
DailyCocodaやってみた!~01プロフィール画面~
この記事は、インハウスで働く新卒2年目のUIデザイナーがcocodaをやってみた話です。
主にどんなことを考えてこの画面が出来上がったかやUI作成の流れと考えることの記録です。駆け出しの人やcocodaをやろうかなと思ってる人、cocodaをやっている人に参考になると思います!
自己紹介
大学では芸術工学部に行きグラフィック、プロダクト、音、テキスタイル、人間工学、プログラミングなどなど浅く広く学びました。メディアアートの研究室に所属して不真面目でしたが(笑)、UnitとProcessingを使って卒論/卒制を作りました。学校外でUIの勉強(というか友達とハッカソンに出たりして自由に作ってた)ものをポートフォリオにのせて、UIデザイナーとして就職しました。
現在は、インハウスで新卒2年目として働いています。今メインはUIで、ユーザビリティテストもやっています。去年はUX寄りユーザー調査も行なっていました。
まだまだ全然ひよっこ🐣なのですこしずつ毎日頑張ります!
Twitter : mimimiryn
Daily cocodaとは?
Cocoda!というUIの練習をしたい人向けのサービスの中にあるコンテンツの一つです。
毎日一つお題を出してくれます。何か作ろうという気持ちはあるけど、何をつくろう、、と迷っているうちに時間を使ってしまうことがあるんですが、このサービスを使うと迷うことがないのでおすすめです。
DailyCocod以外にもコンテンツがあります。UIを勉強する人にはめちゃくちゃおすすめです。
↓その他のコンテンツ
・デザインの基礎を学びながら、XDなどUIを作るために必要なアプリケーションの使い方も学べるコンテンツ
・もっと詳細にお題を与えられ、一つサービスを作ってみようというコンテンツ
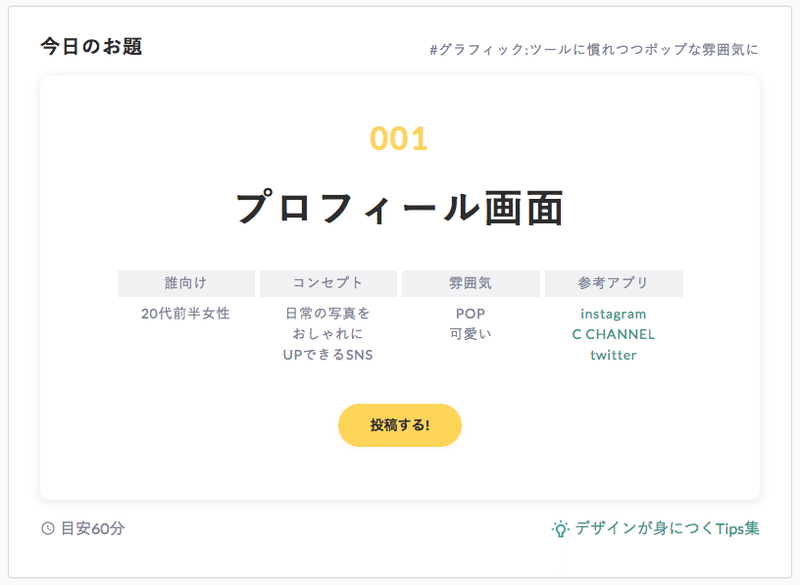
01のお題
以下がcocodaから与えられます。

作成の流れ
1. 既存サービスをみる
写真を載せられるsnsを中心に見ました。
・insta
・食べログ
・mobbinでプロフィールをみる
(mobbinはいろんなアプリのスクショが乗っているサイトです。めっちゃ便利!)
