
After Effectsで動く矢印を描く2つの方法
自分自身の備忘録がわりに、動く矢印のアニメーションをAfter Effectsで作る2つの方法についてまとめておきます。
その1 - ブラシアニメーション
ひとつ目はブラシアニメーションを使った方法から。
1.新規コンポジションを作成
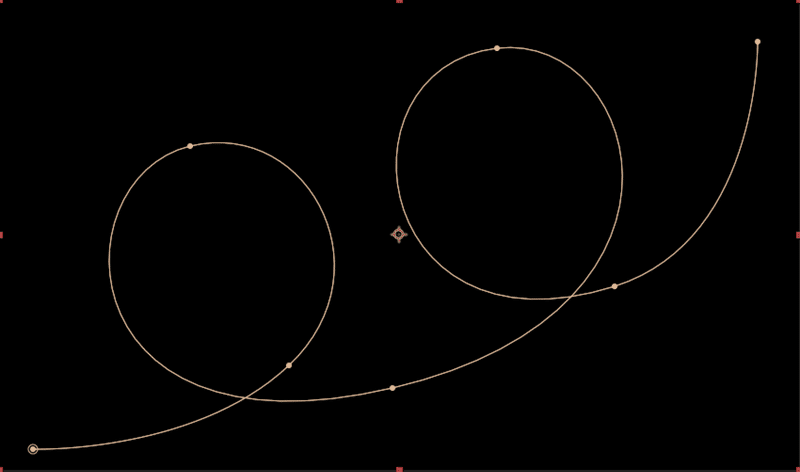
2.レイヤー>新規>平面(この時、選択した色が背景の色になります)を選択。ぺンツールでパスを描く(パスを描く方法は他にもあるけど、今回はとりあえずこれで)

3.エフェクト>描画>ブラシアニメーションを選択するか、エフェクト&プリセットパネルから「ブラシアニメーション」を選択。
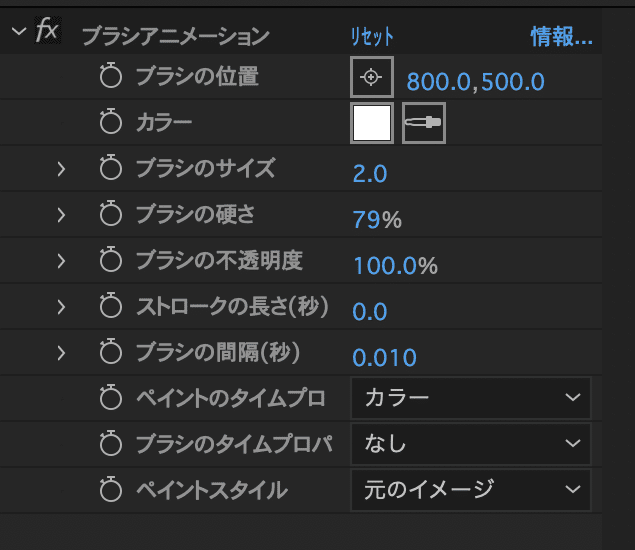
4.ブラシアニメーションの詳細を設定(画像は初期値)

ブラシのサイズ:ブラシの太さを設定。
ブラシの硬さ:ブラシの鮮明度を設定。ぼかしたい時は数値は小さく。
ブラシの不透明度:ブラシの透明度を設定。
ストロークの長さ(秒):ブラシの軌跡の設定。0に設定すると軌跡が消えずに残る。数値が大きいほど軌跡の残る時間が長くなる。
ブラシの間隔(秒):数値を大きくすると、1本のストロークに間隔が発生するので点線を描画する時に有効。
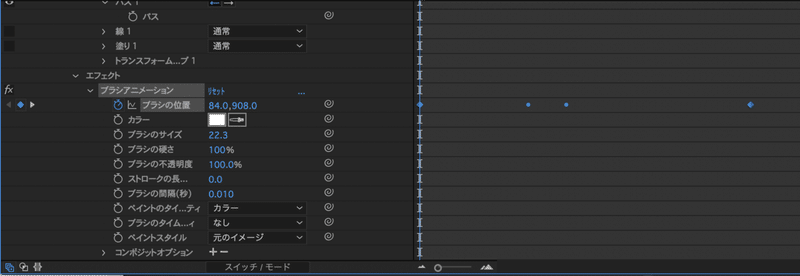
5.2で描いたパスの「パス」を選択してコピー。

6.「ブラシアニメーション」の「ブラシの位置」を選択してペースト。(現在時間のインジケーターはアニメーションを開始したいスタート地点に移動しておく)

