
noteの記事をJimdoに貼る方法
noteの記事をJimdoに埋め込むことができます。
note記事の画像・タイトル・概要(冒頭の数行)がカードで表示されるので、リンク先のnote記事への興味を喚起することができます。
普通のテキストリンクやボタンリンクを貼るよりもクリック率を高めることが期待できます。
Jimdoで書いた記事からnoteの有料コンテンツへ誘導したい場面などで活用できそうです。
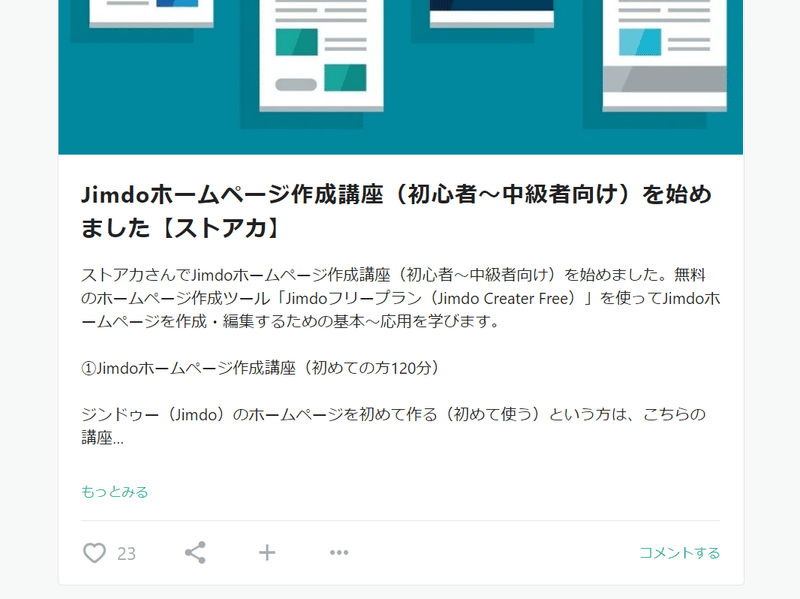
①Jimdoに埋め込みたいnote記事の最後部にある「...」をクリックします

▼
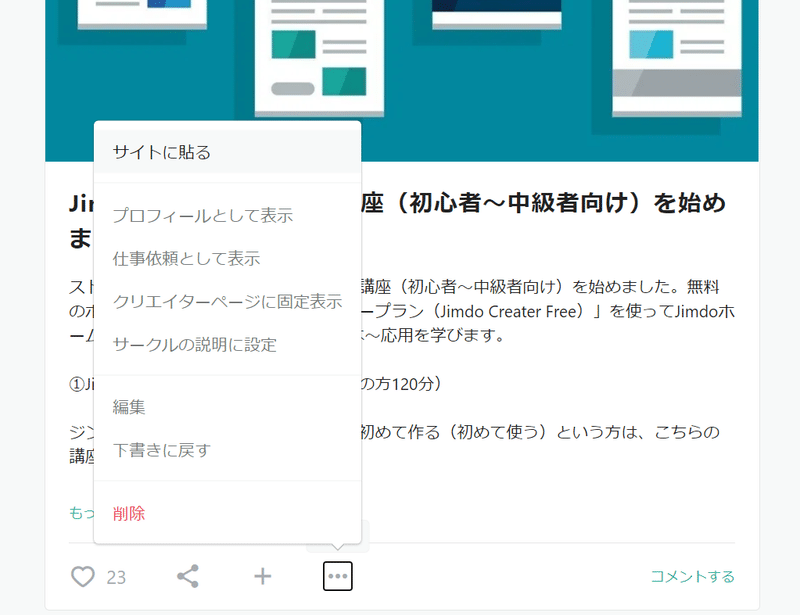
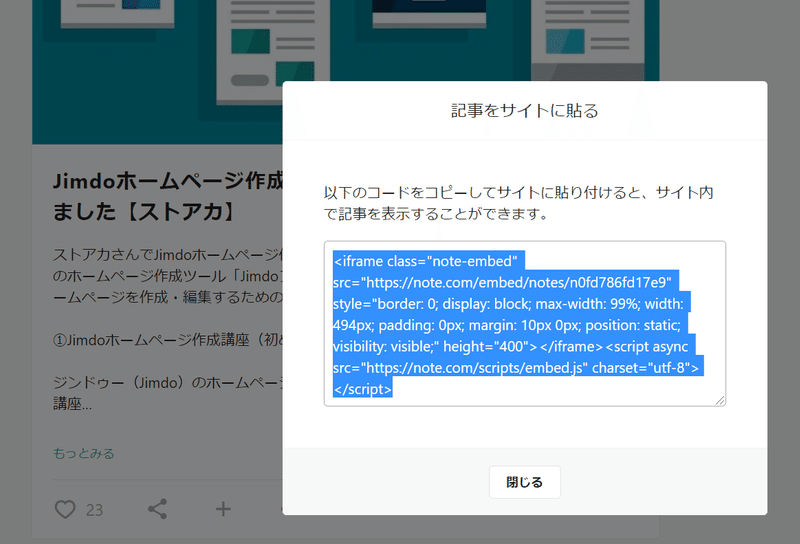
②「サイトに貼る」をクリックします

