
「どんな言葉も綺麗に見せるウェブサイト(β版)」を作って発表した話と今後の展望
業務外で作った自分の作品についてもっと言葉にするようにしたほうがいいな、と感じたので、たまにこうやって個人制作についての制作日記みたいなものを書いていこうと思います。
今回は5月の休みとかにこねこねして作ったサイトのことを書きます。
何を作ったか
入力した言葉を英語に変換していい感じのアニメーションをつけて表示させるという、作りとしてはいたってシンプルなウェブサイトです。
「どんな言葉でも綺麗に見せるウェブサイト(β版)」
— MIO (@mio_U_M) June 1, 2019
日頃言えないような愚痴なり黒々とした思いなりを吐き出しても綺麗に見えるようなサイトを作りたいと思い、プロトタイプを作ってみました。
入力した言葉を英訳をかけていい感じのアニメーションつけて飛ばす、というシンプルなことをしています pic.twitter.com/cAOfyMpRYD
ちなみにアニメーション途中で変更もできます pic.twitter.com/dlEo6oVw4u
— MIO (@mio_U_M) June 1, 2019
自分で色々試して作ったり、codepenやらを参考にして作ったテキストアニメーションが主役なサイトです。
(英語翻訳については、技術的なことをいうとGASをAPIがわりにして翻訳しにいってます。なので翻訳の精度はGAS側の翻訳能力に頼っているところがあるので、英語がおかしかったりするのはご愛嬌と思ってもらえると幸いですm(_ _)m)
何故作ったか
シンプルなことをしているサイトですが、色々考えつつ作ってはいたので企画意図的なことを書いておきたいと思います。
1.ポジティブ!きらびやか!というイメージが良しとされる風潮に対する疑問
最初に言っちゃいますと私元々の性格はめちゃくちゃネガティブなんです。人生紆余曲折あってその性格を仕事とか社交の場とかであまり表に出さない術を覚えましたが、ネットとかテレビとかいろんなメディアみたりしているとどうしても「洗練されていて、きらびやかなもの」がたくさんあふれているように見えて、「洗練されていて、きらびやかなもの=正義」+「ネガティブで、暗く見えるもの=良くない」みたいな考えがあるように思えてきてしまったんです(ネガティブフィルターその1)
SNSとかでもすごく前向きだったり素敵な画像とかみたりしていると「これ本当???人生って前向きなことばかり起こるとは限らなくない???無理して作ってない???」と思えたりすることがあって(ネガティブフィルターその2)、なんでもポジティブにしようとすることに対して疑問みたいなものを持っていました。
ネガティブな物事を無理矢理にポジティブに解釈しようとするの、好きじゃないですねえ
— MIO (@mio_U_M) May 14, 2019
ネガティブな物事は一回ブチ切れてどう対処するか冷静に考える方が性に合ってますわ
(こんな風にまっすぐネガティブなこと呟いたりしてました)
人間生きてりゃネガになる瞬間なんていくらでもあるし、黒い感情抱いてどうしても愚痴吐き出したくなる瞬間だってあるんじゃない?聖人君子並みの超完璧な人生歩いてる人もきっとこの世にはいるんだろうけど、少なくとも私はそんな瞬間いっぱいありました。いや、現在進行形であります。(詳しくは言わないですが)
なんていうか、そんな感情を全部否定しなくてもいいんじゃないかな?色々考えて頑張って手を尽くしている人が耐えきれなくなって出てきた黒い感情や愚痴とかは特に。もちろん人を貶めたいとか、あいつなんかムカつく云々という理由での愚痴だったり黒い感情も肯定するかと言われたらそこまではしないけど、全てが全て良くないものと一括りにするのもなんか違うなあ・・・という風に感じていました。
