
週1UIトレース Spotify編
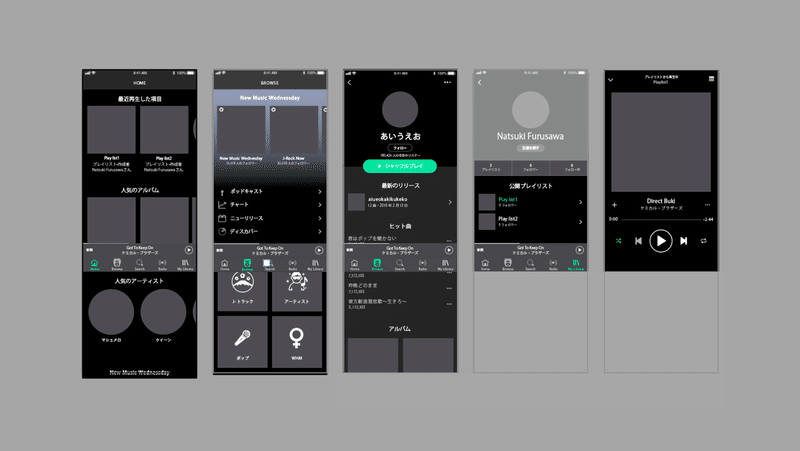
Spotifyのアプリ(iOS版)のホーム・ブラウズ・アーティストプロフィール・マイページ・音楽再生ページをトレースしました。全体像はこんな感じ!

もともとがダークモードのアプリをトレースするのは初めてですごく新鮮な気持ちでトレースできました。それでは詳しく見てみましょう。
詳しくみる
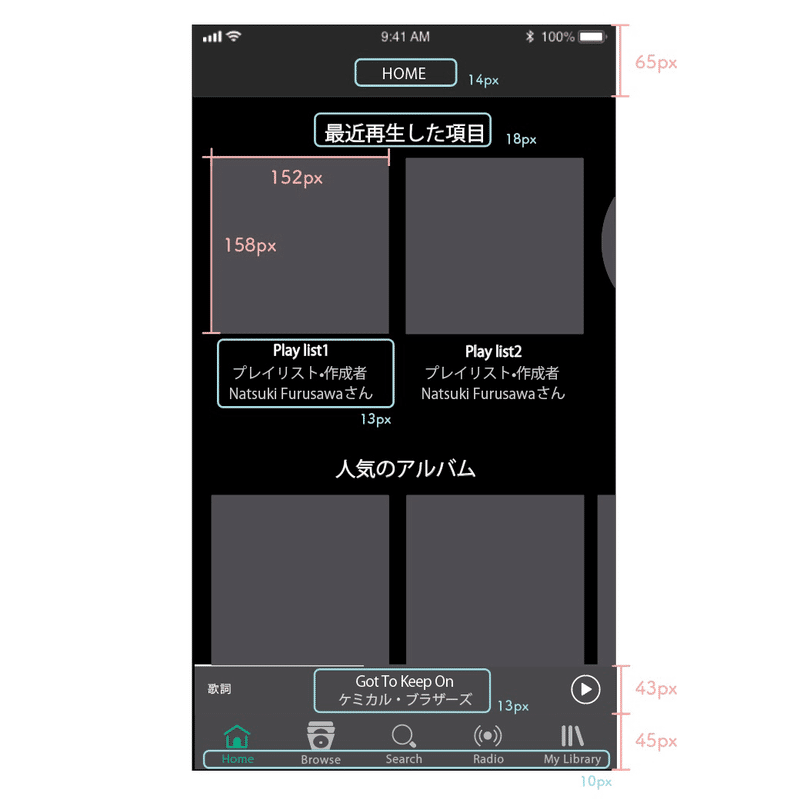
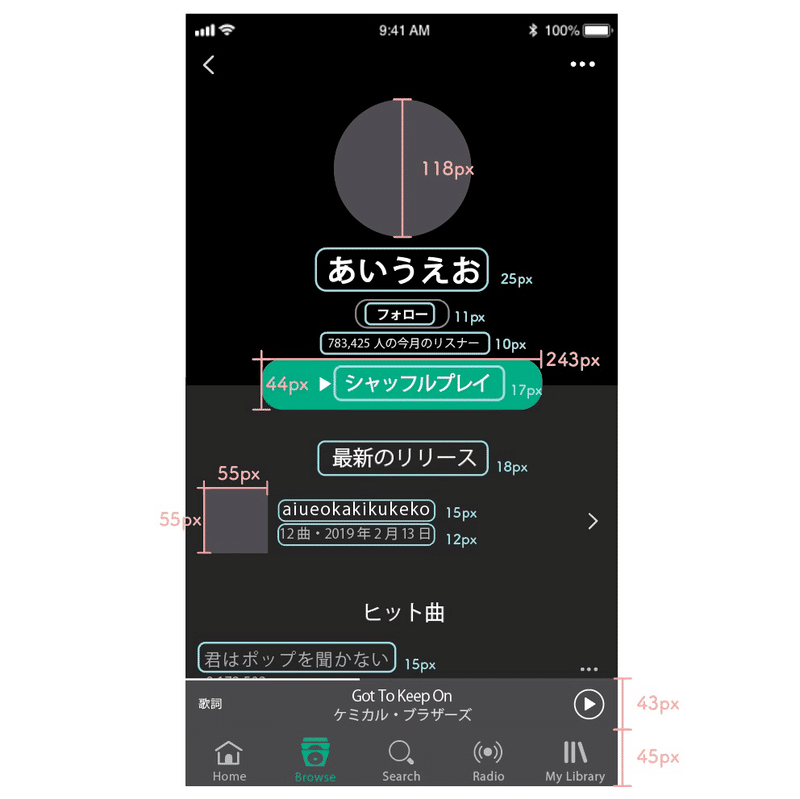
ホーム

