
デザインの基本も知らない新卒社会人が、Daily UIに取り組んでみる記録 【Daily UI 001-010】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
が、この記事でそれは置いといて…普段あまり話していない、会社・本業に関連した話をしていきます。
今の仕事について
自分は現在、人材系企業に企画職として勤務しています。とはいえ、入社したのは今年の4月。
新卒1年目で業務にもちょっとずつ入り始めた程度の若造です。
そんな自分がタイトルの通り「Daily UI」を取り組み始めたきっかけは、企画職の中で配属された「デザインチーム」でした。
このデザインチーム、説明が難しいのですが
・各サービスに”デザイン思考や知識を持つ人材”として加わり、独自の視点でサービス成長に貢献する。
・グループ内にはデザイナーもノンデザイナーもいる。
・ノンデザイナーはあくまで企画職として各サービスの改善や目標数値を追いつつも、ちょっとしたバナーやサイトの表示変更などは自分で行う。
といったところでしょうか。要は、デザインもちょっとできる企画の人間、といった感じですかね。
実は自分、昔から若干「デザイン」には興味があった…というより「見かけ作り」が好きでした。
YouTubeなんてまさにその気持ちの塊です。


昔から、パワポのプレゼン1つとってもスライドの見た目にこだわってしまうようなタイプ。
せっかくデザインチームに入ったので、毎日Daily UIに取り組んでみようと考えたのです。
Daily UI とは?
ここで少し、Daily UIとは何かの説明を挟んでおきます。
・登録すると、100日間メールでデザインの課題を送ってくれるサービス。
・UI(←すごく雑に説明すると、スマホやPCの画面表示)を毎日作るので、デザイン初心者のスキルアップなどにはうってつけの勉強ツール。
ざっくりいうとこういうものです。何年か前に流行ったらしい。
詳しく知りたい方はお友達(普通に先輩)のよーたさんのnoteを見てみてください。
ユトさん(めちゃめちゃ先輩)のブログもぜひ。
お二人は現在デザイナーとしてゴリゴリで活躍されていますが、その練習としてDaily UIを活用されていたそう。
Daily UI に登録・作ってみる
幸運なことにYouTubeなどでFigma(デザインを作れるソフト・アプリ)はそこそこ使っており、「何をどう使えば何ができるのか全くわからない」といった最初のハードルはありませんでした。
ということで、登録して早速初日の課題に取り組んでみることに。
#001 Sign Up
毎日、このように1,2単語レベルの抽象度でお題が送られてきます。
dribbble などで他の方が共有されている事例を参考にしたり、既存のサービスを調べたりしながら自分で細かいテーマなどを決めて作っていく感じです。
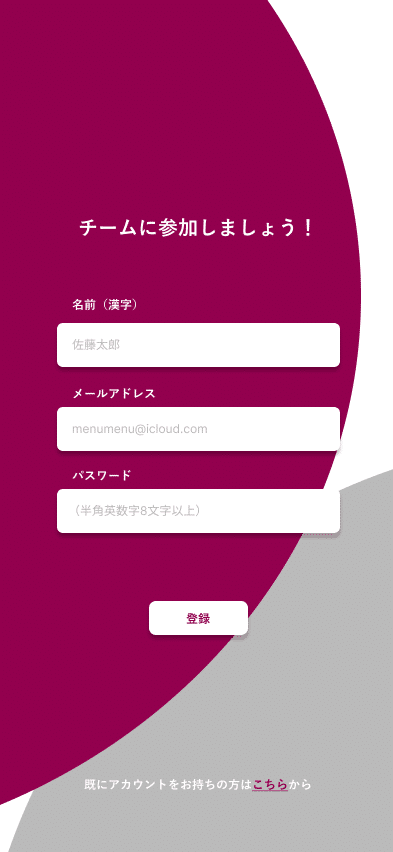
さて、初めて僕が作ったものがこちら。

自分のコメント:slack的な外国産チャットツールの登録画面をイメージしてます。
実は始める前、Daily UIにトライすることを上長の方に相談したところ
「デザイングループのチャットで発信したら、デザイナーの方々も含めてみんなフィードバックくれそうだし、良いんじゃない?」
とのアドバイスが。
なるほど!デザイナーの方に意見をもらえるのはいい機会じゃん!