2.でもやはり明るく素敵なイメージに惹かれてしまうという人間の性質
1で書いたことと矛盾するようなことを言ってるとは感じますが、でも人間て綺麗な見た目とかきらびやかでポジティブなものがいいなと感じる節はあると感じています。だから世の中の広告とか作り物はみていてぱああと心が明るくなるようなものばかりだし、むしろそっちを見ているとパワーが湧いてくる、と思う瞬間はあると思います。消費者心理を鑑みても、「え、これ大丈夫・・・?」と思わせるようなネガティブな要素が見えない方が良さそうに見えるのは当然ですよね。
かくいう私も日頃ウェブサイトを色々収集していますが、目が惹かれるのは繊細できらびやかで素敵なイメージのサイトです。もちろんそこには作った人の1ピクセル単位のこだわりとか、実装された演出から感じられる職人気質とかを感じて「わあ素敵!」と思う瞬間が多いですが、やっぱりファーストインパクトは「いいな」と好印象を思わせるビジュアルがあるからです。
ぎゃああああっすこれも良い!かっこいい https://t.co/6P8klqhsX6
— MIO (@mio_U_M) October 16, 2018
(普段はこんな感じで素敵なサイトを興奮しながらツイートしています)
これはもう人間の性質と言ってしまってもいいのかもしれませんが、その流れで言うと逆に愚痴とかネガティブな面とかはあまり見たくないと感じてしまう節もあるのは確かです。矛盾してますよね。自分がネガティブな面を持ちながらもそう言うものは見たくないと思ってしまう心理。人間って矛盾を抱えた生き物なんだと思ってしまいますよね(私だけだったらすんません)。
3.上記二つを踏まえて「両方とも同居させたコンテンツが本当の意味で人間らしいのでは」と思った
私はクッソ不器用な人間なんで、どっちかを見殺しにしてどっちかだけを肯定する、ということができなかったんです。その結果開き直って「いや、別に両方とも同居していていいのでは?」と考えるようになりました。
というのも、自分が過去にツイッターで見たこの方の作品を思い出してモヤモヤを解消できたのです。
会社の愚痴やらなんやらを自分が好きなヴィンテージ風のロゴマークにしてみました。こういう風にするとちょっとクスッと笑えるような😌💕普段の仕事と違って楽しいですねところでこのロゴとは直接関係ないのですが残業代ぐらい出せや弊社アアアアアアアアアアアアアアアアアアアアアアアアアアッ pic.twitter.com/VSQd0ZYX90
— しゃおしゃ (@syasyaon) May 10, 2018
これすっごく人間らしいコンテンツだなと改めて思い返して思ったんです。この方の作品はつまり「一見ポジティブな印象を受ける綺麗なデザイン × 中身はネガティブ感情ぶちまけ」という構造をしているんですが、これって人間の矛盾した部分をちゃんと受け止めて具現化していて素敵だなあと感じたんですよね。
この法則に乗っ取って、ウェブでやろうとした場合どうやろうかな?と考えたのが今回のプロトタイプです。
せっかくなので作品のFBをもらえそうな場に持って行った
私の今勤めている会社では月に一度社員が自主制作した何かの色々を発表できる場があり、今回このプロトタイプを持って行くことにしました。
(ちなみにこの自主制作発表会でどんなものが発表されたかはここ↓から見ることができます(プチ宣伝))
この発表会に持って行ったことで、ありがたいことにこの作品に対して様々な反応・FBをもらうことができました。
FBその1:もっと言葉の内容が分かるような見せ方にした方がいい!