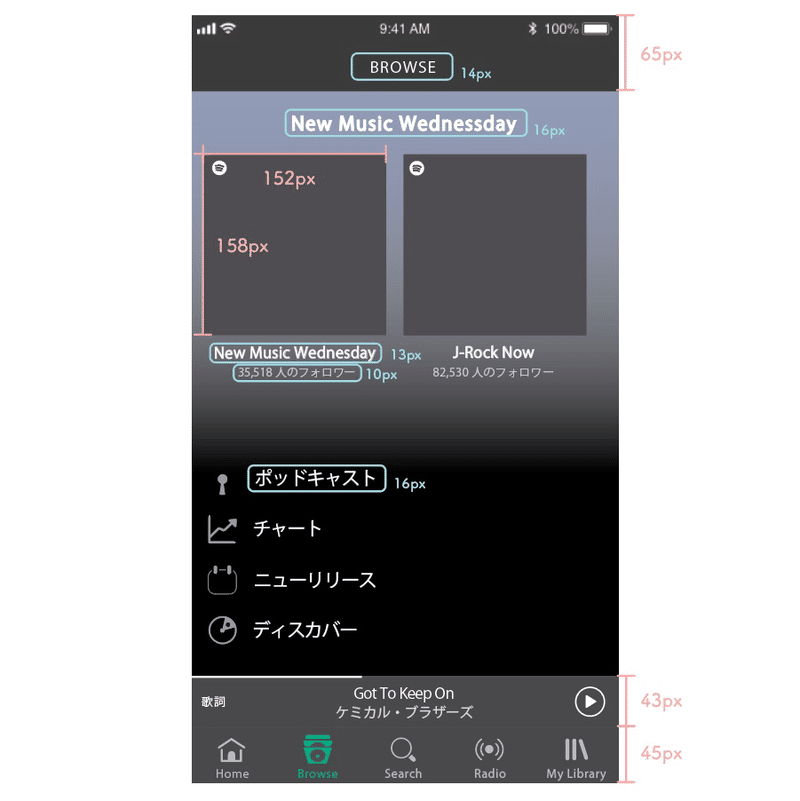
ブラウズ

アーティストプロフィール

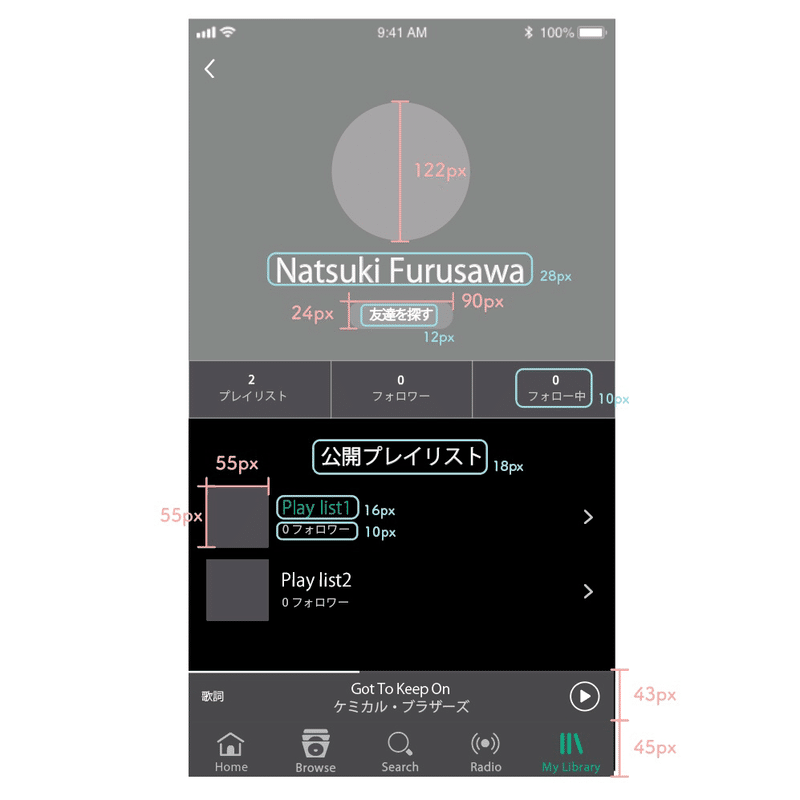
マイページ

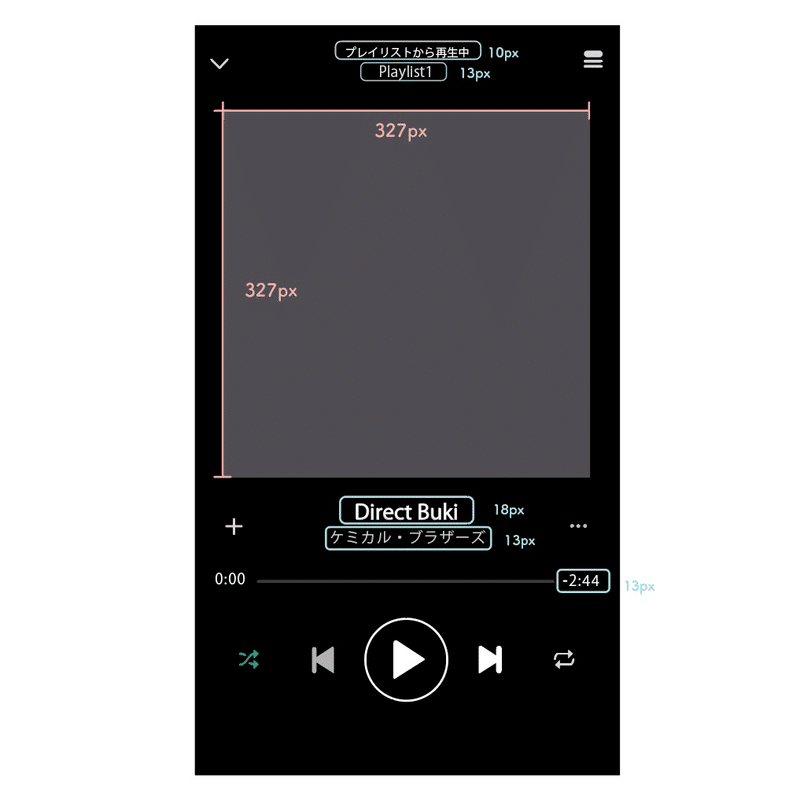
音楽再生ページ

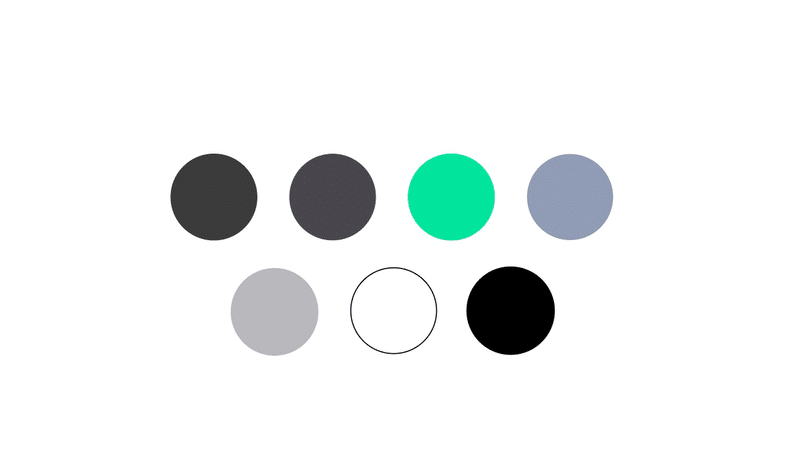
使っている色

トレースをして思ったこと
●文字のメリハリがある
●黒地に緑がインパクトが大きい
●Browseのジャンルのアイコンが面白い
文字のメリハリ
文字サイズの幅は10〜25pxと今までトレースしてきたサービスの中で1番幅が広いんです。音楽系のアプリを使う時ってジャケ写よりも曲名とかの方がユーザーにとってみたいところではないかなと考えます。なので曲名の文字サイズが小さくてみずらかったらすごくストレスになるんだろうなと。ジャケ写のサイズもそれれなりに大きめのだけど写真だけ目立たせるのではなくカテゴリーとか曲名もちゃんと目に入るようになってて良いと思いました。
