
投稿型SNSの"手軽さ"をどうデザインするか。コスメアプリ「LIPS」のUIを研究して参考にしてみた #nana勉強会
みなさま初めまして!
nana musicでUI/UXのデザイン全般を担当しているにっしー(@nisshi_design)と申します。
nanaではデザイナーチーム内で、他サービスのUIを研究し、自分たちのサービスの参考にする勉強会を開催しておりまして、せっかくなのでそこで生まれた知見をきちんとnoteにまとめていこう!ということで、今回が記念すべき初回。UIデザイナーのちゃんなべ(@asayowa)と一緒にアレやコレやと議論しつつ発信していきたいと思いますので、どうぞよろしくお願いします。
LIPSを選んだ理由

記念すべき初回のお題は『LIPS』さん。LIPSはリリースから1年半で100万ダウンロードを突破する等、いま急成長しているコスメのコミュニティアプリです。
参考記事:https://prtimes.jp/main/html/rd/p/000000012.000018721.html
「投稿型コミュニティ」として弊社サービスのnanaにも通ずるものがあるため、今回お題として取り上げさせて頂きました。LIPSさんの戦略などについて知らない私たちが、勉強会のために考えてみた改善案であり、決してLIPSさんに対して意見を表すものではありません。
LIPSを実際に使ってみた

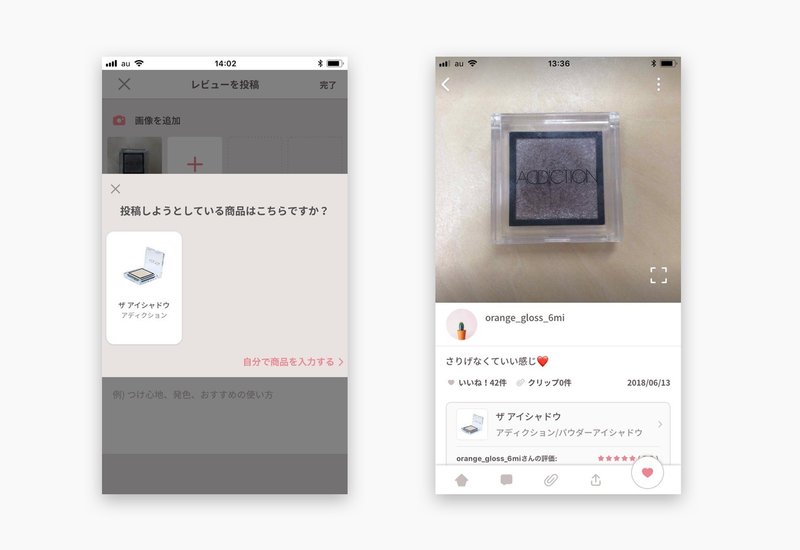
実際にLIPSで、アイシャドーのレビューを投稿してみました(上記は実際の投稿時のスクショです)。
以下、ざっくりな気付きを箇条書きで。
・商品画像撮影後の商品サジェストがちゃんとその商品ピッタリ。精度すごい。
・レビュー投稿後、3分もかからず20いいねもらえた。投稿後のリアクションスピードはコミュニティにおいて非常に大切な要素だが、このスピードはすごい。これは投稿モチベーションにつながる。
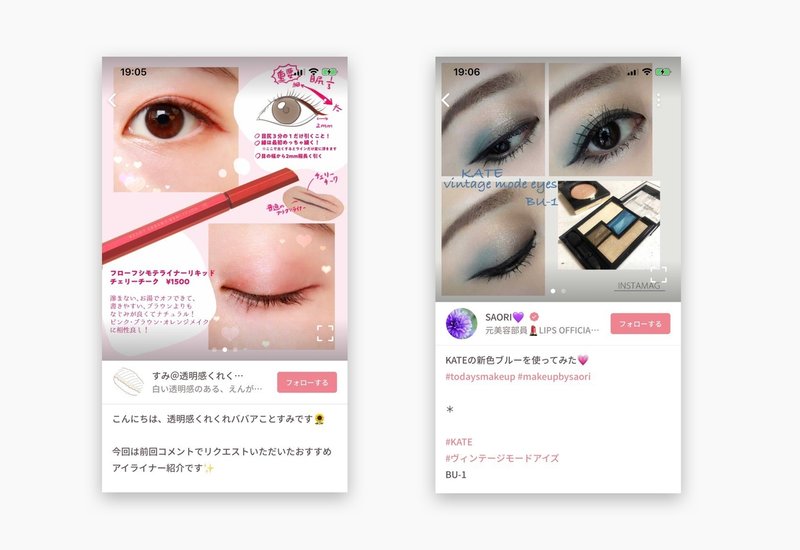
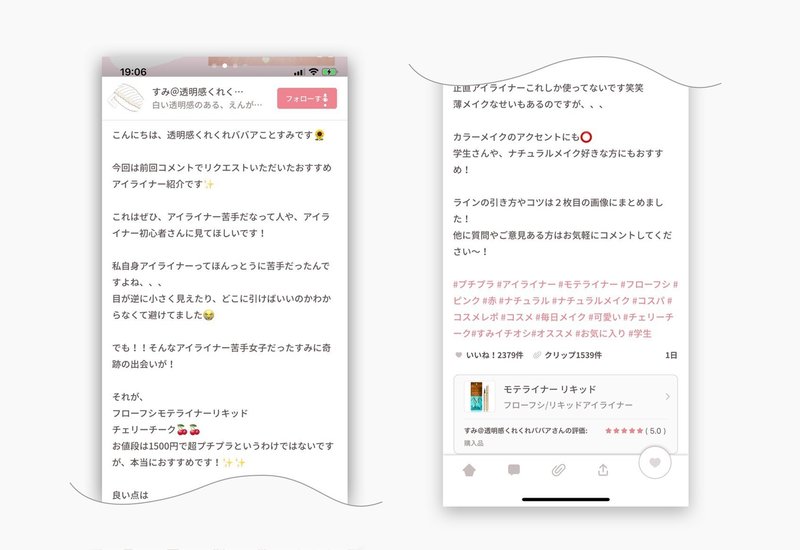
・投稿されているレビューは長文も多く、複雑な画像加工や、Instagramのストーリーのように画像内にテキスト配置したり、目元の写真でわかりやすくBefore Afterを載せていたり等。読まれるために手間暇かけて工夫してる。
・新着をザッと眺めた感じ、レビューの投稿頻度は数分に1個。サービスの領域が違うので一概には言えないが、nanaと比較した際に少なめの印象を受けた。
例えばnanaの場合、100万ダウンロード時の投稿頻度は2秒に1サウンド(※平均値)でした(一方で投稿後のリアクションスピードはまだまだで、ここはぼくらの大きな課題です。。。)。
もちろん今回の場合、お昼間という時間帯、かつ「新着」という定義もサービスによって違うので一概には言えませんが、これらの体験から「投稿ユニークユーザー数」「1人あたり投稿数」の向上がさらなるサービスグロースにつながると仮説立て、いかにレビューを投稿する敷居を下げることができるか、をポイントにプロダクト改善案をスライドでまとめてみました。
改善案(スライド)
施策
画像加工機能の追加で、レビュー作成がアプリ単体で完結できるように
投稿型コミュニティにおいて「投稿の手軽さ」は最も重要な要素のひとつで、そのためには機能をシンプルに保つ必要があります。一方でコミュニティの盛り上がりや既存ユーザーの習熟によって投稿コンテンツに求められる質は自然と上がっていく傾向にあり、そのニーズに対応して加工・編集できる選択肢を与えてあげることは順当な改善フローだと考えています。
現状のLIPSでは、すでに100万ダウンロードを超えてコミュニティも大きく盛り上がっており、投稿コンテンツもこだわって編集・製作しているものが多い印象を受けました。

