
SaaSのプロトタイプを作るのにNotionがおすすめな件
こんにちは、英語アプリmikanの溝口です。
デザイナー出身で、今はConsumer向け事業責任者をしています。
mikan Advent Calendar 2022 22日目の記事を担当します。
昨日の21日目は iOSエンジニアの @satoshin21から「NotionとStencilでiOSの行動ログ生成自動化と運用」でした。
ログを設計する側はNotionのとあるDBをいじってるだけなんですが、それが自動的にコード生成+更新までされるという….コミュニケーションがなめらかになるどころか、ほぼ不要でもOKになってしまう魔法です。
ぜひ読んでみてください!
22日目のこの記事では、非デザイナーでも気軽に作って壊せるプロトタイプを作る方法について紹介します。 年末の社員総会の準備の中なので、だいぶシンプルになってしまいますがご容赦くださいw
一次情報に一番触れている人が情報設計をするべき
プロトタイプ自体の重要性はここに書く必要がないくらい一般的に認知されていると思うので割愛しますが、非デザイナーの方がプロトタイプと聞くと少し気が重くなってしまうかもしれません。
ですが、顧客の仕事を深く理解できている人が、顧客の一番欲しいものを知ってるはず。デザインと聞くと、おしゃれな見た目を意識してしまうかもしれませんが、大事なのはその画面が、その体験が、顧客の課題を解決できているかです。
自身が顧客について一番詳しいならデザイナーに依頼せずとも、自ら情報設計していくのがおすすめです。(情報設計自体がずれてしまうと、その後の運用でカバーできる範囲はかなり限られているし、サービスへの信頼修復も大変…!)
Notionの制約がプロトタイプ作りにちょうど良い
私も元々プロトを作るときには手書きでざっくりしたものを書いていたのですが、手書きだと修正しづらかったり、なんだかんだ丁寧に書かないと相手には伝わらなかったり。だからといってiPadだとなんとなく書きづらかったりして、それだったらとFigmaでサクッと作っていました。
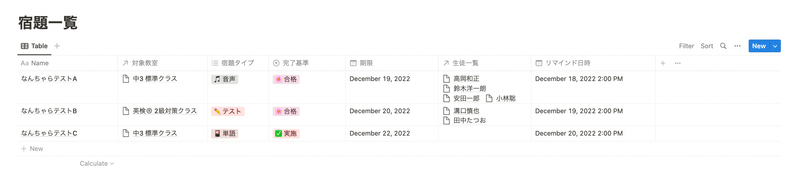
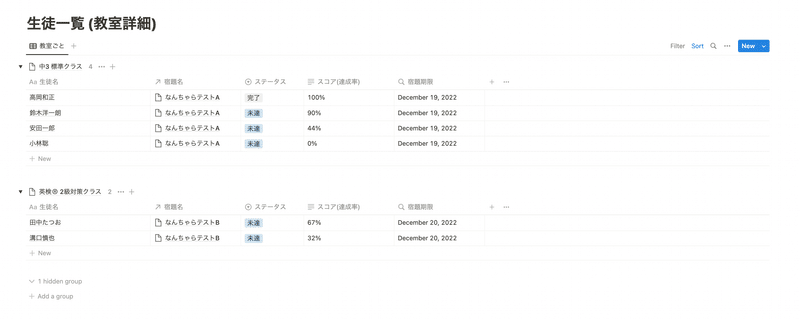
ですが、つい最近急ぎでプロトタイプを作る機会があり、その仕様が少し複雑だったのでテーブル設計の理解も兼ねて、Notionで作ってみたところこれが大ハマり。細かな見た目にこだわれない分、出す情報そのものや、線としての体験を考え抜くことができました。


さいごに
具体的にどうやってプロトタイプを作るかに関しては、ある程度のノウハウはあれど結局手前のHowで解決できるものでないのでここには書きません(書けません)。
プロトタイプは顧客のフィードバックを得ながら、つくって壊すことを繰り返して不確実性を無くしていくためのツールです。
そういった意味で、Notionでのプロトタイプは適切に制約がききRDBのようなシステムらしい連携もできるのである程度の機能なら実現できます。Notionでぜひスクラップ&ビルドしてみてください!
読んでくださりありがとうございます! サポートは、チームランチに活用させていただきます🍔