▼
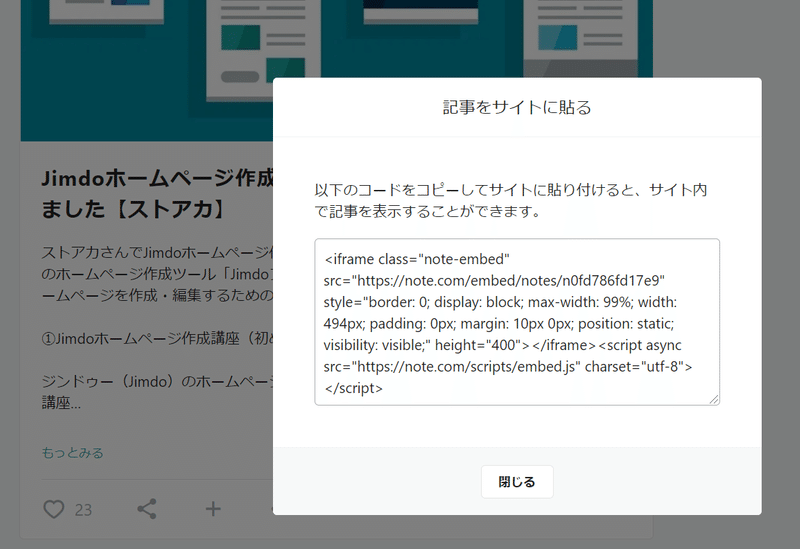
③小ウィンドウに表示されるコードをコピーします
右クリックでコピーしても、ショートカットキー(ctrl + C)でコピーしてもOKです。

