
Canva凄すぎる!!!〜見出し画像を作るまでの流れ〜
こんにちは!ななみみです!
今回は、Canvaについての記事を書いていきます!

皆さんはCanvaをご存知ですか?多分noteで何度か目にしたことがあるけど使ったことがないという人がいるのではないでしょうか。
今回はそんな人や、始めたばかりでよくわからない人などに簡単な見出し画像の作り方を紹介していきたいと思います!
Canvaとは
Canvaを簡単に言うと、「何でもデザインできちゃう神サイト」です。Twitterやnote、Instagram、YouTubeなどで使えるテンプレートが何万個もあります!
Canvaで出来ないデザインはない!と言っても過言ではないでしょう。アプリを入れなくてもサイトでできます!

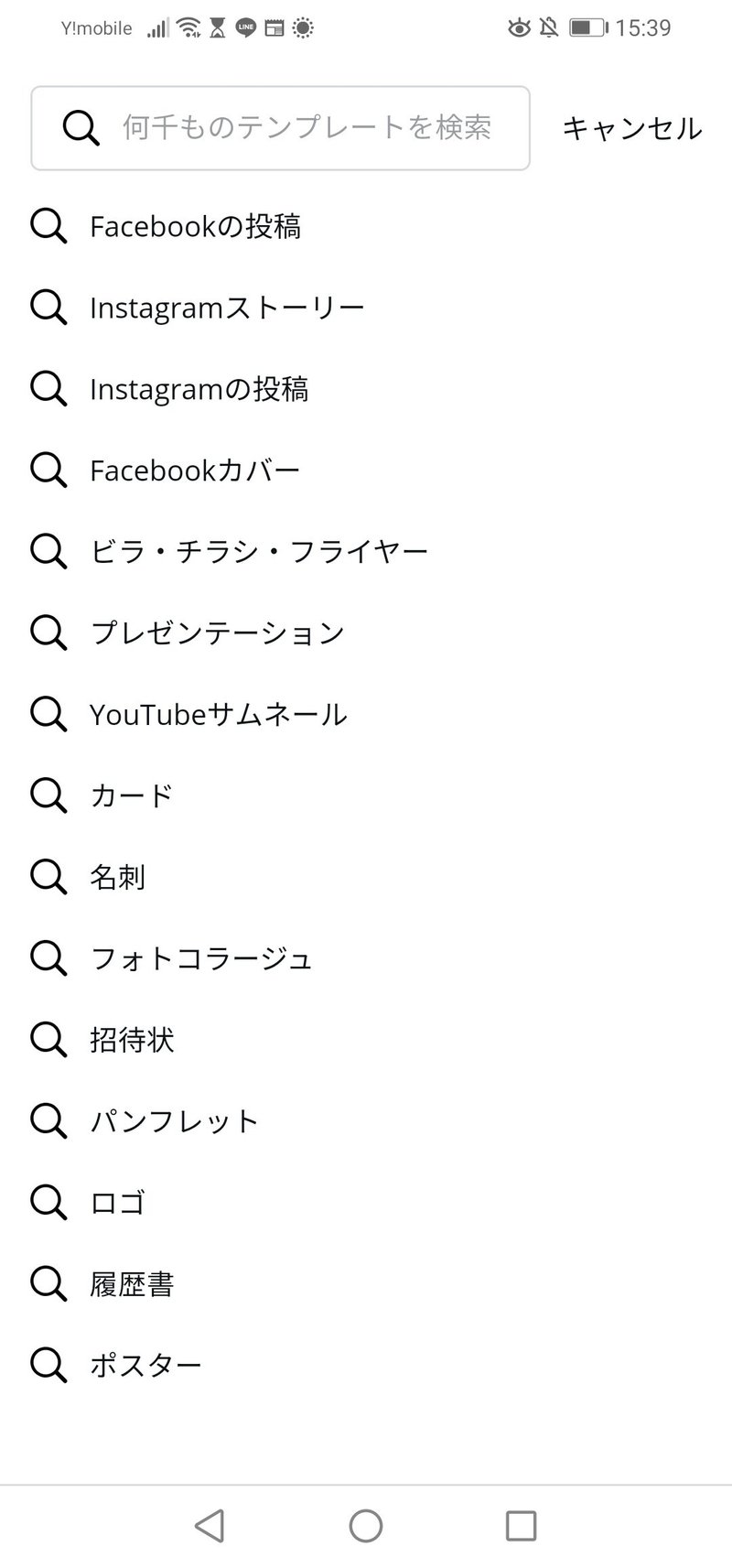
↑こんな感じで、たくさん出てきます!
