
065:ウェブページは「物理法則」を模したルールのもとにある⁉️

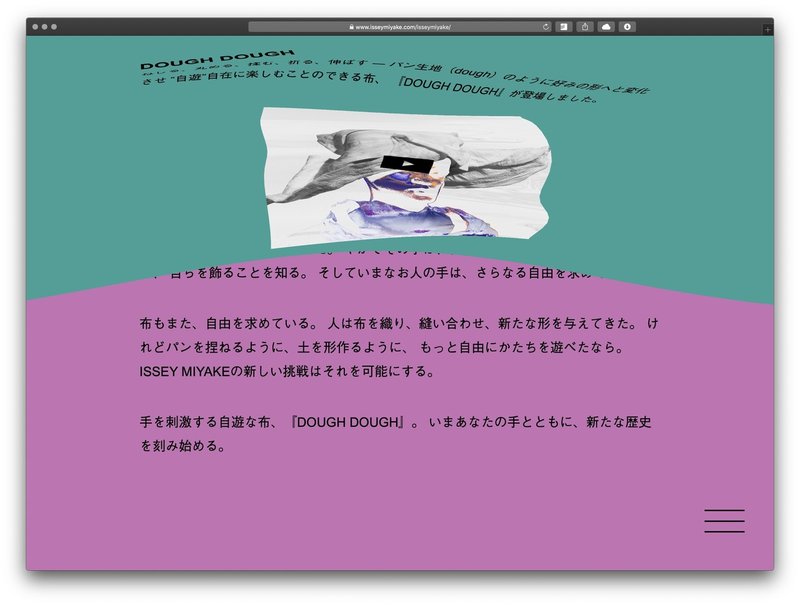
ISSEY MIYAKW SPRING SUMMER 2019のウェブサイトのスクロールでの「布」のような質感のスクロールを考えるために,スクロールの別の表現をリサーチしてみた🧐


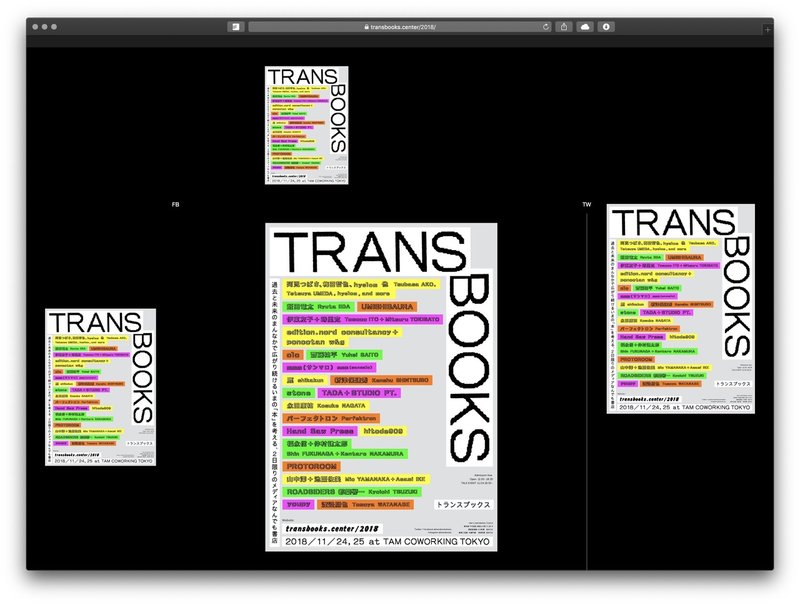
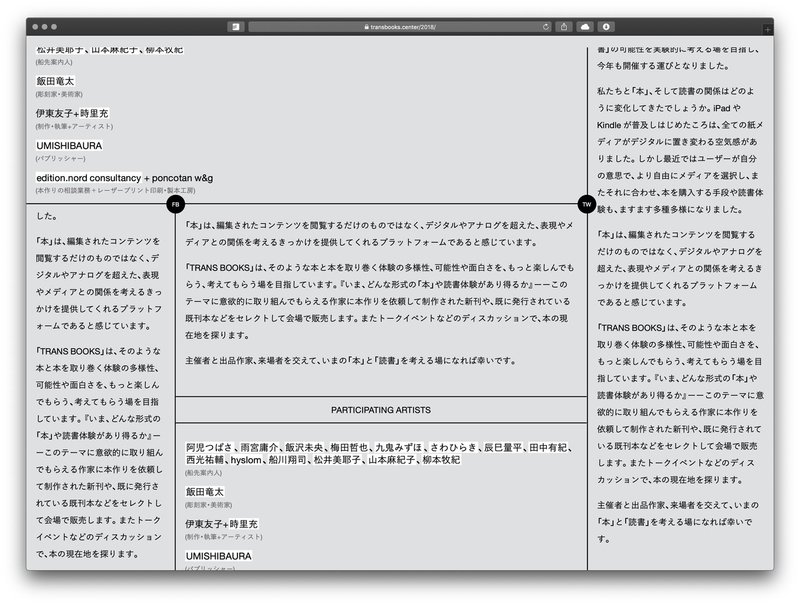
真っ先に思い出したのが,TRANS BOOKS 2018のサイトだった.TRANS BOOKS 2018のサイトでスクロールを始めると,フレームで区切られたサーフェイスがそれぞれスクロールされていく.フレームの幅が異なりテキストが収まる幅が異なるため,同じ文言でも行数が変わり,スクロールをしていくとフレームごとに見える部分がずれていってしまう.
TRANS BOOKS 2018のスクロールは,ISSEY MIYAKEのようなモノ的な質感を出すわけではなく,ウェブページ的という感じを受けた.「ウェブページ的」なるものが何を意味するのか,まだわからないけれど,「スクロール」することの引っ掛かりのなさの気持ち良さかもしれない.すべてのフレームをひとつの行為でスクロールできていること自体は気持ち良いけれど,フレームごとにズレていくことが違和感をつくる.TRANS BOOKS 2018はとても平面的である.ウェブページは平面的なものであるが,フレームで区切られた複数のページに対して同時に行うスクロールによって,平面感が強調されているようである.


