
#18 福kin 作ってみよう利用者マスタ3
※福kin(福祉の現場のkintoneシステム)
※デイサービスで活用できるシステム作成のnoteです。
前回
前回はキーコードの考え方とプラグインについて少し触れてみました。
今回は利用者様の名前フィールドの説明から始めます。
名前フィールド
フィールドをよく見ると、「姓」と「名」にわかれてますよね。

これは名前というフィールドを「姓」+半角スペース+「名」というルールで統一したかったからです。
月曜太郎という名前ひとつとっても
・月曜太郎 (姓と名の間にスペースなし)
・月曜 太郎 (姓と名の間に全角スペース)
・月曜 太郎 (姓と名の間に半角スペース)
3つのルールが混在していては、後でデータとして活用する時に混乱します・・・というよりも、個人的に気持ち悪いのです。
こう、なんかスッキリしない感じ。
なので姓フィールドには「月曜」名フィールドには「太郎」と入力して、
その後の「名前フィールド」で「姓フィールド」に入力されている文字と「名フィールド」に入力されている文字を合体させます。
どうやるか?
答えはレシピにあり!

レシピの中で名前フィールドは10番目です。
一番右のセルに何やら式めいた「姓 & " " & 名」と書いてあります。
フィールドの自動計算
そう、セルの値とセルの値を計算できるエクセルのように
kintoneでもフィールドの値とフィールドの値を計算することができるのです。
文字と文字の足し算もできますよ。
では解説
数字同士を足す時は「+」の記号を使いますが
文字同士を足す場合は「&」を使います。
この場合「姓 & 名」でいいじゃないかと思いますが、今回は姓と名の間に半角スペースを入れたいので、
姓 & " " & 名
のように、姓と名の間に半角スペースを表す" "を&で繋げてあげましょう。
これで 姓 (半角スペース)名
のルールで統一できます。
こんなことしなくても、入力担当者に
「姓と名の間は半角スペース空けといて~」
といえば済む話かもしれませんが、必ず人はミスをします。
なので、ミスをする人が悪いのではなくて、ミスを事前に防げないシステムが良くない!という発想を持つと現場の人が余計なストレスを溜めないで済みます。
カナも同じように設定してみましょう。
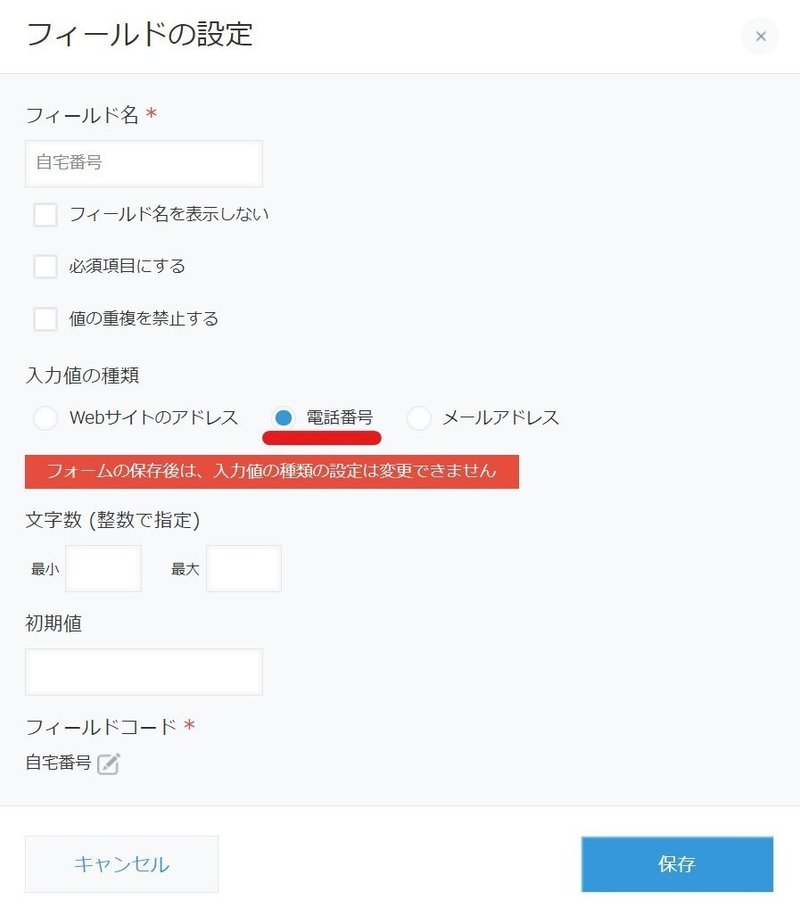
電話番号
電話番号も一見普通の文字列(1行)フィールドかと思われますが、ここは「リンクフィールド」で構成してます。