また、気づいた方もいると思いますが、この記事の見出し画像ももちろんCanvaで作りました!!ほんとおしゃれなんです〜!
また、有料版もありますが、無料でも十分楽しむことができます!!!ちなみに私は無料版です!
Canvaで簡単な見出し画像作ってみた
ここからは、Canvaの簡単な使い方について画像と共に説明していこうと思います!
①豊富なテンプレートの中から使いたいものを選ぶ

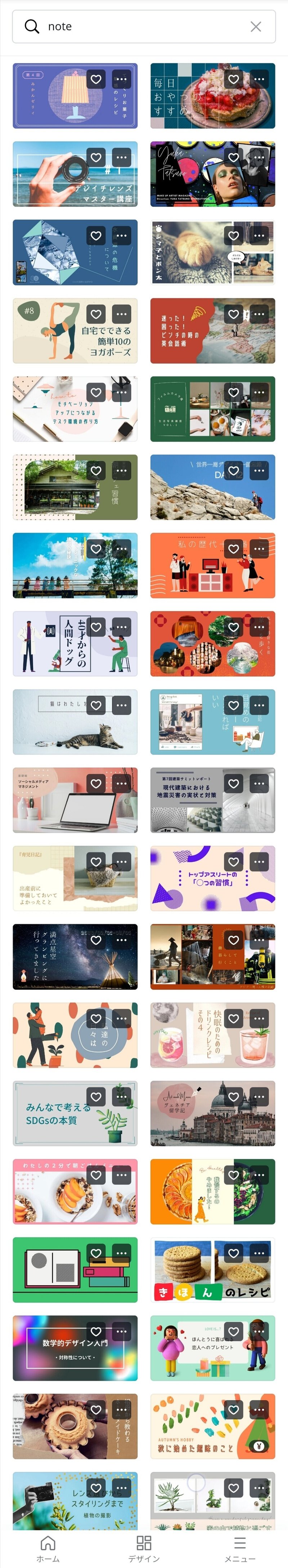
↑検索欄で「note」と検索すると、こんな感じに沢山のテンプレートが出てきます!写しきれていないものもたくさんあります!

↑今回はこのテンプレートを使ってnoteの見出し画像を作っていきます!格子模様がおしゃれ!