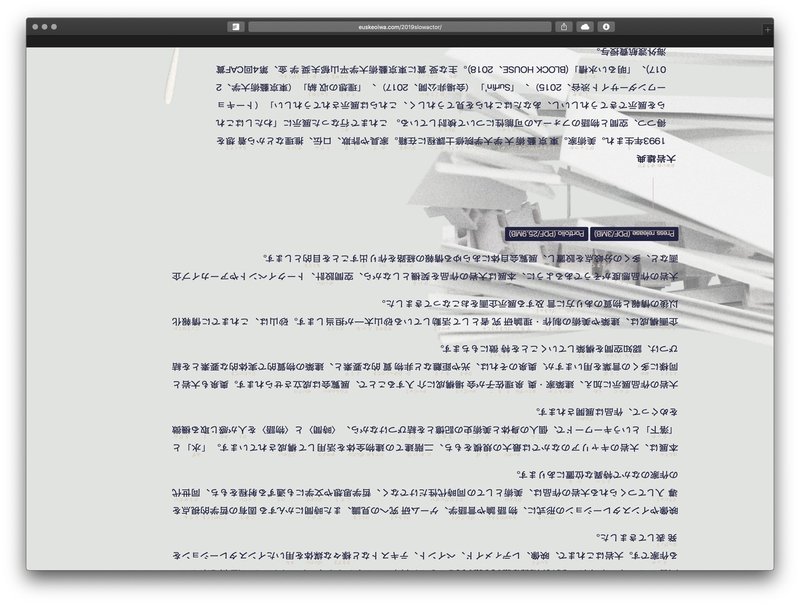
大岩雄典さんの個展「スローアクター」のウェブサイトもすぐに思い浮かんだ.ウェブページにいくとテキストが逆さになっている.おかしいなと思いつつも,スクロールすると普通にできるのだが,テキストが逆になっている.スマートフォンで体験した方が,この逆さのスクロールの違和感は強いと思われるが,スマートフォン自体を回転すれば,逆さのテキストは読みやすくなる.今回,改めてデスクトップでスクロールを試している時に気付いたのだが,スクロールバーが下からスタートしている.テキストが逆さになっているのではなく,通常は上から下へとスクロールするものが,下から上へとスクロールするものになっていた.
さらに,デスクトップだと「画面を逆さにする」というタブがあり,クリックすると画面が回転し始める🌀 このときの画面とはブラウザのウインドウ内のウェブページである.

そして,もともとウェブページの上にあった場面が下にやってくる.スクロールバーも下のままである.このウェブページは重力に逆らうように下から上に見るようになっている.けれど,ウェブページに重力はあるのだろうか?

iOSのスクロールから始まり,多くのOSで使われるようになった「慣性スクロール」は,物理的重力を模した動きをスクロールに持ち込んだ.このときから,ウェブページは重力下にあるということもできるだろう.けれど,それ以前からウェブページには「上」と「下」があるのだから,重力的な約束事は存在していた.それが,慣性スクロールによって物理法則を模した力がページに作用するようなり,約束事は物理法則へと変化していったと考えたほうがいいかもしれない.そして,「物理法則」のもとに置かれたウェブページは端までいくと「弾む」ようになった.
ウェブページは「物理法則」を模したルールのもとにあることを,私たちは無意識で受け入れているからこそ,ISSEY MIYAKEのような「布」のような表現や,大岩さんの「スローアクター」のような「逆さ」の表現をしているのだろうか.逆に,TRANS BOOKSのように「物理法則」を模したルールを無視するような設定をすることで,奇妙な感覚を抱くようになっているのだろうか.いずれにしても,スクロールというウェブページの基本的なインタラクション自体が,Mikael WibergがThe Materiality of Interaction: Notes on the Materials of Interaction Designで指摘するような「マテリアル」的なものになっているのだろう.
063:モノとデータとのあいだでキズがはみ出していくような圧力🗜
Wibergはインタラクション自体の物質性=マテリアルティを考えている.そのときに,インタラクションの要素とコンピューティングの要素とが絡み合ってインタラクションの形状や物質性をつくるとしている🔄
スクロールという行為に付随するインタラクションとコンピュータの処理がスクロール自体とウェブページを「マテリアル」にしていると考えと,ディスプレイ上の映像という「マテリアル」に「物質的質感」を持たせることも可能になってくるのだろう📜
🙇♂️🙇♂️🙇♂️
「スクロールに特徴があるウェブページを知っているよ🧐」という方は,教えてもらえるととても助かります.よろしくお願いします🙇♂️
🔗🔗🔗
この記事が気に入ったらサポートをしてみませんか?