▼

HTMLのコードが読める方はこちら。
<iframe class="note-embed" src="https://note.com/embed/notes/n0fd786fd17e9" style="border: 0; display: block; max-width: 99%; width: 494px; padding: 0px; margin: 10px 0px; position: static; visibility: visible;" height="400"></iframe><script async src="https://note.com/scripts/embed.js" charset="utf-8"></script>
▼
ここからJimdo / ジンドゥークリエイターの編集画面です
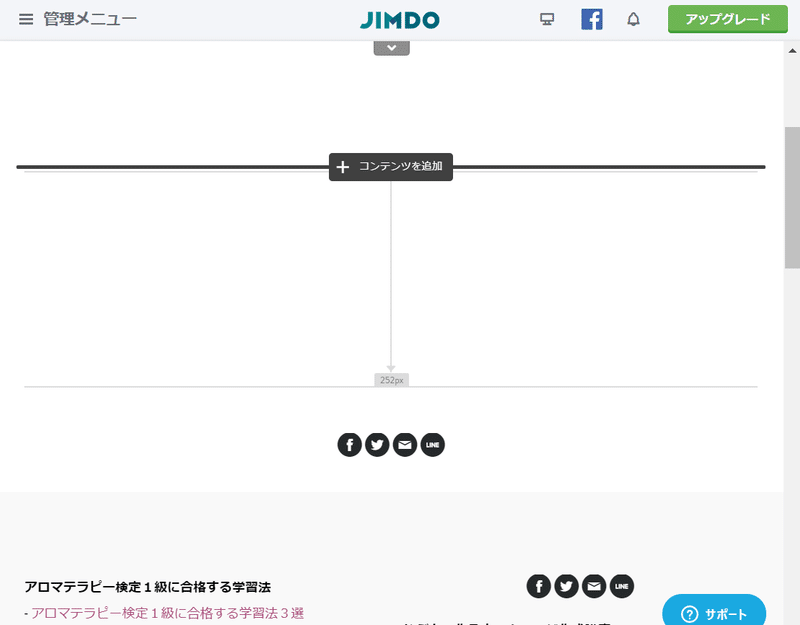
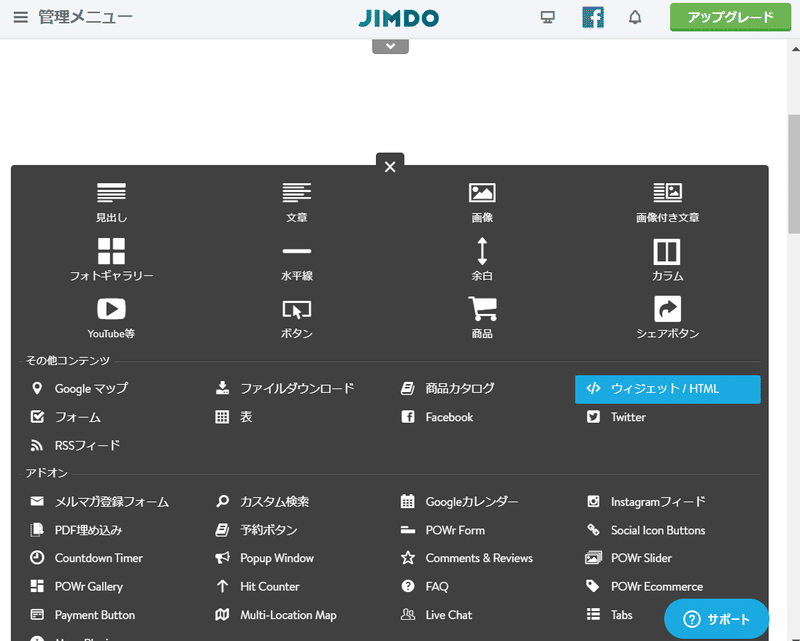
④Jimdoの編集画面でnoteの記事を貼り付けしたい場所に「+ コンテンツを追加」-「その他コンテンツ」-「</> ウィジェット/HTML」を追加します。

