
疑似Twitterモーメントを作る方法(note&サイトWebページ)
Twitterのツイートまとめ機能「モーメント」が廃止になってしまったため、いろいろと代替手段を講じているのですが…
今回はnoteさんや、自作サイトでの「疑似モーメント」の作り方をまとめてみました。
(この記事ではPCで作業することを前提にしています。)
■noteで作る
HTMLタグなどの知識も要らず、比較的カンタンに作れるのがnoteさんです。
やり方は単純で、個別ツイートのURLをコピー&ペーストするだけです。
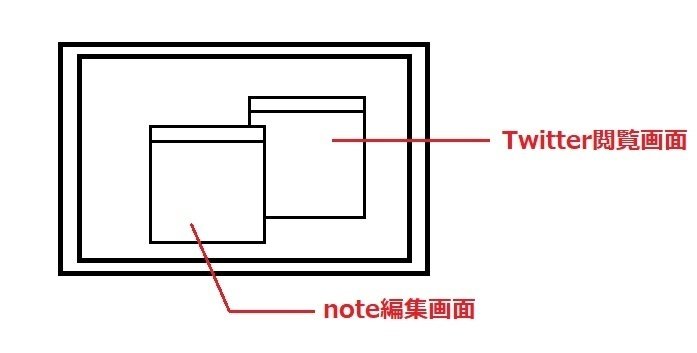
PCにブラウザを2画面表示させ、片方を「note編集画面」、もう片方を「Twitter閲覧画面」にして作業すると便利です。

まずはまとめたいツイートをクリックして個別表示→URLを右クリックでコピーします。
次に、note編集画面の空白行(新しい行)で「+」ボタンをクリック→「挿入」メニューから「埋め込み」を選びます。

そこで出てきた小ウィンドウに、コピーしておいたURLをペーストします。

後は「適用」をクリックすれば、ツイート貼り付け完了です。
実際のモーメントと違い、古い順・新しい順などの自動の「並べ替え」はありませんので、順番は自分で並べていくしかありません。
ですが、その分ツイートを入れる場所は自由に選べます。
個数制限などはないわけですが…あまり多く貼り付け過ぎると、編集動作が不安定になってきます(カーソルが変な場所に飛んでしまったり…)。
(PCのスペックやIT環境によるのかも知れませんが…。)
前回UPした「実験」では、モーメントに似せてツイートばかりを並べていったのですが…
ツイートとツイートの間に文章を入れたりも、普通にできます↓。
(間に文章を入れた方が、動作不安定は少なかった気がします。)
■Webページで作る
サイト(ホームページ)上に「疑似モーメント」を作成することもできます。
これにはまず、ある程度のサイト制作知識が必要です。
ただし、知識さえあれば、背景やレイアウトなどを好きに変えられ、自由度が上がります。
サイトへのツイート貼り付けで必要なのは、URLではなく埋め込み用の「コード」です。
コードをコピーするには、まず貼り付けたいツイートの右上にある「…」の部分をクリックします。

「ツイートを埋め込む」という文字が出て来ますので、今度はそこをクリックします。

そうすると、画面が切り替わります。
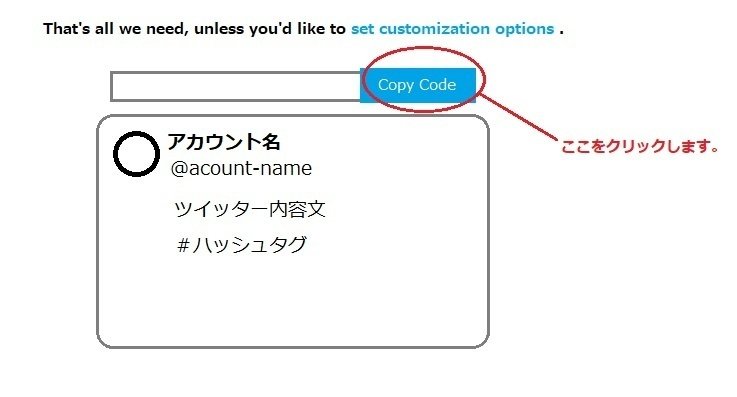
切り替わったら「Copy Code」という部分をクリックしてください。

