
Jimdoスマホアプリの便利な使い方①スマホに保存してある写真を直接アップロードする
ぼくは、ホームページやブログに掲載する写真は全てスマホで撮影しています。iPhoneの写真アプリでリサイズや色の調整をしたあと、そのままスマホアプリからJimdoにアップロードします。
スマホに保存してある写真をパソコンやクラウドに保存せず直接スマホからJimdoへアップロードする場合は、Jimdoスマホアプリが便利です。
Jimdoブログにスマホアプリから直接アップロードするとちょっとバランスが悪い
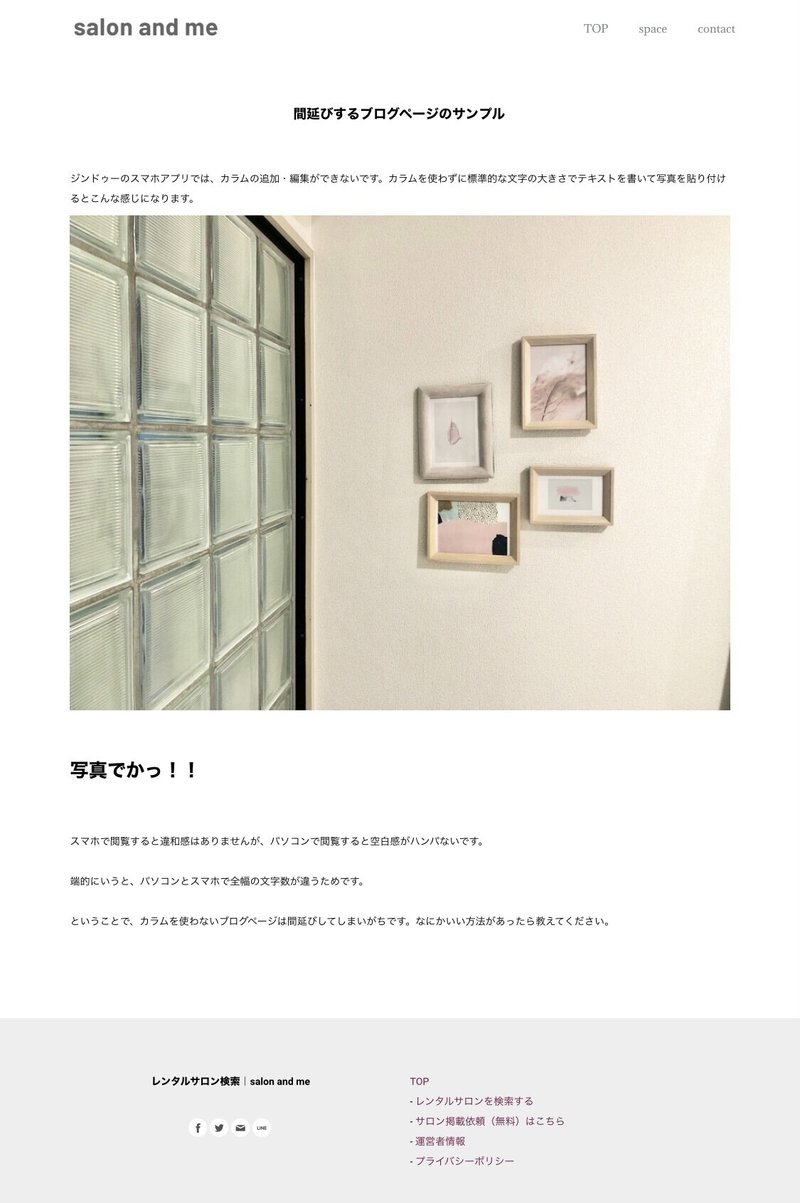
僕が愛用させていただいているTOKYOレイアウトは基本の構成が1カラムです。1カラムのレイアウトではカラムを使用しないとパソコン画面での写真がめちゃめちゃでかくなります。
TOKYOレイアウトに限らず、1カラムのレイアウト(Zurichなど)では同じようになります。これを僕は「パソコン画面で全幅が広すぎる問題」と呼んでいます。
※ジンドゥークリエイターでも、2カラムのレイアウト(Dubai、Chicago、Bordeaux、Hamburg、Amsterdam、Helsinkiなど)を使用すればこうなりません。TOKYOレイアウトなど1カラムのレイアウトに限定の問題です。
パソコン画面で全幅が広すぎる問題とは
カラム不使用で写真を掲載すると、パソコン画面ではこんな感じです。写真がパソコン画面全体に広がって横長の画面いっぱいになります。縦長写真だと画面2個分くらい延々と写真です。パソコンで見ると「写真でかっ!!」と思わず声が出てしまいます。
ぼくはとても気になるのですが、気にならない方は気にならないそうで、気になる方はカラム分けをおすすめします。

16:9のパソコン画面でみると、より一層の圧迫感(写真でかすぎ感)があります。
