①背景編「ポケ問短文オープンのターンオーバーの作り方」
こんにちは、Mosです。1月に友人のリラ冷えさん主催のもとで開催した「ポケ問短文オープン」にて、ターンオーバーを担当しましたのでその作り方を公開したいと思います。
はじめに:作り手Mosについて
Mosと申します。以下にめちゃくちゃポケモンの画像を載せて喋っていますが、Mosはポケモン本編については、11歳上の兄からお下がりでもらった「赤・緑」しかやったことがありません。そんな中で友人であるリラ冷えさんが司会やってほしいとのことだったので、「せっかくだから面白そうなことするか」と思って色々YouTubeでポケモンの対戦風景を調べて、本ターンオーバーを作りました。
現物
どのようなものを作ったのかと言うと、こんなのを作りました。
このターンオーバーは2つのパターンに分かれています。
まず、ポケモン対戦画面風スライド

次に、ターンオーバー本編スライド

今回は「背景編」ということで、1つ目の「ポケモン対戦画面風スライド」の部分の作り方を紹介します。正直改めて見るとチグハグな部分が大量にあります。すみませんが、参考程度に見ていただければ幸いです。
全体を通して必要なもの
パソコン
※僕はノートパソコン(Windows, Ryzen 7 5000シリーズ、スペックは下参照)でやりました、Macではやったことないのでやれた人がいたら教えてくれると嬉しいですソフト Office Powerpoint
※Googleスライドでは出来ません/LibreOfficeはやったことないのでわかりませんフォント:PKMN フォント・
※導入などは最初の章で紹介しますモンスターボール~マスターボールのイラスト
※ポケ問オープンでは絵が得意な子に作ってもらいましたちょっとしたやる気
創作物系統は「ちょっと頑張ってみよう!」ぐらいはやる気があったほうがいいです(言っても僕もやる気を出すのは難しいのですが…)。

Mosがパソコンにこだわる方なだけで、正直このターンオーバーならここまではいらないと思う
フォントの導入
ターンオーバーでは「Pokemon GB」「PKMN Western」をポケモン風のテキスト部分と順位部分に、「HGP創英角ゴシックUB」を名前部分に使いました。HGP創英角ゴシックUBについてはWindowsであれば標準搭載されていますので割愛します。
ポケモン風フォントについて、今回は色々試行錯誤しながらやっていたので2つ使っていましたが、正直PKMN Westernだけでも事足ります。なお、PKMN Westernはなんとなくの視認性で選んでいるので、リンク先のStrictを選んでも良いかもしれないです。
この場を借りて、フォントを作成いただきました皆様には感謝申し上げます。
では、導入方法から、前半2つのポケモン風フォントはそれぞれ以下のページからダウンロードできます。
これらのフォントファイルをまずダウンロードしましょう。
Pokemon GB

右の「ダウンロード」からフォントをダウンロードしたら、zipフォルダを右クリック→解凍(展開)する
開いたフォルダを深くしていくと出てくるPokemon_GB.ttfをダブルクリック
「インストール」をクリックしてインストール

PKMN Western

ファイル名部分からフォントをダウンロードしたら、zipフォルダを右クリック→解凍(展開)
開いたフォルダを深くしていくと出てくるpkmn_w.ttfをダブルクリック(他のフォントが良ければそれをダブルクリック)
「インストール」をクリックしてインストール
ポケモン対戦画面風スライド
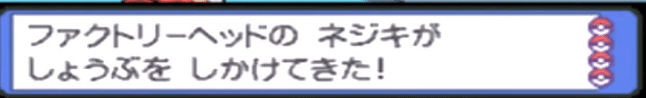
まず、作者は全然ポケモンがわからないので、実際の対戦画像を見ました。
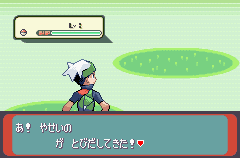
例えば、以下のようなものです。

(画像をクリックしたら元ブログに行きます)

さすがに素材を直接流用するのは著作権的にまずいと思ったので自作することにしました。手順としては以下のとおりです。
分解:この画像にあるものを諸要素に分解します
再現:それぞれを再現できるように図形を配置します
分解
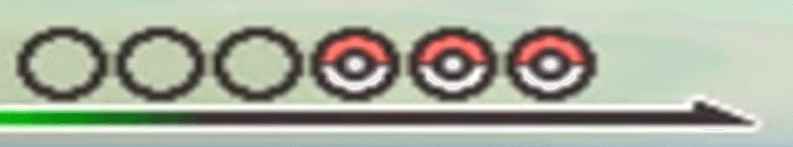
まず「トレーナーの持つモンスターボール一覧」を作ることにしました。