②文字や写真を置き換える

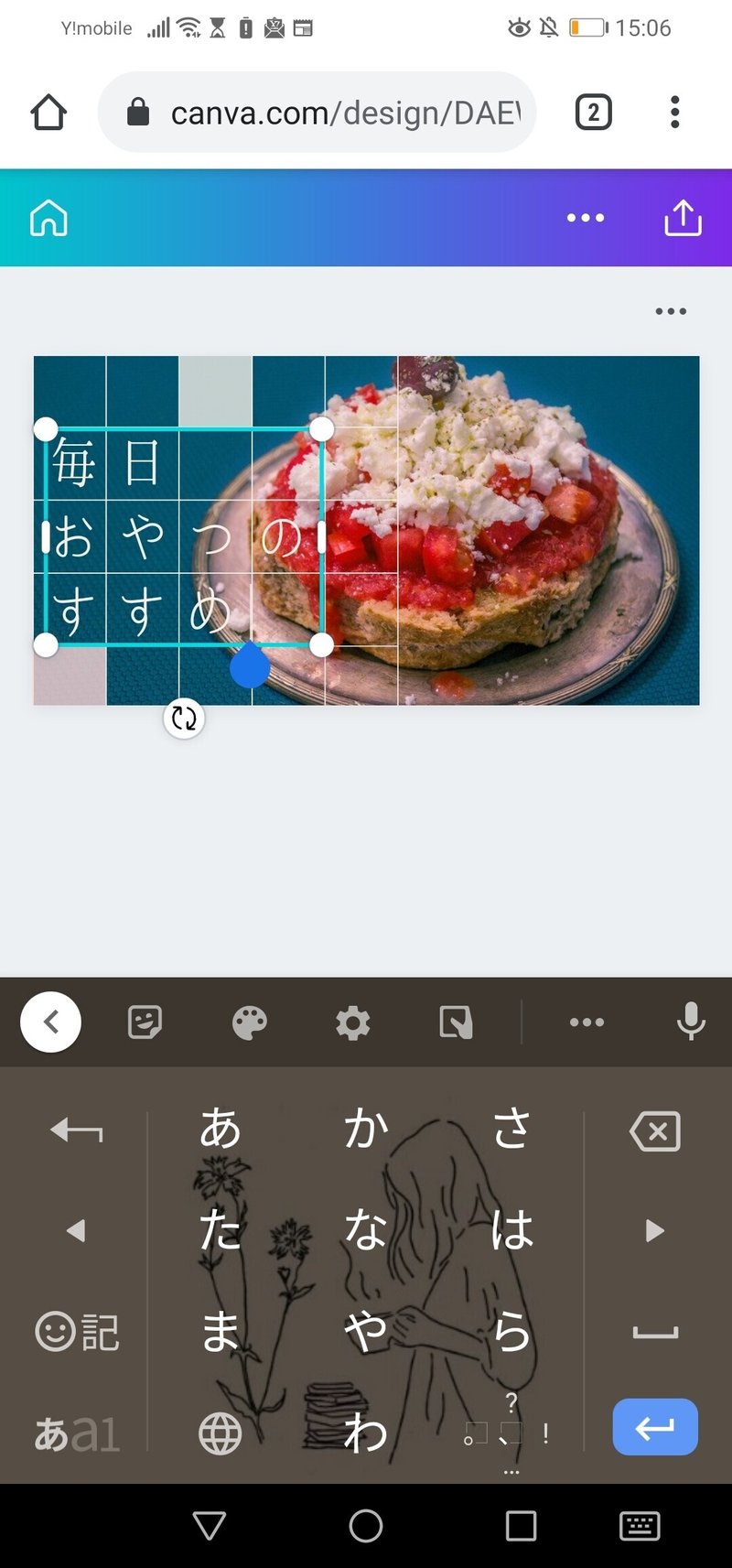
↑まずは文字から変えていきます!文字のところを選択して編集を押すと変えられるようになります!

