
優しいシンプルな世界pixivのUI/UX分析
【はじめに】
この記事はpixivと何の関係もないただの学生(25卒)が執筆しています。
【pixivとは】
作品の投稿・閲覧が楽しめるイラストコミュニケーションサービス。簡単に言うとプロアマ関係なくイラストと漫画と小説が楽しめる。
※ 今回はpixivのiOSアプリを主に話すが、pixivはウェブ版の方が機能が豊富でデザインとしても完成されている印象である。したがって、iOSアプリのデザインは改善中のものも多いと考えられ、釈迦に説法状態になることを許してほしい。
※ プライバシーの観点から全て私の作品に置き換えた。レイアウトやフォントサイズなどは重視していないため、本来のデザインと同じではない。
【感動した2ポイント】
1.引き算のデザイン
日本の多くのアプリが情報過多な中、pixivでは引き算のデザインがうまく行なわれていると感じた。
まず、ボトムナビゲーション、トップナビゲーション?(イラスト、漫画、小説を選ぶUI)の区分がシンプルで分かりやすい。

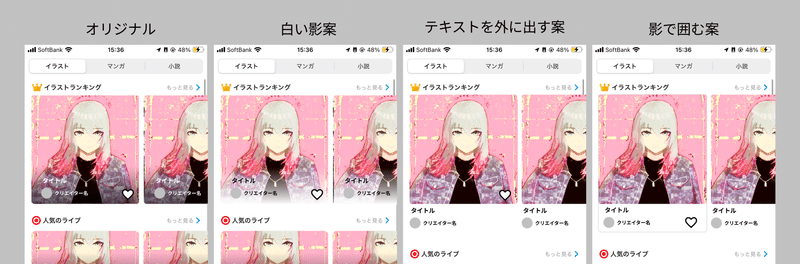
次に作品に紐づくテキストも量が少なく、画像の上に全てを載せることで画像サイズで情報を1まとめで見えるようになっている。

少し画像の下部が黒くなる点が気になり、様々な案を試してみた。しかし、結果としはオリジナルがまとまり感を一番感じる結果となった。
2.優しい世界
競争を煽るような表現がない優しいアプリだと感じた。
例えば、ホームを見るとランキングといいつつ「1位」、「2位」などの表記がない。また、閲覧回数、「すき!」も他のアプリに比べるととても小さく表記されている。

【疑問や提案4ポイント】
1.画像の角丸
タイムラインの画像において、ランキング、ライブは角丸だが、おすすめは角になっている。

作品が集合しているため、面積を大きくしようとしたり、余白のラインを美しく見せようという意図は理解できる。しかし、それ以上に角丸の世界観のズレを感じてしまった。
例えば下のように少しだけでも画像とページ番号の背景を角丸にすることで、全体の雰囲気に統一感が生まれるのではないだろうか。

2.マンガのランキングとおすすめの表示の違いについて

ランキングとおすすめで画像比率が異なるのが気になった。ランキング正方形なのに対しておすすめは縦長である。そのせいで、ランキングでは時々キャラクターの顔が斬られているサムネを見ることがある。
ウェブ版ではなぜかこの関係が逆になっており、よく理由が分からなかった。可能性としてはイラストとマンガでランキングのレイアウトを同じにする狙いがあると考えた。たしかに、切り替え時に上のレイアウトが一致していると認知負荷が少なくなりそうである。
3.いいね、ブックマーク、すきが混乱している
ウェブ版とアプリ版によって作品を評価する機能が異なっている。
ウェブ版:いいね、ブックマーク
アプリ版:すき(ウェブではいいね、ブックマーク扱い)
ウェブ版の問題点はブックマークに♡のアイコンを使った点だと考えている。♡を見た時にブックマークだと感じる人は少なく、「いいね」などと解釈される危険性がある。

しかし、♡を「いいね」と解釈したままメニューを開くと、その項目がなく混乱してしまう。実際にはブックマークを開かないと♡した作品を閲覧できない。改善案としては「♡ブックマーク」のようにアイコンを利用すれば良いと考えた。
(余談だが、ブックマークとしおりは日本人からするとりんごとアップルと書いてあるようで、メニューにこの2つがあるのも違和感を感じた。)
次にスマホ版の問題点は先ほどのブックマークと同じ♡で「すき」という別の機能を表現していることである。両方のプラットフォームを使用した際にとても混乱した。

メニューを開くと♡のアイコンがあるのは良いが、名称が「コレクション」になっているので混乱する。「すきした作品」などでも良い気がする。
4.その他
アプリ版で画面上部1/3ほどの広告はさすがにデカくはないだろうか?
アプリ版でイラストを表示した場合、下に作者の下に最新作?が3つ表示される。それを選択し横スワイプすると次の作品が読めるが3作品で止まってしまう。ウェブ版のようにずっと過去作を見れるようにしてほしい。
【さいごに】
pixivは私自身も日々お世話になっている好きなアプリである。まだウェブ版とiOS版の違いは残っているようだが、日本、海外でも非常に人気があるイラストのプラットフォームだと思う。
したがって、まだ触ったことがない人は一度でいいので今すぐダウンロードして利用するべきである。イラスト沼にははまろう!
Adobe税を払うために使わせていただきます