アニメーションの長さなど、キーフレームを動かして調整します。
その1 - ブラシアニメーション <矢印の頭の三角>
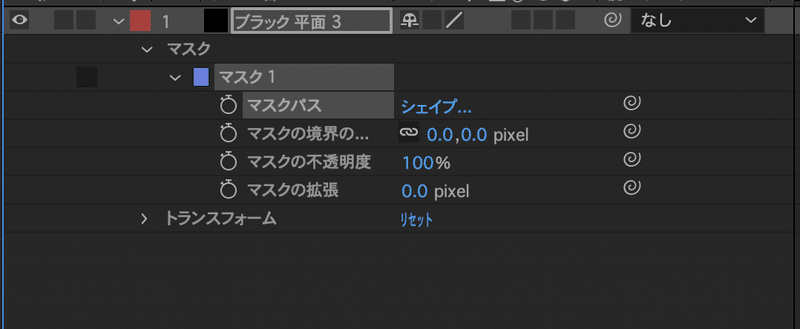
7.レイヤー>新規>シェイプレイヤーを作成
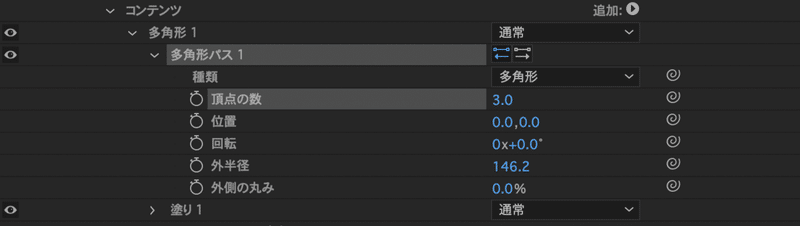
8.多角形ツールを作成し多角形パスの頂点の数を「3」に変更します。

9.5と同様に2で描いたパスの「パス」を選択してコピー。
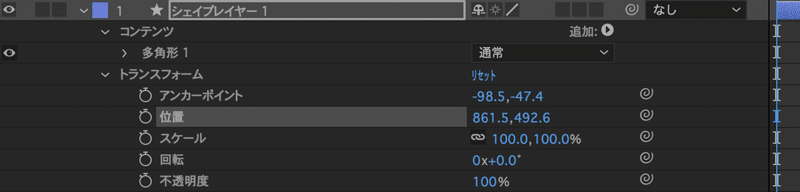
10.多角形の「位置」を選択してペースト。

11.キーフレームを線のアニメーションと合わせて調整します。
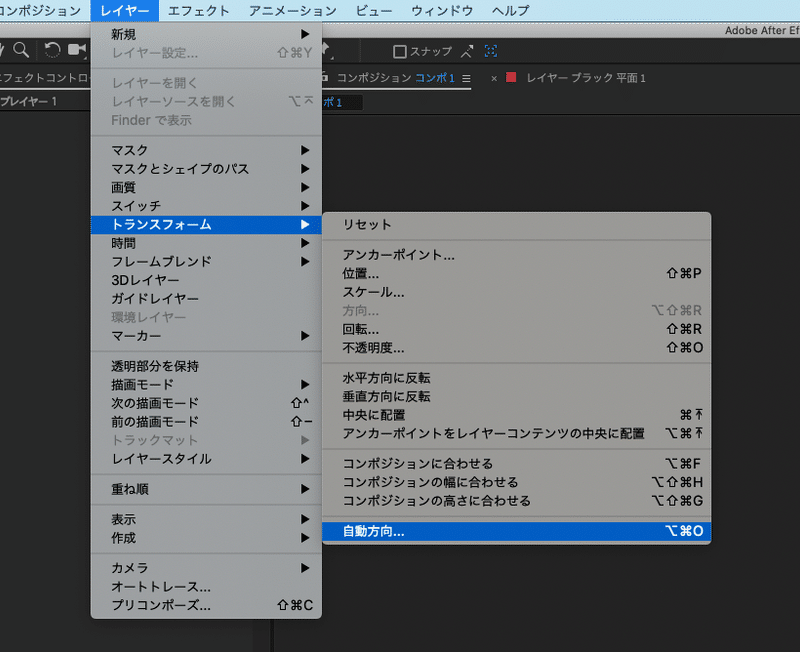
この時点で三角シェイプは線と一緒にアニメーションしてはくれますが、三角の先端が進行方向とずれている場合があるので、レイヤー>トランスフォーム>自動方向から「パスに沿って方向を設定」を選択します。