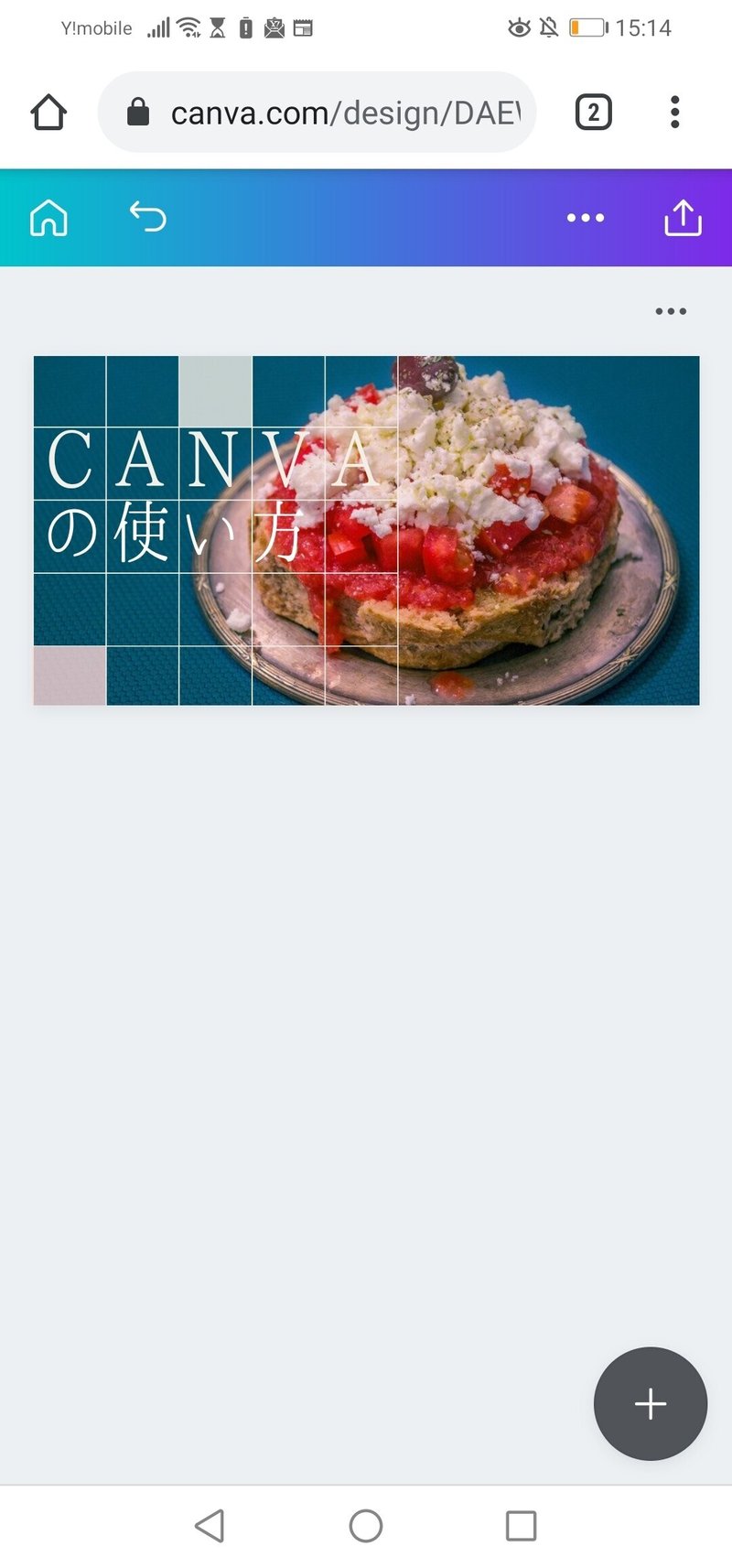
↑変えることができました!英語の大きさは日本語とは違うので、マス目に合わせるのが少々大変でした。

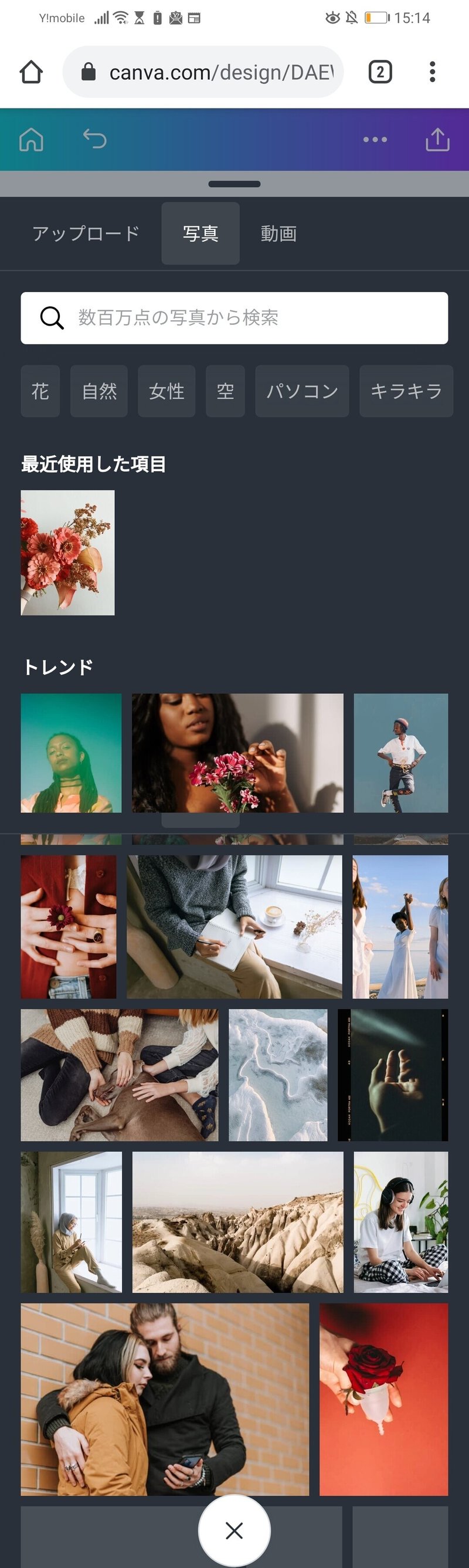
↑次に背景の写真を置き換えます!背景の部分をタッチして、置き換えを押します。