
STUDIOでノーコードでアニメーションを作る①(基本編)
初めまして。
ファッション業界の人材サービスをしている株式会社iDAにて役員をしております、渡邊と申します。
本当は会社内でやってることも絡めつつも自身の所感を色んなテーマでつらつらと書いていこうと思ってたんですが、ちょっとしたSTUDIOでのテクニックを思いついてコミュニティで公表したところ、縁あってまさかの第一稿がこちらに。笑
デザイナーでもないのですが、逆に素人でも作れるということでもあるのでそれも含めて読み進めて頂けると嬉しいです!
ここでのテクニックを覚えると、下のようなWEBサイトの読み込み時のローディングアニメーションをSTUDIOのみでノーコードで作れるようになります。
3稿に分けて公開しており、こちらは③にて紹介しています→(②組み合わせ編、③ローディングアニメーション編)

STUDIOとは
「STUDIO」は、ノーコードでWEBサイトが作成できるツールです。いくつかこういったサービスはありますが、自由度やデザイン面において頭3つぐらい飛び抜けていると思います。社内でもめちゃくちゃ活用させて頂いています・・・!
プロ~私のような素人でも使え、なおかつ表に出せるレベルのクオリティのWEBサイトを作成可能、というのがこのサービスの肝です。
アニメーションの設定も!
STUDIOの強みの1つはかなり細かなアニメーションの調整が可能だということです。
最近のWEBサイトではかなりアニメーションを駆使されていることが多いかと思いますが、それらの多くがSTUDIOで実現可能です。
現状はマウスを重ねた際に表示を変えられる「hover」、読み込み時に再生する「appear」の2つがあります。
ここではまずは後者の「appear」について簡単に紹介していきます。
appearは、「appear時の設定」→「通常時の設定」と遷移するアニメーションです。
appear時に「透明(透明度0)」で、通常時に「非透明(透明度1)」としてれば設定した時間をかけて透明から非透明に遷移していきます。
(ちなみにhoverについてはSTUDIO作成代行を生業としているgazさんのブログが素晴らしいです。)
appearの実例(基本編)
見て頂くのが早いので、実際に行っていきます!
①フェード
シンプルに、透明度0からデフォルトの透明度1に1000の時間をかけて遷移している、という形です。
レシピ:透明度0、時間1000

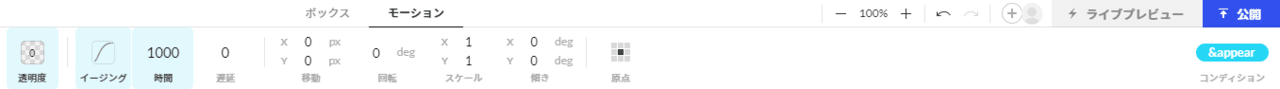
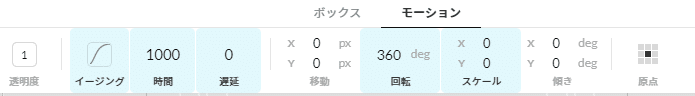
実際の編集画面はこちら。
アニメ―ションさせたいボックスを選択し、右上のコンディションの「&appear」を押下、モーションタブから透明度を0、時間1000に。

②下から浮き上がってくる、よくあるやつ
①にY軸での移動を加えたものです。
レシピ:透明度0、Y移動50px、時間1000


③ズーム&スピン(クーポンとか主張するやつ)
こちらはスケール(大きさ)をapepear時に0にすることでズームを表現し、また回転に360度設定しているので1回転しながらズームしてくる形になります。
レシピ:XYスケール0、回転360deg、時間1000


④スライドイン(後編で使います)
透明の親ボックスの左側から、グレーの子ボックスが徐々に出てくる仕組みです。
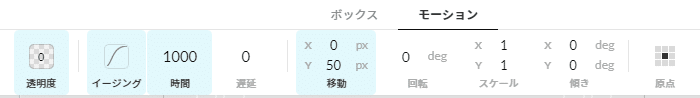
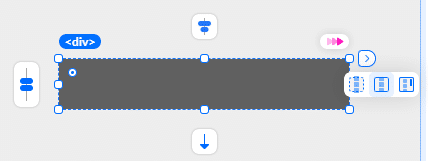
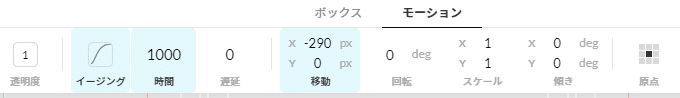
レシピ:親ボックスを作り、ボックス外を切り取りになるよう設定した上で子ボックスをappear設定X移動-290px(ボックスの横幅分)、時間1000

親ボックスのボックス外切り取り設定は、選択したときに出てくる右側のアイコンの真ん中です。

子ボックスのappear設定

⑤メーターゲージ(これはちょっと応用編)
親ボックスの中で、半分が黒い円が回転することによってメーターのようなゲージを表現しています。
レシピ:
親ボックスの中だけが見えるようにし、子と孫で作った半円を回転。
・親ボックス:横200px、縦100px(ボックス外切り取り)
・子ボックス:横200px、縦200px、角丸50%、塗り透明(ボックス外切り取り)。
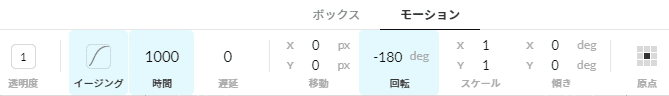
(appear設定:回転180deg)
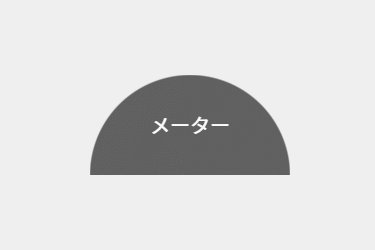
・孫ボックス:子ボックスの上部に固定、塗りグレー横200px、縦100px

親ボックス

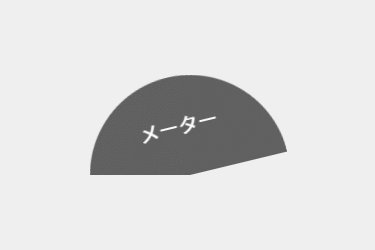
子ボックス
円の形になっており、下のappear時の設定では‐180deg回転するようにしています


孫ボックス(左側の配置が「固定」になっています)

といったところです。
移動や回転、スケール、傾きなどで様々動きができるので是非試してみてください!
次回以降はこれらのアニメーションを順序だてて組み合わせる方法について書きますー!
続編はこちら!
この記事が気に入ったらサポートをしてみませんか?
