
週1UIトレース Facebook編
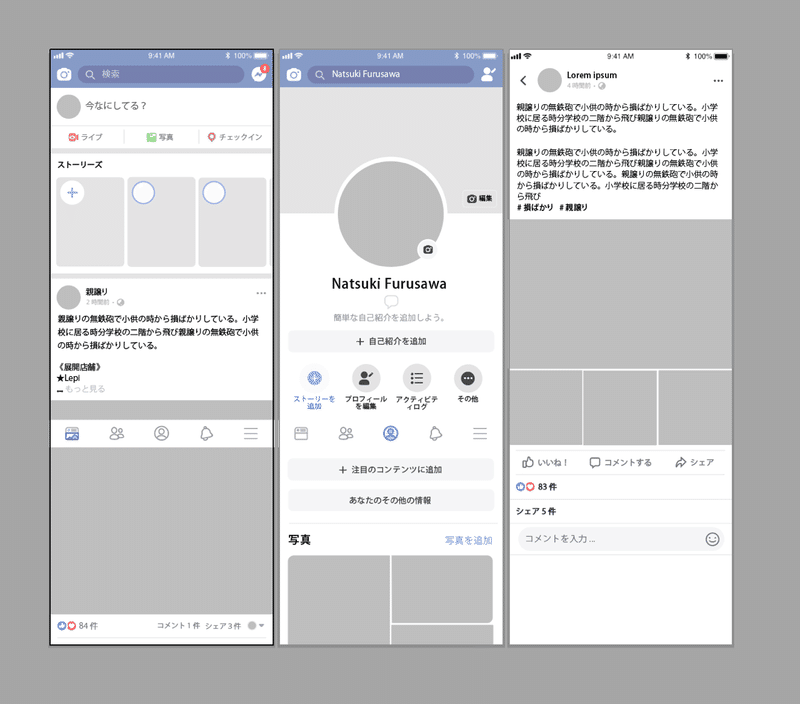
Facebookのアプリ(iOS版)のホーム・マイページ・投稿ページをトレースしました!全体的にはこんな感じ。

ザッと見るとInstagramと同じように文字よりも写真を強調させたいのかなと感じましたそれでは詳しくみていきましょう!
詳しくみる
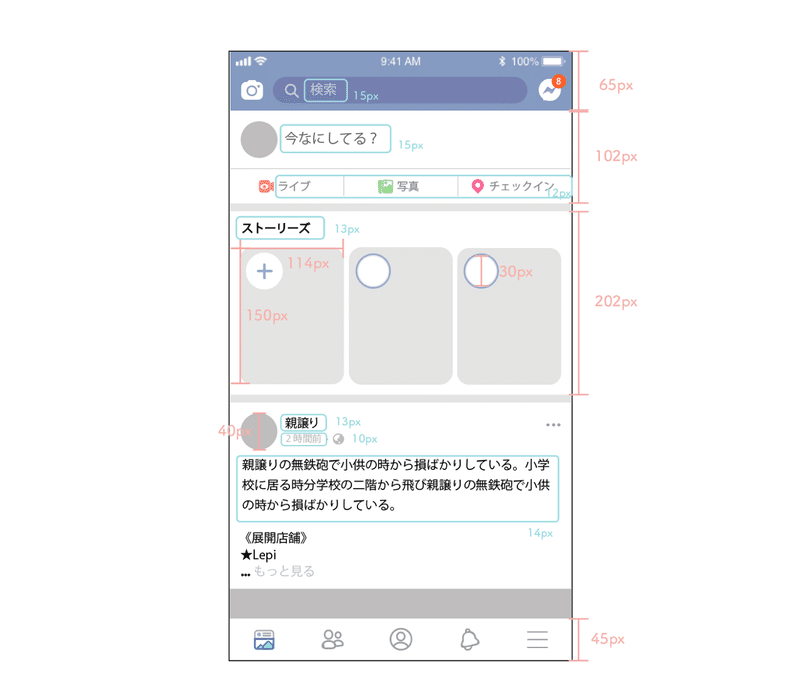
ホーム

