
【STUDIO制作】Wiz Kitchenのホームページをリリースしました
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今回は、2月に公開された「Wiz Kitchen」のウェブサイト制作を担当しましたので、その成果を紹介させていただきます。
また、デザインだけでなく、ノーコードツールSTUDIOを使用して実装まで行いましたので、ぜひご覧いただければと思います✨
サイト概要
公開サイトURL
https://wiz-kitchen.012grp.co.jp/
「Wiz Kitchen」とは
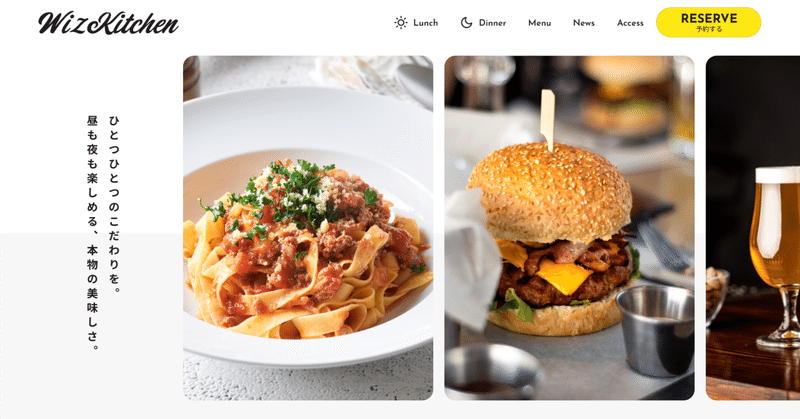
「Wiz Kitchen」は、東京都麻布十番に位置する大人向けのバーガーショップです。
鹿児島の上質な和牛肉を使用したバーガーを主力商品とし、昼も夜も楽しめるこだわりのある美味しさを提供しています。
デザインについて
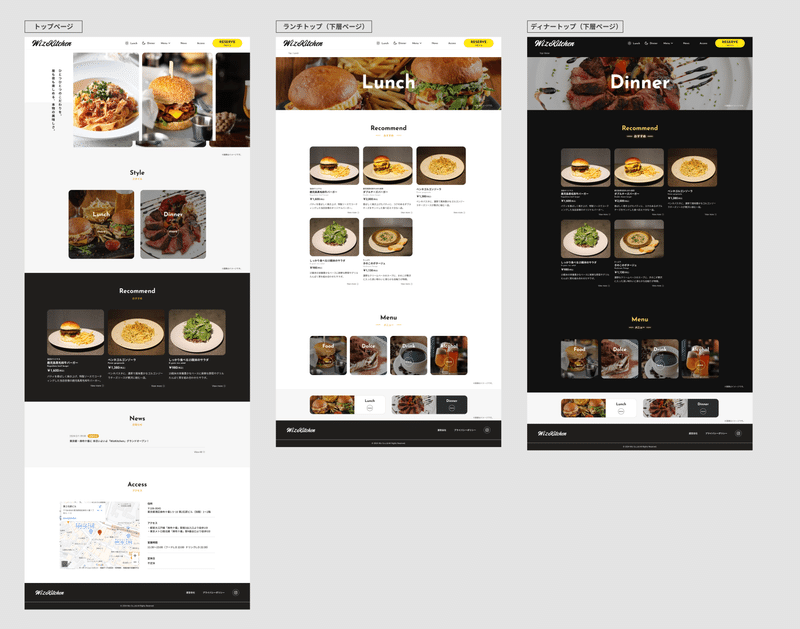
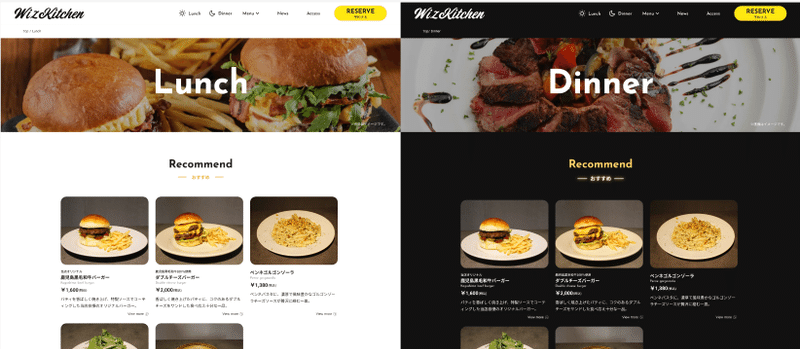
今回はトップページとランチ&ディナー(下層ページ)の2つに焦点を当ててご紹介します。
作成デザイン