2. 必要な情報を書き出す
ここ結構大切です。作り始めて、あ!このボタンor文字必要だった!ってなることが結構あるので、既存サービスみながら、SNSのプロフィールにはこんな要素がいるんだな。ふむふむ
という感じで羅列します。
・ナビゲーションバー
・プロフィール写真
・投稿数
・フォロー
・フォロワー
・名前
・自己紹介
・コンテンツ
・フォローボタン
・DMボタン
・タブ
このとき、ナビゲーションも既存サービスを見ながら意識するといいと思います。
例えば、このページは右からのっかてきたページなのか?それとも下から上がってくるページなのか?などです。それによって中に置くコンポーネントの内容や位置が決まってくるからです。
今回は、右からスライドさせて画面遷移する想定です。自分ではない人のプロフィールページです。なのでフォローボタンがありますし、タブも表示されています。
(3. ラフを手書きで書く)
アイディア出しをここでします。
要素が多い場合、整理が必要なので、ここで整理するといいです。
今回は1ページなのとinstaをめっちゃ参考にしたのでw
アイディア出しをせずにがっと作り始めました。
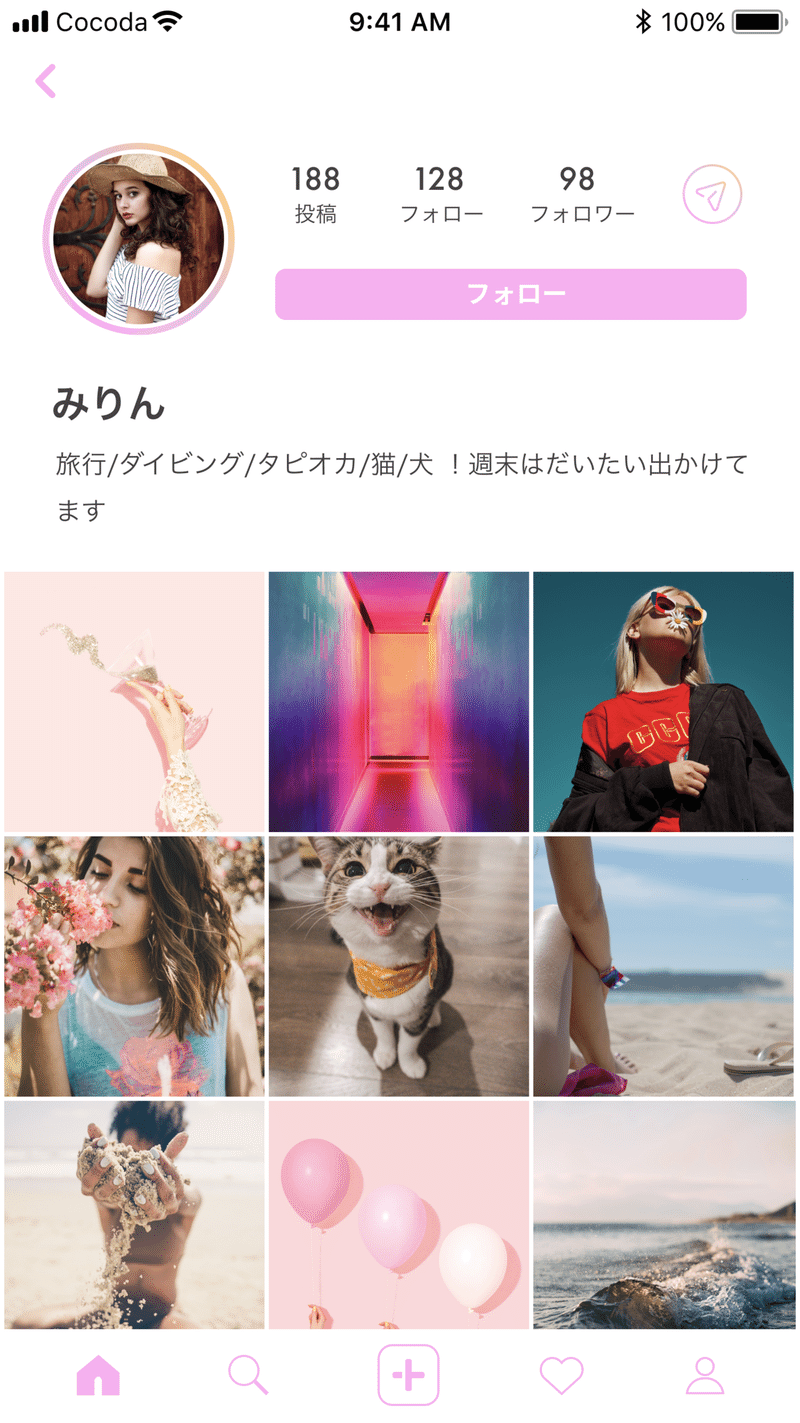
4. 実際に作る
私の場合は全部灰色で作って、最後に色をつけます。Figmaでつくりました。
とにかくしっくりくる位置を探します。
このとき、名前や自己紹介は何文字くらいまで入るかどうか考えながら作るといいと思います。
実際のプロダクト作成の時は、いろんな長さの名前や自己紹介文があるので、いま作成している名前の長さで綺麗でも、ユーザーにもっと長い名前を設定されると崩れて見えることがあります。0からサービスを作るときは、最大文字数をいくつに設定するかによってデザインの雰囲気が変わってきそうです。

やって見た感想
工夫した点
・写真をUPするSNSってことで、写真メインに。
・写真がメインコンテンツなので、白背景にしてアクセントカラーを一部だけに。
・SNSなので、フォローのボタンは大きく。
・したタブの投稿ボタンはメイン機能なので、常に色がついているようにした。
・空白が左右にあると座りが悪いとレビューされたことがあるので、座りを意識。
・そのため、名前や自己紹介テキストは可変なので、右に寄せた。(最初はプロフィール画像の横においていた)
反省
・意図せずすごいinstagramに寄ってしまった。もっとオリジナルな感じにしたい、、、
・時間30分くらいオーバーして、90分くらいかかった。
・Figmaでアイコン作るの大変すぎた。 アイコンを作りたいわけじゃないのでどっかで拾ってきたり時短してもいいかな。時間オーバーした理由の一つ。
・アクセントカラー薄くて、フォローボタンコントラストがない。
cocodaについて
冒頭でも書きましたが、お題を与えられると、考える時間がいらないのでめっちゃよかったです。
投稿する時に、工夫を書くきっかけができるので言語化の練習になりました。
レビューをもらったので、修正
ありがたいことに、レビューをいただいたので修正しました。
いただいたレビュー
・「POP・かわいい」という要件があるので、UPされてる写真(一覧の写真)が角丸になってるとかどう?
