
非デザイナー必見!配色を決めるための最強のwebデザインツール3選!
エンジニアがwebアプリケーション開発をするときに最大の壁となるのが「デザイン」ですよね。
会社でプロジェクトを進める際はエンジニアとデザイナーで協力することも多いですが、個人開発となると知り合いにデザイナーがいなかったり、タダで頼みづらかったり・・・
一番良いのは自分でデザインをできることだと思います。
そこで、非デザイナーが使うべき最強のwebデザインツールを紹介します!
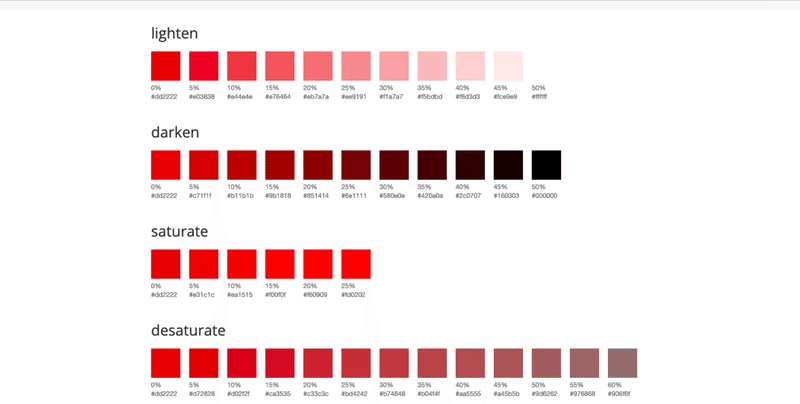
Saas Color Generator
色選びにおいて一番重要なのは、その色とこの色が合うかどうかです。
そこで重要なポイントになるのが、彩度と明度です。
例えば、青色を選んだとして、青色に合う色の一つとして水色や濃い青色など、青色の彩度や明度をあげたり下げたりしたものがあります。
Saas Color Generatorでは、彩度と明度を操作した色を表示してくれます。

ちょっと色を薄くしたい場合、ちょっと色を濃くしたい場合などに使用してみてください!
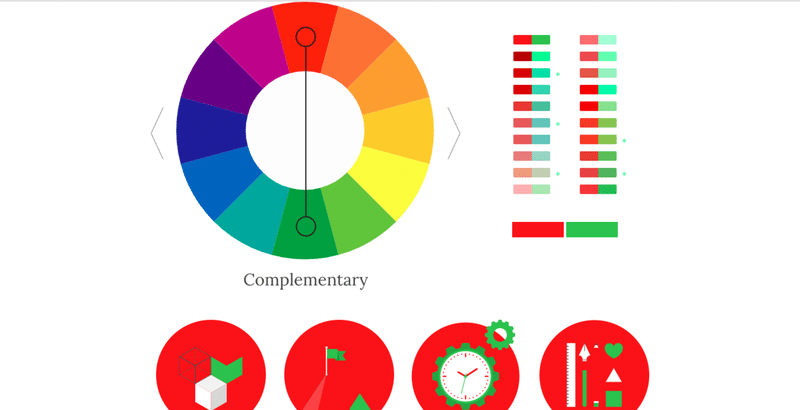
Color Supply
color supplyも同様に色を決める時の補助となるツールです。
一つ色を選んだら、色相環を元にそれに合う色を教えてくれる優れものです。
だいたいwebデザインには3色4色くらいがちょうどいいので、color supplyを使って、色を全部決めてしまうのもアリだと思います!

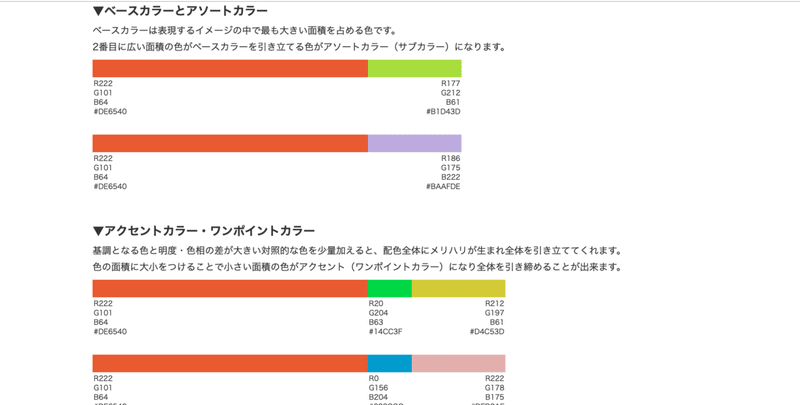
配色の基本帳
個人的にはちょっと見にくいサイトですが、とても情報量が多いサイトです。こちらも色を決めるための補助ツールとなるサイトですが、これだけ情報量が多いと、この組み合わせいい!と思える配色が出てくると思います。日本語のサイトなので、見やすいと思います。

終わりに
私は初めての個人開発でこの3つを使って配色を考えてみました。すぐに自分のしっくりくる配色が見つかりました。
配色を考える際には、補助ツールとしてぜひ使用してみてください!
この記事が気に入ったらサポートをしてみませんか?