そこで今回は、手軽に投稿できるベースの設計は残したまま新たに画像加工機能(トリミングおよび画像分割)を追加することで、こだわりのあるレビュー作成をアプリ単体で完結できるようにしてみました。
施策(おまけ)
テキスト内での画像挿入を可能にすることで、長文レビューも作りやすく
こちらは少しおまけ的に。LIPSでは長文レビューの投稿が多い印象を受けました。一方で画像は画面最上部に表示されるUIになっているので、レビューと画像の関連付けが難しいように感じました。

そこで長文レビューするユーザーに対しては、ブログのようにテキストの間に画像挿入できる機能を追加してみました。
投稿ユーザーは文脈がわかりやすいレビュー作成が容易になり、レビューを見る側のユーザーもどの画像に対してのテキストかが一目でわかりやすくなるのではと考えています。
あとがき
色々とざっくりとしたまとめになってしまいましたが、いかがでしたでしょうか?今回のような勉強会をこれからも定期的に実施し、こちらのnoteでまとめていこうと思います。
いつもは「nanaのサービスをどうよくしていくか・・・」しか考えていませんでしたが、今回のように他社さんのアプリをリサーチして自分なりに最適なUI/UXを考えることはとても貴重な経験になると改めて実感しました。また、nana以外のアプリやサービスを考察したり参考にすることで、別視点からnanaを見直すことができるようになる気がします。
人生初noteでかなり緊張気味な僕ですが、次回もまた別アプリについて考察していきたいと思います。次はどのアプリにしようかな。
あ、弊社ではUIデザイナーを絶賛大・大・大募集中ですので、ご興味を持たれた方はぜひこちらからご連絡ください👇
よろしければ次回もご覧くださいませ。
nana musicは「Everyone is a Co-Creator」を信じ、誰しもが“おと”を通じて繋がり、共に表現する喜びを得るためのツール、仕組み、遊びの場をつくっていきます
この記事が気に入ったらサポートをしてみませんか?
