
完全自己流・絵が描けなくてもVRoidでかわいいアバターが作りたい講座3:髪の毛・後編
水井軒間です。
「絵が描けなくてもVRoidでかわいいアバターが作りたい講座」
その3「髪の毛・後編」です。
前回の続きです、前回はこちら。
第一回はこちら。
今回は髪の毛を完成させていきましょう。いくぞ!
・横髪を作る
前回までがこんな感じ。

次は横髪を作ります。
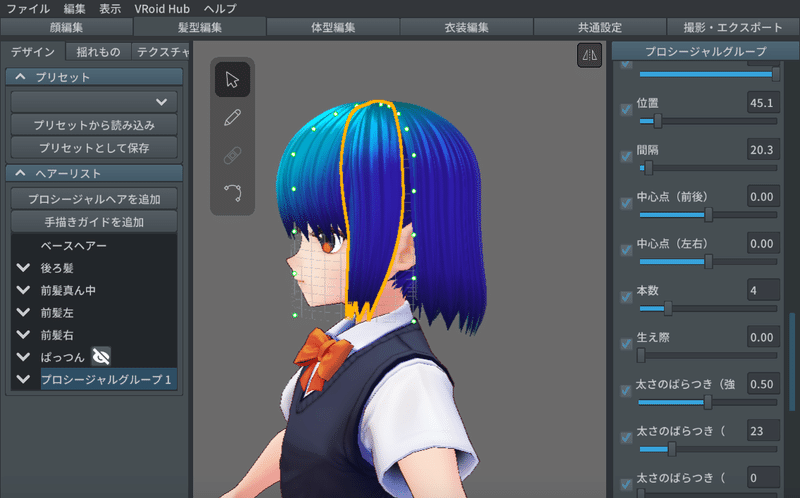
「プロシージャルヘアーを追加」、「頭に沿わせる」を0.00に、
「位置」45、「間隔」20、「本数」4、
「太さのばらつき」(強さ)0.50、(1)23、
「流れ(まとまり)」0.32、「流れ(曲がり具合)」8.52

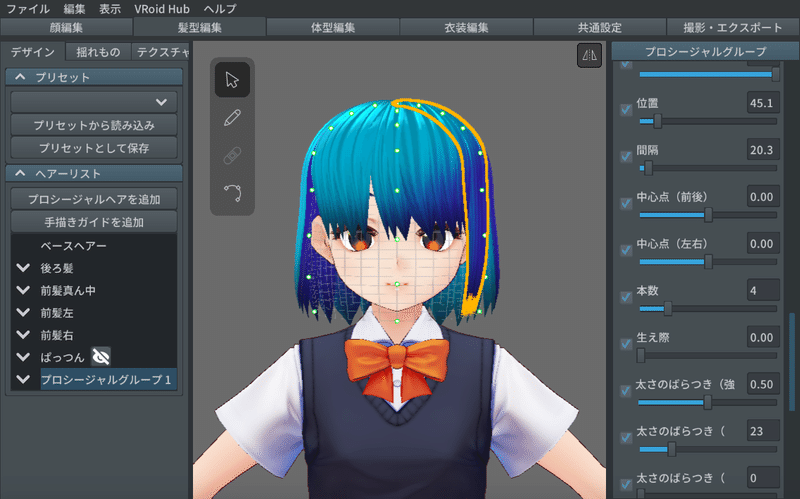
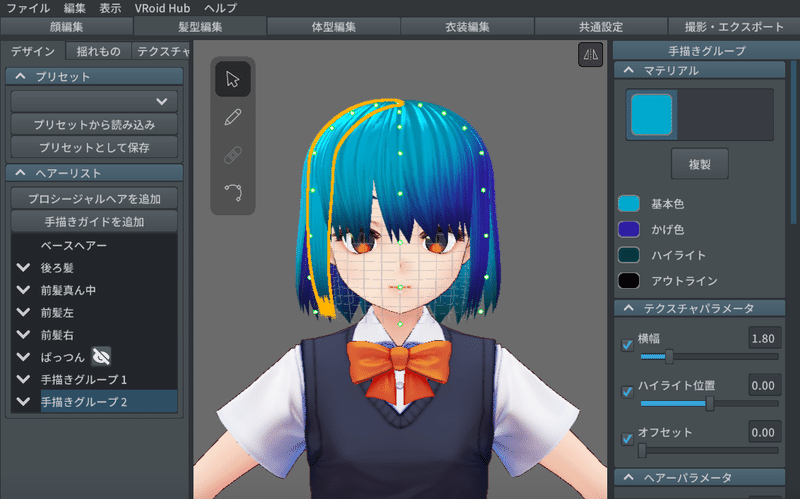
正面顔にしてガイドを調整。

左の横髪ができました。
これを右にも複製したいと思います。
左のメニューのいま作った「プロシージャルグループ1」の上で右クリック>「手描きヘアに変換」を押します。
もう一回右クリック>「複製」。
そして複製してできたものを右クリック>「反転」。

左右反転された横髪が右側にできました。
それぞれ「横髪左」「横髪右」とかに名前を変更しておく。
プロシージャルヘアーのままだと「反転」が使えないのでこの手順を踏みます。
ただ手描きヘアに変換してしまうとプロシージャルヘアーの機能が使えなくなってしまうので、微調整して形が整っているのを確認してから変換しましょう。

