
【BONOに学ぶ】見た目のUIシステムを使ってUIをリデザイン
今回、BONOのコンテンツである「UIビジュアル基礎コース」の課題から、『TRY2:ホームUIのリデザイン』行ったので、その学習を記録していきます。
TRY1ではリデザインにかなり時間がかかってしまったので、TRY2ではスピード感も意識して作るぞ!と意気込んだものの、今回も中々の時間を費やしてしまいました。
(BONOの運営者であるカイクンさんは、1時間〜2時間でリデザインする課題を与えているのですが、私は4時間ほどかけています・・・・)
スピード感は今後の課題にするとして、
今回もすごく勉強になったし、この視点を学ぶことでUIを見る目がだいぶ変わるなぁ〜、と学びが多かったので、しっかり言語化して自分の理解に落とし込んでいきたいと思います🔥
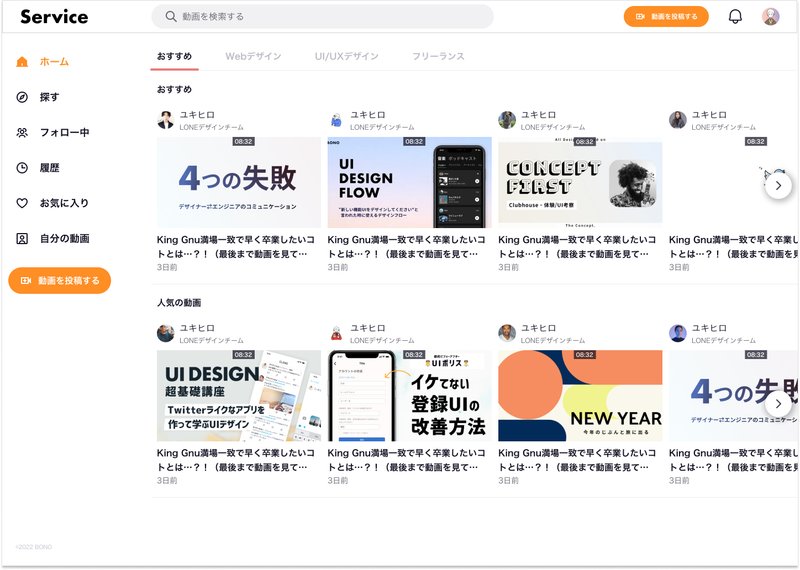
では早速、自分でリデザインしたホームUIがこちらです。
このUIを作るまでの過程を記載していきます。

