
Be real にはナビゲーションバーがない?!
こんにちはUIUXデザイナーのなお(@naos_journal)です!
今回は話題のSNSアプリ「BeReal」を使っていて気がついたことをまとめました。
このアプリには多くのアプリUIで採用されているナビゲーションバーがないんです・・・
ナビゲーションバーの役割についても触れているのでデザイン学習中の方にも読んでいただけると嬉しいです!
Be Realってどんなアプリ?
1日に1度ランダムな時間に通知が届き、その2分以内に写真を撮影しフォロワーと共有。撮影した写真の加工は不可、まさに「リアル」を投稿するSNSです。
通知がきて2分以内に投稿すると+2枚、好きなタイミングで投稿できるようになる
↑を逃しても後から投稿できるが投稿枚数に制限がかかる
フォロワーの投稿が見たい時は、自分も投稿をしないとその投稿を見られない
実際に使ってみて、自由なタイミングで投稿できないのに加えて、加工したり「映える」ように整えている時間もない。この制限がおもしろいなと感じました!
Be Realにはナビゲーションバーがない?
表題の通りですが、Be Realを使っていて驚いたのが、ナビゲーションバーがないことです。
このようなSNSアプリでナビゲーションバーがないことは珍しいのでは?
Be Realは前述のように「自分で写真を撮影し投稿する」/「他の人の投稿を見る」この2つが主な機能です。シンプルな構成ではありますが、カレンダーで投稿を確認できるビューがあったり、最近はチャット機能が追加されたりと決して機能が少ないわけではありません。
じゃあどうやって画面遷移する?
撮影ボタンがある投稿フィード画面を中心に、フレンド画面、マイページをトップバーの矢印アイコンを使い移動します。そこからさらに下の階層に潜った場合も矢印アイコンで1つ前の画面に戻ります。

また、フィード画面を下にフリックさせるとフォロワーの投稿一覧画面が現れ、もう1度下にフリックすると消えます。筆者はこれの戻し方が分からず1度アプリを終了させました・・・

ナビゲーションバー(タブバー)の役割
ここでナビゲーションバー(HIGではタブバー)の役割を整理してみます。
画面下部に固定されたナビゲーションバーがあることでユーザーは今いる位置から簡単に他の画面に移動することができます。
一般的にナビゲーションバーに置かれる遷移先はサービス内での重要な機能です。
注意点としてはこのような点が挙げられています。(Material Designより筆者和訳)
コンパクトなウインドウサイズで用いる
基本的にスマホサイズやタブレットサイズで使用されるUIです。たしかに大画面のディスプレイでは見かけないUIですね。同等の3〜5つの遷移先
6つの遷移があるアプリもたまに見かけますが、必要以上に増やすことは避けたいです。遷移先はアプリの画面全体で一貫する この画面では遷移先はAの画面、また別の画面ではBの画面へというのはNGです
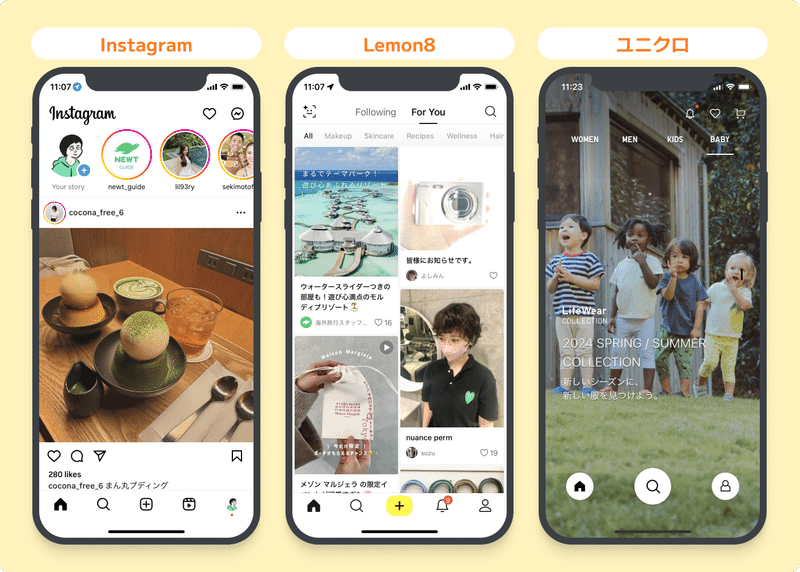
いくつか例を挙げてみました。
このように機能・画面行き来できるようにほとんどのアプリではナビゲーションバーが設置されています。機能が多く複雑なSNSでは5つの遷移先があることが多いですが、機能が少ないアプリは4つや3つに絞られているものもありました。(例:ユニクロ)
不用意に遷移先を増やしてしまうとユーザーに本当に使って欲しい機能を使えってもらえなくなるデメリットがあるので注意が必要ですね。