緑色のチェックマークと「Copied!」の文が表示されれば、コピー完了です。
そのままWebページのソースに貼り付けるなり、とりあえずテキストエディタ(メモ帳など)に貼り付けて保存するなりしてください。
(自分は、とりあえずメモ帳で、欲しいコードを複数保存しておいてから、Webページ制作の作業に入ることが多いです。)
ちなみに、Webページにコードをそのまま貼り付けると、全部「左寄せ」で表示されます↓。
中央寄せにしたい場合には、埋め込み用コードを<center>~</center>で挟んでください。
「表」を使えば、ツイートの横に説明文を付けることも可能です↓。
サイト上のWebページですので、お好きな「壁紙」素材の上にツイートを並べることも可能です↓。
<注意>
埋め込みたいツイートに「絵文字」が使われていると、保存の際にエラーメッセージが出ます。
それでも強引に保存すると、絵文字部分が文字化けします↓。

…が、オンラインで閲覧すれば絵文字も普通に表示されます。
■通信速度や環境によっては、ちゃんと表示されない
note版とWebページ版、どちらにも言えることですが…
貼り付けたツイートは、オフラインでは表示されません(オフラインではテキストだけが表示されます)。
オンラインでも、画像やレイアウトの読み込みには多少の時間がかかります。
読み込み時間は通信環境によると思われ、通信状態が悪い場合には表示できないことも予想されます。
またTwitter最新版に対応していない端末では、どんなに時間をかけてもツイート部分が読み込めません(テキストのみ表示されます)。
(自分は、バージョンが古いiPad miniを持っているのですが、ページは読み込めてもツイートが表示されません。)
■お気に入りツイートを非公開で保存する
Twitterにモーメント機能があった頃、わざと「非公開」にしたモーメントに、お気に入りのツイートを個人的にコレクションし、後で見返すということをやっていました。
そんな「個人的にコレクションするためだけのツイートまとめ」、noteさんでも自作サイトでもできます。
noteさんの場合には「下書き」状態で保存し、公開しなければ良いだけですし、自作サイトのWebページなら、ネット上にアップロードしなければ良いだけです。
noteさんは、記事を増やせば増やすほど、古い記事は下の方に追いやられてしまうのですが、記事一覧で「ステータス」→「下書き」を選べば「下書き」記事をカンタンに探せます。
■「モーメント(ツイートまとめ)」の使い道
「モーメント」は、自他含めたツイートを「話題」ごとに「まとめる」のが、最も一般的な使い方かと思いますが…
自分は、これまでの「活動の記録」が分かるようなツイートを、時系列順(古→新)にまとめて、ツイッタープロフィールの下部に固定していました。
(Twitterでは、好きなツイートを1つ選んでプロフィール下部に「固定」することができます。)
Twitterのプロフィールには文字数制限があり、なかなか思うような「自己紹介」にならなかったりします。
そんな時、その下部に「これまでの活動まとめ」が貼り付いていたら、何よりの「自己紹介」になると思いませんか?
Twitterでモーメント機能が廃止になっても、過去に作ったモーメントは見られますので、未だにプロフィール下部に固定してあるのですが…↓
⚡️ "小説サイト「言ノ葉ノ森」の軌跡"#自作サイト #サイト制作 #小説サイト #webデザイン #ウェブ小説https://t.co/0jKvWBOnW7
— 津籠 睦月【つごもり むつき(※HN)】 (@mutsukitsugomor) June 11, 2020
新しいツイートが追加できない上、並べ替えが無効になって「新→古」順になってしまったため、どうするのか検討中です…。
(↑同じ内容の「疑似モーメント」を、note・サイトそれぞれで試作してみたものです。よろしければ比較にどうぞ。)
この記事が気に入ったらサポートをしてみませんか?