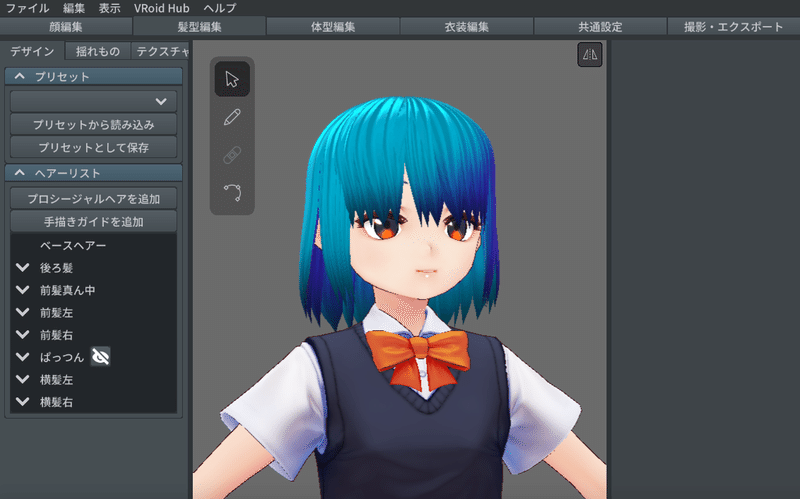
髪の毛の形完成!
本当はベースヘアーを消して自分で作って…みたいな作業も入れようとしたんですが、今回はベースヘアーがほぼ隠れた髪型なので割愛します。
ベースヘアー、いらんところにはみ出たり、テクスチャの変更が適応されなかったりで基本邪魔なんですよね…
・髪色を変える
さていよいよテクスチャをいじっていきますよ!
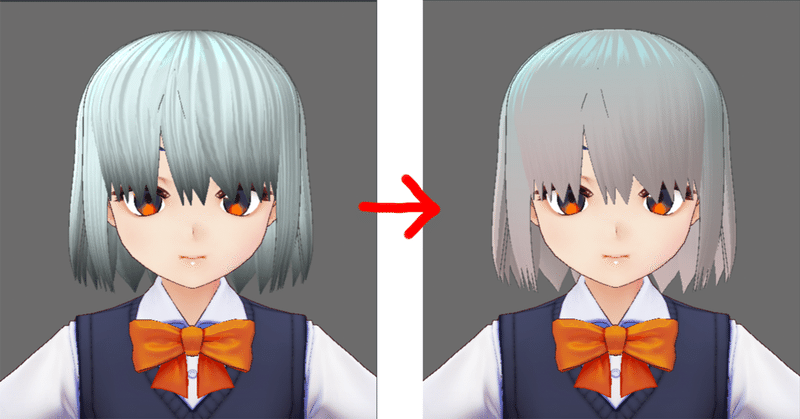
まずは髪色を好きな色に変えます。今回はベージュっぽい白髪にしますが、やれる!と思った方はお好みの色で大丈夫です。
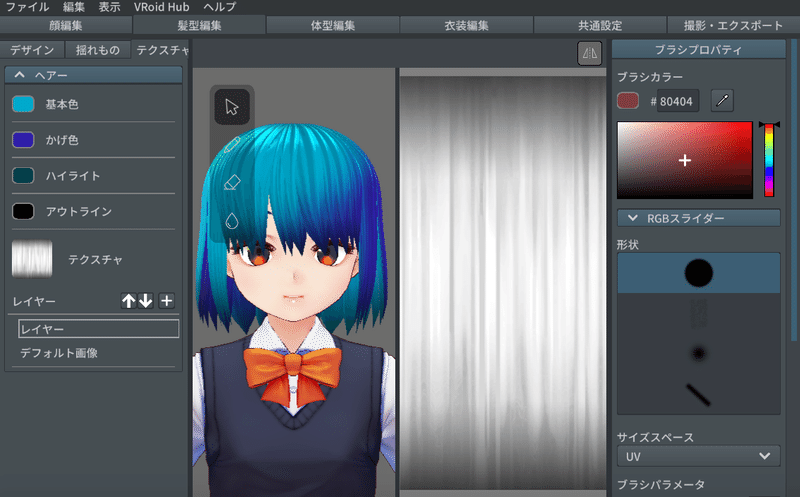
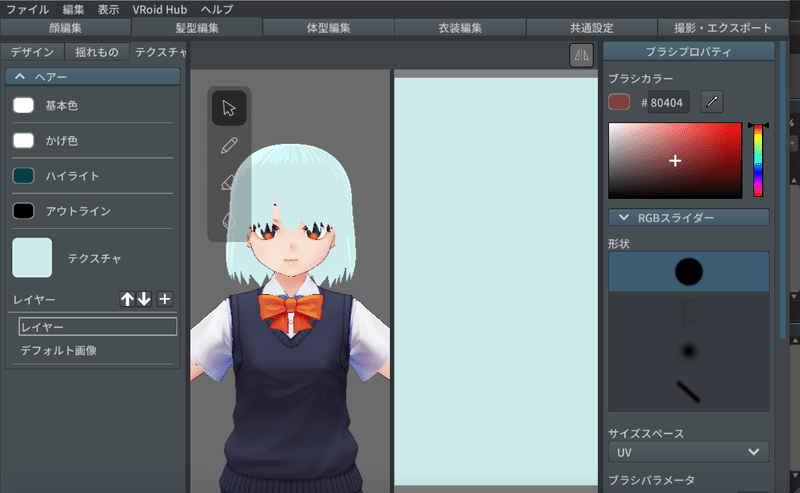
「髪型編集」>「テクスチャ」を開くと髪の色とテクスチャが設定できる画面が出てきます。

