
個人開発におけるNext.jsのパフォーマンス改善計画
こんにちは。ゴルフメドレーの開発をしている宮水です。
ゴルフメドレーとは、全国のゴルフ練習場を特徴(打ち放題 / 駅近 / アプローチ練習場...など)から検索できるサービスです。ゴルフ場コンサルタントのあべちゃんと、エンジニアのゆうすけと3人で開発しています。
なんとなくサイトが重い気がする
さて、このゴルフメドレーですが、なんとなくサイトが重い気がしています。この”なんとなく”の感覚を、なんとか可視化できないものか。改善するにしても、何から手をつけたらいいのかわからない!
SEO評価にCore Web Vitalsも加わった
色々パフォーマンス改善の記事を漁っていると、SEO評価にCore Web Vitalsという指標も加わったそうです。ますますサイトが合格範囲なのか気になってきました。
Web Vitalsってなに?
Next.jsの公式ドキュメントを引用します。
(翻訳)Web Vitalsは、Webページのユーザーエクスペリエンスをキャプチャすることを目的とした一連の便利なメトリックです。
Web Vitalsには、以下のような指標があります。
First Contentful Paint(FCP):ブラウザーが DOM からコンテンツの最初のビットをレンダリングし、ページが実際読み込み中というユーザーへの最初のフィードバックがなされる時間。
Largest Contentful Paint (LCP):読み込みのパフォーマンスを測定。ページの読み込みが最初に開始されてから2.5秒以内に読み込まれる必要がある。
First Input Delay (FID):最初に入力できるまでの時間。100ミリ秒以下である必要がある。
Cumulative Layout Shift (CLS):視覚的な安定性の測定。レイアウトが崩れていたりすると下がる。
Next.js Analytics でFCP, LCP, FID, CLSが測れる!
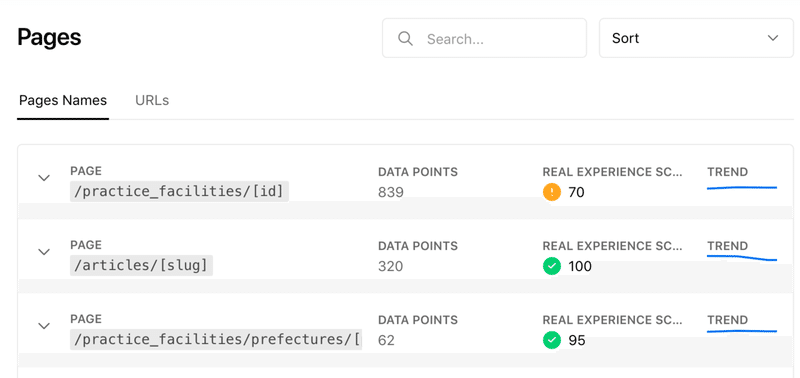
Next.jsで、デプロイにVercelを使っている方は、なんと「Next.js Analytics」という便利なツールが使えます。Next.js Analyticsでは、FCP, LCP, FID, CLSがURLごとに見られる機能が提供されています。
導入方法は超簡単で、このボタンを押すだけ。無料枠では、1日まで計測の結果を見ることができます。

こんな感じで遅いページ、早いページを特定できます。

何を改善したらいいのか
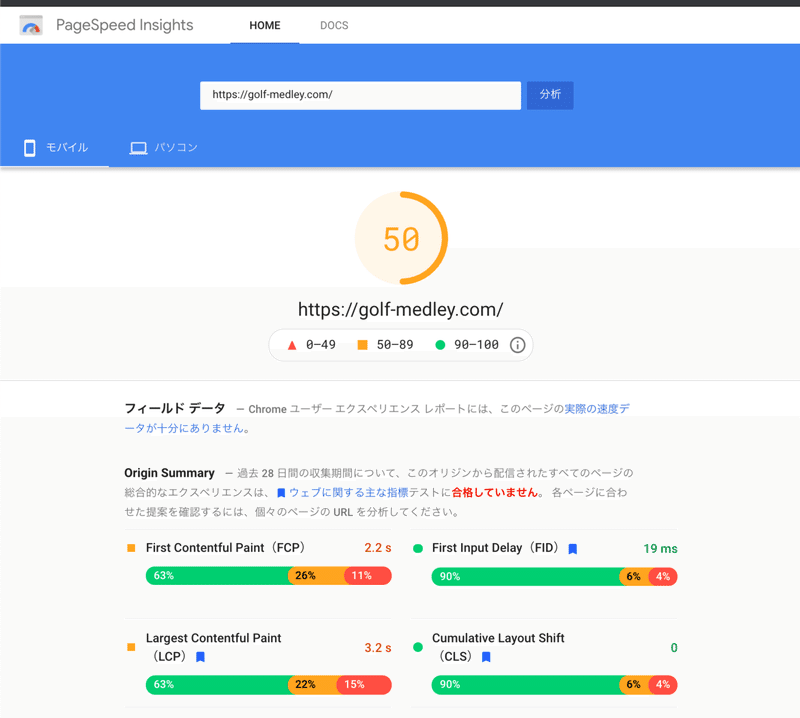
Next.js Analyticsで遅いページを特定したら、次は原因が知りたいですよね。PageSpeed Insights でお手軽にページが遅い原因がわかりそうでした。
TOPページを分析してみた結果、アウトすぎる... ::::::(;゙゚'ω゚'):::::

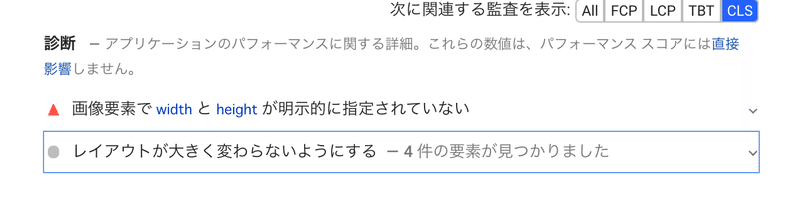
こんな感じで、原因も教えてくれます。

まとめ
Next.jsを使っている小さい規模の個人開発アプリであれば、「Next.js Analytics」で遅いページを特定して、PageSpeed Insightsで原因を潰していけば良さそう!
他にもこんなツールがあるよ、こんな方法があるよという方がいらっしゃったら、ご教示いただけますと幸いです\(^-^)/🧡
以上です。ここまでお読みいただきありがとうございました☺️ よかったら覗いてみてください!=> ゴルフメドレー
参考文献
この記事が気に入ったらサポートをしてみませんか?
