
週1UIトレース 食べログ編
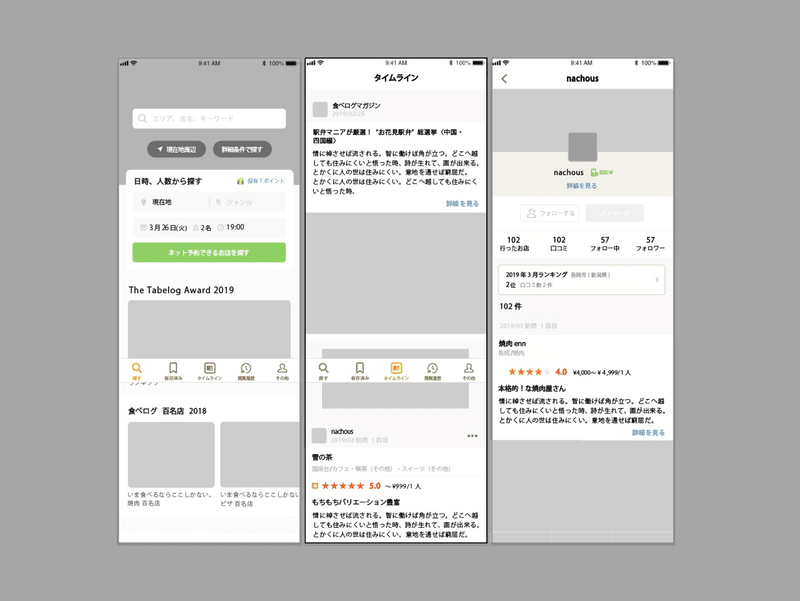
食べログのアプリ(iOS版)の検索ページ・タイムライン・ユーザーページをトレースしました。まずは全体的にこんな感じ。

アプリを立ち上げてタイムラインではなくて検索ページが出てくるところがさすがレストランとユーザーを繋げるサービスだと感じました。それでは詳しく見てみましょう!
詳しくみてみる
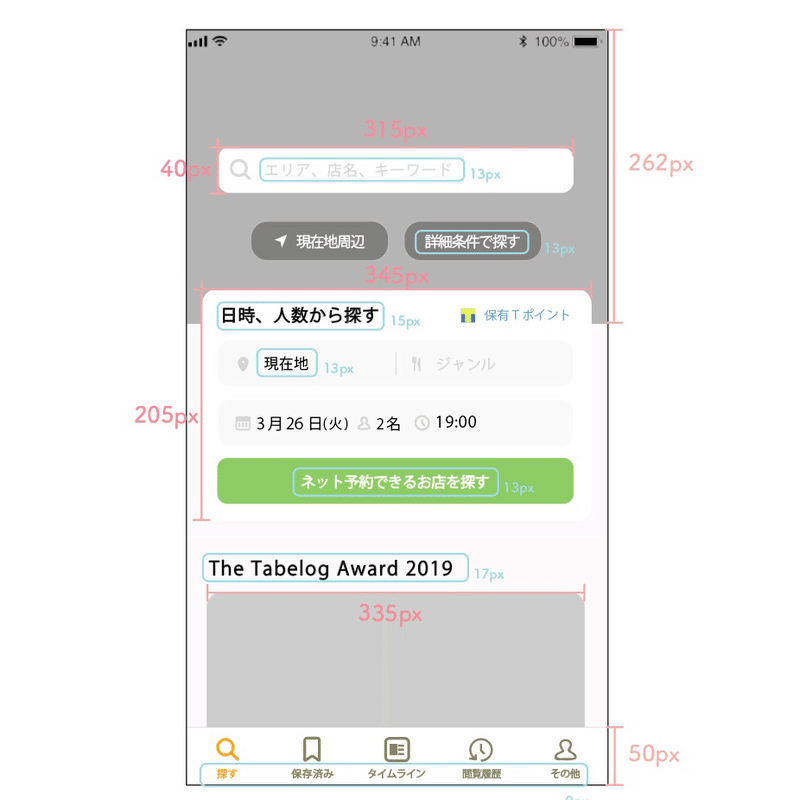
検索ページ