この「基本色」「かげ色」というところで色を変えてもいいんですが、
押すと出て来る虹色のカラーピッカーをいじって好きな色を作るのは、お絵かきスキルのない人には難しいです。
このへん全部、お絵かきソフトで色を作っていきましょう!
今回は第1回でご紹介したメディバンペイントを使います。
他に使い慣れたお絵かきソフトがある方は、それでも大丈夫です。
まず、左側の「レイヤー」>「デフォルト画像」というところ、
この中に髪のテクスチャの元が入っているので、
ここを右クリックして「エクスポート」を押します。
するとテスクチャデータがPNG画像で取り出せるので、
「髪テクスチャ」とか名前をつけてわかりやすいところに保存(Save)。
さてメディバンペイントでこれを開きます。
この時VRoidはモデルを保存してからいったん閉じちゃって大丈夫です。パソコン重くなるしね。
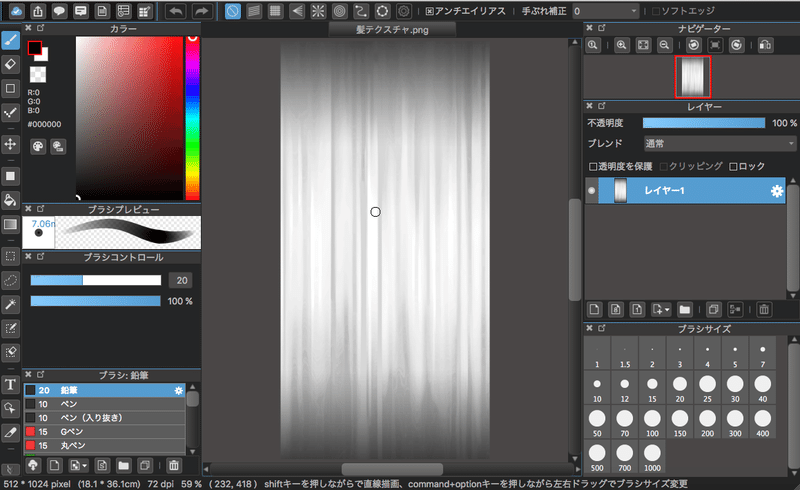
メディバンペイントを起動し、「ファイル」>「開く」でさっきの髪テクスチャ画像を開きます。

この画像を髪色にしたい色で塗りつぶします。
「レイヤー1」と出てる枠の下のアイコン、一番左が「新規レイヤー追加」です。これを押して新しいレイヤーを作ります。

このレイヤーを塗りつぶすんですが、
そのためには「色作り」をしないといけないですよね。
左の「カラー」のところのグラデーションの中から引っ張るのだとVRoid内で色を作るのと結局一緒です。
なので、一回もこのカラーピッカーを使わずに綺麗な色・微妙な色を作る方法を今から書きます。
簡単に言ってしまうと「不透明度で重ねて混色する」方法です。
何言ってるかわからんと思うがやってみればわかる。
今回はちょっとだけ水色がかった薄いグレーを作ろうと思います。
まず灰色で塗りつぶそう。
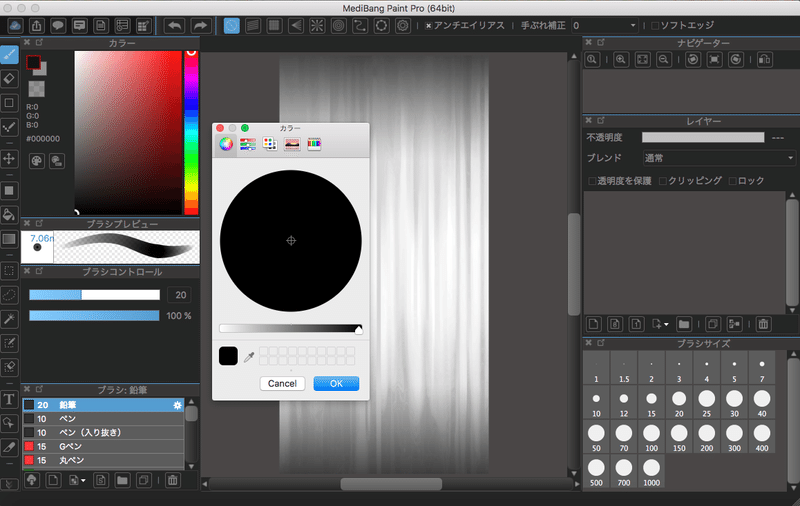
「カラー」というところの中に、ちっちゃく絵の具パレットの絵のアイコンがあるのがわかるでしょうか。
これを押すとこんなのが出てきます。

よくわからん。
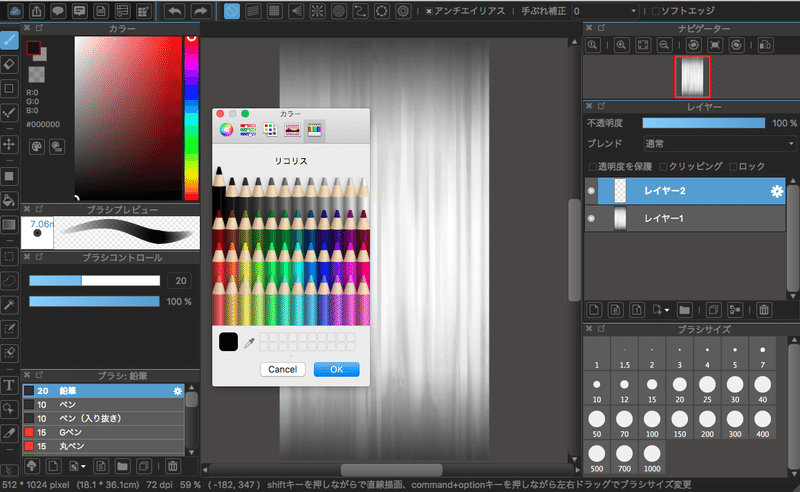
このウィンドウの上に並んでいるアイコンの一番右、色鉛筆の絵のアイコンを押してみてください。

