
Jimdoのホームページをカスタマイズする方法(CSS/HTML/JavaScript)
Jimdo(ジンドゥークリエイター)は、標準のブロックを追加(コンテンツ追加)していくだけで簡単にホームページを作成できます。
HTMLやCSSなどホームページを作成するためのコードに関する知識ゼロ(いわゆるノーコード)でも、サイトを完成させることができるのがJimdoの魅力です。
しかし、ちょっとしたHTMLやCSS、さらにJavaScriptの知識があれば、オリジナル度の高いホームページにカスタマイズできます。デザインも洗練されてさらに魅力的なホームページに仕上がることでしょう。
どこから「カスタマイズ」という表現を使うべきなのか迷いますが、ここでは、HTML・CSS・JavaScriptなどのコードをユーザが記述しなければ実装できないものをカスタマイズと呼びます。
HTML&CSSを使ったJimdoのカスタマイズには、4つの方法があります。具体的な使用例をあげながら順番にレビューします。
本気でJimdoのカスタマイズを学びたい人にお勧めの教科書
ジンドゥークリエイター 仕事の現場で使える!カスタマイズとデザイン教科書(Webデザイナー養成講座)
Jimdoのカスタマイズ方法① </>「HTMLを編集」
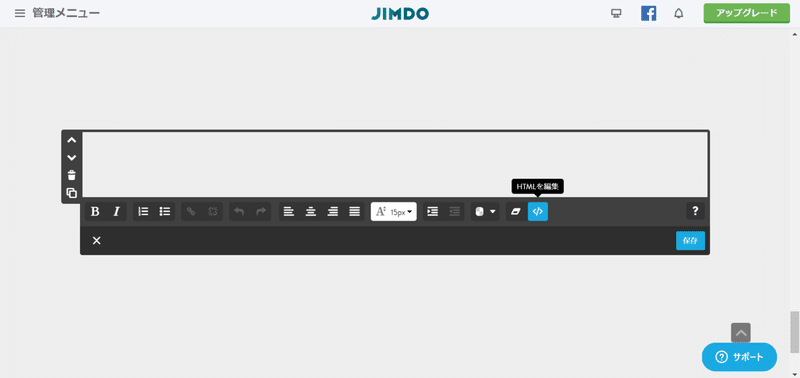
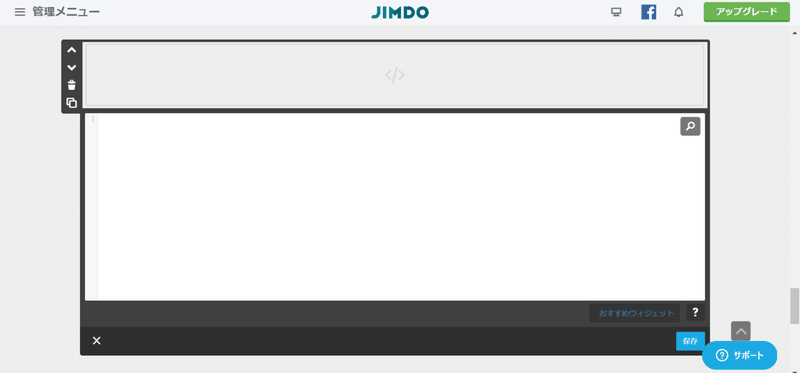
ツールバーの標準機能では設定できない場合、「</> HTMLを編集」ボタンから直接HTMLを編集することができます。