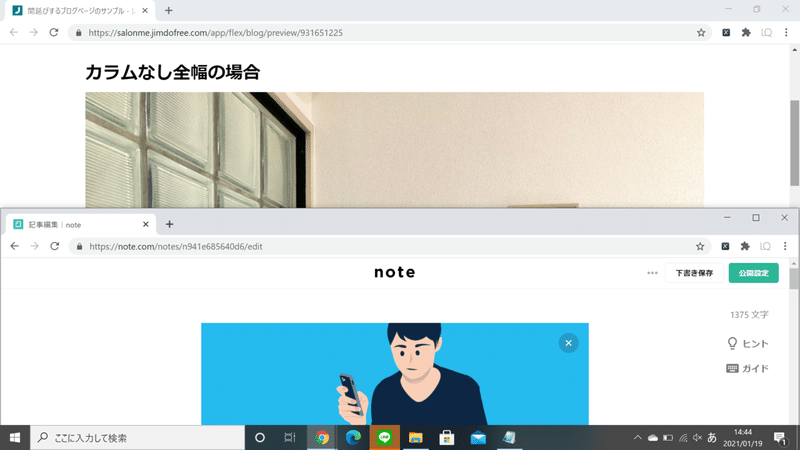
カラム機能のないnoteブログと比較する
例えば、noteのブログにはJimdoのようなカラム機能がないため、全幅のままでもバランスよく見える工夫サイズに調整されています。
パソコン画面で見たときのnoteのサイズ
文字領域の横幅 : 620px
文字サイズ : 18px
行間 : 36px (2.0)
1行の全角文字数 : だいたい34文字
参考:
https://imasashi.net/fontsize-of-websites.html
Jimdo(TOKYOレイアウト)と note のブログを比べてみるとこんな感じです。上半分はJimdoブログ(TOKYOレイアウト)の画面、下半分はnoteブログ(620px)の画面です。横幅のサイズが倍くらい違います。

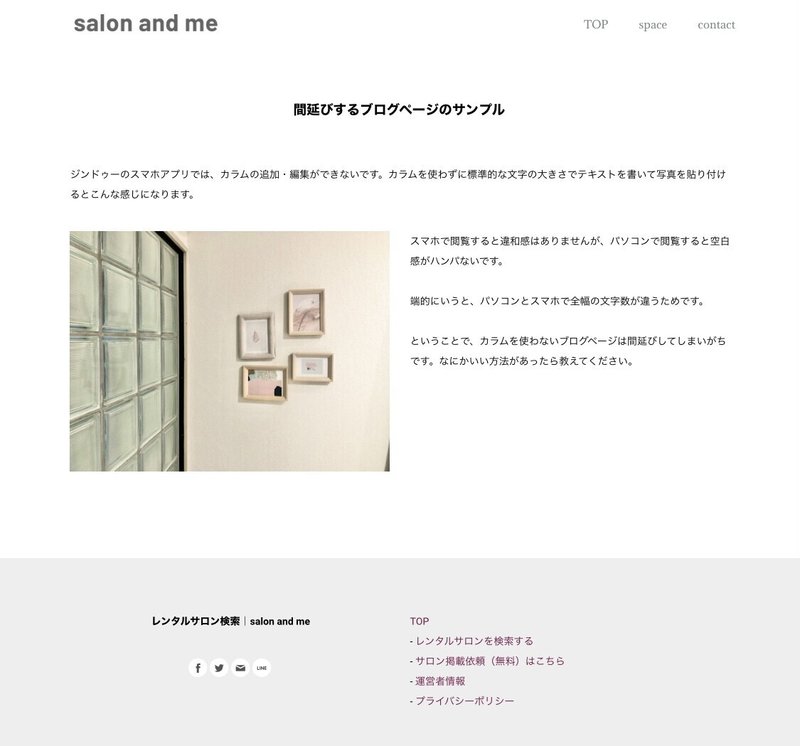
カラムを使用してレイアウト改善
パソコンでカラムを追加するとこんな感じです。写真の横幅は約半分になり面積は約1/4になります。よくも悪くも「圧迫感」はなくなりました。
トップ画像などデザインの必要に応じて迫力や臨場感をもたせたい場合は全幅で写真を使い、単なる説明のための写真であれば、カラムでサイズを調整するのがよいと思います。

問題は、Jimdoスマホアプリではカラム操作ができないことです。カラム追加はもちろん、カラム内へのコンテンツ追加もできません。
Jimdoスマホアプリからできないこと(カラム関連)
①カラムの追加・削除・複製はできない
②既存カラム内へのコンテンツ追加・削除はできない
Jimdoスマホアプリでもできること(カラム関連)
③既存カラム内の既存テキストブロック内の文字の編集はできる