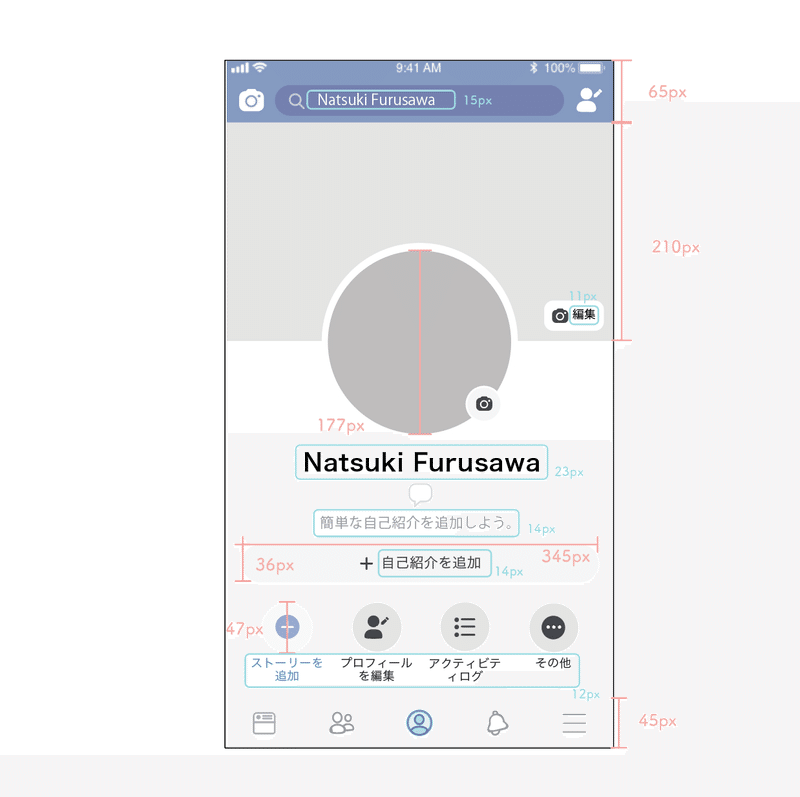
マイページ

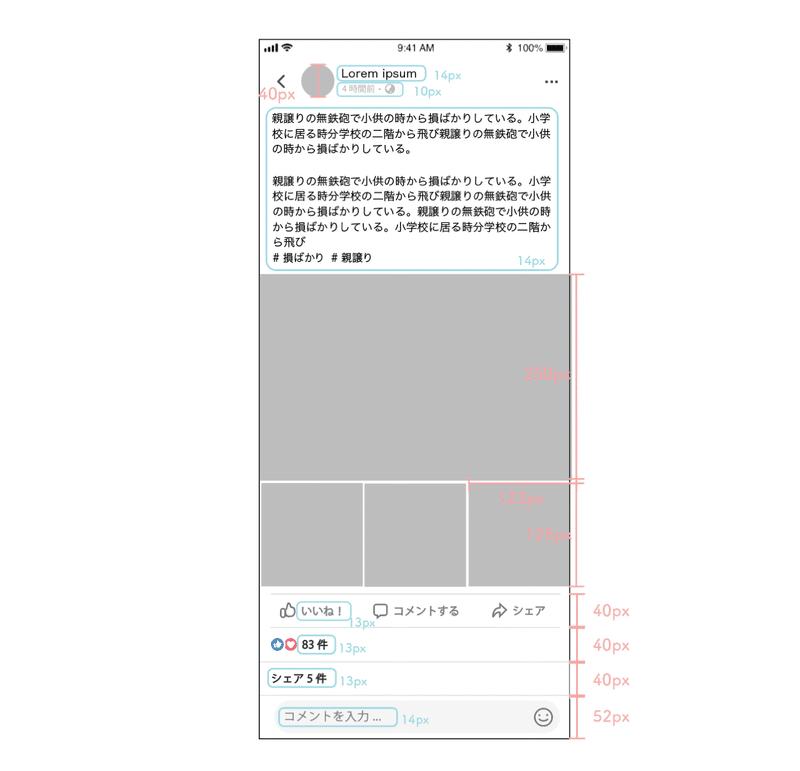
投稿ページ

使っている色

トレースして思ったこと
●文字も写真もメリハリがある
●アイコンがすごく派手だった
●色がシンンプルでまとまって見える
文字も写真もメリハリがある
写真のメリハリがあるなというのは冒頭でも述べていた通りでしたが文字サイズも10〜23pxと幅が広いことが分かりました。Facebookは写真>文字のInstagramや文字>写真のTwitterと比べると中性的なところがあるなと思いました。なので文字が写真かのどっちかに絞らず、どっちも目に入るようにしたのかなと思いました。
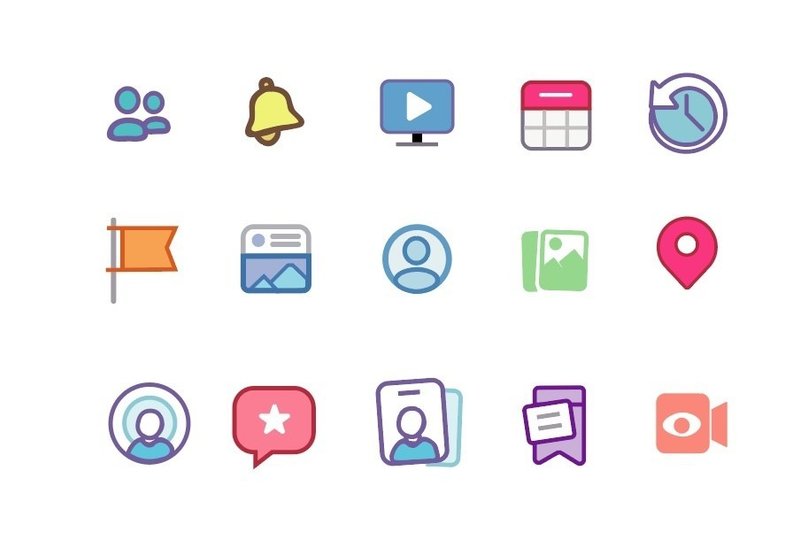
アイコンがすごく派手
まじまじと観察してみたらアイコンが他のサービスと比べると珍しいくらいカラフルだということに気づきました。

しかもカラフルでポップなだけでなく、メニューバーにあるアイコンに関しては押すと色がついたり動いたりするんです。文字を書かなくても意味が伝わるという意味でアイコンは重要だとは感じていましたが色や動きによってついつい押したくなったりみていて楽しいなどユーザーにプラスの効果を与えることができそうと言えそうです。
構成的にシンプル
アイコンの色を除けば使われているのは濃いめ青・薄め青・グレー・白・黒の5色でなおかつ青×2とグレーはくすんでいる色なので落ち着いて見えるし統一感も出てるように感じました。文字・写真やアイコンがすごく目立つのでベースとなる画面構成は色を少なくしてシンプルして調和をとったのかなと思いました。
まとめ
●目立たせたいところが多いなら基本となる構成はシンプルにする
●アイコンは視覚的に楽しめる
この記事が気に入ったらサポートをしてみませんか?
