備忘録−外国語教材Let's try!をChromebookで使用する方法
文科省教材であるLet's try!はChromebookでは普通には動作しないようになっている。しかし、GIGAスクール構想として端末が各校に導入されている昨今、教師用端末がChromebookという学校ももちろんある。
そんな中で、ChromebookでLet's try!が動作しないのは少し不便である。今回は、推奨環境ではないChromebookでなんとかしてLet's try!を動かす方法を備忘録的に記録しておく。
本来、Let's try!はPC端末に直接インストールする方法とサーバにインストールしてブラウザで動作させる方法がある。
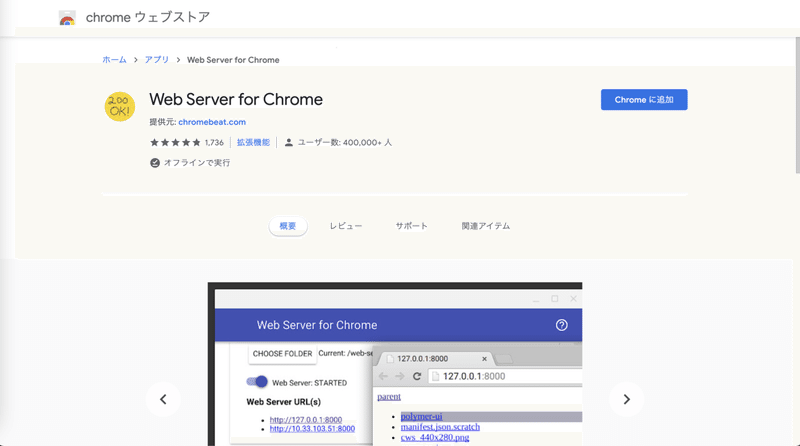
Chromebookでは、直接インストール出来ないので、「Web Server for Chrome」というChromeの拡張機能を利用することによって、Let's try!を動作させる。