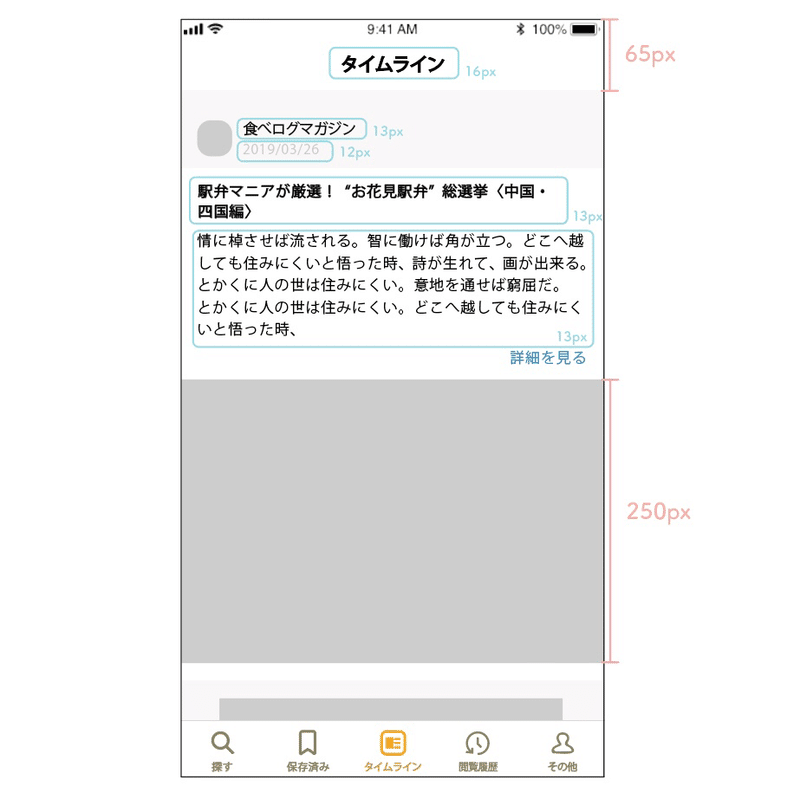
タイムライン

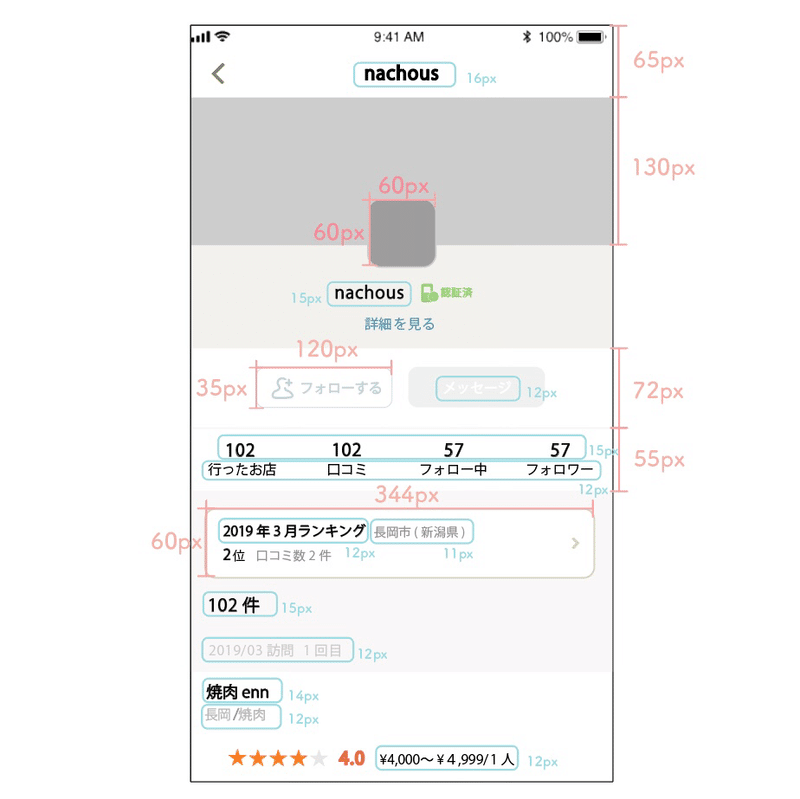
ユーザーページ

使っている色

トレースして思ったこと
●やはり誘導の仕方が面白かった
●文字サイズの幅はそんなにないけどウェイトでメリハリをつけている
●メニューバーに閲覧履歴と保存済みがあることによってお店の漏れ落ちが少なくなりそう
誘導の仕方
完全にサービスの特性が見えてくるなと思ったのがアプリを開いた時に最初に出てくる画面がタイムラインではなくて検索ページだったということ。今まで食べログはweb版(しかも検索機能)しか使ったことがありませんでした。多分私の他にもweb版は使ったことあるけどアプリ版は使ったことがないという人はたくさんいるのではないかなと。今回トレースするからと思いアプリをダウンロードしてみましたが全体を見ると食のSNSみたいですごく新鮮に感じました。だからアプリ版でも検索ページをサービスのコアな部分として考えて食のSNSと感じた食に関しての記事は詳しくみたい人だけどうぞみたいな+αような扱いをしているのかなと。ただ楽に検索できるようにするというのも十分考えられますが、私みたいなweb版の検索機能しか使ったことがない人がアプリを使った時にwebとアプリ間のブランクを少なくするためなのかなとか自分の中で色々な考えが出てきて面白かったです。
文字サイズではなくてウェイトでメリハリをつける
文字サイズの幅は11〜15pxと狭いですが文字にメリハリを感じるなと。特にそう感じたのがタイムラインの記事の見出しと本文のところ。どっちも同じ13pxだけどウェイトの違いでこんなに違って見えるのかと。これはUIだけでなく他のことでも活かせそうと思いました。
お店の漏れ落ちが少なくなりそう
何かを見ていてビビッときたものにはいいねをしたりとか保存したりしますが見てる時は何も感じなかったのに後になって後になってやっぱりよかったって経験ありませんか。お店を探すのって人数とか予約状況を考えると、こういうことがたくさん起こると思います。そこで保存済みだけでなく閲覧履歴があることによってそこから拾うということが可能なのはすごく良いなと思いました。
まとめ
●サイズだけでなくウェイトでもメリハリができる
●誘導の仕方がなかなかない
●閲覧履歴と保存済みで
この記事が気に入ったらサポートをしてみませんか?
