と比べる必要もなくただそれだけで幸せなことだ。だから僕は何かをつくる人を増やしたいし、つくりたい人の背中を押し続けたい。
— カイシトモヤ (@room_composite) November 3, 2022
たまにハム語を話されるのもとても癒されます(?)
大学でちゅきリーナなタイポグラフィのワークショップでともちみんなでドンチャカしたのだ!どっかり文字もちびっと文字も、びゅ〜りっほ&ちょびりんき!来週講評で、るんピカな作品ぱぱらーんでシビビーンなのだ!デザインは結果ではなく、プロセスこそがディアディア〜なのだ!(ハム語です)
— カイシトモヤ (@room_composite) October 25, 2022
気楽にデザインを見るようになってから、課題や自主制作に取り組んでいるときに、「以前見たサイトのこの部分使えそう」と、過去に見たデザインがふと頭に浮かんだことが何度かありました。
このとき、わずかながらですが「デザインの引き出しを増やす」という感覚が少しわかった気がして、うれしくなりました。
ちなみに、自主制作で取り組んだバナーの制作過程は、以下の記事に書いています。
5.自分が頑張れる条件を把握し、自分のペースを守る
成長を実感することとは少し異なりますが、個人的に一番重要だと感じていることです。
自分が何かを頑張っているときに、身近に同じように努力している人がいる、という状況はよくあります。
たとえば、学生時代なら受験勉強中、社会人なら同時期に入社した人がいる場合などです。
そんなとき、他者と自分を比べてしまい、自分のペースを見失うことがあると思います。(私だけかもしれません)
うっかりSNS上にも似た境遇の人を見つけてしまい、無意識のうちに比較対象を増やしていることもあります。(私だけかもしれません)
周りの努力している姿を見るのは悪いことではありません。
しかし、その姿からどんな風に刺激を得るかによって、自分が今周りを見るべきかどうかは変わりそうです。
たとえば、身近な人の頑張りを見たとき、以下のような刺激の受け方が考えられます。
1.身近な人の頑張りを見て「自分も追いつこう」と前向きに思う
2.身近な人の頑張りを見て「自分はそこまでできていない」と思い、自分の今の頑張りを否定する
私は500%【2】です。
ここまで「とにかく動くことが重要」なんて言っていますが、自分は少しすると周りと自分を比べ、ともすれば卑屈になり、動くのをすぐにやめてしまうことが多かったです。
学生時代から社会人にかけて、今まで何度も「他人と比較→自分を見失う→焦る→空回り→失敗」を繰り返しています。
ただ、過去の数少ない成功体験から「自分が今進めていることやスキルに自信をもてれば、周りの頑張りを前向きに捉えられる」ということにも薄々気づいていました。
(気づきつつ周りと比較するのを止められませんでした・・・)
今は、自分に合う学習方法がまだ定まっておらず、自分のデザインにも自信がありません。
なので現時点では、自分が決めたことを確実に進める、Twitterなどでこまめにアウトプットして自信をつけることを最優先にしています。
(閉鎖的になりたいわけではなく、あくまでも自分のペースを守るために現時点ではそうしているだけなので、今後はいろんな方と交流したいと思っています)
今後無事デザイナーとして働ける日が来たときには、自分が作ったものや自分の仕事内容など、なおさら周りと比べやすくなるんだろうなと予感しています。
そんなときも、いつも自分が焦らず頑張れる環境を用意してあげたいです。
デザインすること、学ぶことを楽しみ続けたい
最初はプロの方の作品を見ても、まったくデザインの意図などがわからず、一種のアート作品のように見えていました。
しかし、知識が少しずつ増えるにつれて、街中やWeb上でデザインを見るのを楽しいと感じるようになりました。
たとえば、フォントについて学べば「上品な印象を出したいからこのフォントをつかっているんかな」と考えたり、
配色を学べば「補色の関係にある2色を使って対比させているんやなぁ」と気づいたりするなど、デザインの意図をほんとにわずかですが理解できるようになった気がします。
以前から虹色のようなグラデーションを見たり、美術館に行ったり、色そのものに触れたり、自分で何かを創ったりするのが好きでした。
自分にとって、デザインは「自分の生活を豊かにしてくれるもの」だと感じているし、そうあり続けてほしいと思っています。
これから、デザインと長く一緒にいられるような付き合い方を模索し続けたいです。
この記事が気に入ったらサポートをしてみませんか?