ということで軽い気持ちで早速載せてみました。
そこで初めて、僕が今までやっていたのはお絵描きだと思い知りました。
まるで視点が違う
本当にありがたいことに、新卒のおままごとに対して多くの方からチャレンジそのものを評価いただくとともに、フィードバックをいただきました。
が、それぞれのフィードバックが「え、そうなの」「んんん何それ」といった具合。
色やフォントは今っぽいけど、シャドウだけちょっと古い感じがあるかも?
え、シャドウって古いの?シャドウの付け方の問題?
グレー背景に白文字はちょっと視認性が落ちちゃってるかも。
パスワードのプレースホルダーだけ「()」がついてるのも気になります。
視認性は…確かに低いけど、こっちの方が統一感あって格好良いかなと思って…。
「()」はまあ…確かに。ってかこれプレースホルダーって言うんですね。
slack的な外国産チャットツールを想定するなら、最初の登録画面では「名前」の要素はなくて良いかも。
似た他のサービスだと登録に必要なのはメールアドレスだけだったりするので、事例を集めながら画面に必要な要素を考えてみて!
うっ、、構造の時点でダメ…?
あと、このフィードバックには参考になる他社の登録画面まで載せていただきました。
自分は何を調べていたんだろう…というか、オリジナリティを出そうと他のサイトをほぼ見ていませんでした。
そうか、オリジナリティ出す場所じゃないのか。
デザインを「センス」と「技術」だと思い込んでいた自分
お絵描きだった自分のデザイン。
自分らしさを出す、なんかすごそうと思わせる、自分が良いと思うものを突き詰める…そんな考えが無意識にあったのだと思います。
が、デザインにおいてエゴは不要だとフィードバックをいただきようやく学びました…。
自分が作ったものの主語をどれだけ他人・相手にできるか。
これは今の目前の課題・目標です。
好き勝手やりすぎていた学生時代からこの精神に持っていくのは簡単ではありません。
ただ、Daily UIをデザイン知識・技術の習得に限らず、幅広い意味で自分が何か得られる場にしたいなと考えています。
ここからは実際に2日目以降のDaily UIに取り組んだ記録を。
今回の記事では100日間のうち、最初の10日間をご紹介します。
取り組むにあたり自分で作ったルールはこんな感じ。
随時必要に応じて増やしていこうと思います。
・毎日やる、溜めない
・できるだけ英語に頼らない(簡単に良い感じになる)
・前日のフィードバックは必ず取り入れる
・自分の得意領域(色、雰囲気、テーマなど)を出そうとせず、むしろ苦手領域に取り組んで、できることを増やしていく
ということで、いってみましょう。
Daily UI 実践編 (#002-010)
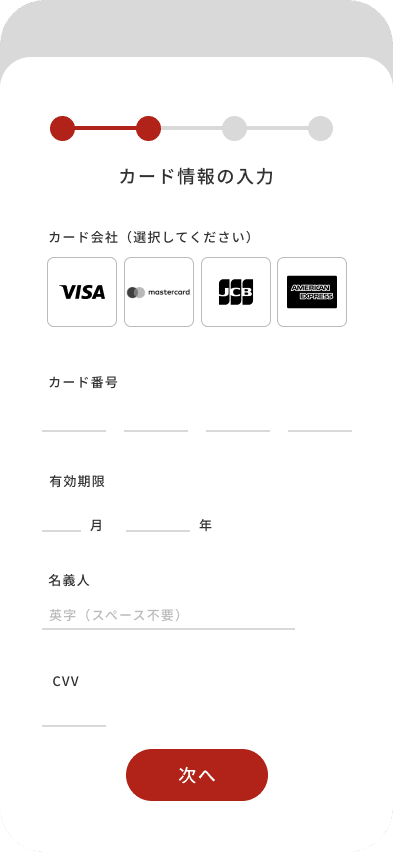