そして写真のところを押すと、沢山のフリー素材が出てきます!

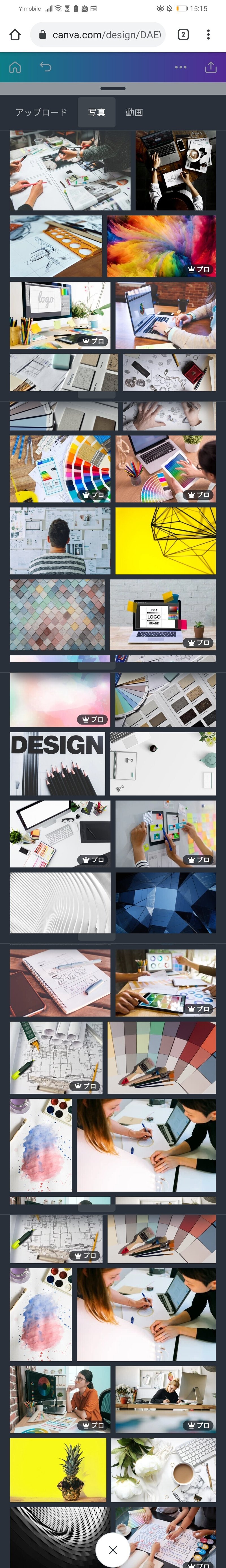
↑試しに「デザイン」と検索してみると、おしゃれな写真がたくさん出てきました!写真の右下にプロと書かれているものは有料ですが、それ以外は無料です!

↑色々試してみて、これが一番良いと思ったのでこれにしました!!!