さらに「回転」で先端の方向を調節します。
これで「 ブラシアニメーション」を使った矢印を描く方法は終わりです。
その2 - 線
次は「線」を使った方法を。
「その1 - ブラシアニメーション」の工程2までは同じ。
3.エフェクト>描画>線を選択するか、エフェクト&プリセットパネルから「線」を選択。
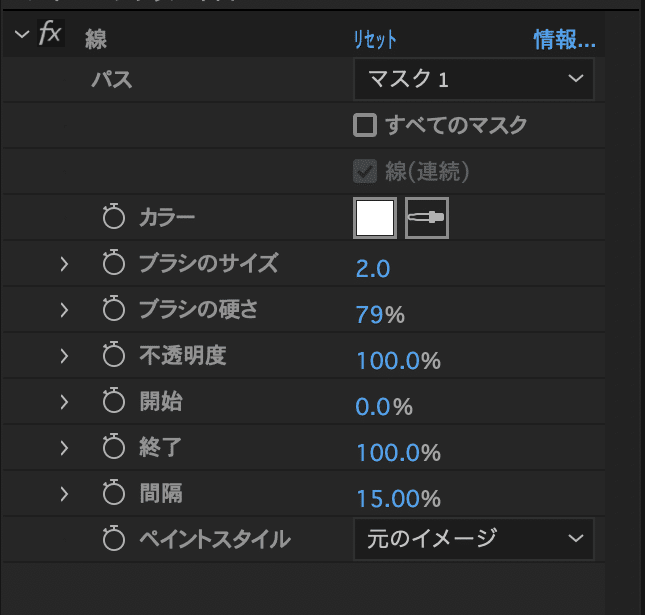
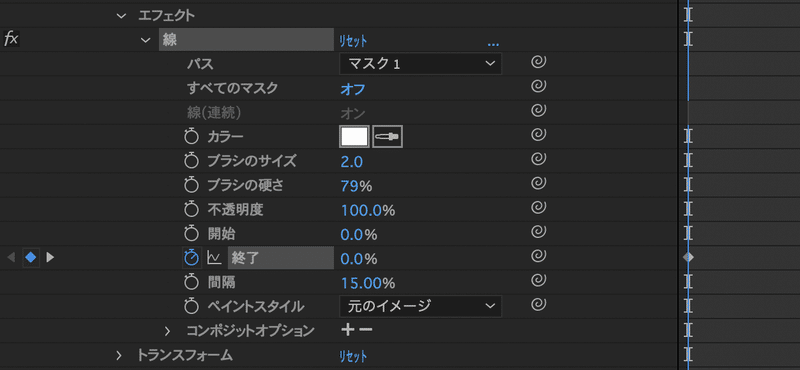
4.線の詳細を設定(画像は初期値)

パス:使用するパスを選択。
カラー:線のカラーを設定。
ブラシのサイズ:線の太さを設定。
ブラシの硬さ:線のエッジの硬さを設定。数値が大きいほどシャープに。
不透明度:線の透明度を設定。
開始・終了:線の表示を設定。線画開始時間から現れて、終了時間へ消えていく。
間隔:線上に表示する点の間隔を設定。数値が大きいほど点線の間隔が広がる。
ペイントスタイル:ストロークの元をレイヤーに適用するか、透明レイヤーに適用するかを選択。
5.矢印のアニメーションが開始する箇所にキーフレームを打って「終了」を0%に。

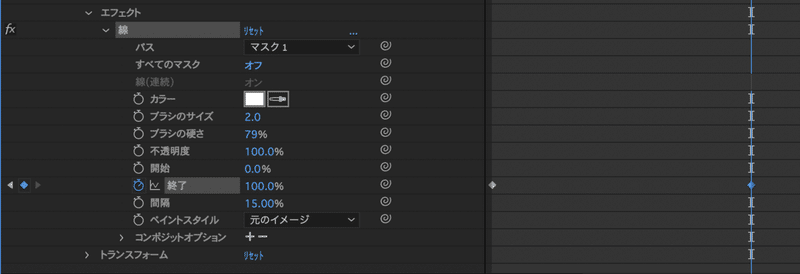
矢印のアニメーションが終わる箇所にインジケーターを移動させて「終了」を100%に設定。

この状態で線が徐々に表示されるアニメーションは完成です。
この方法で、十分、矢印の線は動いているように見えるけれど、開始のキーフレームも打って0%から100%へ遷移するように設定すれば、線がフェードアウトして見えなくなるようなアニメーションにもすることができます。(←説明下手)
その2 - 線 <矢印の頭の三角>
矢印の三角はブラシアニメーションと同じです。
まとめ
他にも動く矢印を描く方法はあるけれど、この方法が1番やりやすいかなと個人的には思います。
この記事が気に入ったらサポートをしてみませんか?