#002 Credit Card Checkout

<自分のコメント>
今の楽天のUIは野暮ったさを感じて個人的にあまり好きではないので、2030年の楽天市場のクレジットカード登録画面くらいをイメージしました。
<フィードバック>
・決済ロゴには使用ルールがあり、ロゴをグレーにするのは抵触するかもしれない。「作法」を大事に。
・英字スペース不要なら、プレースホルダー(薄文字)で「TAROTANAKA」とか入れればその意図が伝わりやすい。
・ハーフモーダル(前画面のまま、ちょい浮いてる次画面が出てくる仕様)なのでキャンセル画面がほしい。
・野暮ったいデザインには野暮ったい理由がある。現デザインはスタイリッシュではないが、楽天ユーザーを考えると1つの正解とも言えるかも。
そもそも出発点が「今のUIが個人的に好きではない」で、自分の好みを一切抜け出せずに好きな雰囲気を作って満足してしまっています。
「野暮ったいデザインには野暮ったい理由がある」という言葉。
まさに、主観を抜け出せていない自分には未知の感覚でしたが、何を野暮ったいと感じるかはユーザー次第だし、「野暮ったいから何なのか」まで考えなければなりません。
#003 Landing Page
※Landing Page (LP) = 検索結果や広告などを経由してユーザーが最初にアクセスするページ

設定テーマ:若年層向け家計簿アプリのDLを促すLP
そもそもLPとは?というところから改めて学びに行ったので時間がかかってしまいました...。
いろんなサイトを参考にしながら進めていた結果、PC画面サイズではあるものの、比較的スマホ向けっぽいデザインになって(しまって)います。
<フィードバック>
・画面を分けてメリットをスクロールさせる仕組みは良い
・PCでアプリをインストールする場面は多くないので、割り切って最初からスマホ画面想定で作るとより現実的な画面だったかも。
・ターゲットが若年層なら、尚更スマホ画面想定にすべきだった。
・キャッチコピーの語感が良い。
・「4つの理由」の「4」と背景色のコントラストはもっと差をつけるべき。
・最初から色を入れてしまわず、白黒でラフを作って色に頼らないUIを考える癖をつける。
前2回の制作物より、「人のためのデザイン」はだいぶ意識がマシになってきているのがわかります。
一方で、そもそもPC画面で作っているところから、コンセプト→ターゲットまで考えていない点が浮き彫りに。
そして、色に頼らない。ビビッドな色合いに頼りがちだったので、これもまた新たな反省点です。
装飾なのか?必要で入れているのか?今の自分が見極めるために必要なやり方のようです。
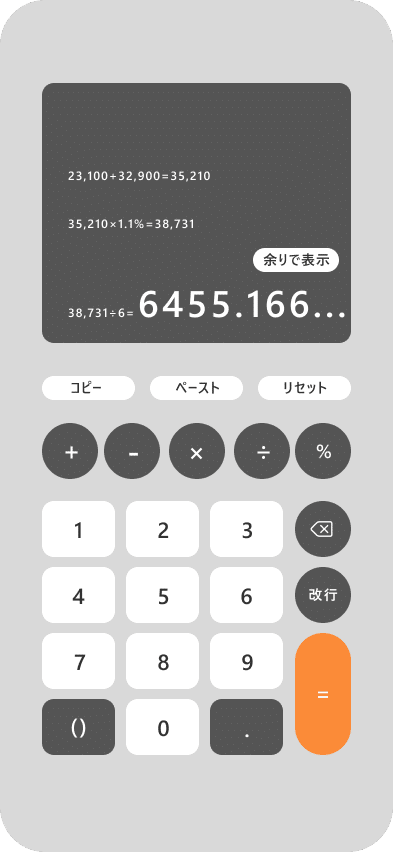
#004 Calculator