こんなのが出て来る。
これがメディバンペイントに用意されているカラーパレットです。
この講座ではここの色のみを使って色を作っていきます。
薄いグレーにしたいので、まずは「マーキュリー(一番薄い灰色)」を選択して「OK」。
次にバケツツールを選択します。
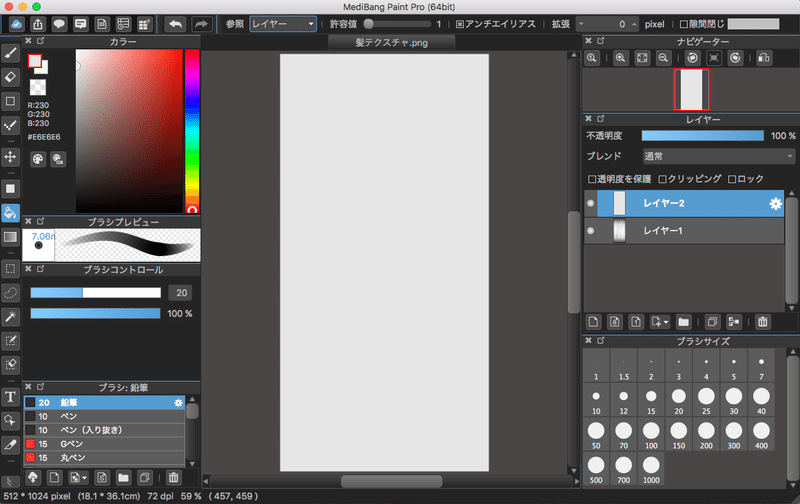
これでキャンバス内をクリックして塗りつぶそうとしてもなんかうまくいかないと思います。
これはバケツツールのデフォルトの設定の問題です。
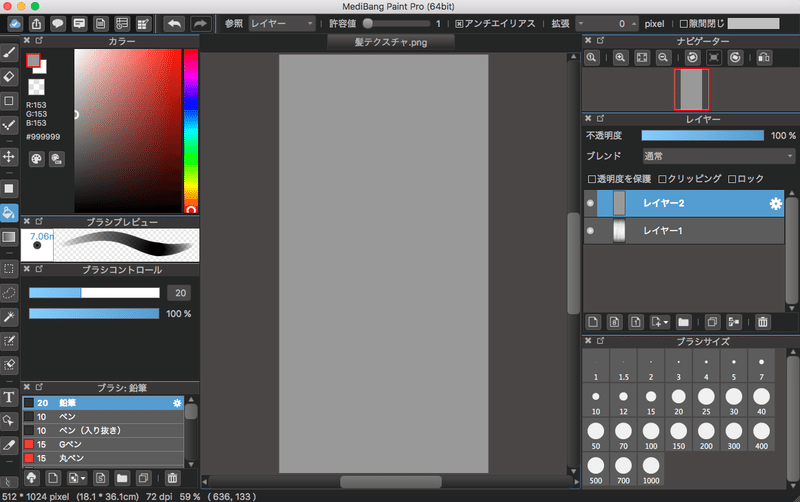
画面上の「参照:キャンバス」となっているところを「レイヤー」に変更します。これで塗りつぶしてみると、

できました!
この灰色も綺麗ですが、ちょっとだけ水色っぽさを足します。
また新規レイヤーを追加。
色鉛筆のカラーパレットを出して「アイス(明るい水色)」という色を選択して「OK」、
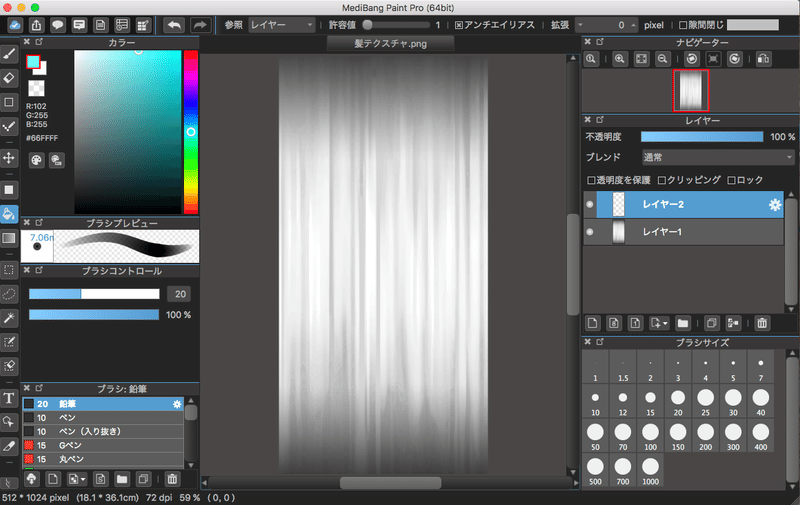
バケツツールで塗りつぶし。

