
「伝わってほしい」気持ちを前面出ししたデザイン編集のポイント
どうも、みなとんです。
今回から、ちょっと音声でも説明させてもらおうかと思います。
試運転なので、今回からと言いながらすぐに動画は閉店するかもしれませんが…
まずデザインのことを考える前にすこ~しでも自然のこととか聞いてリラックスしてもらえたら嬉しいです。
さて、今回も、(勝手に)バナー修正させていただきました。
本日の編集は、初心者マークが決めて!
では、早速いきましょう~
はじめに~デザイン編集について~
まずは初めてみてくださったあなたに簡単に説明させてもらいますね。
★リピートしてきてくださったあなたへ
どうぞこの項目は飛ばしてください。
(リピート訪問大歓迎で、ものすごく嬉しいです。ありがとうございます)
この記事ではセンス以外の理由で、すでにあるデザインを編集していこうと思います。
「このデザインはこうした方がもっと効果だせるんじゃないか?」
という視点から
「私だったら、こうしたいなあ。」
とデザインを ”勝手に” 編集してみています。
とっても恐縮ですが、デザイナーとして練習のような個人的な編集をさせていただいています。
センスでなんとなくこっちの方がいいかもと編集するよりも、心理学とか人の視線の傾向的なことを考えながら、勉強しつつ試しているところで、「センス」と呼ばれるモノの根っこに迫っていけたらなあという想いもあります。
なんとなくでデザインするより、どうせならしっかり成果のだせるビジュアルに仕上げたいと思い立ったのがきっかけでした。
私だったら、こうしたい!
今回は、特に初心者さんにぜひ見てほしいなという内容です。
今回編集するバナーはこちら↓

※こちらの元画像はピンタレストさんから拝借
そして、恐縮ながら私が編集したものがこちらです↓

いつもですが、フォントが若干違うのには、どうか目をぶってみてほしい・・・。
さて、次の項目からは、編集でこだわったor大きく変更したポイントを3つに絞ってお伝えしていきますね。
【編集ポイント】その1 初心者マークも仲間にいれてあげたい
まずは、元画像右部分の初心者マーク。

まず、全体的にどこを変更したらよくなるかなと考えていてハッとしました。
元画像では初心者マークが、独立している!
・・・宙ぶらりんな感じがしたので、移動させてもらいました。
そのままでも、マークの周りに余白があってマークそのものは目立つので、この講座は初心者向けなんだなと直感的にわかるなとも思います。
でも、それが逆に周りの情報のどれにも属しておらず、ポンと配置されただけだと感じさせることもあるかも!と思ったんですね。
余白はあると見えない線を作ってくれます。
そして、見えない線が情報ごとにエリアを作り、情報を分けてくれます。
でも、マークだけのエリアがあると、マークが孤立しているように見えやすくなることもあります。
さて、どこに配置しよう…
やっぱり、視点のはじまりとなりやすい左上かなあ…
でも、初心者アピールはしたい!
だからドーンと大きく左ちょっと上に配置しました。
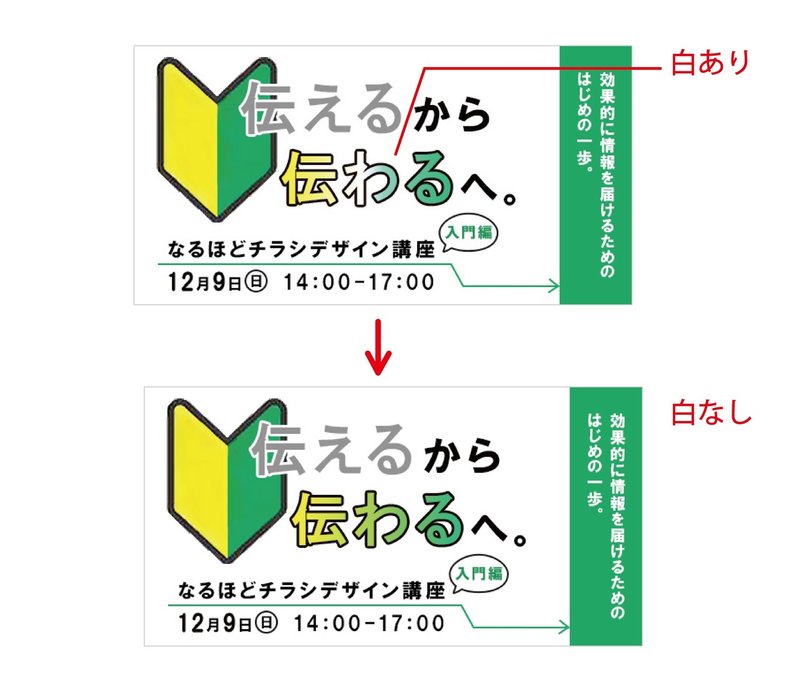
【編集ポイント】その2 「伝わる」のカラーに緑も参加させたい
次に注目したのが文字です。

