
【公式ライン・リッチメニュー】メニューボタンのデザインの種類と特徴
こんにちは〜!WEBの救急箱minoriです。
最近公式ラインを活用していきたいという方がたくさんいらっしゃいますので、リッチメニューのデザインの種類と特徴を解説しておきます。
私のサービスでは、WEBの家庭教師というWEBツールのサポートやデザインのサポートをつきっきりでお伝えするサービスがあります。継続的に教えることによって行きたい進路へ導く、そんなサポート(指導)をしています。
詳しくはこちら▶︎ https://x.gd/rVmRt
生徒さんからいただきました、こちらの質問
リッチメニューを作ったけど効果があるのだろうか?改善して押してもらいたい。
ズバリ、押しやすくなってる?
リッチメニュー=押してメニューを活用してもらうための”ボタン”のような役割があります。だからリッチメニューのデザインは『押しやすさ』を出すことが大切です^^
では、押しやすいデザインとは?
それぞれ要素をまとめています。
自分が押しやすい!と思ったデザインを選んでみてくださいね。
このテンプレートは、Canvaにあります^^
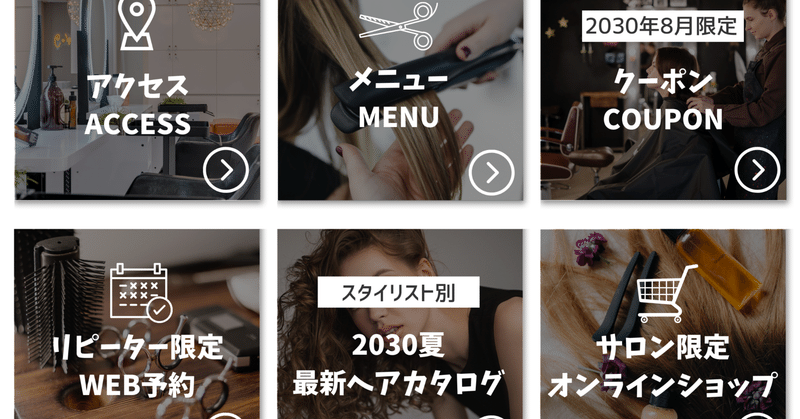
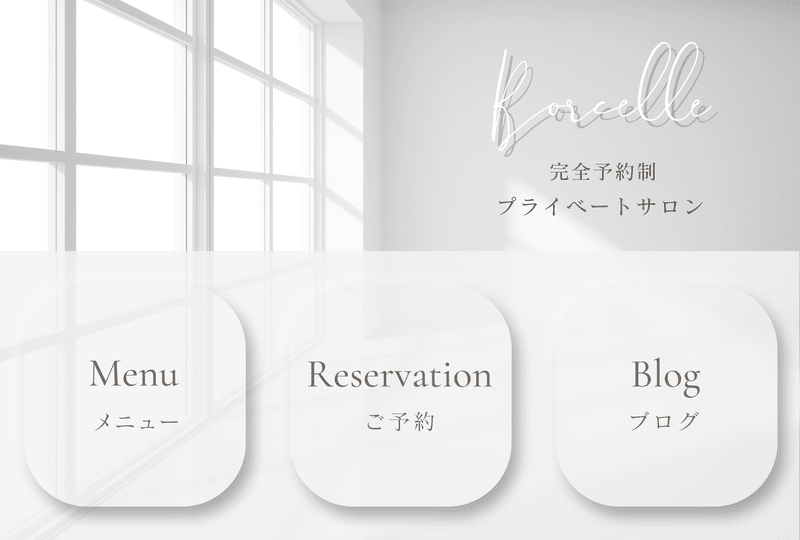
ボタンの端っこに影をつける

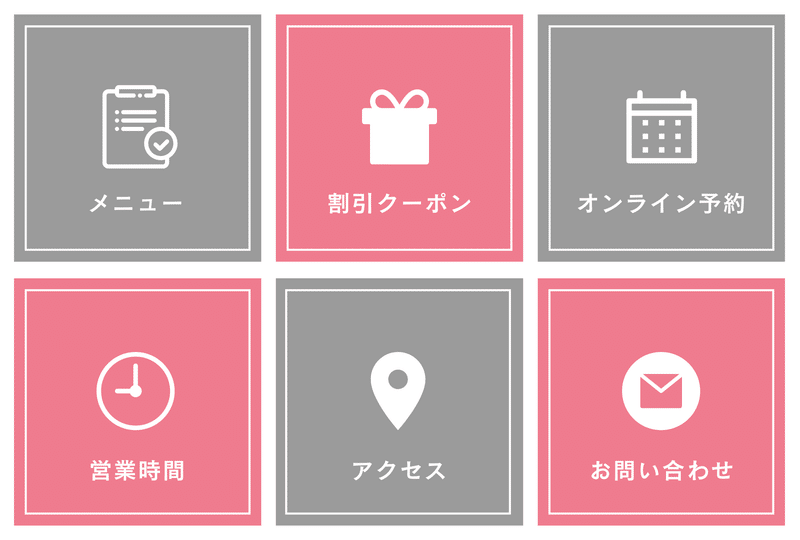
隣接ボタンの色を変える

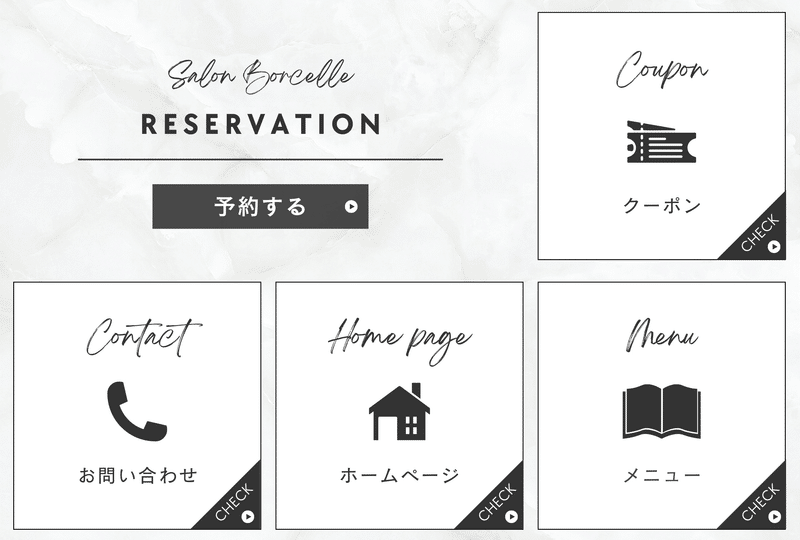
CHECK折り線デザインをつける

『>』矢印を左につける

画像で引きつける

番外編

Googleアナリティクスで自分が担当するECサイトのリッチメニューのクリックを図っていますが、押しやすいものは大体番外編以前のもの。
番外編はデザインが先行していてカッコ良いのですが、クリックを目的にするなら私は選ばないかなという見解です。(ですがデザインめっちゃかっこいいので、気になった方はぜひ使ってください!)
テンプレートが探しても見つからない方は、ご連絡ください。
インスタグラム(鍵付きアカウントのため申請時にご一報ください!):
この記事が気に入ったらサポートをしてみませんか?