なぜBe Realにはナビゲーションバーがないのか
もちろん正解はわかりませんが、自分なりになぜBe Realにナビゲーションバーがないのか考えてみました!正直あった方が使いやすいのかなと思いますが、何か意図がある気がしますね〜
新しいUIUXを目指している
以前こちらの記事で若者向けのSNSアプリであるTikTokとSnapchatは意図的に複雑なUIを採択しているという内容を見かけました。
ガイドラインを無視したデザインはとっつきやすいサービスにはならないが、他のSNSアプリと差別化させ「使いながら、わからせる」ことで新たなSNSアプリということを表現したいのかもしれないと思いました。
背面が真っ黒でボタンが1つのみのフォード画面は没入感のある、リアルな空気感の演出なのかもしれないと感じました。
投稿にフォーカスさせるため
SNSにおいてハードルの高い行為なのは閲覧より「投稿」だと思います。
Be Realにおいても投稿することで他の人の投稿が見られたり、2分以内というタイムリリミットを設けることで「投稿」を促しています。
マイページや他のページより、投稿とフィード画面の優先順位が高い場合、ボトムナビに並べて同列に扱う必要はないのかもしれません。
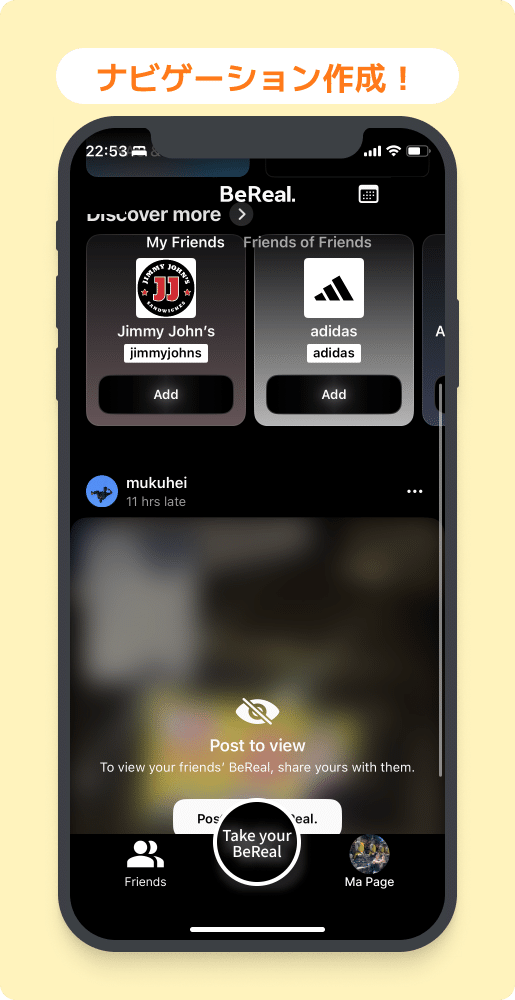
おまけ:つけるとこんな感じ?
BeRealのUIにナビゲーションバーを追加してみました。
「投稿する」アクションが最も重要になるので大きく中央に表示させてみました。
ナビゲーションバーがあると、どの画面にいても投稿ができるという利点がある一方で、遷移先が3つしかないため、たしかにナビゲーションバーがなくてもいいのでは・・・という気もしました。また、投稿ボタンの優位性が他の2つのコンテンツと比較し高いので同等に扱うことにも違和感があります。

まとめ
今回は話題のSNSアプリBeRealにナビゲーションバーがないことについて考察してみました!
ガイドラインに従ってデザインすることも大切ですが、サービスの特徴や、ユーザー層に合わせて、時には独創的なUIを提供することも差別化につながりユーザー獲得につながるかもしれませんね!
この記事が気に入ったらサポートをしてみませんか?
