
駆け出しデザイナーが2週間でポートフォリオを作った時のことを振り返る
こんにちは、サービスデザイナーのれなおっぴです👶🏻
私は昨年の秋に第二新卒枠で1ヶ月半転職活動を行い、この4月から株式会社ゆめみで働き始めました。
デザイナー就職に必須のものと言えば…そう!ポートフォリオ!
デザイナーを志す人なら避けては通れない大きな壁。私も例に漏れず、このポートフォリオ作りにめちゃくちゃ苦労しました😮💨
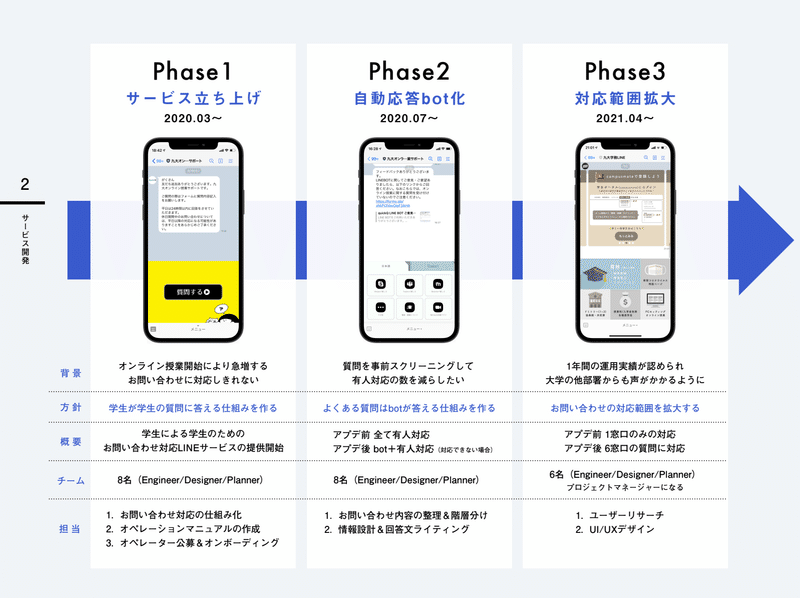
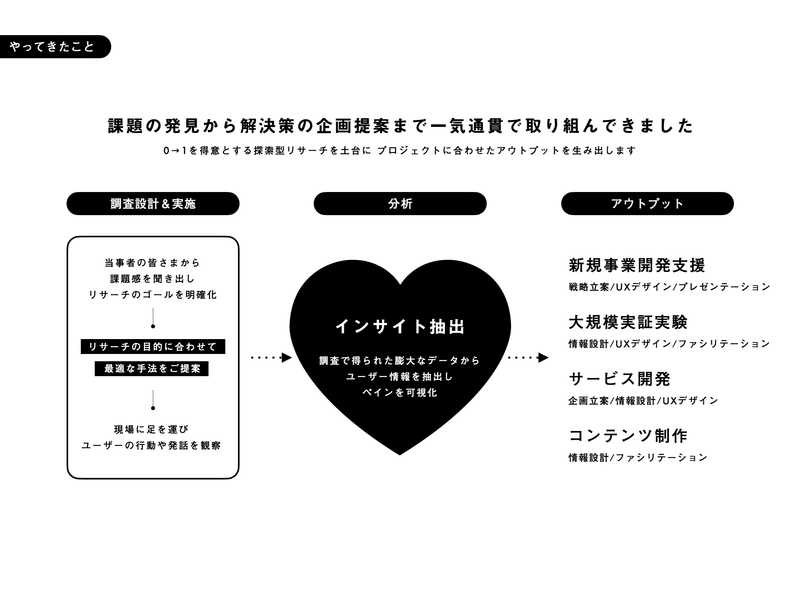
そんな私がもがき苦しみながらなんとか作り上げたポートフォリオがこちら(見せられる部分だけなのでスカスカです)👇
実績3つのうち2つはNDAを結んでいる関係でスライドの中から削除しています。実際に提出したポートフォリオは44ページありました(ボリューミー)
このnoteでは、2週間という限られた時間の中で、どのようにポートフォリオを完成させたのかを赤裸々に振り返っていこうと思います✏️
0日目
私がデザイナー転職をするまでの話
「デザイナーになりたい。」そう思ったのは、転職活動を始める1年前のことでした。その時の私は、コンサル企業でジュニアコンサルとして働いていました。
そこからポートフォリオを作り始めるまでに1年もの時間がかかったのは、企業からNOを突きつけられ「デザイナーになれない」自分を受け入れたくなかったから。
総合大卒や未経験からデザイナーになった人のnoteを読んでは勇気を貰い、1週間後には"あの人は特別だからなれたんだ"と挑戦しない自分を正当化する。
そんなダッセ〜弱虫マインドを持っていたのが、少し前の私でした。要は、負けるかもしれない勝負からずっと逃げ続けていたんです🙉💨
そうやって逃げ回って見ない振りをして約1年、"逃げ続けるのはもう疲れた"と思った私は、最初で最後のチャレンジと意気込んでポートフォリオを作り始めました。その制作期間は2週間。
期限を延ばすといくらでも言い訳が湧いてくる性格なので、この2週間で出せなかったらそもそもデザイナーになるのを諦めよう、と決めて制作に取り掛かりました。(本当はもっと時間をかけてブラッシュアップした方がいいと思います😖)