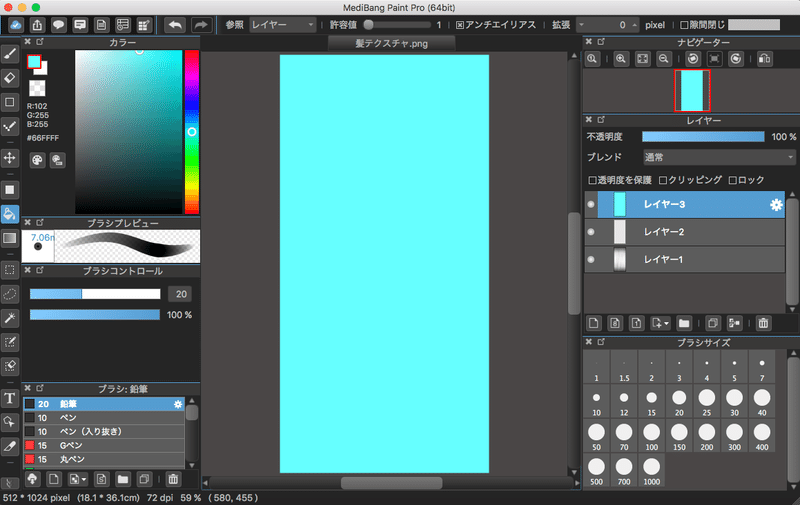
レイヤー3が鮮やかな水色で塗りつぶされました。
次にこの水色のレイヤーの「不透明度」をいじって、下の灰色と水色を混色します。
レイヤーの上に「不透明度100%」と書かれたスライダーがあります。今レイヤー3の不透明度が100%ということです。
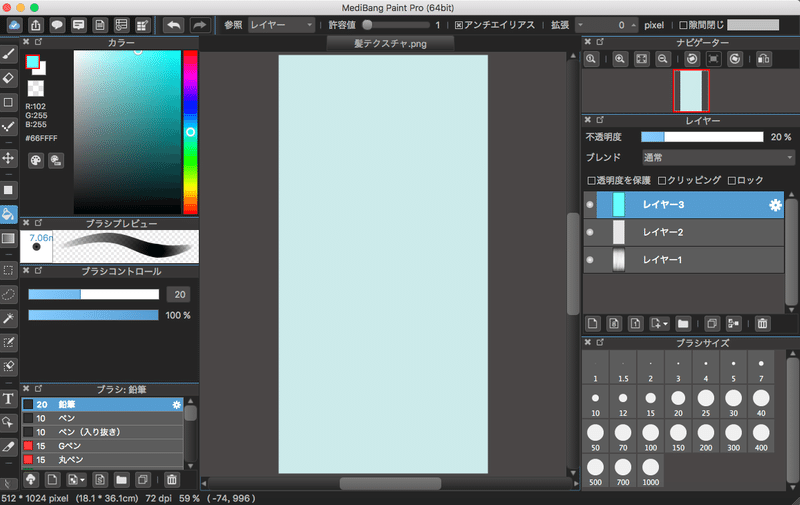
これを動かして20%に薄くしてみると、

灰色と水色が混ざった微妙な色が作れます。
ただの灰色より雰囲気あると思いませんか。
この混色はかなり無限大で、
薄いグレーの上に例えばピンクを重ねたら温かみのあるグレーになるし、
黒で塗りつぶした上から青を重ねたらしゃきっとした黒髪になります。
不透明度の濃さによっても雰囲気が変わります。ぜひいろいろ試してみてくださいね。
さて髪色ができたのでこれを保存して書き出しましょう。
「ファイル」>「名前をつけて保存」でメディバンペイント形式のデータを保存しておくと、あとですぐ修正や微調整ができます。
メディバンペイントのデータは「髪テクスチャ編集」みたいな名前にしておくとわかりやすいです。
次に「ファイル」>「書き出し」でPNG画像を書き出します。
ファイル形式は「PNG(24-bit PNG)」、
「以下のサイズ内に収めて保存」にチェックが入っている場合は外して「OK」。
名前は「〇〇ちゃん髪テクスチャ」とかにしておくと、のちのち他の子を作る時混同しません。
これで髪色が完成しました。早速モデルに適応しましょう。
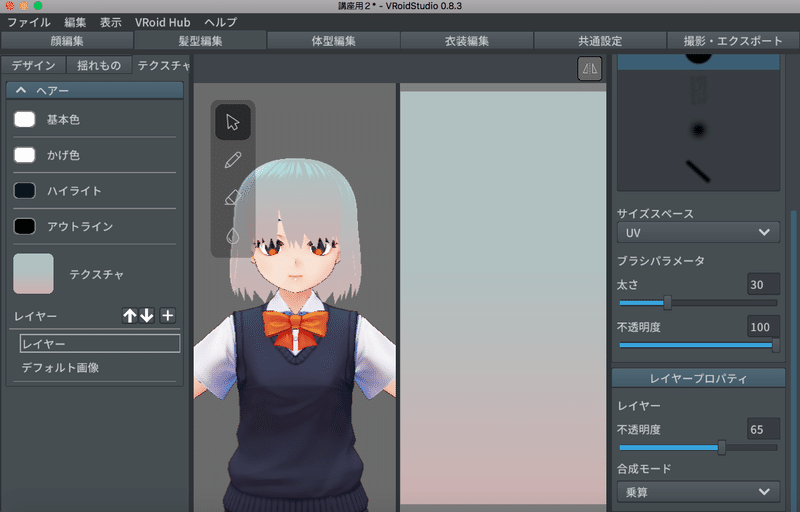
VRiodをもう一回開いて「髪型編集」>「テクスチャ」を開きます。
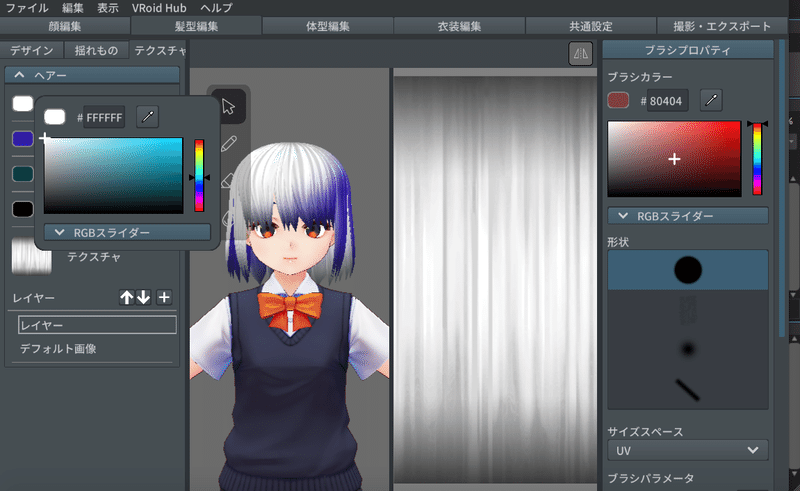
今、基本色が水色、かげ色は青になっていますが、
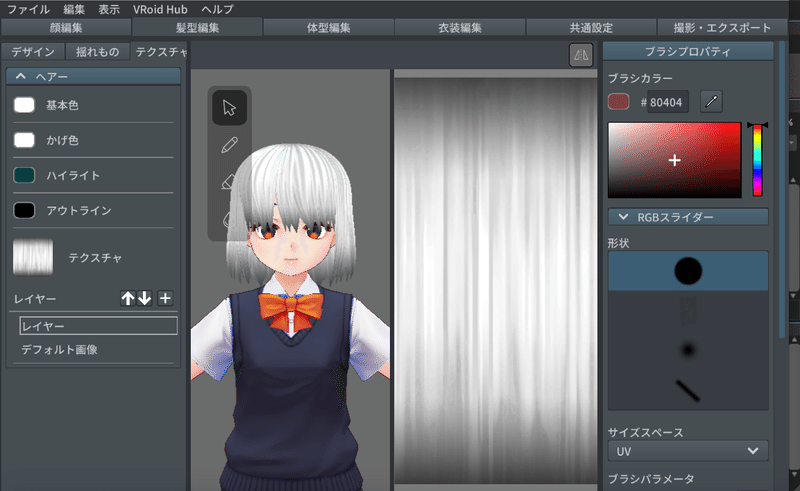
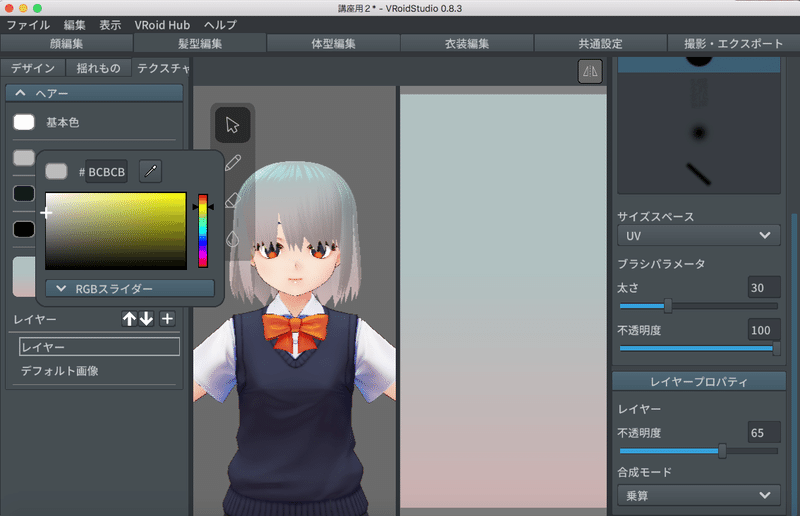
まずこれらを全部真っ白にします。