③素材を自由に配置して可愛くする

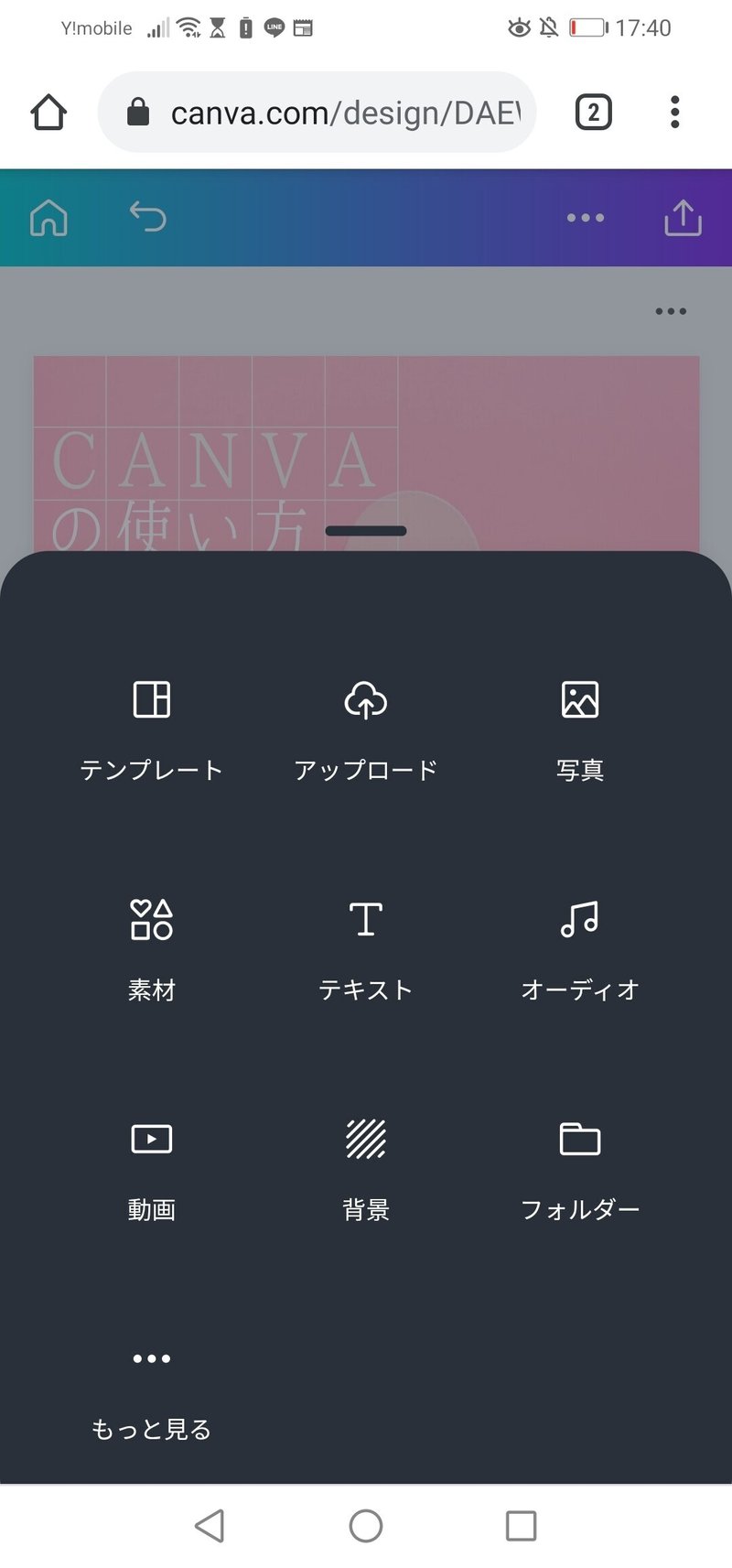
↑+ボタンを押したときに出てくるこのメニューの中から、素材を選択します。

