
ウェブサイト考察レポート #001
初めまして。
mount inc.のアシスタントデザイナーのやまさきです。
社内でサイトの考察レポートを書いて提出していたのですが、この度、noteでもレポートを投稿することとなりました。
よろしくお願いいたします!
本日のウェブサイトは、
株式会社welzo様のコーポレートサイトです。
会社概要:食・農業を通して、持続可能な社会と人々の暮しを豊かにする商品やサービスを提供する、農業資材・家庭園芸用品・飼肥料原料を中心に取り扱う専門商社です。
ターゲット予測:農業・園芸関連製品の販売企業、農業・園芸に興味のある求職者
目的予測:問い合わせ(依頼)につなげる / 採用者を増やす
文字(本文):Noto Sans JP PC 16px SP 13px
全体の印象:爽やか、あたたたか、優しい、緑


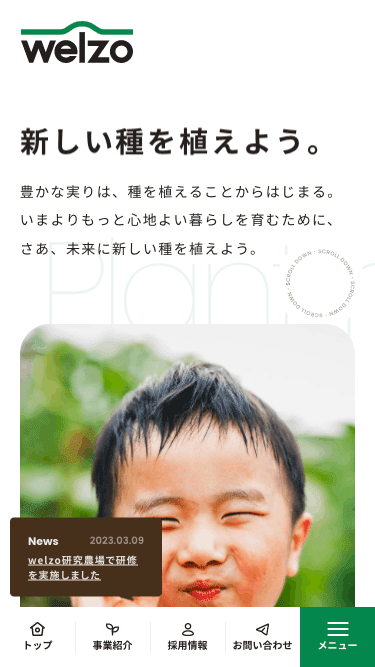
白を基調とし、爽やかで明るい雰囲気。
ロゴタイプがh1のコピーと同じくらいの大きさで、強い印象を受ける。
SPもPCもスクロールしてもメニューは固定でついてくる。
SPは「トップ」「事業紹介」「採用情報」「お問い合わせ」厳選された4項目が外に並んでおり、それ以外のコンテンツはハンバーガーメニューに仕舞われている。情報の多いサイトのため、ユーザーに注目してもらいたいコンテンツを外にだし強調しているのだと思う。
PC/SP両方とも「お問い合わせ」を目立つポジションに配置していることから、問い合わせから依頼を増やしたり、サービス利用者の疑問をスムーズに解決したいとい目的を感じる。
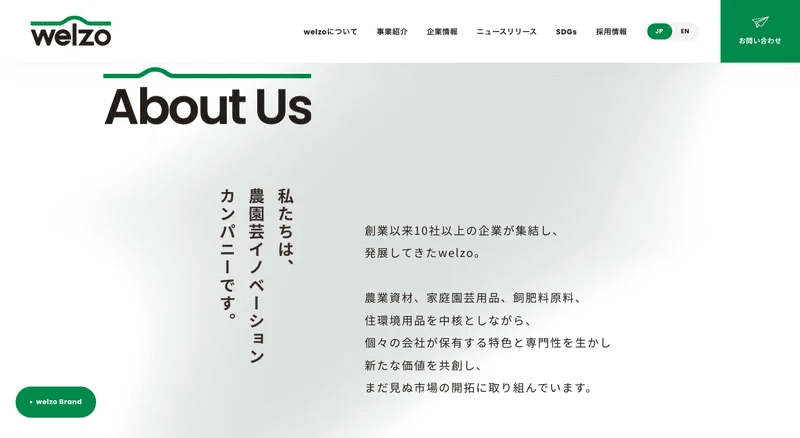
PC版では左下にブランドやサービスについての紹介ページへ飛べるボタンがあるが、事業内容が複雑なためだろうか。「お問い合わせ」のようにグローバルナビゲーションに「welzo Brand」の文字を格納しつつ、他コンテンツと差をつけたら迷いを抑えられそうと思った。

ファーストビューをスクロールすると一番にAboutの文言が出てくる。
背景には緑から淡いオレンジに色に変化するwebGLが使用されている。
優しく爽やかな印象を演出している。


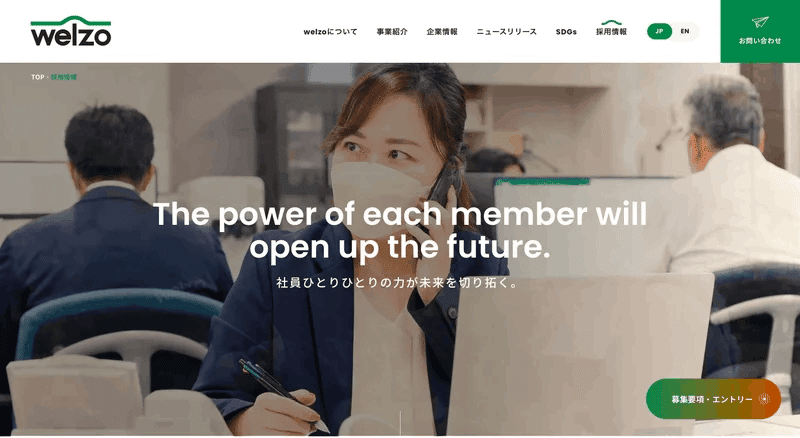
「企業情報」など、細かい情報の多い詳細のページは、テンプレートでレイアウトが整理されている。「welzoについて」や「採用情報」などは、動画・写真をTOPに大きく使用したり、文字が中央揃えになっていたり、個別のレイアウトでデザインされている。注目してほしい内容は、レイアウトに変化をつけて目立たせているのだと思う。
サイト内でよりメリハリを出そうするならば、背景色をガラッと変えたページを追加したらどうかと思った。
まとめ
人が多く登場する写真や文言、背景色が優しく色が変化するwebGLから、人の温もりを感じた。
この記事が気に入ったらサポートをしてみませんか?