色のついた四角をクリックして、カラーピッカーを一番左上に振り切ります。
かげ色も同じく。

次は先ほど作った髪色のPNG画像を読み込みます。
「レイヤー」>「レイヤー」の上で右クリックし「インポート」を選択。
「〇〇ちゃん髪テクスチャ.png」を選択して「open」。

髪色が変わりました。
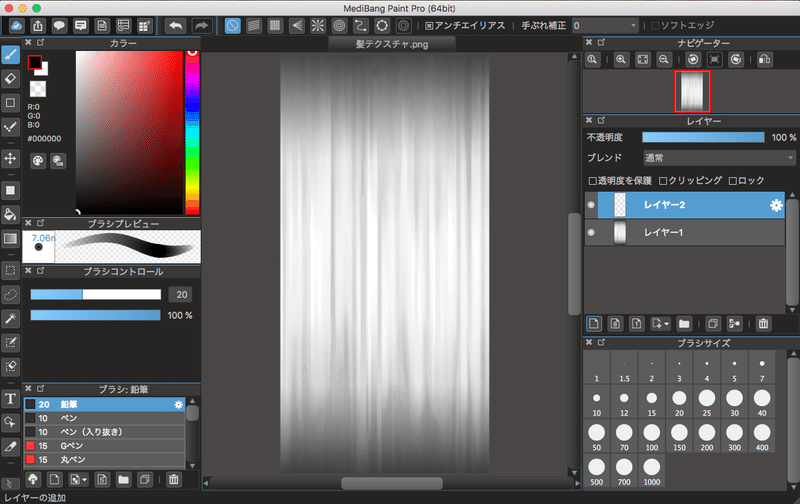
しかしなんか違和感があります。というのも下のレイヤーに設定されている黒のギザギザのテクスチャ(さっきまで右に表示されてたやつ)が隠れちゃってるんですね。
これと髪色のレイヤーがちゃんと重なるようにします。
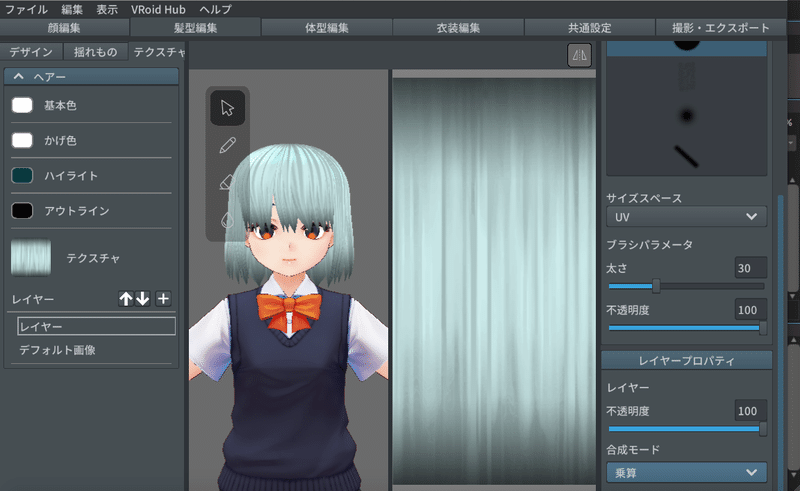
右のメニューの一番下、「レイヤープロパティ」>「合成モード」を、
「通常」から「乗算」に変更します。