一番ためになったのは「着眼点はいいけど、英語に翻訳してわかりにくくするより、例えばローマ字とか、良く見たら分かる、と言う風にした方がグッとくる!」と言う意見でした。これを言われて「あ、そうか頑張らなくてもわかりやすい方が逆にいいんだ。だからあのツイートはめっちゃウケたのか」と腑に落ちました。
と同時に、私はこのプロトタイプを作った時、「人に言いにくいんだけど、吐き出したい・・・」という割と切羽詰まってるモードな時にこのサイトに言葉を打ち込むだろうな、と想定して作ったので、どちらかと言うと吐き出した言葉のもつ重みを薄める方向に持って行こうと考えていたことに改めて気付かされたのです。だから英訳して、綺麗な方向に目がいくように、と言うことでアニメーションさせる、という手段を選んだんですよね。
でもそれって本当の意味でちゃんとネガティブな思いを肯定したことになっていなかったなと気付かされました。「存在感を薄めたい=ネガティブな言葉は悪いものだとどこかでまだ思っている」と言う心理がどっかにあったせいでこういう着地の仕方をしてしまったな、と。
なので、実際このサイトにこの言葉を打ち込む人の心理としては「人に言いにくいんだけど、吐き出したい・・・そして誰でもいいからこの想いが伝わってほしい・・・!」というのが今回の場合正解なんだ、ということに気づくことができました。完全に隠したいわけではなく、その言葉を引き出すことにもっと注力するのが今回のデザインや見せ方の方向性の目指すべきところ。「どっちかを見殺しにしてどっちかだけを肯定する、ということができない」とつい何行か前に偉そうに言っていましたが、ちゃんと両方とも肯定することができていなかったんですよね。めちゃくちゃ反省。
FBその2:動きが綺麗なので壁紙とかにしたい
まあそもそも見せ方が的を射てなくてダメじゃんと個人的にめちゃくちゃ反省した一方で、見ていた人の中には「この動き綺麗だから、飾りたい!」と単純に見た目の美しさに需要を見出した方もいました。
なので今回の企画意図と見せ方のミスマッチは思いっきり起こっていたものの、今回実装した演出は単純に観賞用としての価値は十二分にあるということもわかりました。確かに自分が入力した言葉でアニメーションが生まれる、というのは、例えばスマホアプリのSnowやらCanvaやらを使う心理に見られる「テンプレートを扱いつつも、自分発信の綺麗な何かを作る」という流れに近い部分がもしかしたらあるのかなあと思ったりもしました。
なのでこのアニメーション演出も別に無駄なものではなく、別の方向性に舵きりすればまた違ったコンテンツの魅力は生まれそうだなと感じたのです。
今後このサイトをどうしていくかを考えた
この発表の場を経て、改めてこのプロトタイプをもっとそれらしくより良くしていくにはどうしたらいいかの方向性を考え直して以下の二つのサイトを今後作ろう〜と決意するに至りました
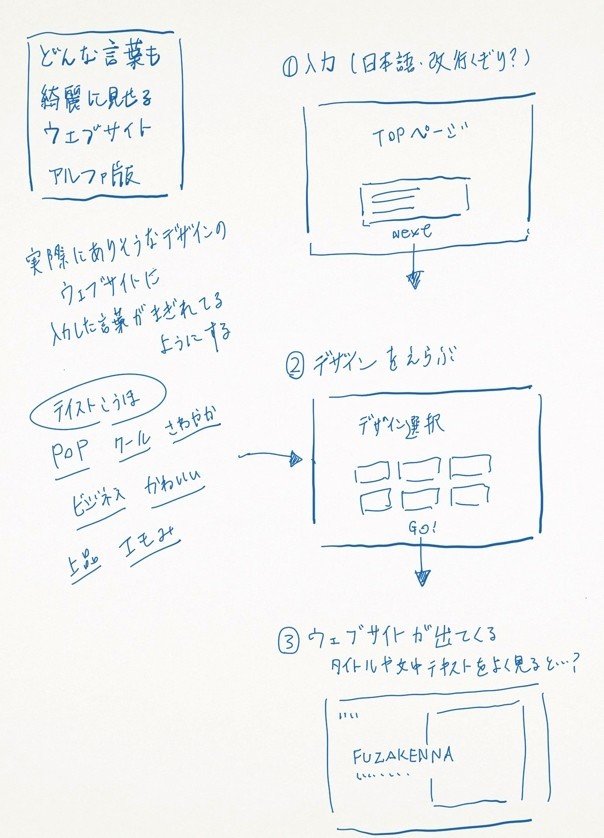
1.どんな言葉も綺麗に見せるウェブサイト(α版)