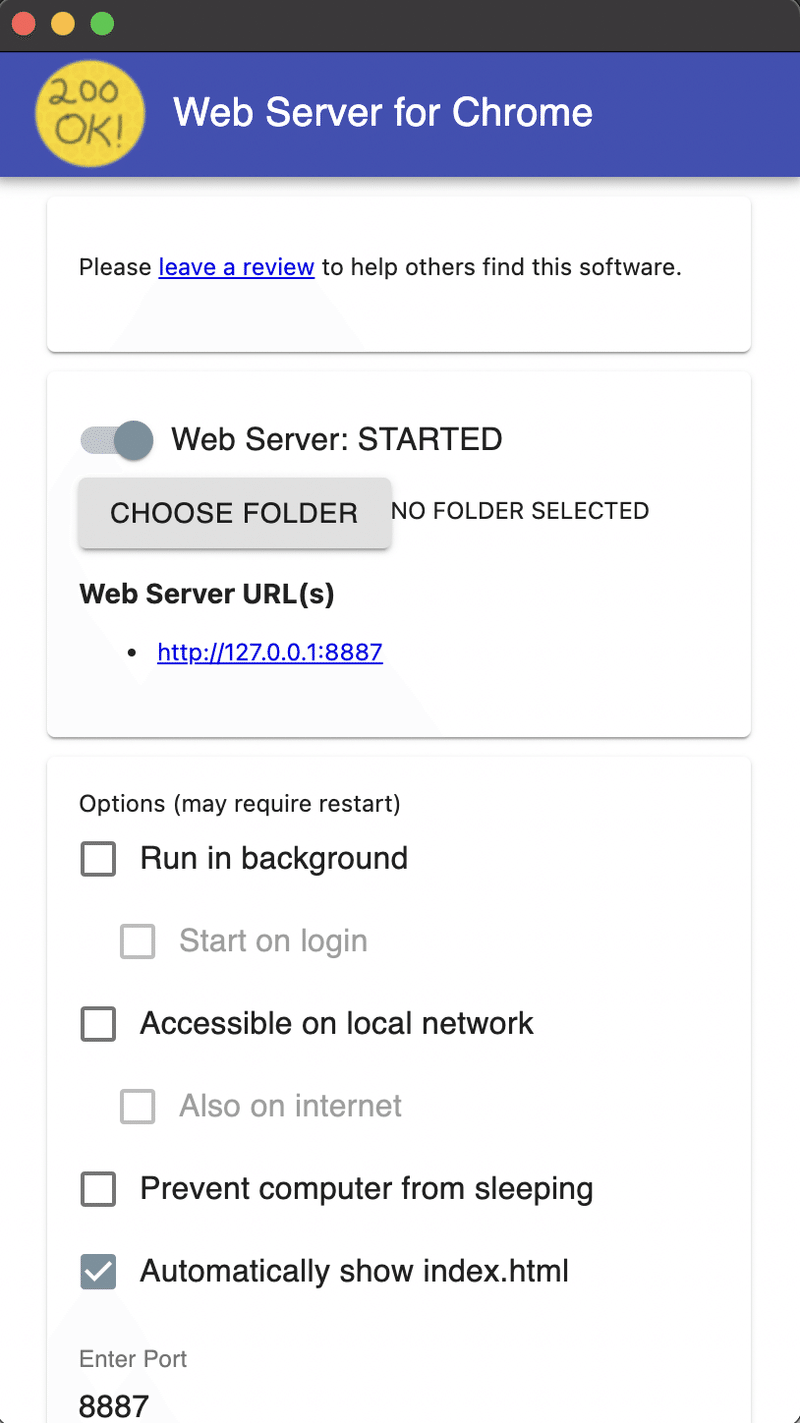
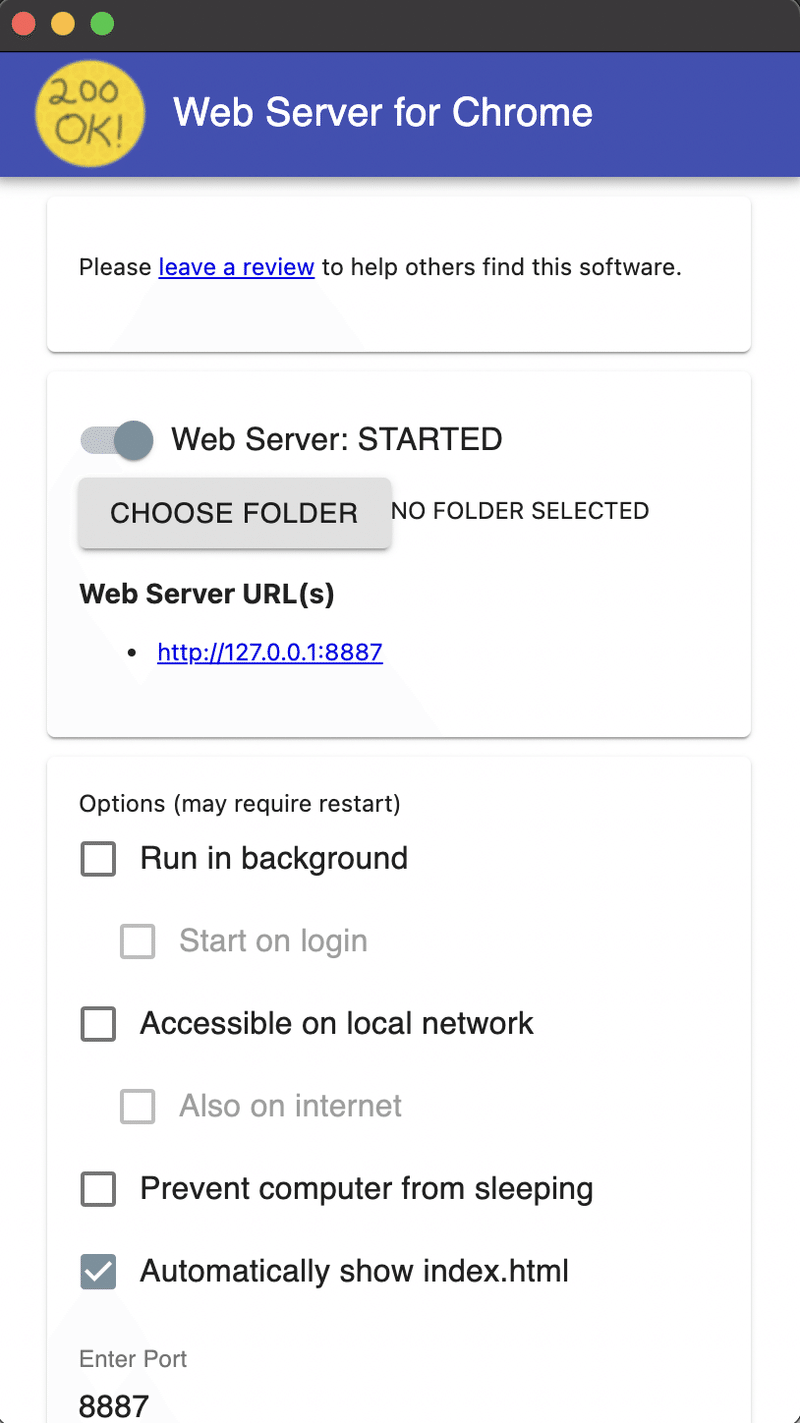
Chromeウェブストアで検索をすると出てくるので、それをChromeに追加する。そして、アプリを起動する。そうすると、次のような画面が出てくる。

次にCHOOSE FOLDERとして、開くフォルダーを選択するのだが、indexファイルを含むフォルダーを指定しなければならない。そこで、letstry1_dateのファイルの中を見ていくと、resourcesファイルがある。さらに中を見て、appファイルを見て、さらにその中にあるappファイルにindex.htmlがあった。
今回の参照:letstry1_date>letstry1>resources>app>app(←ここにindexファイルが含まれていた)
Let's try!のデータについては、各校にあるデータCDか専用サイトからダウンロードをして、microSDなどに保存をしておくと便利。
フォルダーの選択が終わると、その下にあるWeb Server URL(s)をクリックすると、無事にLet's try!が表示される...はず。

ただ、最初にも書いたが、Let's try!の対象環境OSはWindowsであるため、起動すると初めに対象外という表示がされる。しかし、「そのまま閲覧する」をクリックして進めることで、Let's try!が起動される。
動画や歌、チャンツをいくつか確認したが、特に問題なく動作したため、Chromebookでもいけるだろうと思われる。
また、Chromebookに限らず、Chromeの拡張機能を使えたら良いので、mac OSでも同様の手順で開くことが出来ると考えられる。
ぜひサポートお願いします。自分の成長のため&色々な活動を行うために使わせて頂きます。