ボール一覧は、一見それ専用のグラフィックがあるわけではないので再現しにくそうではあるんですが、色とかを無視してよくよく見ると、「直線」「円」「モンスターボールのイラスト」だけで構成されています。そのため、Powerpoint内の「図形」機能だけでを配置するだけでそれっぽく見せることが出来ます。
※モンスターボールのイラストの置き方についてはその後の演出で加工を行う都合上、次回の「演出編」の記事で設置の仕方を紹介します。
上記の内容をより具体的に言えば、以下のとおりです。
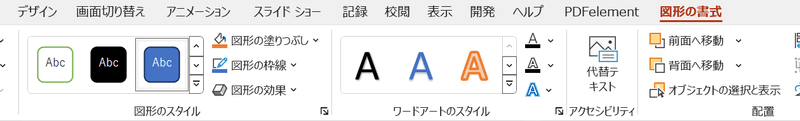
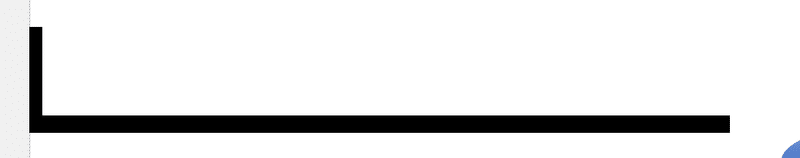
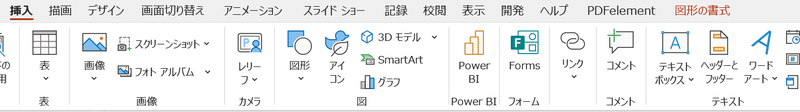
1.「挿入」→「図形」から「直線」の図形を選びます

2.図形の「塗りつぶし色」、「枠線の色」などを図形の書式設定から調整し「黒色」に変更

3.直線図形でボールの枠部分以外の部分を調整して配置する

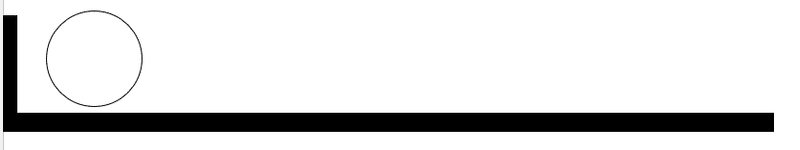
4.1と同様に「円」を図形として選び、塗りつぶしの色を「塗りつぶしなし」にして、一番端っこに設置

5.4の円をコピペする形で横一列に6個配置

※図形はクリックしながらまとめて全体を囲むことで「まとめて選択」することができます。これで選択した際に、以下の「図形の書式」→「配置」→「上下左右揃え」を選択するときれいに横一列に並びます。

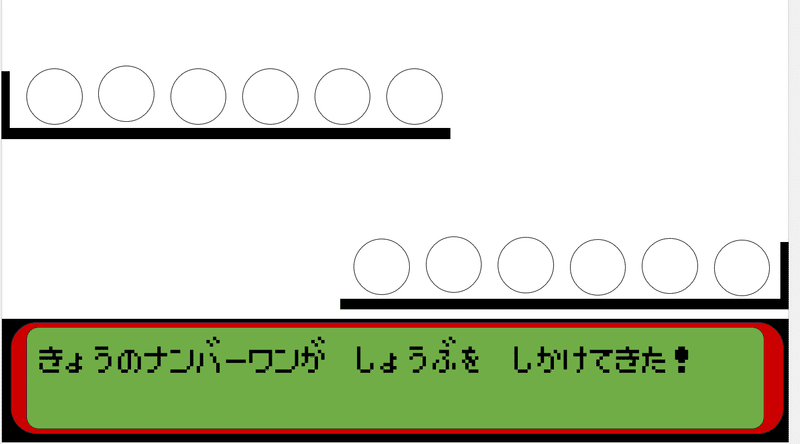
主人公側のボールも配置しておきましょう。「相手トレーナー」のものと同じにすればいいので難しくないでしょう。同様に再現して以下のとおりです。