設定テーマ:iPhone純正よりも利便性・実用性が高い計算機アプリ
ターゲット:スマホネイティブの若い世代
電卓(実物)よりスマホに慣れている世代に適した、フリック入力などをモチーフに機能やボタンを再配置した計算機アプリにしました。
実際に指で動きを確認しながら作ってみたことで、突飛なわけではなく実用性を考慮しました。
作ってから振り返るとボタン感がないかも…。
<フィードバック>
・フラットデザインの中で押せる感を出すなら、ニューモフィズムUIやグラスモーフィズムUIなどが良いかも。計算機で後者は見たことないけど…。
・「+」や「-」の記号が中心をとれていない気が。視覚的な中心と数値的な中心は違う。
・ボタンや数字の配置は標準的な縦配置にした方がいい。既存デザインから外れると、ユーザーはアプリに慣れるまでハードルが上がり離脱リスクが高まる。基本を抑えた上で新しい機能を提案しないと。
・履歴っぽいとこを押したら戻れる感じだとしたら押せる感がもっと欲しい。
自分の悪いところがいくつか出ました。
まず、凝るくせに細部まで詰めきれない点。
2つ目の悪いところとも重なるのですが、作ろう作ろうという意識にブレがあり、基本的なことを見落としがちです。
そして、独創的なものを作ろう、自分らしさを出そうとする癖。
良い加減自分を出そうとするのをやめましょう…。
基本を知っているからこそ、ユーザーの気持ちを理解した上での新しいものが生み出せるはず。
思い出すと、小学生あたりからずっとこういう性格です。厨二病が早めに来て、未だに続いています。
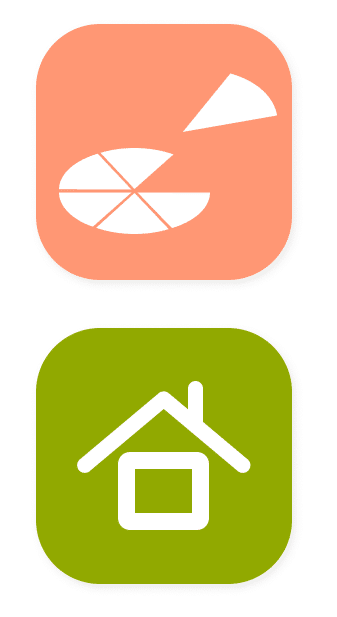
#005 App Icon

設定テーマ:食べログ的なレビューアプリ(上)→お部屋探しアプリ(下)
ターゲット:うまく定められず...
全くといっていいほど進まず、ギブアップのような形です...。
1案目(上)を没にして、2案目(下)まで考えようとしたのですが、いつもの「サービスのコンセプトやターゲットを考える難しさ」に、今回はその「理念や名称を端的にデザインに落とし込む難しさ」が加わったことで、手が動きませんでした...。
<フィードバック>
・アプリアイコンは普通サービス名やロゴを重要な要素とするので、そこから考えなければならない今回の課題は確かに難しい。
・3日目の「若年層向け家計簿アプリ」のアイコンでも良かったかも。その場合、
1:家計簿アプリだからお金っぽいイメージを入れたい
2:Seedというサービス名だから、頭文字Sと若葉っぽいイメージを入れたい
3:若年層だとホーム画面が派手かも…どんな写真を設定されてても目立つように、背景は原色や目立つ色にしたい
4:とはいえナチュラルなイメージのサービスなので、若年層向けでナチュラル系のサービスを調べてみる…(zaimとか?)
