
第8回:実際に外部設計を作ってみよう。ver2.0
こんにちは。
draw.ioで作成した設計図が保存ミスによって全消しになったNGE16です。
せっかくなので、設計図の見直しもかねてゼロからスタートで再作成してみました。
自分が実際に作成した設計図を惜しみなく公開して、どんな内容になったかを紹介します。エンジニア経験者にとっては不足点を発見できてしまう設計図だと思いますが、お許しください。。。
■サイトマップ
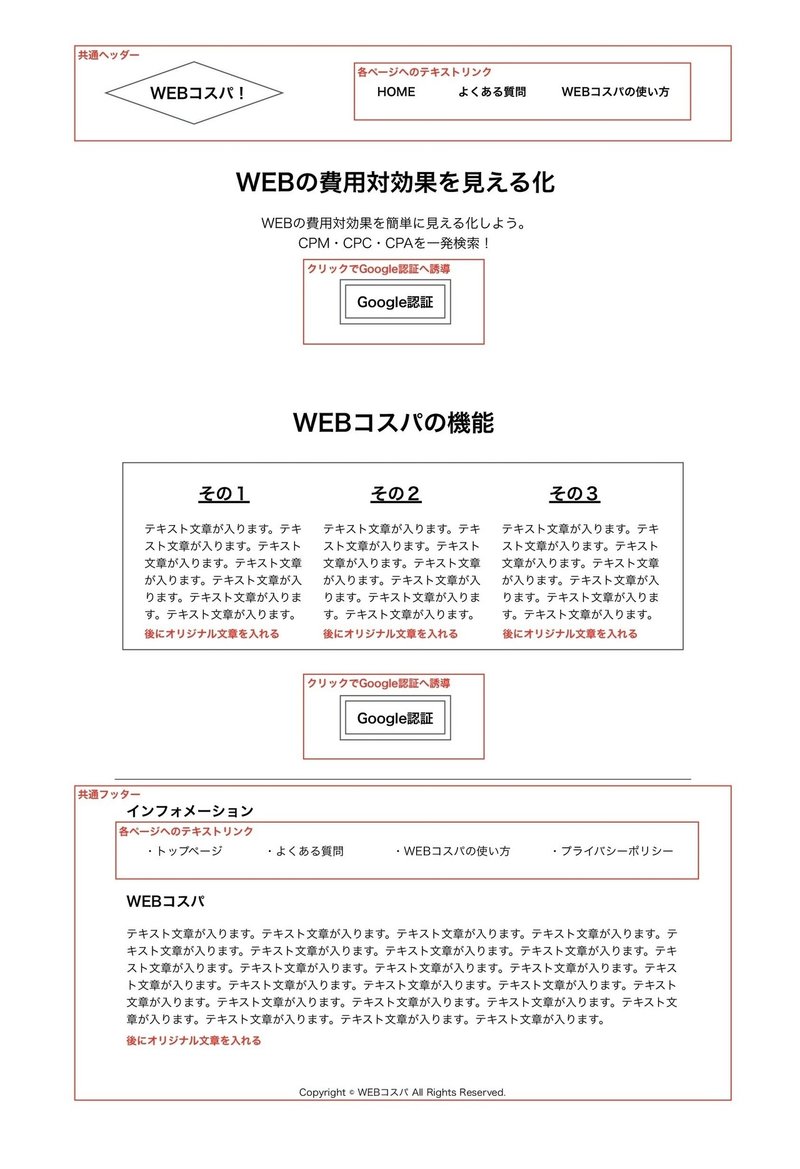
■トップページ
■入力画面
■算出結果
■画面遷移
全く内容が決まっていない企画から、やっと開発したいWEBサービスの実態が見えてきた気がします。
他にも決めることがあると思いますが、外部設計の段階は一旦終了にします。次のステップの "内部設計" へ進みます。
この記事が気に入ったらサポートをしてみませんか?
