
ルクア大阪 8周年 話をしよう | LUCUA osaka
NO.4
URL
https://www.lucua.jp/8th-anniversary/
制作会社
CINRA, inc.
第一印象
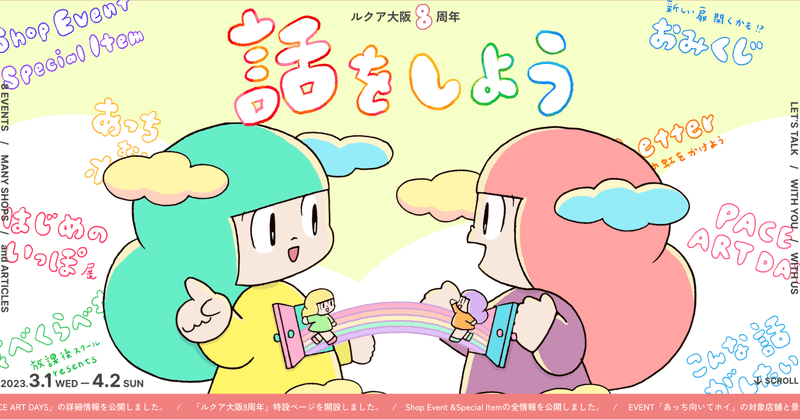
・FVからイラストが大胆に両脇に配置されており、スクロールすると今までのPCにはあまりないモーションで世界に入り込むイメージ。
・色のコントラストがはっきりついているため、カラフルで背景も色付きなのになのにごちゃごちゃせず、わくわくする。
・本文と対照的なタイトルをイラストっぽく大きく配置されていたり、雲のイラストが目線誘導をしているのでコンテンツ幅は550pxのみだが、読みにくさを感じない。
ターゲット、目的
・ルクア大阪で買い物をしたことがある大阪近隣在住の顧客
・ルクア大阪に行ったことはないが、ショッピングモールが好きな女性
使用フォント
メイン… Zen Kaku Gothic New (Medium, Bold)
見出し…Hi Melody (Regular)
英語…Inter (Bold)
メインに使用されているZen Kaku Gothic Newは、大平善道さんによって作られたゴシック体で可読性が高くシンプルな作り。丸ゴシックではないのに柔らかく丸みを感じて優しい印象。小学生のときの練習帳の正方形のマス目いっぱいに書いたような広がりを感じ、特に画数の少ないひらがなやカタカナが特徴的。懐かしさだけでなく洗練された現代のおしゃれさも同時に感じる。ニュートロ感を出したい時に有効と感じた。
イラストの「マムアンちゃん」が話す声のイメージを出したいので、子供が一生懸命書いたようなあたたかさを感じるフォントにしているのではないか。Zen Kaku Gothic Antiqueもあり、こちらは古典っぽい印象。

なお、見出しにはHi Melodyを使用。元々韓国語がメインで作られたフォントで、英語にはメインが英語のフォントを使用すると私は勝手に思っていたので固定観念を持たずにデザインせねばと改めて感じた。
ゆるく力を入れずに手書きしたようなフォントは、Zen Kaku Gothicと対照的でコントラストがしっかり生まれていてフォントの相性が良いと感じた。
線が細くても大きく配置することで、十分見出しと認識できる。
ゆるく力の抜けたなんでもないことを話すおしゃべりというイメージにぴったり。
https://www.canva.com/ja_jp/learn/combining-fonts-10-must-know-tips-from-a-designer/
配色
ベースカラー : 蛍光っぽい黄緑(#F6FFC7)
アクセントカラー : 原色に近い赤ピンク(#DB174F)、パステル蛍光の紫(#E6C8FD)、蛍光ミントブルー(#B7FDDA)、ベビーピンク(#FEB8D2)、サーモンオレンジ(#FED0BF)、蛍光ペンの水色(#94ECF8)
フォントカラー : 黒に近いグレー(#444444)
蛍光色っぽいパステルが多様されている。「春へ向けた前向きな気持ちや、一人ひとりの異なる個性をイメージし、さまざまな明るい色を用いています」とCINRA,incさんのページには記載がある。
蛍光色でもパステルで影やアンダーラインなどポイントで細かく使えば、イラストの配色に馴染み柔らかい印象を受けるため、蛍光色は強くて見づらい、スタイリッシュなイメージを与えにくくなっている。個性が埋もれず、全員輝くというコンセプトにも合っている。
手書きのタイトルも虹色で配色されており、アクセントカラーも虹色で構成されているので、色数が多くてもまとまった印象になるのではないか。
サイト構成
①トップ
②リード文
③ニュース
④イベント
⑤ショップイベント
⑥スペシャルアイテム
普通は①写真②イラスト③文字の順に目がいくが、ちゃんとコンテンツに目がいくように設計されている。吹き出しがコンテンツという計算された作り。
→イラストの目線をコンテンツに向け、文字を挟むとコンテンツを見てもらいながら世界観も楽しんでもらうことが有効。
「モバイルファースト」だとコンテンツ幅は狭くなるが、背景や余白部分を大きく使う「モバイルファースト」でないとできないデザインにされている。「モバイルファースト」のデザインを優先させるのではなく、PCでサイトを閲覧した人がちゃんと楽しめるデザイン。PCで見るとSPでトップに出てくる画像が全体に大きく配置されており、サイトのイメージをさらに強く伝えられている。どちらも見た人は「PCも見にきて良かった」と思えるデザイン。
fvでは操作のしやすさより遊び心を優先させ世界観に引き込みたい時に有効だと感じた。
デザインポイント
・配色
・あしらい
・fvのモーション
・手書きのタイトル
メインビジュアル
mvには「マムアンちゃん」
幼くかわいいイラストを利用すると、読みやすそうというイメージが湧き、「読むより見るイメージ」読むことへのストレスや敷居が低くなりやすい(なるべく読まずに情報を手に入れたいという心理)と考える。
タイトルの色鉛筆の細さで配色は水彩っぽいビジュアルも雲のようなワクワク感がある。
ヘッダー、フッター
ヘッダーは常に下に固定。雲のイラストで硬くないフォントで配置されているため、イラストの一部っぽく馴染んでいる。
良い意味でヘッダー感がなく世界観を壊さない。
実装ポイント
トップ
transform: translate3d(0px, -1.5009%, 0px);
%の部分が-0%から-100%になる
関連リンク
https://www.cinra.co.jp/work/lucua8th
この記事が気に入ったらサポートをしてみませんか?