さっきと同じ見た目で髪色を設定することができました。
・髪の質感を変える
さて、このデフォルトで設定してある、髪の質感を表している黒の縞々というか影みたいなテクスチャ、
これめちゃくちゃ「VRoidっぽさ」の一因になってると思うんですね。
単純に私の好みでもあんまりありません。
これをオリジナルのものに変更しようと思います。
まずオリジナルのテクスチャを作ります。
またメディバンペイントを開き、先ほどエクスポートした髪テクスチャを開きます。
そして新規レイヤーを追加。

他の講座ではここにオリジナル絵柄の影やハイライトを描きこんで行くわけですが、それはお絵かきスキルがないとできないことなので今回はやりません。
めちゃくちゃ自己流のめちゃくちゃ簡単、でも雰囲気の出るテクスチャを発明したので作りかたを描きます。
まず新しく作ったレイヤーをカラーパレットの「アルミニウム(中間くらいの灰色)」という色で、バケツツールで塗りつぶします。

次にまた新規レイヤーを作成し、
「グラデーションツール」を選択(バケツツールのすぐ下)。
上の「タイプ」を「全景色〜透明」に変更。
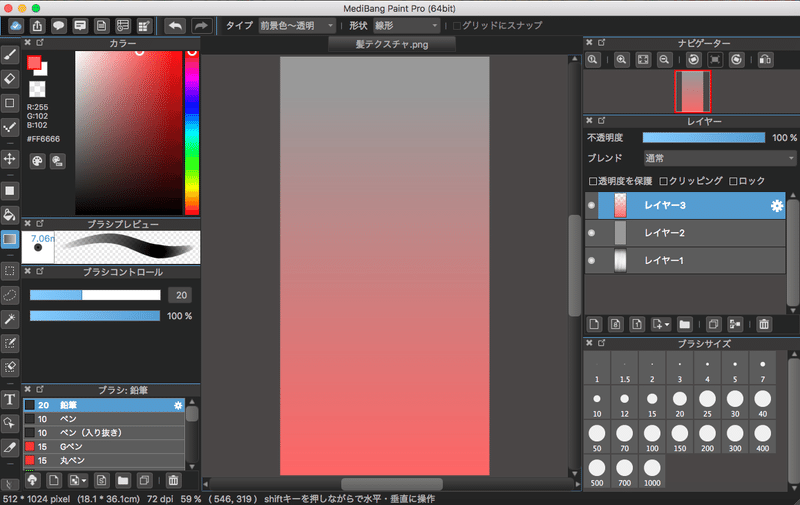
カラーパレットから「サーモン(ちょっと朱色っぽいピンク)」という色を選択し、
下から上へグラデーションをかけます。
下から上へまっすぐにドラッグして離すとグラデーションが作れます。

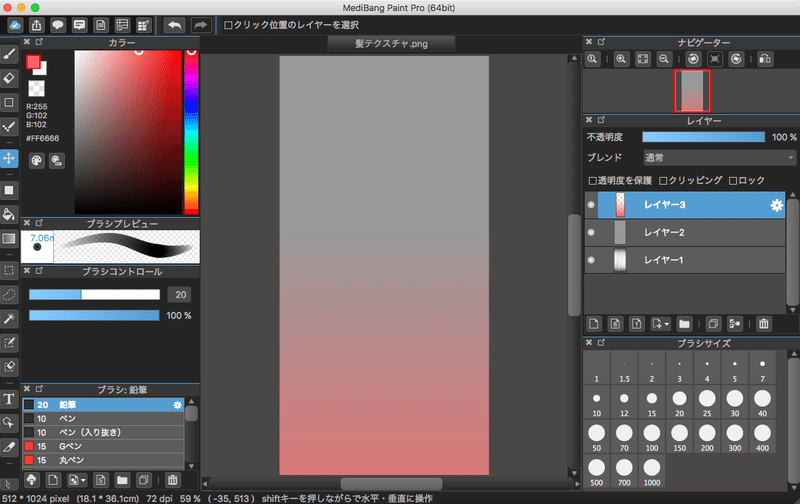
サーモンの範囲が広いので、「移動ツール」で下にずらします。
shiftキーを押しながら下に掴んでドラッグすると垂直に移動できます。

これくらい。
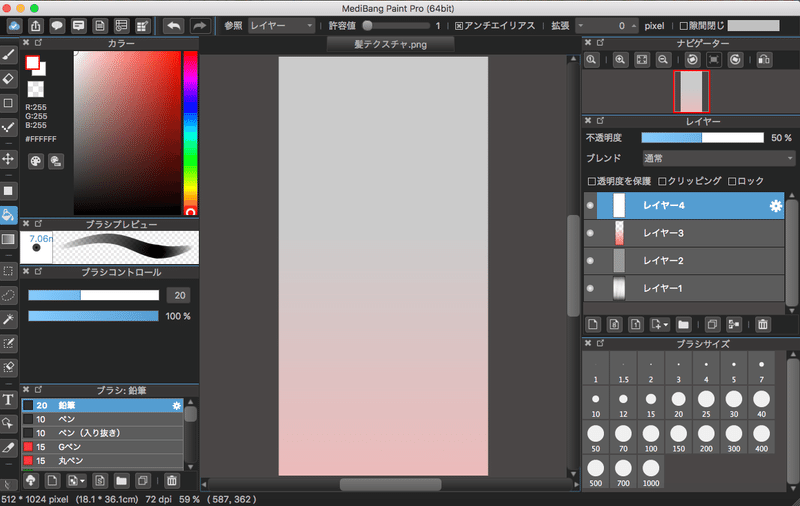
次にまた新規レイヤーを作成し、カラーパレット「スノー(真っ白)」で塗りつぶします。
そして不透明度を50%に。