これで、ひとまずボール一覧の背景部分は完成です。
吹き出し部分
次に吹き出し部分を作ります
※お詫び
なんでかわからないのですが、本番では、もう一つ参考にした方の画像(多分「ルビー・サファイア」Ver.っぽい)を参照して吹き出しをデザインしていました。そのため、画像の色合いが若干チグハグになっている気がします。この場を借りてお詫び申し上げます。

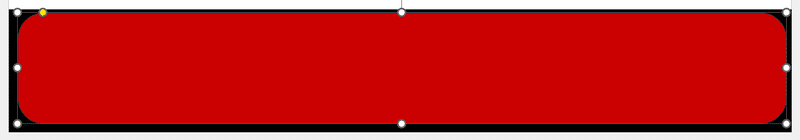
この吹き出し部分は4つの層からなっています。
後ろから、「黒い四角」→「赤い角丸四角」→「緑っぽい角丸四角」→「白文字フォント」
したがって、これを図形で再現します。とはいっても、全て画像をその色に合わせて貼り付けていくだけです。


なお、四角形の角の丸みは左上にある「黄色い丸」ボタンを長押ししながら左右に調整すると行なえます。

白文字フォント
お詫び: 白の視認性が微妙だったこともあり、視認性を優先して黒の文字を採用しました。
フォントを入れる際は「テキストボックス」を使用します。図形と同様の場所にあるので、「横書きテキストボックス」をまず選択してください。

テキストボックスを選択したら、先程作った吹き出しの左上をクリックし、クリックをし続けながら四角右下まで広げます。すると、テキストボックスが生成されます。
文字内のフォントは「ホーム」からフォント選択の部分で選択できますので、ここから最初にダウンロードした「PKMN Western」を選択します。サイズは32ptです。文字間などは適宜調整してください。

なお、ポケモンの動画も色々見て気づいたんですが、ポケモンの文字列の特徴として「文節ごとの分かち書き」があります。

したがって、ここではそれを再現して、セリフを分かち書きにしました。

※「きょうのナンバーワン」という言い回しについて: これはポケモンに限らないノンジャンルのクイズ大会でかなり大きい規模がある“abc”の言い回しを踏襲しています。abcでは、ペーパー1位の発表で「この人が今年のナンバーワン」といった言い回しがあったりします。
トレーナー
次に、トレーナーの部分についてです。ただ、Mosは絵が壊滅的に下手なのでプレイヤーとかのグラフィックを描けません(画像参考)。また、そもそもクイズ大会の対戦相手に具体的に個人を指せるような誰かのグラフィックを載せるのもいまいち違う気がしました(しいていえば対戦相手というと主催のリラ冷えさんですが、絵が下手でデフォルメすら僕は出来ません)。そのため、グラフィックを作ることは断念しました。
では、トレーナー部分には何も載せなくて良いのか?自分も最初何も載せていませんでした。そんな中で出来た完成品が以下のとおりです。

正直見た時、僕は「さっき見た対戦画面と何かが違う…」となりました。あらためて対戦画面を確認すると、

そう、「対戦相手の立つフィールド(エリア)」を示す円がないんですね。ゲーム画面は「主人公が手前・相手トレーナーが奥」にいるようにも見えますが、結局は遠近法を使って配置しています。てことは、遠近法とかをうまく使えば3Dソフトを使わなくても立体感は出せます。そのため、これをうまく2Dで再現すればプレイヤーグラフィックがなくても「対戦らしさを出せるのでは?」と思い、これを再現することに決めました。
それを踏まえてこれを見ると、このエリアはよく見てみると「潰れた円」です。したがって、潰れた円を再現できれば立体感は再現できることになります。Powerpointの図形機能は非常に優秀で、「円」をかなり簡単に加工する事ができます。

「潰れた円」を再現することも可能です。それをつけると以下のようになりました。

さいごに
ひとまず背景部分はこれで終わりです。次回は「演出編」を公開予定です。もう少々お待ちください。
背景編・演出編両方共通の締め
どんなクオリティであれ、本ターンオーバーについては、ポケモン関連のみならずクイズ大会のターンオーバー全般に使えるいろんな技術が使われている気もします。どんなものでも、自分なりに作ってみることは楽しいものです。これをきっかけにターンオーバーについて「作ってみようかな」と思ってくれる人が新たに増えることを願います。長くなりましたがありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