(ラフスケッチ。字汚いのは目を瞑ってください)
アニメーションさせる、ではなく本当に実在してそうなそれっぽくて素敵なデザインのウェブサイトを表示させるサイトにします。言葉の通りですね。
言葉を入力して、デザインのテイストを選んで〜のフローは変わらず、表示されるのは架空のウェブサイト。でもよく文字を見てみると。。。?な感じに。なので上記で紹介したツイートの手法に近いことをしようと思います。
デザインをどういう風にして、かつ言葉をどう入れ込むフローにするか、などなど設計的にどうするかを詰めていく部分が色々あるので、割とすぐにパパっとはできなさそうですが、個人的にウェブのデザインを作る練習がしたいなと思っていたので、地道に作り直しつつ&新しく作りつつをしていこうと思います。
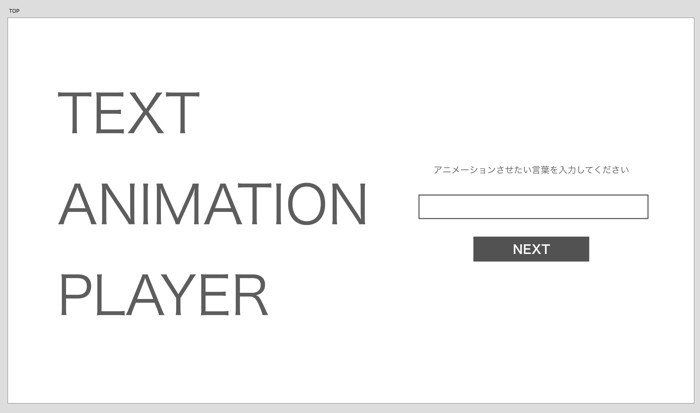
2.TEXT ANIMATION PLAYER

(作り途中のワイヤーフレーム)
これは新しく作ります。もはや個人的に作ったテキストアニメーション置き場みたいなものですね。流れは現状のプロトタイプと全く一緒で、言葉を入力してアニメーションを選んでどん、のステップです。
言葉の入力のところは英訳したりしなかったりを選べたほうが色々試せて楽しそうなので、そこは切り替えができるように調整しようと思います。
現状先にこっちから作り始めているところです(こっちの方がすぐできそうだから)。正直今のプロトタイプのアニメーションはまだまだブラシュアップしたいところがいっぱいあるのと、新しいアニメーション加えたいなーと思っていたので、公開する頃にはもうちょっと進化させようと思います。
resumeにもうちょいクラフト寄りのことを書く予定です
私は現在ポートフォリオがわりにresumeというサービスを使っているんですが(これめっちゃおすすめです。自分が何作ってきたかを網羅的に提示する必要最低限のものが全て揃ってます)、後日そちらにはせっかくなので今回のプロトタイプについて使った技術だったり、意匠的に何を考えながら作ったかを掲載しておこうと思います。更新したらこのnoteにURL記載します。
(2019/06/08)resumeに公開しました!
https://www.resume.id/works/aca9b774cbeeb4c1
このサイトはプロトタイプなのでそのうち消えるかもしれないですが、いつ人間死ぬかわからないですし、ひょっとしたらこのプロトタイプが人生最期の遺作になる可能性も決してゼロではないので(ネガティブフィルターその3)、クラフト的に何を考えながら作ったかを残しておこうと思います。(まあ今死ぬのは正直とてつもなく惜しすぎるので自分の意思としては死ぬつもりは毛頭ありませんが)
そんなわけで長々と書きましたが、5月の制作日記でした。また新しく何か作ったらnote更新します。
ご拝読ありがとうございました。
読んでいただきありがとうございます。とりあえず温かい目で見守ってくださると嬉しいです。