1. 見た目のシステム化とは
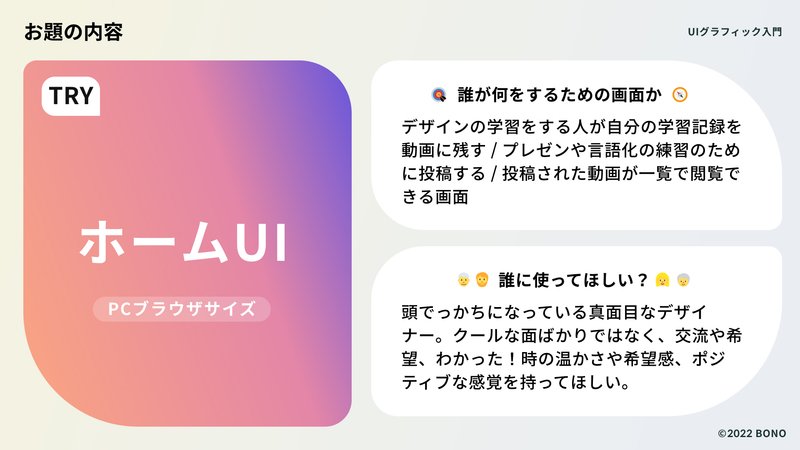
今回の課題は、UIの見た目の部分について、構造や役割を踏まえてUIをシステム化しよう!というものです。
Figmaにはさまざまな機能が備わっており、フォントや配色をあらかじめ登録して呼び出すことができたり、コンポーネント機能があったり。繰り返し作業をするにはとても助かる機能が沢山です。
機能があること自体はBONOの別の動画を見て知っていましたが、実際に活用できていなかったのが正直なところです。
(システム化は事前に登録する作業が発生しますし、それが手間で登録するより手を動かそう!の意気込みで省いていました。)
でも、今回この課題でガッツリシステム化に触れ、こんなに便利で機能的なんだなと、身をもって学びました。
そんな "UIのシステム化" について、学んだことや気づきを残していきたいと思います。
1-1. 見た目のキホン
簡易な "見た目のシステム"を 作成してUIをデザイン
UIの構造/優先度などを意識してサイズ(フォントや余白など)や色を配置するUIの見た目の構造を理解する
"よく使う役割" を理解してデザインするデザインデータを "登録した値" を用いて作成する
登録した値(システム)を使うことでテイストを統一できる
説明動画でここまで読んでも
「なるほど確かに大切そう。だけど実際どう変わるのかな?」
と、ふわっとしたイメージのみ抱いていましたが、この後実際に手を動かしてやってみるとめちゃくちゃ腑に落ちました!
ということで、実際にリデザインした経過を見ていきましょう。
2. ホームUIをリデザインする
2−1. 課題の整理
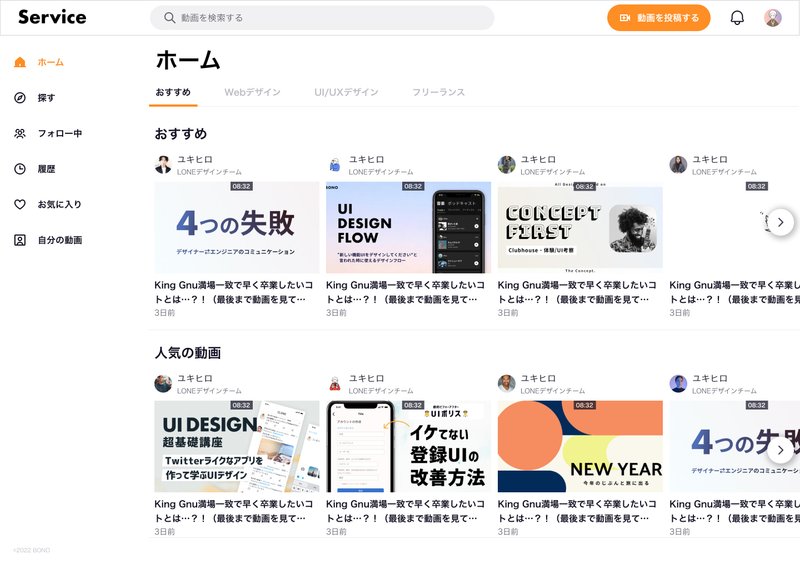
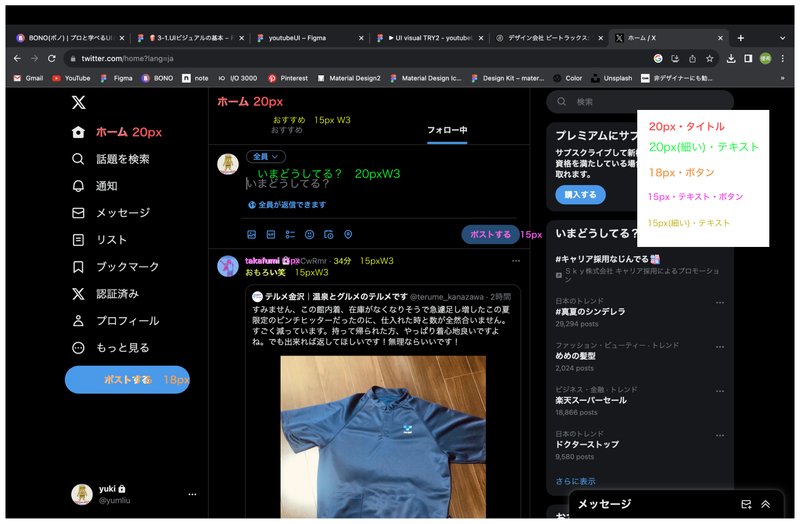
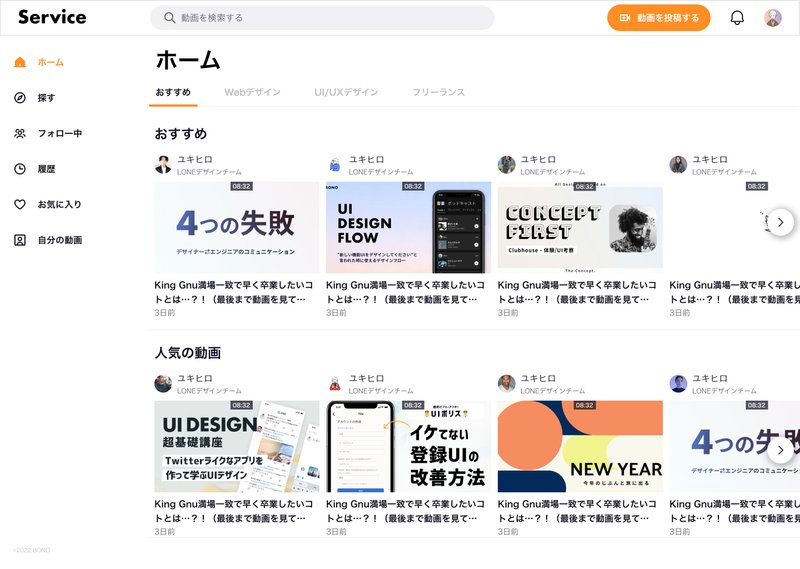
今回与えられた課題は、下図のホームUIを"UIのシステム化"を通してリデザインすることです。


