
初心者がHTMLを学ぶ(読書レポートVol.2)
今回は業務上、急遽HTMLを使用することになったため、
大慌てでHTMLの学習を始めました、、、、、
今回は下記の書籍を使用しました📗
ITパスポート程度の知識がない、非エンジニアの私でも
非常に読みやすく、学習しやすい書籍になっていました。
今回は第1章のHTMLについて色々学ぶことが多かったので
一度整理とまとめを行いました✏️
掲載されているタグについてもまとめたので、
HTMLを書く際にも振り返りつつ、覚えていきたいです!
ーーーーーーーーーーーーーーーーーーーーーー
書籍:「これだけで基本がしっかり身につくHTML/CSS&Webデザイン1冊目の本」(Capybara Design 著)
ISBNコード:9784798170114
発行年月日:2021年10月14日
ーーーーーーーーーーーーーーーーーーーーーー
■HTMLのきほん
◆HTMLでマークアップする理由
HTMLでマークアップすることとは文字列に「意味を持つマーク」をつけること。
コンピュータが情報の意味を理解するため
Webアクセシビリティのため(利用者にとって情報へのアクセスのしやすさ)
Googleなどの検索サイトに正確な情報を提示するため
◆HTMLの基本的な書き方
開始タグと終了タグで囲み、そのひとかまりを”要素”
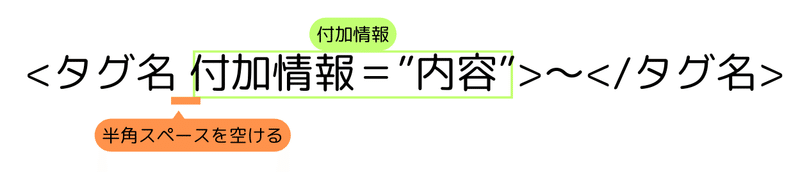
<タグ名>〜</タグ名>
タグの中には付加情報を書く場合がある。

タグは互いちがいにならないように
OK:<li><a href="URL">テキスト</a></li>
NG:<li><a href="URL">テキスト</li></a>
※タグの中にどのタグ入れられるかもルールも仕様で決まっている。
◆お決まりの構造
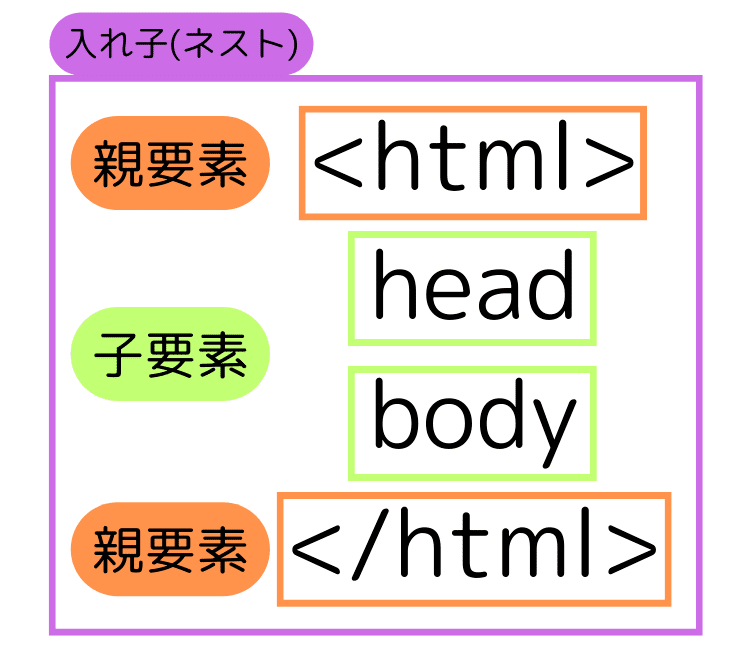
「head」「body」の2つのパートに分かれている。
htmlに内包されている関係を入れ子(ネスト)と呼ぶ。

