
noteでページ内リンクを貼る方法
noteでページ内リンクを貼りたいけど、HTMLが使えない……

って思いませんか?
大丈夫!目次を使えば簡単にページ内リンクを作れます!!
この記事では、noteにHTMLを使わずに、ページ内リンクを貼る方法について説明します。
ページ内リンクとは

ページ内リンクとは、クリックすると、同じ記事の中で別の場所に移動するリンクのこと。
ここをクリックすると、目次を使ってページ内リンクを作成する方法に飛びます。
うまく活用すれば、読者が見やすい記事を作ることが出来ます。
ブログ滞在時間が延び、ブログ自体も評価されますね!
Wordpressなら、HTMLを使って出来ますが、noteはどうやらHTML編集が出来ない…?!
そこで、目次を使って作成してみました。
目次を使ってページ内リンクを作成する方法

➀一度、ページ内リンク以外の記事を仕上げて公開します
一度公開しないと出来ないのが欠点…。
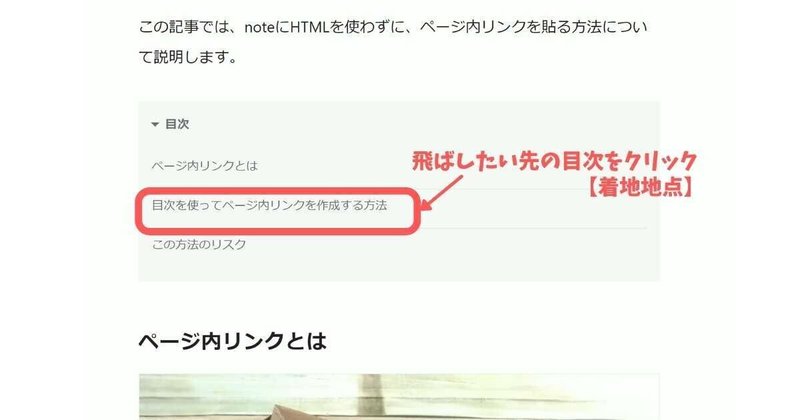
②公開した記事の飛ばしたい先の目次をクリック

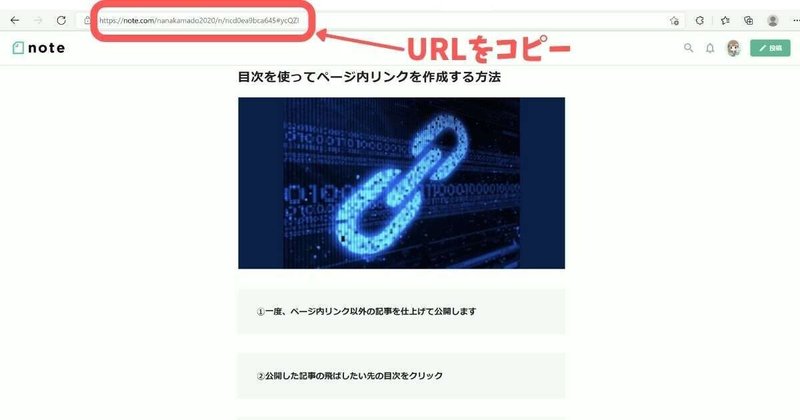
③飛んだ先のURLをコピー
クリックした見出しに飛んだら、そこのURLをコピーします。

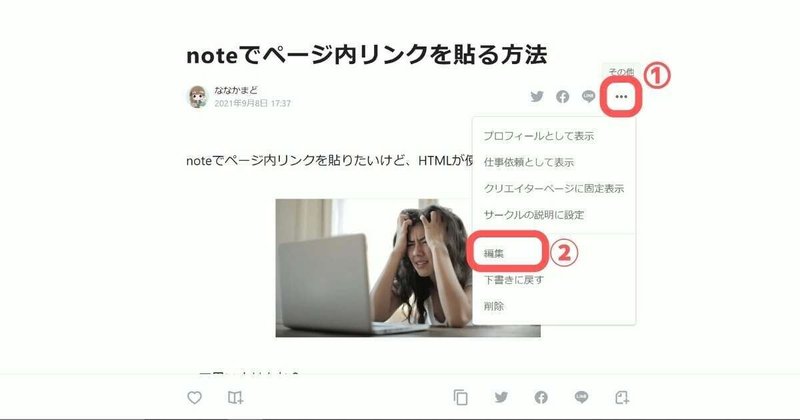
④先ほど公開した記事を再び編集に戻す
題名の下にある3つの点から編集出来ます。

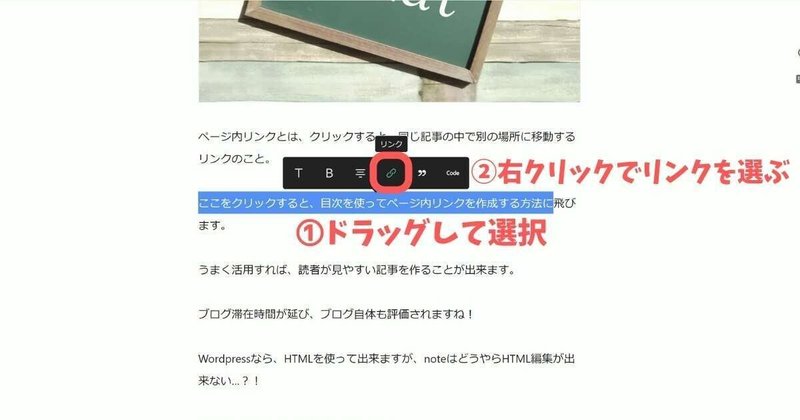
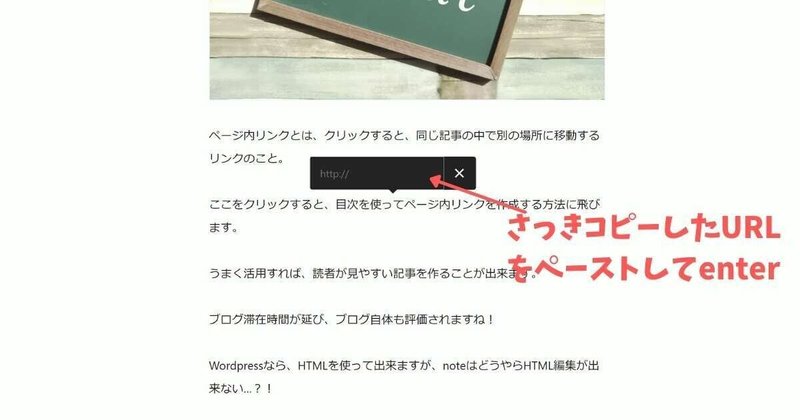
⑤飛びたいところの文字に今コピーしたリンクを貼る。


これで公開すれば、ページ内リンクの完成!
この方法の欠点
作成方法を読んだ方はお気づきかもしれませんが、
この方法には欠点があります。
➀一度公開しないといけない…
noteのフォロワー数が多い人は、
リンクを貼る前に読まれてしまう可能性がありますね…。
もし、読まれても自然な文章で最初の公開をすると良さそうです♪
②目次にしか飛べない…
もう一つは、目次にしか飛べない点。
HTMLが使えないので、仕方ないですが…。
見出しが目次になるので、
飛ばしたいところを見出しにしちゃう!という逆の発想もありかも?!
最後まで読んでくれてありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