▼
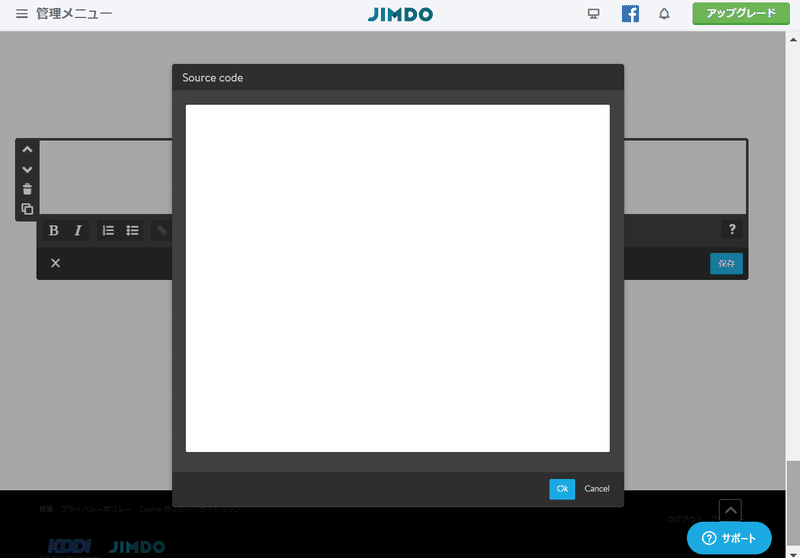
HTML編集エディタが開きます

使用例:外部リンクを新規タブで開かないようにする
( target="_blank" を削除する)
Jimdoのデフォルト設定では、外部ページへのリンク(外部リンク)は新規タブを開く設定( target="_blank" )になっています。個人的に新規タブがいっぱい開くのが好きではないので、特に自分が別サイトに書いた記事(例えばnoteに書いた記事)などへリンクする場合は、新規タブを開かないようHTMLを編集( target="_blank" を削除)します。
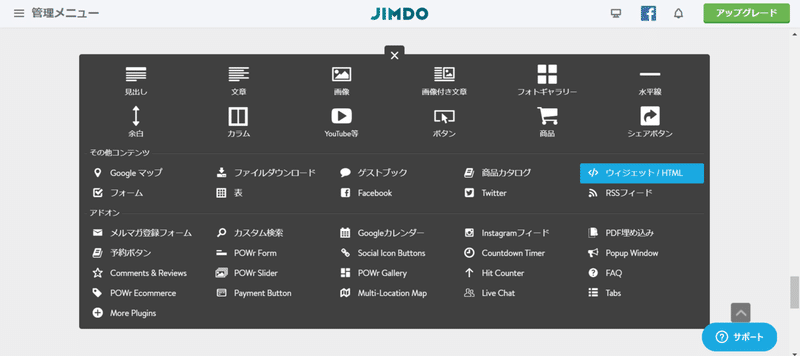
Jimdoのカスタマイズ方法②「ウィジェット/HTML」
「ウィジェット/HTML」は、「その他コンテンツ」の中にあります。

▼

「ウィジェット/HTML」の使用例①:ページ内リンクを作成する
<a href="#id名">でページ内の任意の場所にリンクを貼ることができます。ランディングページのような縦長スクロールのページを作成したときは、読みたい項目にスムーズに移動できるようにページ内リンクを作成します。ページ内の任意の場所にジャンプできるようページ内リンクを設定することで利便性を高めます。
ページ内の見出し(H2とかH3要素)にリンクを貼ることが多いです。
リンク先の見出しをウィジェット/HTMLで記述してidを付与
<h2 id="#map”>アクセスマップ</h2>
リンク元は<a>タグを使ってid名を入れます。
<a href="#map">アクセスマップはこちら</a>
「ウィジェット/HTML」の使用例②:
外部サービスを利用するために入手したコードを「ウィジェット/HTML」でホームページ内に記述する
・Googleマップ、Googleカレンダーなどの埋め込み
・Twitterの投稿(ツイート)の埋め込み
・アフィリエイトサービスが提供するコードの埋め込み
(Amazon、楽天、A8.net、もしもアフィリエイトなど)
などです。これらはかなり高頻度で使います。
Jimdoのカスタマイズ方法③「ヘッダー編集」
Jimdoのカスタマイズを目指すなら、「ヘッダー編集」を避けて通ることはできません。管理メニューから「基本設定-ヘッダー編集」を開いて設定します。
但し、「ヘッダー編集」は初心者がうっかり開いてはいけないパンドラの箱です。いちど開いたが最後、後には戻れない苦労を背負うことになります。覚悟の上で開いてください。責任は負いません。
とはいえ、ヘッダー編集を開く場面は多いです。
「ヘッダー編集」の使用例①:
Google サーチコンソールの登録でHTMLタグを追加する
Google Search Console (サーチコンソール)にJimdoホームページを登録する際、ホームページ(サイト)の所有者であることをGoogle様に証明する必要があります。Googleからサイト所有権を証明するためのHTMLタグ(<meta> タグ)が個別に発行されるので、「ヘッダー編集」を開いてこのHTMLタグをサイトのヘッダー部分に追加します。
「ヘッダー編集」の使用例②:
CSSを編集して、見出しのデザインを変える
例えば、「見出し・小」(H3要素)のデザインを変更してみます。
以下で使用しているCSSは、
サチデザイン様のページを参考にさせていただきました。
https://www.designsachi.com/2017/03/01/jimdo%E3%81%A7css%E3%82%92%E6%9B%B8%E3%81%8F%E6%96%B9%E6%B3%95/
もともとデフォルトの見出しは飾り気がなくシンプルです。

ヘッダー編集で、下記のCSSを追加すると、「見出し・小」(H3)のデザインが変更されて、吹き出しになります。
h3 {
position: relative;
padding: .5em .75em;
background-color: #f0f0f0;
border-radius: 6px;
}
h3::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 15px solid #f0f0f0;
}
▼
「見出し・小」のデザインが「グレーの吹き出し」になりました。

さらに、「見出し・中」(H2)のデザインを変えてみます。
h3 {
padding: .25em 0 .25em .75em;
border-left: 6px solid #ccc;
}
「見出し・中」(H2)の左端にグレーのボーダーが入りました!

デフォルトの飾り気がなくシンプルな見出しも好きなのですが、変化やアクセントがほしいときには、CSSでデザインを変更します。
見出し要素だけでなく、リンクボタンなどのデザインもCSSで一括して変更できます。「CSS Jimdo」などで検索するとサンプルコードがたくさん出てきます。
デフォルトのシンプルなデザインが物足りなく感じたときには、恐る恐るCSSによるデザインの変更にチャレンジしてみてください。
Jimdoのカスタマイズ方法④独自レイアウト
左上の管理メニューから「デザイン-カスタム-独自レイアウト」で独自レイアウトの編集ができるそうです。ぼくはまだ実践したことがありません。開いたことはありますが、そっと閉じました。
今年は、HTML・CSS・JavaScriptを使いこなしてオリジナルのレイアウトの作成にチャレンジしてみたいと思っています。
Jimdoのカスタマイズを学びたい方にお勧めの教科書
独自レイアウトを含むカスタマイズの方法については教科書で詳しく学ぶことができます。ぼくが本気でJimdoに取り組むことになったきっかけは2つあります。その2つ目のきっかけがこの教科書との出会いです。ぼくにとってバイブルです。Jimdoのカスタマイズをもっと学びたい、深めたい、極めたいと考えている方であれば買って後悔しません。ぜひ試してみてください。
ジンドゥークリエイター 仕事の現場で使える!カスタマイズとデザイン教科書(Webデザイナー養成講座)
この記事が気に入ったらサポートをしてみませんか?