リンクフィールドは「Webサイトのアドレス」と「電話番号」「メールアドレス」と3つの項目があります。

ここはすぐれもので、「Webサイトのアドレス」と指定しますと、そこに入力したリンクをクリックするとサイトに飛びます。
「電話番号」と指定すると、入力した電話番号をスマホでタップすると電話をかけることができます。
「メールアドレス」と指定すると、入力したメールアドレスをクリックするとメーラーの入力フォームが立ち上がります。
地味ながら便利な機能集団です。
性別フィールド
ここは初めて使用するラジオボタンフィールドを活用します。
全然難しくないので、ヘルプを見ながら作ってみてください。
直感的にわかると思います。
これからの時代は性別フィールドも男と女だけでは足りなくなるかもしれませんね。
でもkintoneなら世の中の変化に合わせて作り変える柔軟性があるのでご安心を。
ところでラジオボタン?チェックボックス?
※はじめてkintoneアプリを開発している方は読み飛ばしてください。
ラジオボタンに似た選択項目を選ぶことができるチェックボックスというフィールドがあります。
ラジオボタンと違い
・最初になにも選択していないという状態にできる
・複数の項目を同時にチェックできる
等の利点があり、加えてなんとなく☑で気持ちよく押せることから多用してしまいがちですが、注意点もあります。
実は…
・チェックボックスは文字ではなく「1」である
その正体はエクセルファイルに書き出した時に露わになります。

上の図をみてもらえるとわかりますが、ラジオボタンのセルにはきちんと「sample2」という文字が入ってますよね。
でもチェックボックスのセルには選択している項目に「1」と記載してあるだけです。
だからどうした?と思うかもしれませんが、結構影響は大きいのです。
まず、kintoneのデータをエクセルに書き出してイロイロ加工する時に困りますよね。
文字として扱いたいのに「1」という数字しかセルに入ってないのでは情報が活用できません。
そしてさらに大きいのが、
チェックボックスはルックアップに設定することができない!
これからマスタの情報を他のアプリで活用し、マスタの情報を変更したら紐づくアプリの情報も自動で更新したいわけですが、今後繋げたい情報をチェックボックスで作ってしまうと、この機能が使えなくなるわけです。
利用曜日のところをみてください。

ここは各曜日一つずつ「ドロップダウンフィールド」で作成してます。
※先ほどの図でもドロップダウンはきちんと文字として書き出されてましたよね。「ほにゃららら」という文字です。
でも、チェックボックスフィールドで

こうした方が楽ですよね。
入力する方もポチポチするだけですし・・・が!
利用曜日という情報は変更する可能性が高く、さらに他のアプリで活用する可能性も非常に高い貴重な情報です。
・変更の頻度が高く
・他のアプリにもつなげる情報
はチェックボックスフィールドで作成しない方がいいというのが私の感想です。
※ラジオボタンはルックアップできますよ。
終了日
最後、「終了日」フィールドです。ここは利用終了した日を入力する単純な「日付フィールド」なのですが、情報整理するにあたり非常に大事な役目を持つフィールドです。
今後情報を活用するにあたり、条件をつけて情報の抽出を行うことになります。
大抵ルーチンで活用したい情報は
既に利用を終了している利用者様を除いた
今サービスを利用している利用者様
の情報です。
では、そのことをどうやってkintoneに教えてあげればいいのでしょう?
当事業所で行っている方法は、
終了日フィールドが空欄の利用者様 = 現在利用者様
という認識のさせ方です。
kintoneは様々な条件をつけて情報を抽出・活用することができます。
「終了日」フィールドは、その際に非常に大事なフックになる情報ですので、必ず作るようにしましょう。
サンプルデータを入力してみよう
利用者マスタのフィールドを設置しまして、作成が終わったら早速データを入れていきましょう。
レコード一覧画面で、右上の+ボタンを押すと新しい利用者様の追加になります。

レコードの詳細画面になりましたら

自分で作ったフィールドに情報を入力していきましょう。
サンプルのデータなので3人くらい作成しておけば十分だと思います。
利用者コード 姓名 カナ姓名 利用曜日以外は埋めなくても構いません。
ただ終了日だけは今は入力しないでおいてください。
おわりに・・・
今回で一通り利用者マスタの作成説明は終わりにしたいと思ってます。
説明が足りましたか??
自分でも限られた時間の中で、できるだけ丁寧に伝えていこう、作り始めの自分でもわかるように書いていこう!という思いでアップしてきましたが、もちろん足りない部分もあったと思います。
もしわからない事がありましたら、遠慮なくコメントで質問してください。
素人の私ですが、わかる範囲で回答していきたいと思います。
さて、次回からはバイタルシステムの説明に入っていきます。
読んでいただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