beforeのUIでは、文字サイズが小さかったり、ナビゲーションの配置にばらつきがあったり、配色が適切ではなかったり、修正すべき点が複数あります。
そういった修正点を反映しつつ、1項で記載した "見た目のキホン" を使ってリデザインすることが今回の課題となります。
2-2. 見た目のUIをシステム化する
UIのシステム化とは、
「 "UIを構成する要素" の役割を考え、 "Figmaのコンポーネント機能などを活用して" あらかじめ設定しておくこと」であり、
これ行うことで、視覚的にわかりやすく統一感が出ること・デザイン制作が簡易になるだけでなく、コーディング時のエンジニアの作業負担が軽くなる、といった多くのメリットがあります。
◾️設定しているとUI作成に役立つ要素
今回は下記の要素について、あらかじめ複数のパターンを設定します。
・テキスト
・配色
・余白
・ボタン
・アイコン
テキストであれば、タイトル・本文に使用するフォントサイズをそれぞれ複数パターン設定する、というイメージです。
◾️Figmaの機能を使ってシステム化する
上記で設定したUI要素パターンをFigmaの機能を使って登録し、簡単に呼び出して使用できるようにします。
Figmaには便利な機能がたくさんあり(使いきれていませんでしたが、本当に便利!)、今回の課題では主に下記の機能を使用しました。
・テキストスタイル(フォント・文字の大きさ・書体)を事前に登録
・カラースタイル(メインカラー・テキストカラー・背景)を事前に登録
・ボタンなどのUIはコンポーネントを作成
UIに使用するフォントやテキストサイズは大体決まったもの(多くのUIで使用されているもの)があるので、それをあらかじめFigma上に登録し、呼び出すことで変更を行います。
2-3. UIのリデザイン
Figma上にUI要素の登録を完了した後、課題であるUI(リデザイン対象)の問題点の洗い出しを行いました。

これらの箇所について参考UIを確認しながら、あらかじめ設定したUIシステムを使用して修正していきます。
(正確にいうと、問題点の洗い出しも参考UIを見て比較しながら行っています。)
※今回の課題はUIのシステム化がメインとなるので、参考UIで似た用途で且つ多くのユーザーに使用されているサービスとしました。
今回参考にしたUI
・TikTok
・Youtube
・note
◾️テキストサイズの構造
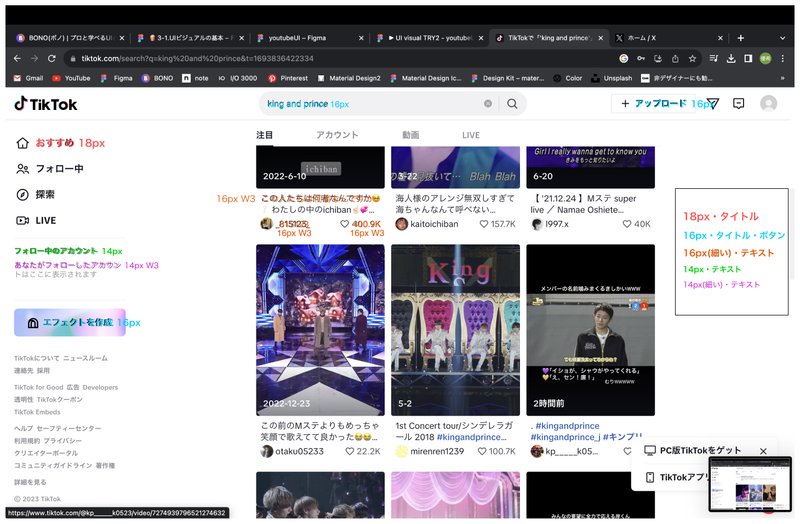
まずはテキストサイズの修正を行うため、TikTokとTwitterの文字サイズを調べました。
ここで、「ふむふむこのテキストはこういう役割でこのサイズが当てられているのか‥」
「この箇所は優先度が高いから文字サイズと色がこうなっているのか‥」
と、それぞれの要素と役割を考え参考にしていきます。