のように膨らませる
・ロゴを検討するときは、まずたくさんのアウトプットを出さなければならない
これまで、クオリティはともかく作れないことはなかった自分ですが、今回初めてのギブアップ。
難しい、という意見には共感していただきつつ、具体的な解決策まで提示していただきました。
アイコンのようにキャンバスの狭いケースでベストを尽くすには量を出す…。
基本ですが、Daily UIというより普段の業務で意識したいポイントです。
#006 User Profile

設定:音楽配信&シェアアプリ
ターゲット:全年齢対象&グローバルな展開も視野に
制作時間:35分
<フィードバック>
・角丸の角度に統一感がない
・ボタンのライム色?とその上のグレーのテキストに違和感。コントラストのつけ方を工夫する(ビビッドな黄緑なら濃い灰色に)。
・「プロフィールを編集」ボタンで何が編集できるのか?今の配置だと、通知やサブスク設定ができそうに見えてしまう。
→ユーザーは何を編集できるのか?が想像できるような配置・ボタン外の情報量に。
・ボタン系はこの画面でユーザーに一番やって欲しいことを意識する
ユーザーは何ができるか、を考える。「ユーザーは何をしに来たのか」「ユーザーに何をさせたいのか」まで考える、ということです。
このあたりでようやく、
自分が単にWebデザイン、アプリデザインを作っているのではなく、「どんな人がどんなシーンで使い、どんな体験をしてもらうのか」まで考えなければならないこと、デザインにおけるセオリー・慣習はそれらを実現するためにあること
を実感してきます。
これまでのフィードバックで、相手にとっての使いやすさを意識したり、ターゲットを絞ったりしてきたりという点と点が結ばれてきました。
今回のものは自分でもクオリティにはあまり納得いっていなかったのですが、そもそもこの自分の納得感がビジュアルでしか判断できていないな、ということも同時に感じたり。
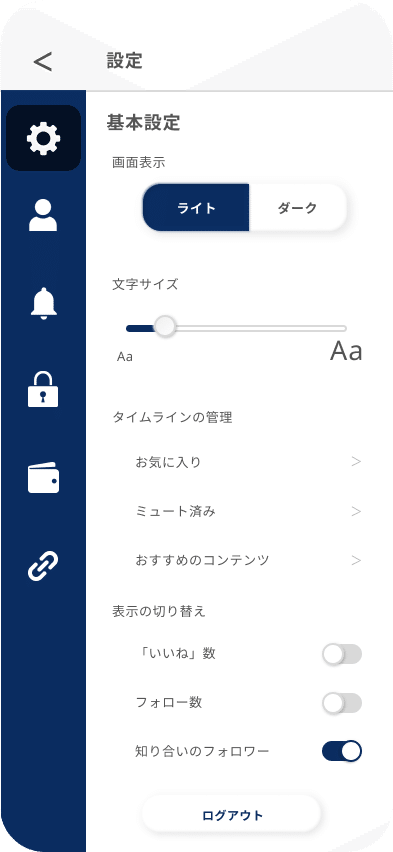
#007 Setting

設定:note的なSNS
ターゲット:20-30代のビジネス関連でインプットしたい人
・画面では見えない縦のラインを意識する(文頭、ボタンなどの縦ラインが凸凹)
→できることが増えてきてる分、細かい粗が見えるようになってきた。
→1pxのズレに敏感になれるように、感覚を磨こう。
・ちょっとシャドウが浮いている
→ニューモーフィズムUIの使い方として中途半端かも
→「なんでそうしたか」を語れるくらいに目的意識を持って取り入れる
■ ニューモフィズムUIのポイント
1:背景とボタンの色を同じに
2:ボタン右下の〈 内側 〉に黒い影を
3:ボタン左上の〈 外側 〉に白い影を
前回とは対照的にビジュアルに納得感があった今回。