1日目
オススメされたポートフォリオを見まくる 👀
制作初日はポートフォリオの観察に時間を全振りして、オススメされたポートフォリオを見ながら良いと思った点をnotionにメモしていきました。
なぜ貴重な一日を使ってこんなことをしたのか?それは「良いポートフォリオとは何か?」と言う問いに対して、自分なりの答えを持てていなかったからです。そのため、手を動かそうとしても、膨大な情報を前に行き詰まってしまっていました。
良いポートフォリオを観察し、言語化することで、情報を取捨選択する際の意思決定軸が定まります。このプロセスにより、その後の制作スピードを爆上げすることに成功しました🥳
特に荒砂さんのポートフォリオサイトは、ポートフォリオ作りの最中に何度も読み返し、自分のポートフォリオを自己添削するのに役立てました。
教科書のように使えるので「何が正解か分からない」と頭を抱えた時には開いてみることをオススメします👀
2日目
自分のブランディング戦略を立てる🪄
良いポートフォリオに共通していたことの1つに、自分の武器を最大限引き出す魅せ方をしていたことが挙げられます。そのことに気づいた私は、自分の強みをどう魅せるのか、すなわち自分をどうブランディングするのかを考えることにしました🤔
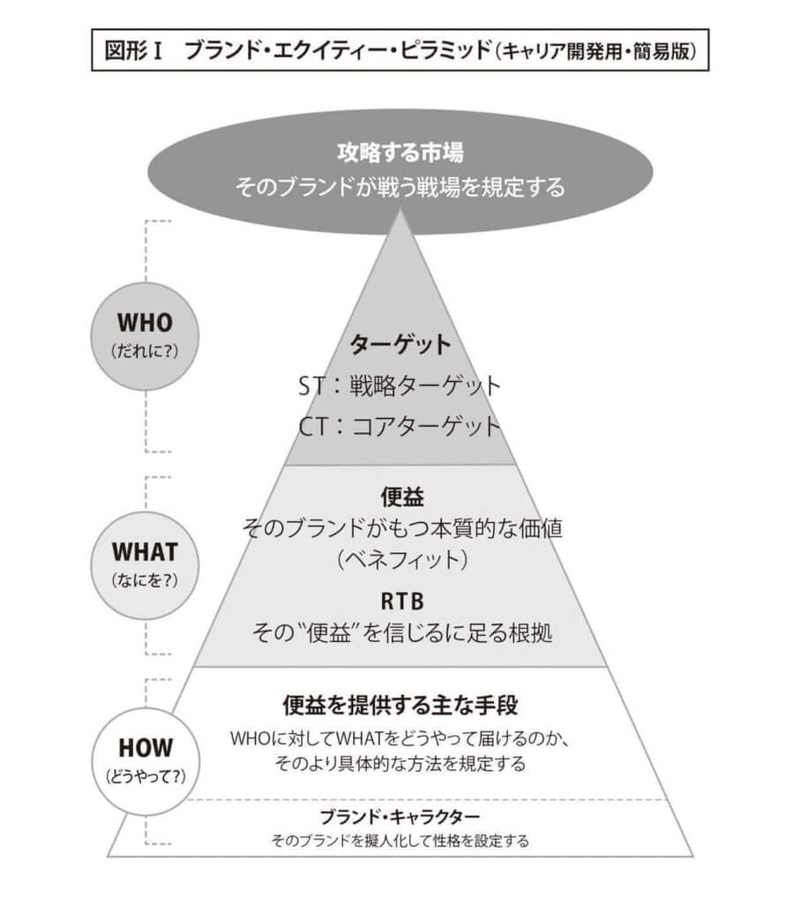
この時は、森岡毅さんのフレームワークを使って戦略をネリネリしました👇

このピラミッドを埋めていくことで、「誰に・何を・どのように伝えて・どんな行動を起こして欲しいのか」を認識することが出来ます。

自分の強みを書き出し、伝え方を整理しておくことは、途方もない道のりのポートフォリオ制作における精神安定剤となります。実際私は「お?こんな人材欲しい企業結構あるんじゃね?^^」と思って1人でニヤニヤしていました(単純)
3日目
構成とスケジュールを決める📝
方針が8割ほど決まった3日目には、前日に決めた戦略を元に、どんな順番で伝えるのが良いか&どこに時間を割くべきかを考えていきました。
