
はじめましてのCSS #00
この記事では、CSSとは何なのか、何者なのかを簡単にご紹介します。
CSSとは?
CSSは、カスケーディング・スタイル・シート(Cascading Style Sheets)の頭文字を取った略称です。端的に言えば、Webページのスタイル(装飾したり見栄えを整える)を指定するための言語です。
CSSの役割
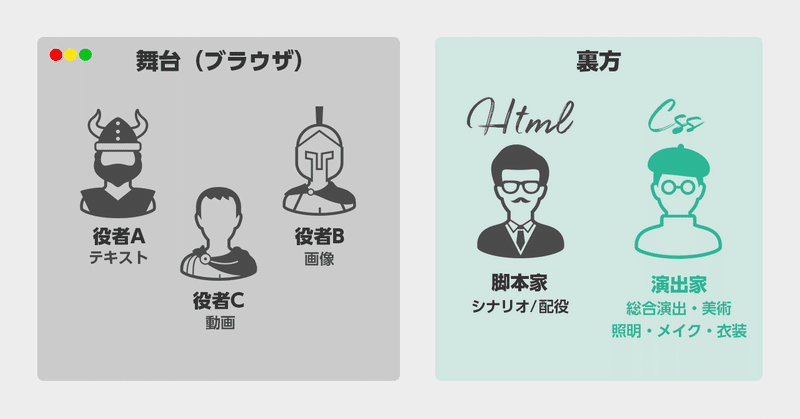
CSSの役割を、擬人化して例えてみましょう。
ミュージカルなどの舞台をイメージしてみてください。
舞台となるのが、ブラウザ。脚本やキャストを決めるのがHTML。

そして、CSSを例えるなら、文字だけの脚本に演出を加え、テキスト情報や画像などキャストなどのメイク・衣装までカバーした総合演出家といったところでしょうか。
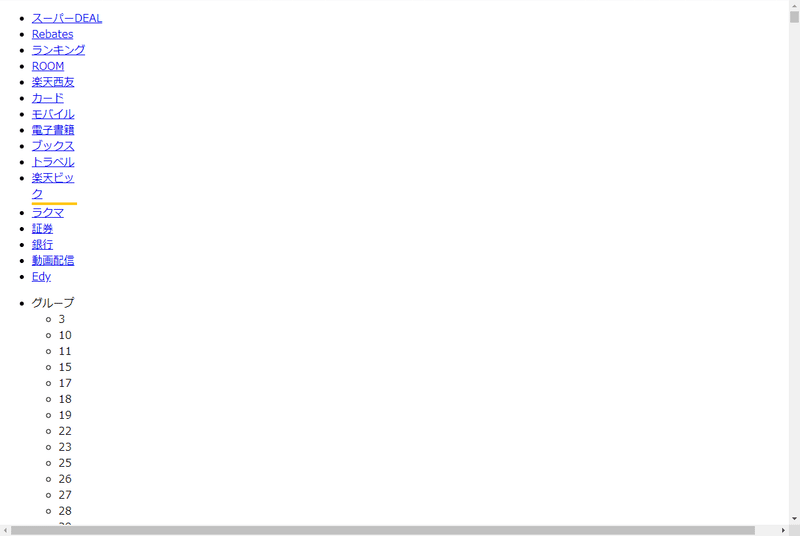
スタイルをあてていない素のHTMLをブラウザで表示すると、とても簡素なものになります。実例で見てみましょう。
素のHTMLで見てみると...

上記は、楽天のTOPページをCSSを読み込まずに表示した場合です。ただ文字が並べられてるだけです。
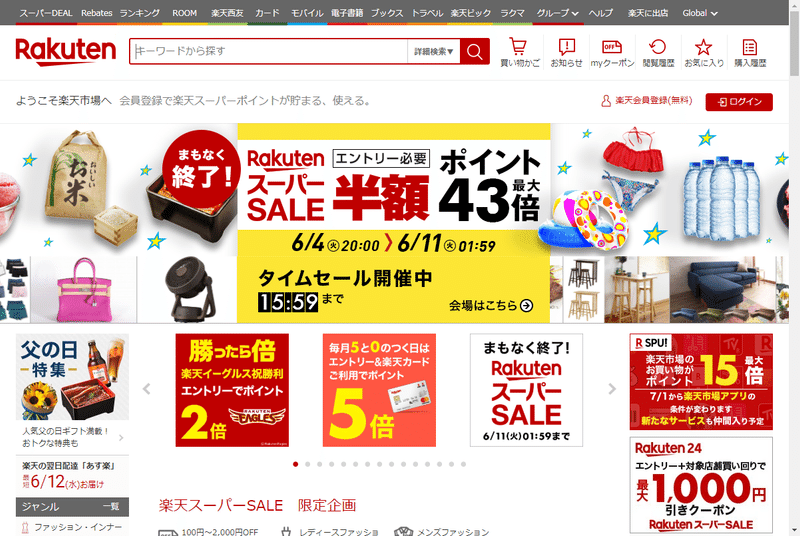
演出家「CSS」の出番です!
脚本家「HTML」の台本にCSSが演出を加えると...

どうでしょうか?これで何となく CSSの役割・重要性が分かっていただけたのではないでしょうか?
CSSを知っていたあなたも、知らなかったあなたも、少しはCSSの事分かっていただけたのではないでしょうか。更にCSSを理解するためのnoteを用意しています。良かったら併せてご覧ください!ありがとうございました。
よろしければサポートお願いします。励みになります!