しかし、これもまたニューモフィズムUIなどの新しいテクニックを取り入れてみたという達成感によるものでした。
要素1つ1つに理由を持たせなければならない、ということを改めて感じます。
細部を詰められていない点も改めて反省。
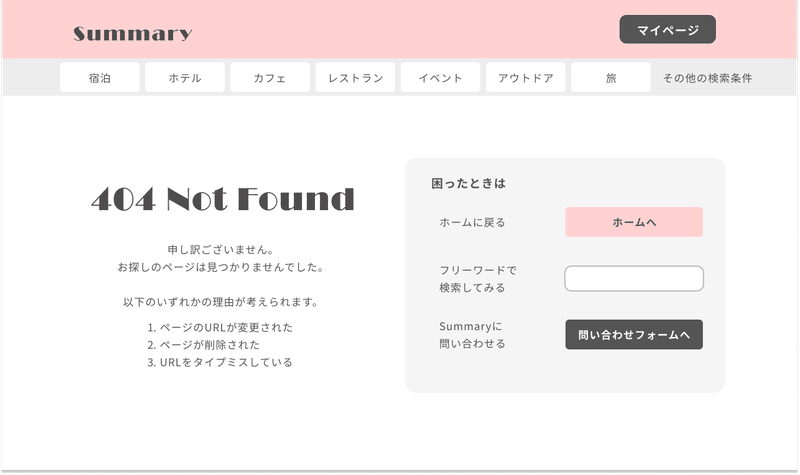
#008 404 Page
※404ページ:アクセスしたページが存在しない場合に表示されるエラーページ

サービスの設定:女性向けライフスタイルWebメディア
サービスのターゲット:20-30代女性
今回のテーマは制作の目的設定がしやすく、404pageに飛んできた時点でユーザーは目当てのページがあったはずで、そのページに飛べず困っていることについて
・ちょっとした謝罪文
・なぜこうなったか
・ユーザーの最大限のサポート
と、考えうる範囲でユーザーを助ける動線を作ることができたのは、自分でもまた今後の考え方の基準になったように思います。
<フィードバック>
・今回も、縦線を揃える。そのために「準備(レイアウトを引く)」をする。
・「困ったときは」部分で、タイトルとボタンの文言が重複していたりごちゃついてたり。
→ボタンの文言だけにしてしまう、ボタンが2つだから横並びにしてしまうなどの「引き算」を考えながら構築する。
自分には引き出しがない女性向けメディアをテーマに据えて取り組んでみました。
作る前にレイアウトを引く、という基本すら知らない自分にも丁寧に教えていただいて感謝です…。
下記参考noteもいただきました。
今回、フィードバックのほかに自分で気づいたのが「ユーザーを想像する」から、「ユーザーの想像を超えたところまで想像する」という目線まで持つべきだという点。
この例でいうと、ユーザーがリンク等を踏んでこの404ページに辿り着いたとき、別に前のページに戻ったりすればある程度の解決にはなります。
しかしここでさらに考えれば
・ちょっとした不快感をメッセージなどで軽減する
・サイトに留まらせる工夫をする
といった、ユーザーの期待を上回ることもできるはず。
どこまでユーザー心理に寄り添えるか、が露わになった良い課題でした。
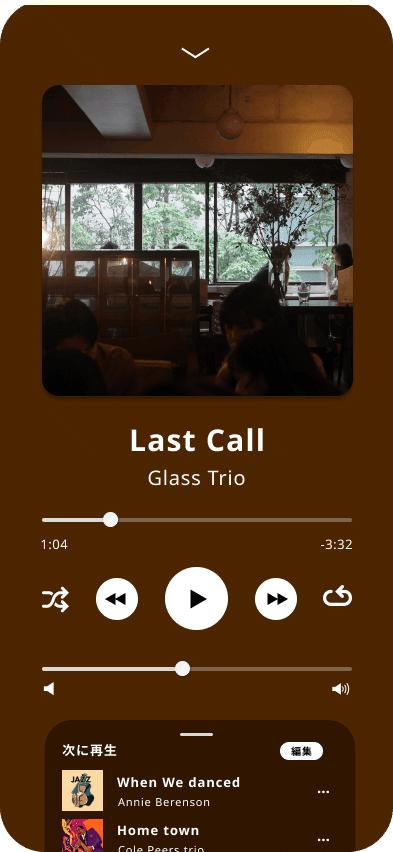
#009 Music Player

設定:音楽配信アプリ
ターゲット:音楽好き(主にジャズとか)
注力点:曲順の重視、情報量の整理、縦ラインの意識音楽好きは曲順を重視する、という一つの仮説に基づいて制作しました。
体験としての心地良さはもちろんのこと、これまでFBでかなりいただいていた縦ラインを意識してデザインとしての細部にも注力しました。
・画面上部の「^」と下部の曲リスト上についている「ー」を押したらどうなるのか?