デザインを作成する上で意識したポイント
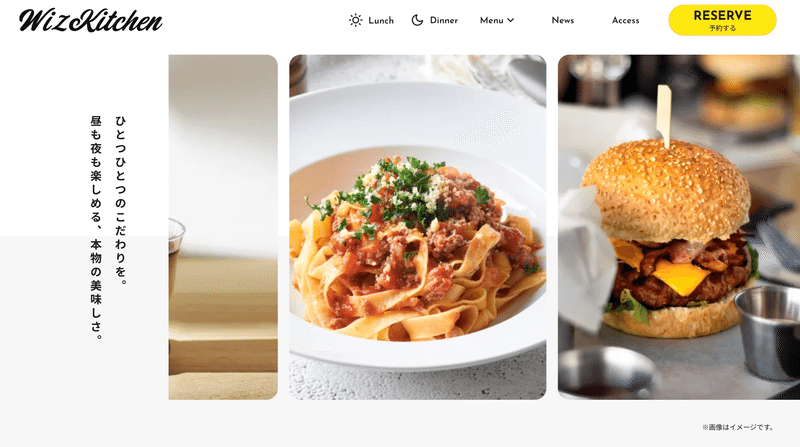
カルーセルでしっかり料理を見せる

キービジュアルでは、料理の写真を重視し、「1品1品にこだわっている」印象をユーザーに伝えるために、ゆっくりとしたカルーセルを導入しました。
昼と夜の2面性を表現

昼は親しみやすさと洒落た雰囲気を、夜はネオンを用いてより夜らしい雰囲気を演出しました。
STUDIO実装で注意した点
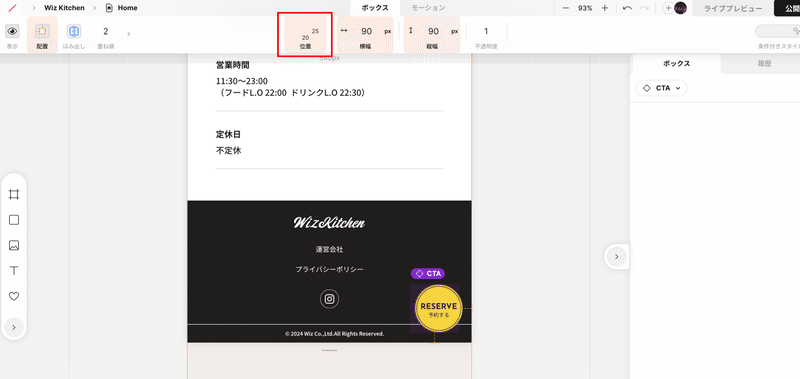
CTAボタンの追従

ボタンの固定配置を設定する際に、
固定配置(画像赤枠)の数値を、右・下に入力することによってデバイスごとの位置を適切に調整しました。
デバイスごとの表示崩れに気を付ける(レスポンシブ対応)
(表示崩れに気を付けるのは当たり前のことですが今回崩れが多かったので…)
画面幅が広くなった際(1920pxなど)に、セクションごとのデザインの崩れや、上手くレスポンシブになっておらず崩れていたりなどがありました。
次回からは、そもそもセクションを作成する際のボックスの設定などから気をつけて表示崩れが起きないように気をつけたいと思います。
最後に
如何でしたでしょうか?
今回の案件では、STUDIOを使用して実装まで行い、デザインに関する改善点を発見する貴重な機会となりました。デザインにおいては、余白や清潔さを重視することの重要性を再認識しました。
STUDIOは常にアップデートされており、新しい機能やアニメーションが追加されています。これらを活用しつつ、今後も実務に生かしていきたいと考えています。
最後までお読みいただきありがとうございました✨
この記事が気に入ったらサポートをしてみませんか?