④既存カラム内の既存写真の差し替えはできる
僕は、スマホにしか保存していない写真は、先にパソコンからカラムを作成し、そのカラム内に仮の画像を追加しておいて、後でスマホアプリからスマホ内の写真と差し替える、という方法を採っています。
もちろん、逆の順番でも問題ありません。つまり、僕は、スマホにしか保存していない写真は、先にスマホアプリからJimdoのページにアップロードし、パソコンで確認して「写真でかっ!」とつぶやいた後にパソコンでカラムを作成し、そのカラム内に写真を入れる、という手順でもOKです。
スマホ画面では違和感はないから気付かない
スマホ画面でみると1カラムでも2カラムでも自動的に全幅で表示されます。スマホアプリだけでブログを書いている人は、パソコン画面で表示されたときの写真のデカさに気付かないままになっていることがしばしばあります。
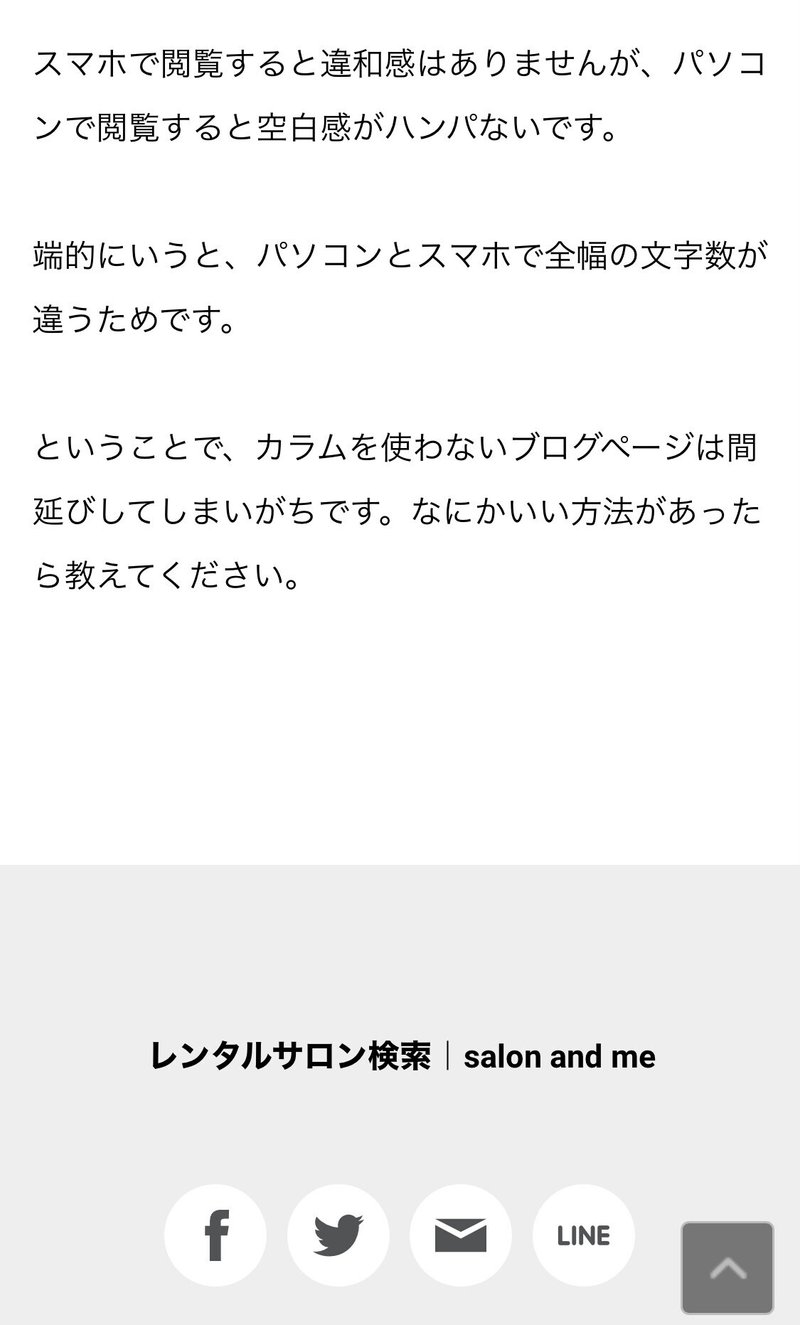
スマホ画面での表示はこんな感じです。


スマホ画面が縦長であることと、文字の大きさとのバランスがとれているので、パソコンのように写真だけ異常にデカいという問題は発生しません。スマホ画面を見ながらのみページ作成・編集をすると気付かないですね。
+++ ここから告知です +++
ストアカで、初心者~中級者向けのJimdoホームページ作成講座を始めました。
オンライン講座ではZoomを使ってマンツーマン(受講者1名)で行っています。大阪市内での対面講座はしばらく見合わせていますが、少人数(受講者1~2名)で開催します。
無料のホームページ作成ツール「Jimdoフリープラン(Jimdo Creater Free)」を使って、Jimdoホームページを作成するための基本~応用を学ぶことができます。
①Jimdoホームページ作成講座(初めての方120分)