黒地に緑はインパクト絶大
Twitterとかもダークモードがあるけれどあまり使ったこと無いわたしは背景色で驚いていたので1番初めに目に留まったのはアイコンがどうのとかよりも配色でした。ダークモードってどんな色が浮かずに映えるんだろうと疑問に思ってましたが黒と緑がこんなにマッチするとは!すごく目にとまるのに決して浮いていない。色の組み合わせ的に覚えておきたいところ。
Browseのアイコン
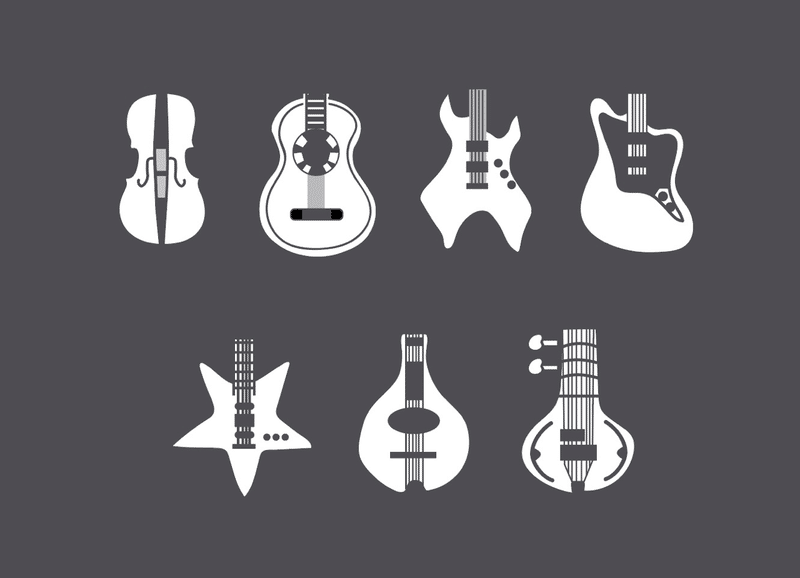
私的にSpotifyで1番面白くて楽らしいのはBrowseなのではないかなと。そう思った理由がジャンルがすごく細かく分けられているのにそれぞれにアイコンがあるところです。このジャンルってアイコンにするとこんな感じになるんだとか。私がその中でも弦楽器をモチーフにしてるアイコンにフォーカスを当てることにしました。

左上から順にクラシック・ラテン・メタル・インディー&オルタナティブ・ファンク・フォーク&アコースティック・インドの音楽というジャンルを表しているようです。インドの音楽というマニアックなジャンルまでもが分類されているのもSpotifyの良いところと言えそうだし、視覚的に楽しめるなと感じました。弦楽器だけでもこれだけの種類の楽器がアイコンのして使用されているのはすごく珍しい!という意味も込めて弦楽器のアイコンに絞りましたが他のジャンルのアイコンも表現の仕方がうまいな・ここで区別するんだとか思いました。FacebookのUI分析した時もアイコンって面白いと思いましたが、今回はアニメーションがなくてもアイコンは視覚的に楽しめるなと感じました。まだまだたくさんのアイコンがあるのでぜひ実際にみていただきたいところです。
まとめ
●色やアニメーションがなくてもアイコンで楽しめる
●文字が大きいとストレスが少ない
この記事が気に入ったらサポートをしてみませんか?