<head>~</head>に書かれた内容はコンピュータ向けの情報で
ブラウザに表示されるのは<body>~</body>の内容。
■色々なマークアップをするために
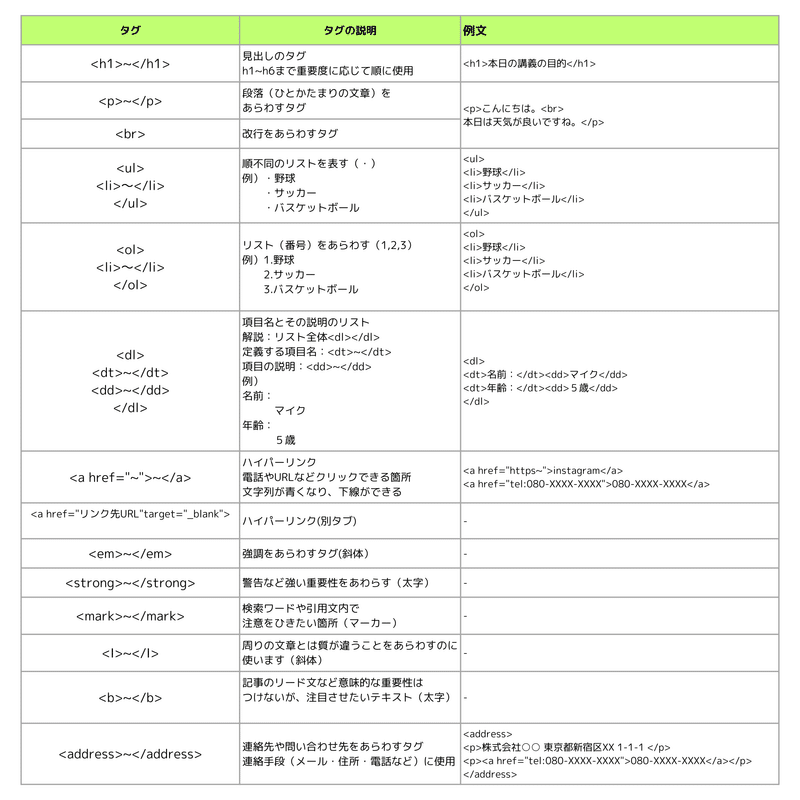
○主なタグ一覧

○画像挿入のためのタグ
このタブは画像の保管場所について理解する必要がある。

・タグの説明:
srcで画像の場所(ファイルパス)を指示。
altで画像が出ない場合の代替テキストを記入。
・例:<img src="風景.png" alt="風景”>
◆相対パス
・同じ階層に画像がある :風景.png
・1つ下の階層に画像がある:フォルダ名/風景.png
・1つ上の階層に画像がある:../風景.png
それぞれの階層によって「ファイル名のみ」「フォルダ名/ファイル名」
「../ファイル名」になる。
◆絶対パス
URLを使ったファイルパスの指定のこと。
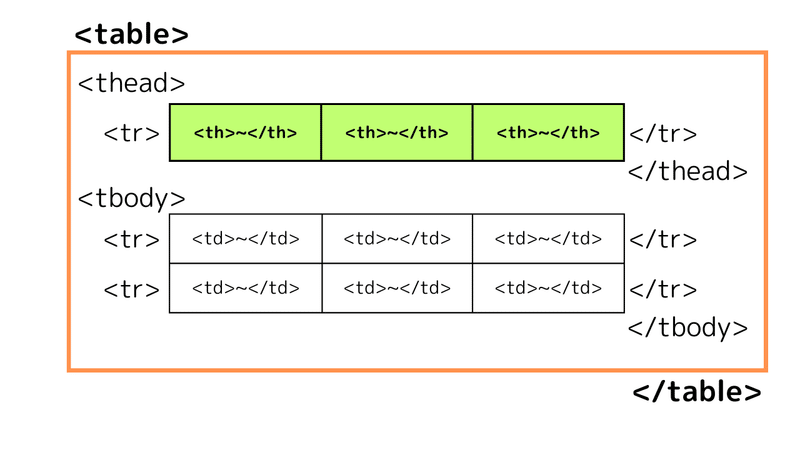
○表をあらわすタグ

・タグの説明:
<table></table>で外側を囲む。
表の見出し行の全体を<thead>~</thead>で囲む。
見出しの行は<th>~</th>を使用。
内容全体を<tbody>~</tbody>で囲む
表の単一行は<tr>~</tr>で各セルは<td>~</td>を使用する。
・例:
<table>
<thead>
<tr><th>スポーツ名</th><th>人気ランキング</th>
</thead>
<tbody>
<tr><td>野球</td><td>1位</td></tr>
<tr><td>サッカー</td><td>2位</td></tr>
<tr><td>バスケットボール</td> <td>3位</td></tr>
</tbody>
</table>
■読みやすいコードを書くために
最後に読みやすいコードを書くために。
インデントをつけよう
適度に改行しよう
コメントアウトをしよう
コードを書いた人が引き継ぐ場合や別の人がメンテナンスする際
わけのわからないコードにしないようにしておく必要がある。
個人的にはコメントアウトをすることで次回使用する際に思い出しやすい
と思いました。
◆コメントアウトとは
<!-- と -->に囲んだ箇所はブラウザに表示されません。
例:<!-- スポーツのランキング -->
ショートカットキー:Shift+Alt(Option)+A
おまけ:ブラウザの更新のショートカット:Ctrl+R
今回はHTMLに初めて触れたため、覚えることが大変でしたが、
ChatGPTやネットの情報を調べてタグの知識を増やしていきたいと
思いました。
この記事が気に入ったらサポートをしてみませんか?