例えば表紙。最初に目に入るこのページの重要度は高いと認識しつつも、グラフィックが強みではない私は時間をかけるべきでないと判断し、midojourneyを使って1時間で制作しました👇

こんな感じで、何をやらないかを意識して時間を削りまくり、限られた時間の配分を決めていきました🕐
4,5日目
notionでひたすら情報設計😎
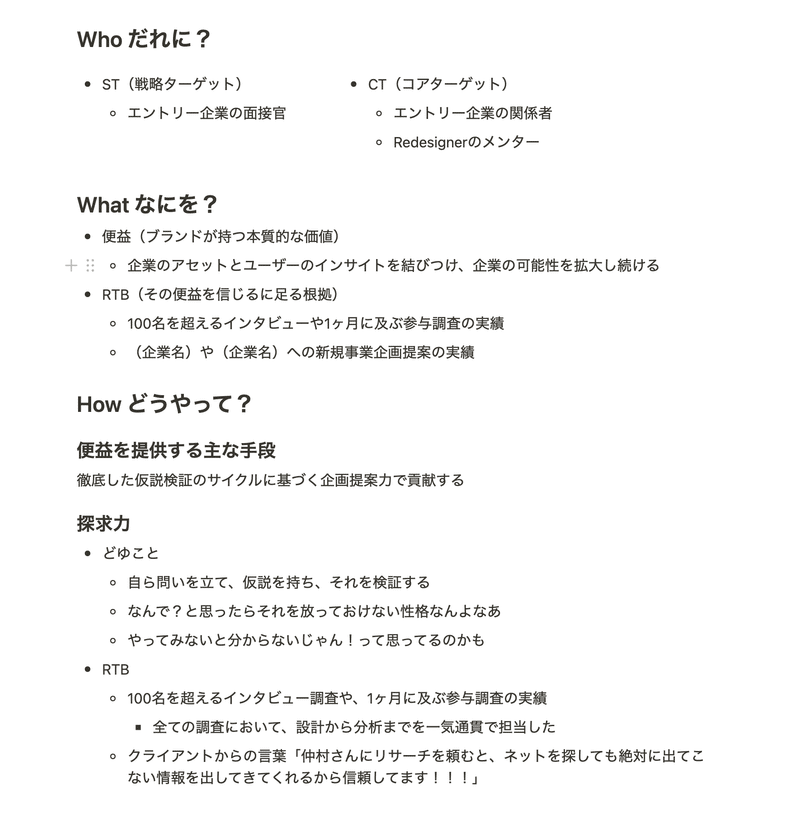
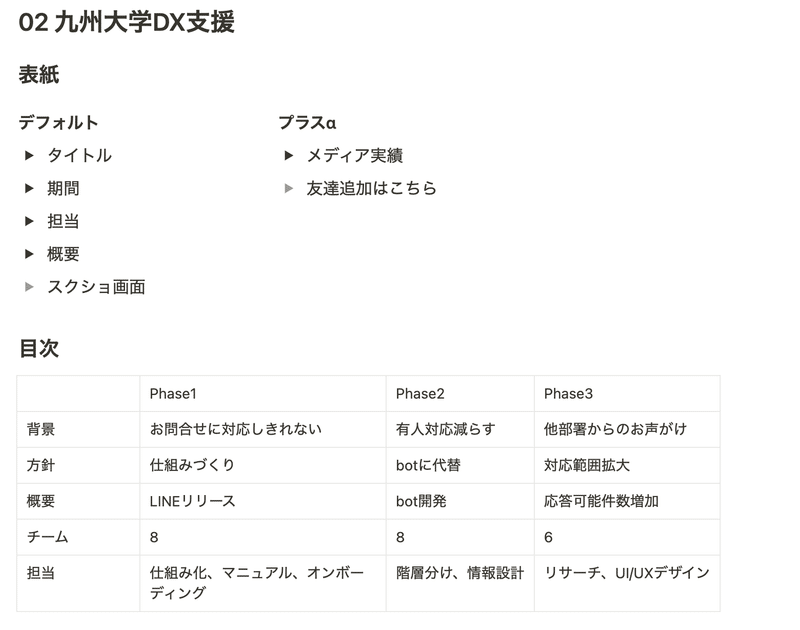
4,5日目は、notionを使ってポートフォリオの構成要素を書き出していきました✏️

この時に意識したのは、抽象→具体の遷移です。この話をしますよ!というのを頭にインプットさせ、その後具体的な内容を伝えていく。
この基本的な構造にちゃんと当てはまっているか、話が飛躍しすぎていないかを1ページごとにチェックしていきました。

この作業が本当にしんどかった…。書いては消し、書いては消しを繰り返していたらあっという間に時間が過ぎてしまい絶望でした(滝汗)
ただ、この段階でnotionで要素を書き出すことにより、全てのパーツが揃った状態で次のステップ(=資料作成)に入ることが出来たので、その先での作り直しは少なく済みました😌
6~13日目
いざ!keynoteで制作!🏋🏻
よ〜〜うやく、スライド作りの段階に入りました。残すところ1週間、果たして終わるのか?と吐きそうになっていたことを思い出します🤢
ポートフォリオの作成ツールは色々ありますが、私は使い慣れているkeynoteを用いました。
私は今回のポートフォリオで構造化スキルと情報設計力を武器として見せたかったので、「膨大な情報を整理し、相手に伝わりやすいように見せることができているか」というのを常にチェックしながら制作していきました
そのために、一旦モノクロで作り、色に頼らず情報の強弱が伝わるかをチェックした後、トンマナを揃えつつ色付けをしていく…みたいなこともしていました。

いざスライドを作り始めると、あれもこれもとこだわりたくなってしまうもの。なので私は、自分の強みをアピールできるポートフォリオになっているかということを最優先に考えて制作を進めていきました。
14日目