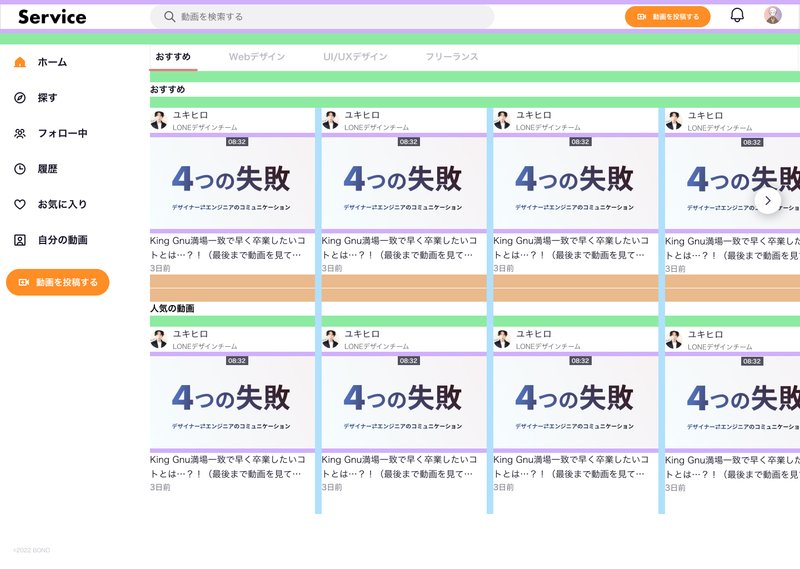
これらのUIを参考にしながらリデザイン対象のテキスト部分のみを修正したものがこちらです。
元々のUIでは全体的に文字が小さかったので、サイズアップしながら役割に応じてフォントサイズ・カラーの割り当てを行いました。

◾️余白とボタンの構造
続いて、同じように余白やアクションボタンの構造についても参考UIを見てリデザイン対象に落とし込んでいきます。
あまり複雑化しないよう、全体のバランスを見ながら同じ余白を繰り返し使えるように意識しました。
また、アクションボタンへはメインカラーであるオレンジ色を適用し目立つようにサイズの見直しも行っています。

◾️リデザインしたホームUI
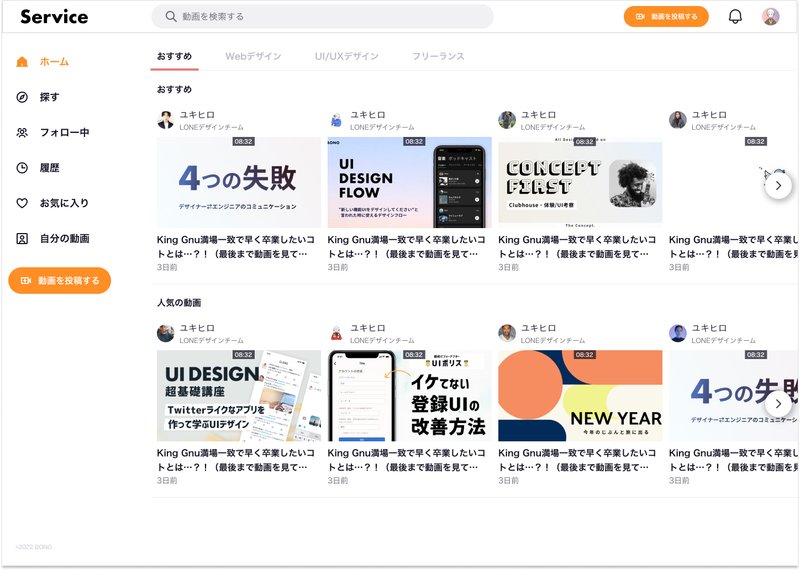
洗い出した問題点を修正し、UI要素をシステム化しながらリデザインしたUIがこちらです。


私としては、時間がかかったものの、なかなか見やすくなったのでは…!と思いました。
が、ここからが本番です。
BONOではちゃんと制作後に解説動画が用意されています。
いわば、答え合わせですね。
解説動画を見ると、自分に足りていない考えや、見逃していた視点が浮き彫りになりました。
(ちょっとでも上手くできたと思った自分が恥ずかしいです・・)
次項では解説動画を踏まえて修正した経過を記載していきます。
3. 解答から学ぶ
3−1. 不足していた視点・改善ポイント
解答動画では、実際に運営者カイクンさんがリデザインしたUIを見ながら、どういう視点でリデザインを行なったか、その経過を説明していただけます。
◾️解説のポイント
システムを使うとベースの表現が楽になる
"構造を整理"して強弱=サイズや色を決めていく
解説動画を見てすぐに分かったのは、
私は構造を整理して強弱を付けることができていなかった、ということでした。