初心者マークを文字背景に配置したので、文字は見やすくしなきゃいけませんよね。
それで、文字にフチをつけたり、ちょっと背景に白いぼかし影を入れて見やすくしました。
ただ、心の中で思ったんです。
元画像も、初心者マークの黄色と緑を左右に分けて使われていて初心者マークの特徴を反映されているのですが、なんだか、
なんだか、その黄色と緑の独立が強くて、関係性をあんまり感じられない気がしました。
私の個人的な感覚なのでそうは感じないって方もいるとは思いますが。
お伝えしていることがわかりにくいと思うので、ちょっと画像を用意してみました↓

それで「伝えたい(=強調したい)文字を黄色だけでなく緑も加えて、文字だけで初心者マークを感じてもらえる仕掛けはできないかな?」と考えた結果がこのグラデーションでした。
最初は、黄色と緑の間に白を入れたグラデーションにしました。
でも、やっぱり黄色&緑オンリーの方が初心者マーク感が強かったです。

黄色と緑の絆!!!強し!
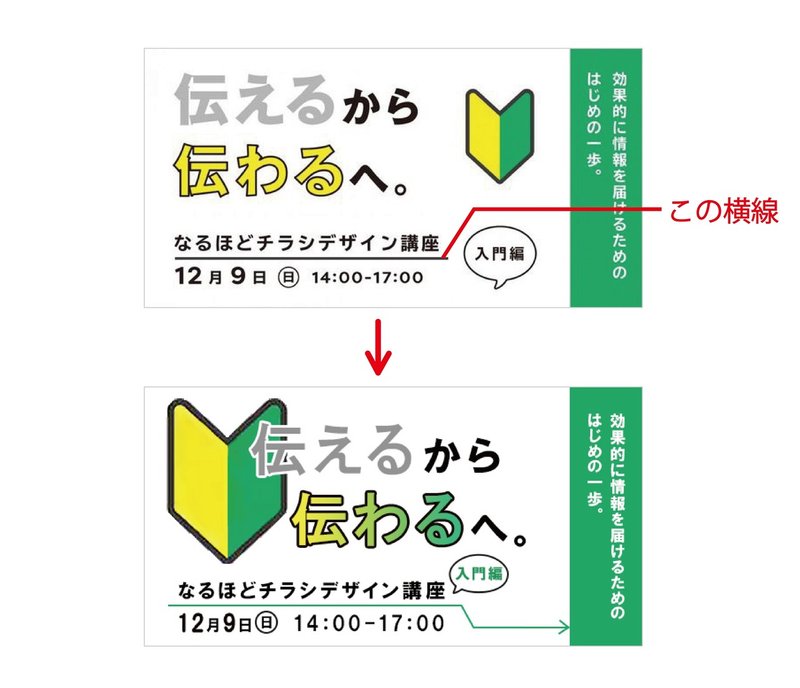
【編集ポイント】その3 右の緑帯にも目線を移してもらいやすいようにしたい
3つめは、講座の日時が書かれている部分です。

講座名と日時をみていて思いました。
「そのまま日時を読み進めると「初心者編」に追突してしまう。
初心者編の吹き出し先が、指す方向を迷っている感じがする・・・」
そう思って、「初心者編」をもっとわかりやすい位置へ配置し、講座名と日時の間の横棒は矢印を伸ばすことにしました。
なぜ矢印にした?
もちろん理由はありますよ。
矢印が指す先は自然と気になって視線を↓先に送ってしまうという、心理的な効果をねらいました。
せっかく、心動かされる一文があるので、これは見た人に読んでもらわないともったいですよね。
個人的に「はじめの一歩」とか「一歩踏み出す」とかは心が惹かれまして。
線だけでもよかったのですが、今回は、右の緑帯部分の文章も見てほしい!
そう思ったので、矢印にしたのです。
カラーは、帯と同じ緑です^ ^
これで、右の一文にも視線を移動してもらいやすくなるのでは。
…以上、大きく変更したポイントベスト3でした。
ただ、見る人によって感じ方は変わるので、もちろん元の画像の方がしっくりくるって方もいるかと思います...
なので、考え方とか参考に読んでもらえたら嬉しいなと思って執筆してみてます^ ^
さいごに
最後まで読んでくださってありがとうございます!!
正直にお伝えして、ものすごく嬉しいです!
不定期更新ですが、できるだけわかりやすく&できれば楽しんでもらえるような投稿を心がけて次も楽しくやっていきますね。
もしよかったら、また読みにきてください!
ぜひ!お待ちしてます^^
みなとんでした♪
※このブログは個人的な研究や視点・観点をもとに執筆しています。
したがって、読んでくださったあなたのデザインや広告内容の売上等を確実にアップさせるというものではありません。
あくまでこんな工夫があるんだなという観点でよんでいただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