先輩デザイナーさんからフィードバックを貰う💁🏻♀️
やって来た最終日。なんとかこの前日に提出できる状態まで作りあげていた私は、PCを引っ提げ先輩デザイナーさんの家に凸り、ポートフォリオに対してFBを貰いました🏃
(めちゃくちゃ忙しいのに時間を取ってFBをくれたのぐがくさんとうえだり先生には大感謝です🫶)
数多ある反省ポイントの中でも、最も反省しているのがこのFBを貰う回数とタイミングです。
私は、ポートフォリオを完成させることが最優先になっていて、FBを貰うことを後回しにしてしまいました。あと、普通にFB貰うのが怖かった。
これが痛恨のミスでした。
ポートフォリオのFBって健康診断みたいなものだと思っていて。行くまでは現実から目を逸らしたいから予定を先延ばしにしちゃうんだけど、いざ行って異変が見つかると「あーもっと早く来れば良かった」ってなるみたいな。
そんな気持ちになったのが、この最終日でした。なのでみなさんは絶対にもっと早い段階でFBを貰ってください。自分が気づいていないことや、意図していない形で伝わる点がこんなにあるのかと驚愕するので😥
🌷 🌷 🌷
そんなこんなでもがき苦しんだ結果、私は2週間でポートフォリオを作り切ることが出来ました🎉
そして、その1ヶ月後にはゆめみから内定を貰い、転職活動を終えることになります。いや〜怒涛のスピードですよね。
もっと早く作り始めてたら…と思わないこともないですが、期限を決めたことで全力のまま走り切れたので、2週間という期限は私にとってピッタリだったのかもしれません。(皆さんにはオススメしませんが!)
苦闘を経てようやくスタート地点に立てたので、素敵なサービスを生み出すデザイナーになれるようにこれからモリモリ努力したいと思います💪
🌷 🌷 🌷
4/17(月)のRedesigner Meetupに登壇します🙋🏻♀️
私のポートフォリオをゆめみCDOがレビューする会(緊張)なので、是非気軽に覗きに来てください!
🌷 🌷 🌷
🕊 私のtwitterはこちら
noteのいいね&twitterのフォローお待ちしてます✌🏻
お力になれることがあれば、DMで気軽に連絡ください〜〜!
この記事が気に入ったらサポートをしてみませんか?