今回のUIでは、構造が大きく2つ「ナビゲーションブロック」と「コンテンツブロック」に分けられます。
(青く囲んだ部分が「コンテンツブロック」、白背景部分が「ナビゲーションブロック」です。)
まずはこれを理解した上で、それぞれのブロックの中で優先度をつけてサイズや色を決めていく必要があります。
ですが私は、ナビゲーションブロックとコンテンツブロックに分かれていることは理解しているものの、文字サイズ・カラーを決めるときに、それぞれのブロック単位で優先度を考えることが出来ていなかったのです。
例えば、「コンテンツブロック」の最上部にあるタイトル『おすすめ』はコンテンツブロック内では最上層(親)にあたります。
『おすすめ』タイトルがあり、その中にコンテンツがある。なので『おすすめ』タイトルはコンテンツよりも文字サイズを大きくし、"親"であることを視覚的に示す必要があります。
私は全ての文字サイズを、ブロック単位ではなく
"UI全体(ナビゲーションもコンテンツも合わせた状態)の中でどれだけの優先度か?"
を考えてサイズを決定してしまったため、文字サイズと構造上の役割が一致しなかったのです。
これはもう大反省です。理解した気になって作っていました。
文字サイズだけでなく、余白の構造も同じでした。
ブロックとブロックの境界、ブロック内での境界、それぞれ役割を理解して作りきれていなかったので、「ナビゲーションブロック」と「コンテンツブロック」の境目に適切な余白を設けることが出来ておらず、結果として視覚的に操作しづらいUIとなっていました。
◾️構造の理解
改めて今回のUIがどういう構造なのか、どこにどの文字サイズと余白を適用するのかを検討し直しました。

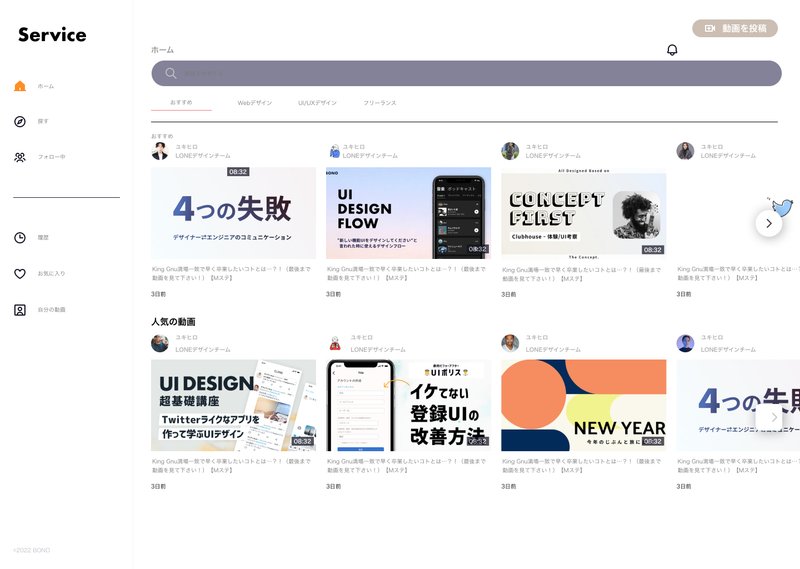
他にも直す点がいくつもありましたが、それらを反映して修正したものがこちらです。
◾️余白を修正

◾️解説後、リデザイン完了(最終版)


大きく見た目が変わるものではありませんが、UI全体のバランスが適正になり、ユーザーが使用するときに操作に迷いが生じないUIへ修正できたのではないでしょうか。
3−2. まとめ
今回、システム化したUI要素を使用して課題に取り組みましたが、実際に手を動かすとシステム化することの良さを体感(痛感)しました。
あらかじめ設定したUI要素をFigmaに登録することで、デザインするときに迷いがなくなる
→サイズを考えたりする時間が減り、作業スピードが上がる(余計な思考に囚われない)ちょっと文字が小さいな、色が薄いなと思ったときに一括で変更できる
→UI作成の柔軟度が上がる。見直しもしやすい。優先度を考えやすくなる(優先度に応じてスタイルを選ぶことができる)
UIの構成を論理的に説明できるようになる
構造を理解しながらUIを作る、という部分では不足している視点がたくさんあったので、UIの構造を意識して取り組んでいきます。
TRY2もとても勉強になりました。
やっててよかったなぁ〜とコンテンツを進めるたびに思います。
次回はTRY3です!
noteの記録も頑張って継続したい所存です🔥
この記事が気に入ったらサポートをしてみませんか?
