
Premiereテロップ練習 新宿東口の猫編
Premiere Proでのテロップ入れの練習として、先月撮った“新宿東口の猫”の動画にテロップを入れてみました。
動画自体は特に見ていただかなくても差し支えない形で、作業に関する話を書いていきます。(動画見るのだるいからね)(じゃあなんで作ってんだ???)
今回作ったテロップ
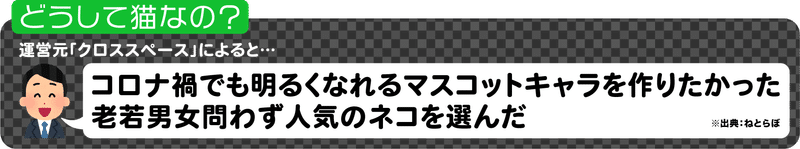
私は(世代的に)YouTubeよりもテレビが大好きなピープルなので、画面右上には朝夕のニュース番組風にトピックの表示を。

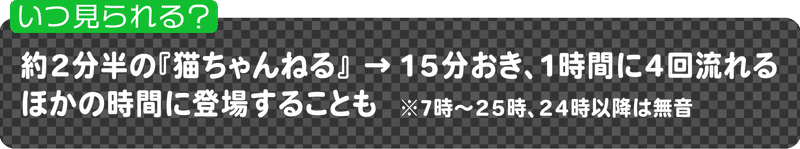
さらに1:27ごろから、猫の動きが少ない間に視線を借りるつもりでちょっとした情報を出しています。こちらは情報バラエティ番組風のつもり。


以上3点はイラレで作った透過PNG。動画から書き出したフレームの画像をテンプレートとして配置し、その上に乗せる形でテロップを作り、アセットで書き出したものです。

最初は画面の右1/3の幅で作っていましたが、以前指摘してもらった「フォントが小さいとスマホで読めない」という声を思い出して修正。横幅をセーフマージンいっぱいまで拡大しました。
現代のテレビ番組の視聴環境って、大型テレビからスマホのTVerまで幅広い中で、制作側がどのようなガイドラインでテロップを作っているのか知りたくなってきます。そのあたりを意識しながらテレビを見てみると、バラエティ番組とか結構ガンガン文字大きくしてますね。
そのほか、シーンが切り替わる予告として右下に出てくる、
NEXT「○○」編▶▶
などはPremiere Proの横書き文字ツールでさくっと作ってます。

今回のように、シンプルな文字は文字ツールで、ある程度グラフィカルな文字はイラレかフォトショで入れていくのが個人的にはやりやすいのかなと。
必要なテキストの分量が多い場合は、枠の部分だけをイラレで作って中の文字は文字ツール、のようなハイブリッドな形でもいけそうです。
作ってみてよかった点
現状のスキルの組み合わせでも一応それっぽいものは作れるんだなあ、という自信が発生しました
バラエティ番組を見て時間を過ごすことに対する後ろめたさが減りました。インプットの蓄積としてこうやって活きてきますからね(?)
今後やってみたいこと
テレビ的な演出という点では、画面いっぱいに表示するグラフィック(番組名やコーナーのタイトルのようなもの)も作ってみたいし、あとはやっぱりAfter Effectsで動きをつけてみたいです。
「そもそもちゃんと三脚使ってブレてない動画を撮れ」「というか作品を作れ」などの心の声も聞こえますが、まあ、そのへんはちょっとずつで……!