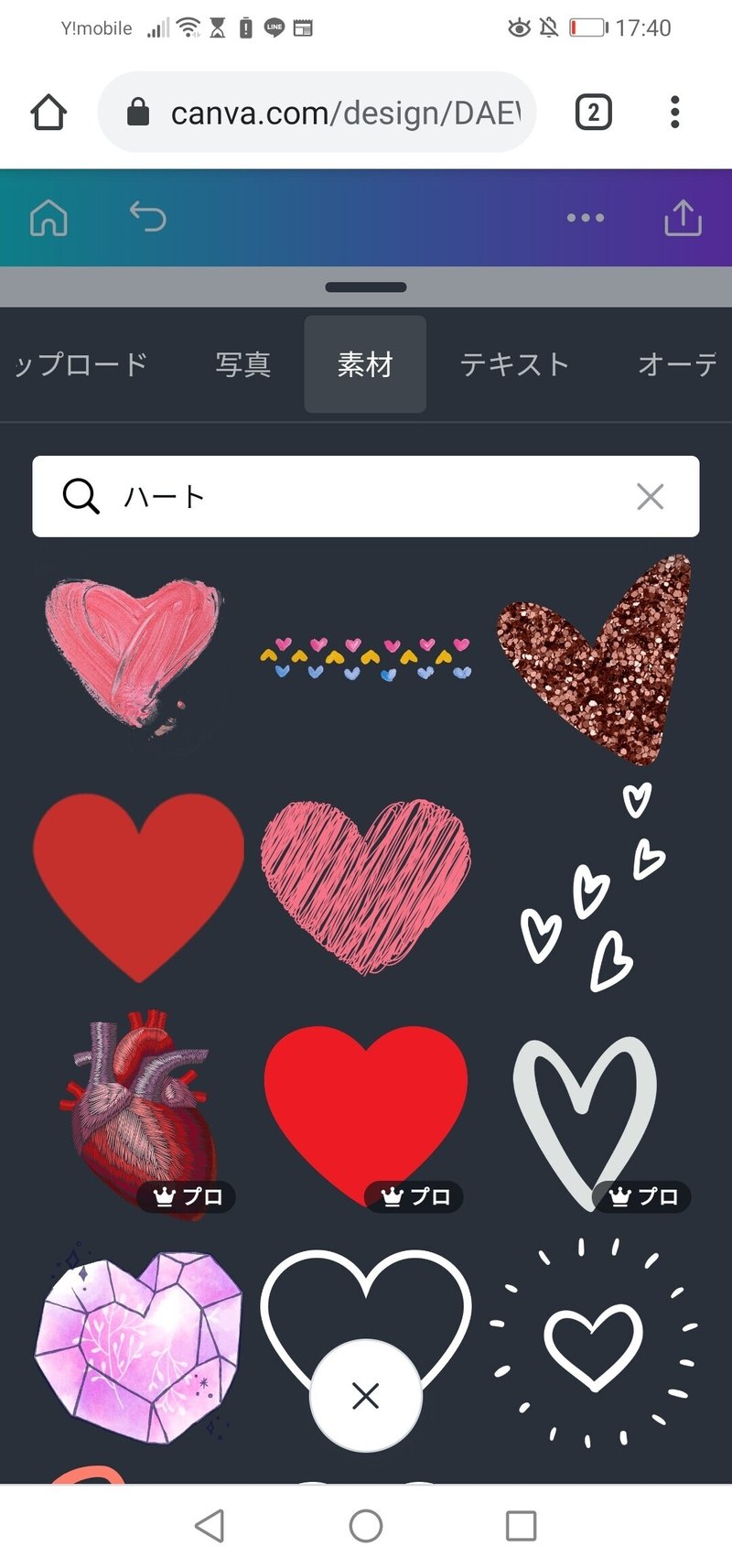
↑試しに「ハート」と検索するとこんなふうに出てきました!かわいい素材が沢山です!

↑いろいろ調整して、こんな感じになりました!