→そもそもこの2種類のUIは共存するのか?など(Appleのガイドライン的に)
・画面下のモーダルが画面全体の整列に加わってしまっているのが惜しい
・<次に再生>はどのタイミングで表示されるの…?
・音楽アプリはどこも背景でジャケットの色を透過させている。今回のジャズなどなら茶色は合うけど、別ジャンルの音楽でも合うような仕組みまで考えられると。
縦ラインの整列をかなり意識できていることは評価いただいた一方で、フィードバックを読んでいると自分のイメージしていた挙動が見た目だけでは伝わっていない、ということも感じます。
こうしたらこうなるだろう、という無意識の期待に応えられるような見かけ作り…難しいですね。
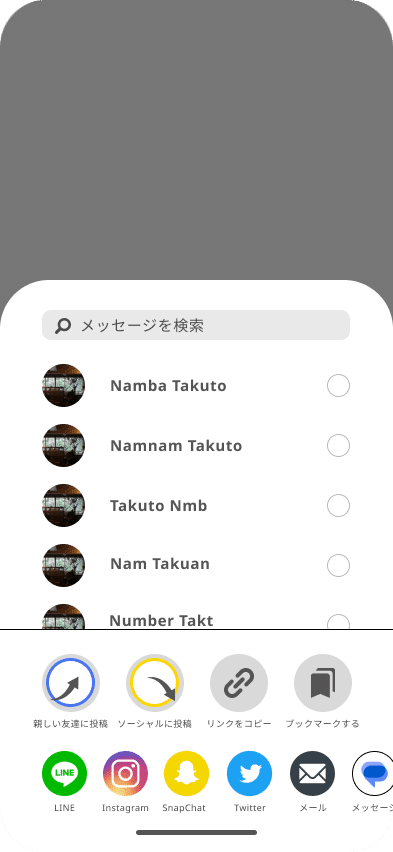
#010 Social Share

設定:Twitter的な短文投稿アプリ
ターゲット:instagramをよく使うような、10-20代の若い世代
注力点:よく使う機能を厳選しつつ、シェアを促す仕掛け
必要項目:アプリ内シェア(内向き投稿、外向き投稿、DM、リンクコピー、ブックマーク)
他SNS(insta, LINE, SnapChat, Twitter, Whatsup, メール, メッセージ、)
instagram, Pinterestを中心に、ワンタップでしたくなるであろう共有が一通りできるように。
シェア先も若い人がよく使う機能・アプリを中心に選び並べました。 ただ、少し詰め込めすぎたかもです。
<フィードバック>
・デバイス標準のシェア画面を表示できるボタンも置いてほしい(多くのアプリで標準実装されてる)
・ハーフモーダルのアールが強すぎるかも、他のアプリとも比較しよう
・「メッセージを検索」の言葉は適切か?
→検索ボックス=DM相手を探す機能なら、シンプルに「検索」だけなどの方が適切そう
・ハーフモーダルをどうやったら閉じられるかわからない
→モーダル上に「ー」を設置したりする、他のアプリも見てみて
競合比較などをしながらデザインができるようになってきたものの、「他のアプリだとどうなっているか」を細部において見ることができていないようです。
これもまた、主語が自分から抜け出せていない証拠の一つ。
「普通に考えたら〇〇だよね」の、この「普通」と自分の感覚の差を認識した上で作っていく必要があります。
最初の2週間を振り返って
こんな感じで、怒涛の2週間が終わりました。
お絵描きレベルだった自分の制作物も、たくさんのフィードバックと気付きから少しずつ「UI」、そして「UX(=使う人の体験)」というところまで意識を向けられるようにはなってきました。
まだまだ階段の1段目すら上りきっていないレベルですし、デザインを仕事にされている方、学ばれている方からしたら読めたもんじゃない内容かもしれせんが、この100日間を通して多くの学びを得られればと思います。
また、引き続きこのDaily UI投稿は自らの備忘録的な意味合いも込めて行いたいと思いますので、どうぞよろしくお願いします。
それではまた!
以上、Nagomi-keでした。

この記事が気に入ったらサポートをしてみませんか?