・SNSは承認欲求があって使ってる人も多いかと思うので、一番イイネがついている写真だけ大きく表示されるとか、最新のものは自動で大きくなるとかどう?
・左上の戻るアイコンのサイズ・上下の余白が小さすぎて、押しづらそう。
・同様に下のタブバーのアイコンも小さい気がする
・よりiOSっぽくするならば、タブのアイコンをアクセントカラー(ここではピンク)とグレーで分けるとよさそう
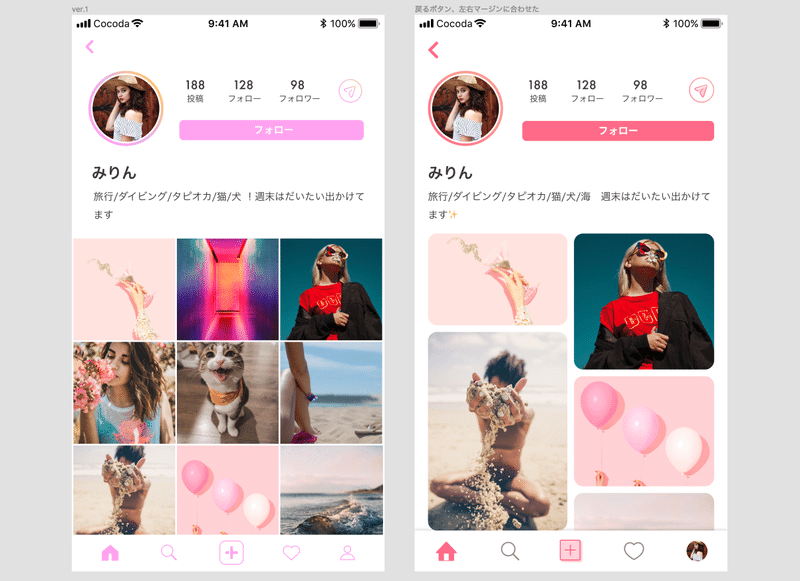
修正後 before → after

修正箇所
・コンテンツの見せ方
・タブのアイコン →結局自作しました,,,
・色
・タブの高さ変更
・それに合わせて、アイコンサイズも大きく
・アイコンの色を変更
・戻るボタンをiOS標準の大きさにし、位置をすこし標準より右に変更
自分が作ったものを修正したことが今回一番大きな学びになりました!
Appleから出ているHuman Interface Guideline(iOSのデザインルール)を読み込んでいたのですが、ios標準のタブの高さをなぜか44pxと勘違いしていました。
参考:iPhoneXとiPhone8のヘッダーとフッターの高さ調べて見た
標準は49pxです!!!!
5pxだけどだいぶ雰囲気が変わりますね。
アイコンは、UIの訓練をするとき初めはそこに時間をかけなくて拾ってくるのがいいと思います。
けれど、すこしレベルアップしてきたら自分で作ってみると、全体の雰囲気に締まりがでると感じました。
色は、メインカラーはある程度濃く、締まりのある色を使わないと目がチカチカしますね。
cocodaのURL
https://cocoda-design.com/users/mimimiryn
もしよければいいね欲しいです、、、!
この記事が気に入ったらサポートをしてみませんか?