うすーく、グレーから若干ピンクがかったグラデーションのテクスチャが出来上がります。これで完成です。
メディバンペイントデータを保存し、PNGを書き出し。
さてVRoidに戻ってこれを読み込みます。
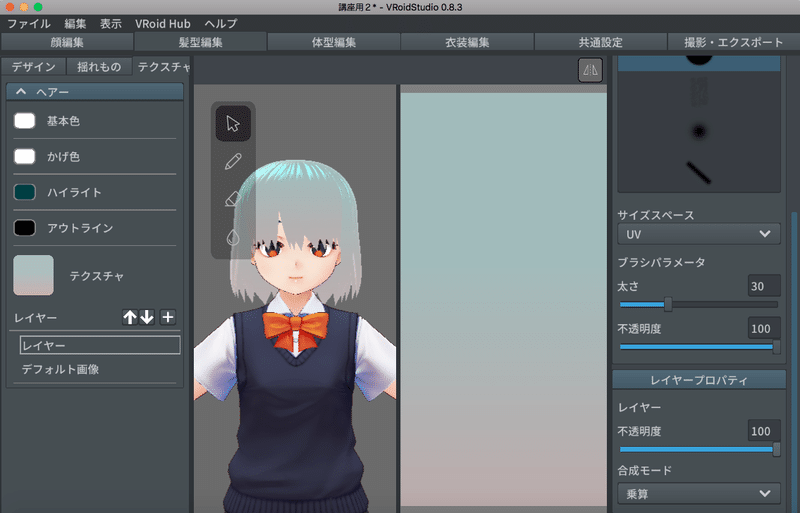
「レイヤー」>「デフォルト画像」を右クリックして「インポート」。

ちょっと透明感が出たと思いませんか!?
このグラデーションのテクスチャをかけることで髪色の雰囲気も変わります。
なんか思ってたんと違うなと思ったらメディバンペイントの「髪テクスチャ編集」データに戻ってまた色を作ったり、
「レイヤープロパティ」の「不透明度」をいじって重ね具合を調整してみたりしてみてください。
あと「ハイライト」はカラーピッカーを一番下まで引っ張って真っ黒にすると消せます。若干黒より上にすると薄いハイライトになります。

これで大体理想かなあ。
これで髪テクスチャは完成です。
しかし影がついてないとなんか浮いた印象になっちゃいますね。
はじめに真っ白にした「かげ色」ですが、ちょっと頑張って薄いグレーにしてみましょう。

「#」とついてる欄に「BCBCBC」と打ち込むと画像と同じグレーにできます。
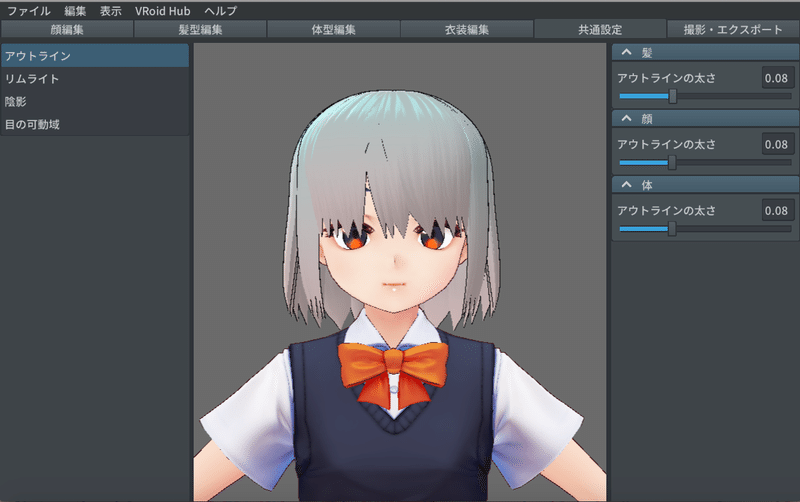
最後の仕上げにアウトラインを設定します。
「共通設定」>「アウトライン」>「髪」の「アウトラインの太さ」を
顔や体と同じ0.08にします。

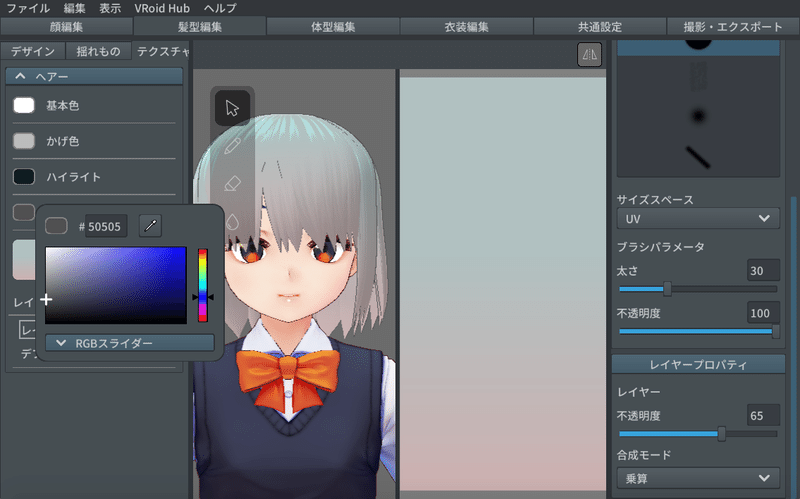
これだと真っ黒でばきっとしすぎなので色を変えます。
「髪型編集」>「テクスチャ」に戻って、「アウトライン」の色をカラーピッカーで変えます。このへんカラーバーでしかいじれないので簡単な色で済ませましょう。

「#505050」と打ち込めば画像と同じ濃いめのグレーにできます。
(黒髪とかだったら真っ黒で問題ないと思います)

髪の毛、完成!
大変お疲れ様でした。今回はここまで!
次はいよいよ最後の段階、
顔のテクスチャをいじって表情・画風を変える作業に行きたいと思います。
ありがとうございました!
next(Last)↓
Twitter↓
この記事が気に入ったらサポートをしてみませんか?