②Jimdoホームページ作成講座(個別レッスン60分)
+ + + + + おすすめのJimdo本 + + + + +
いちばんやさしいJimdoの教本 人気講師が教える本格ホームページの作り方 「いちばんやさしい教本」
以前、Jimdoのホームページ講座を開催した際に、講座後の自己学習のためにお配りした本です。とても分かりやすく書いてあるので受講者さん(全員初心者)からも評判でした。「この本を知っていれば(僕の開催した)講座を受ける必要はなかったです」という貴重な受講者コメントをいただきました。泣きたいです。ありがとうございました。
ジンドゥークリエイター 仕事の現場で使える! カスタマイズとデザイン教科書 (Webデザイナー養成講座)
僕がとてもお世話になった教科書です。著者の服部先生は神です。ジンドゥークリエイターを活用したWebデザイナーを目指す方には必須です。Jimdoの標準機能を十分にマスターした上で、CSS・htmlをある程度理解してからでないとちょっと難しいかもしれません。ジンドゥーの標準機能では不足を感じるようになったら、ぜひカスタマイズにチャレンジしてみてください。
以下の6冊は、いずれもJimdoに精通した先生方の書籍です。どれも分かりやすく初心者向けに書かれています。順不同です。肌にあうものを選択してマスターしてください。
今すぐ使えるかんたん ジンドゥー Jimdo 無料で作るホームページ[改訂5版]
10日で作るかっこいいホームページ Jimdoデザインブック 改訂新版
小さなお店&会社のホームページ Jimdo入門
見た目にこだわる Jimdo入門 Kindle版
はじめてのホームページらくらく作成ガイド〈改訂版〉: 15分×7日間 無料でできる
今すぐ使えるかんたん ぜったいデキます! ホームページ作成 超入門
この記事が気に入ったらサポートをしてみませんか?