④ダウンロードする

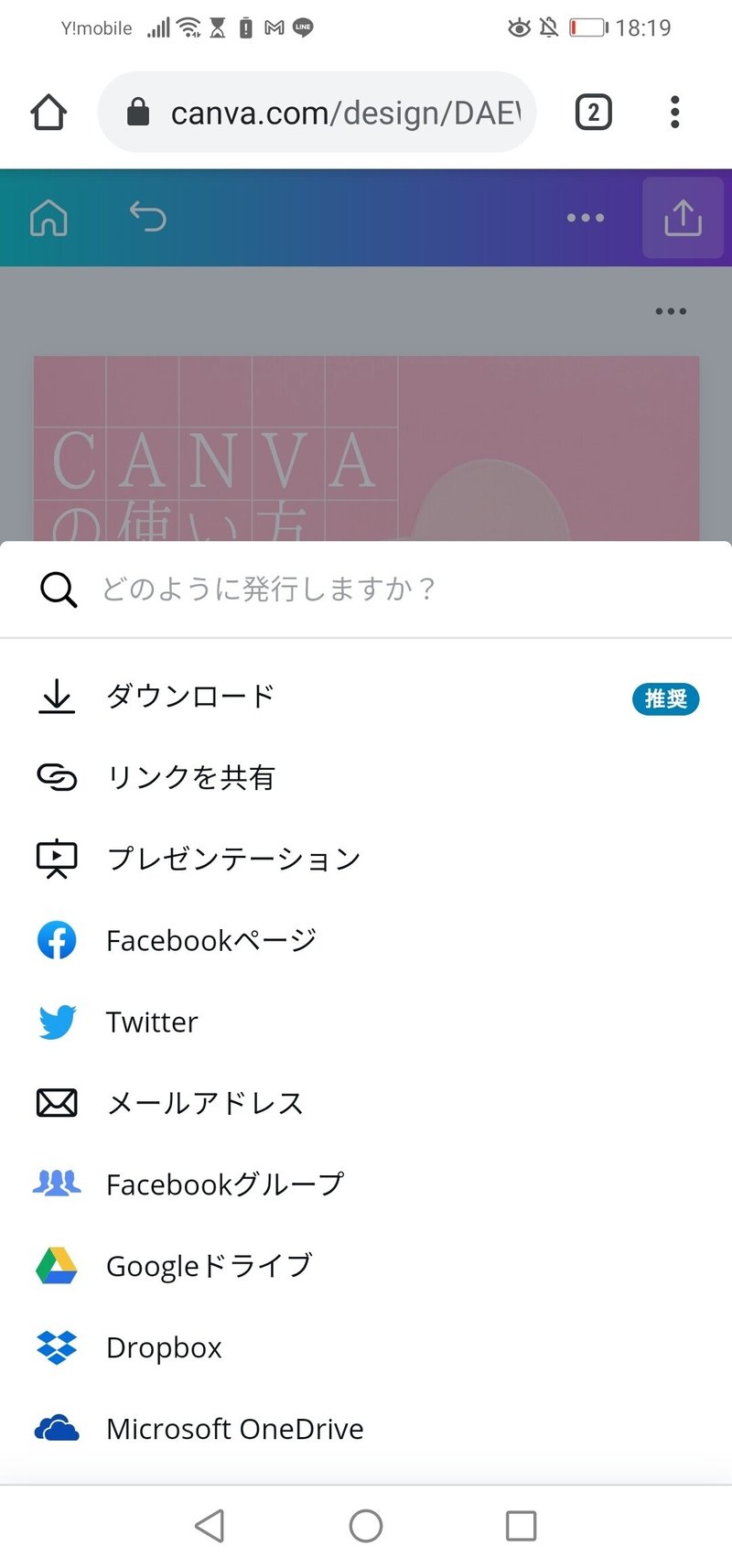
↑右上のマークを押すとこのような表示が出てきます。ダウンロードを押すと、スマホにダウンロードすることができます!

↑できました!おしゃれで可愛い感じで、私の好みにぴったりでした!
最後に
ここまで読んでくださり、ありがとうございました!noteの見出しに使えそうなデザインを作って載せようと思ったのですが、長くなると思い、今回はこの辺で終わりにします!
また見出しデザインができたら投稿しますので、ぜひ見て下さい!
ありがとうございました!
ななみみ
最後まで読んでいただき、ありがとうございました!!! スキ、フォロー、サポートは、私にとってとても大きい励みになります! 今後も更新していくのでよろしくお願いします!