▼
「</> ウィジェット/HTML」は「その他コンテンツ」の中にあります。

▼
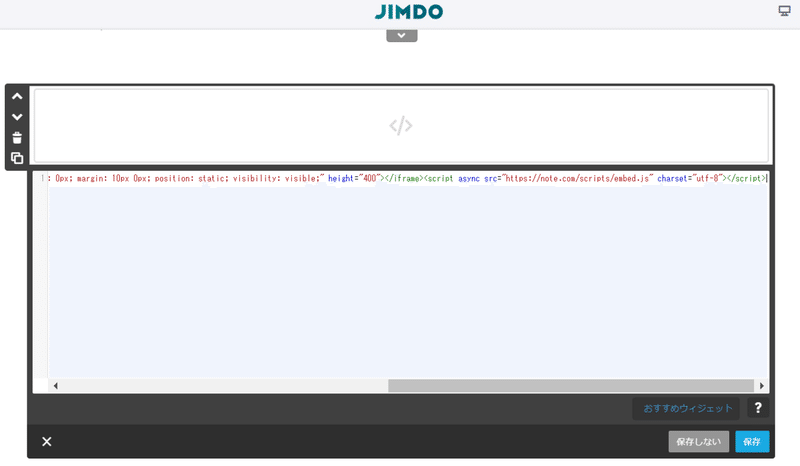
⑤さきほどコピーしたコードを貼り付けます。

▼
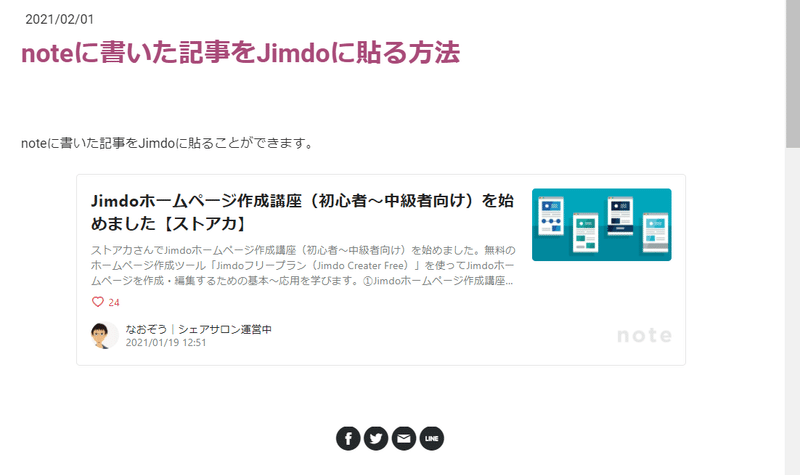
⑥右下の保存ボタンを押せば完成です。note記事の埋め込みができました!

ここからは応用編です。
⑦note記事をページ中央に配置したい
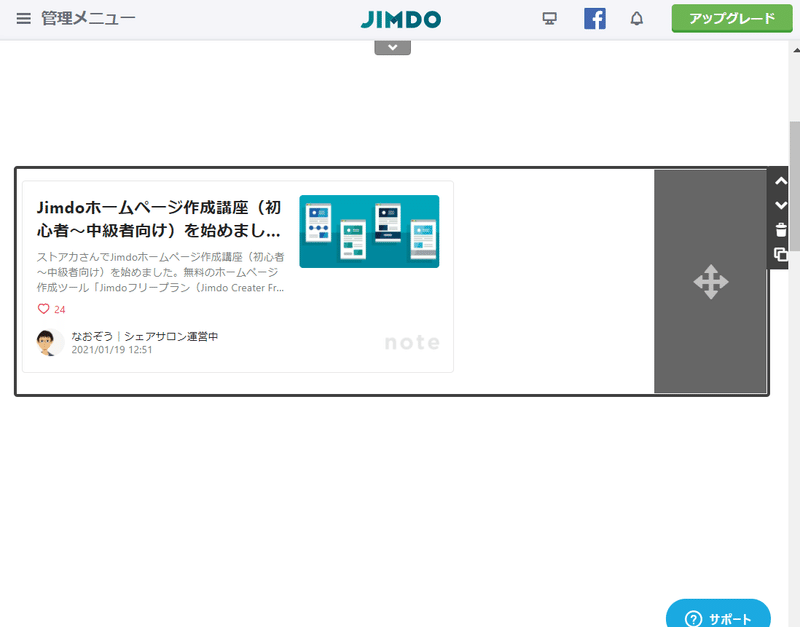
noteの記事の埋め込みは上記で完了ですが、配置が左に寄っているのが気になることがあります。左詰めに埋め込まれているのを中央揃えに変更したいと思います。
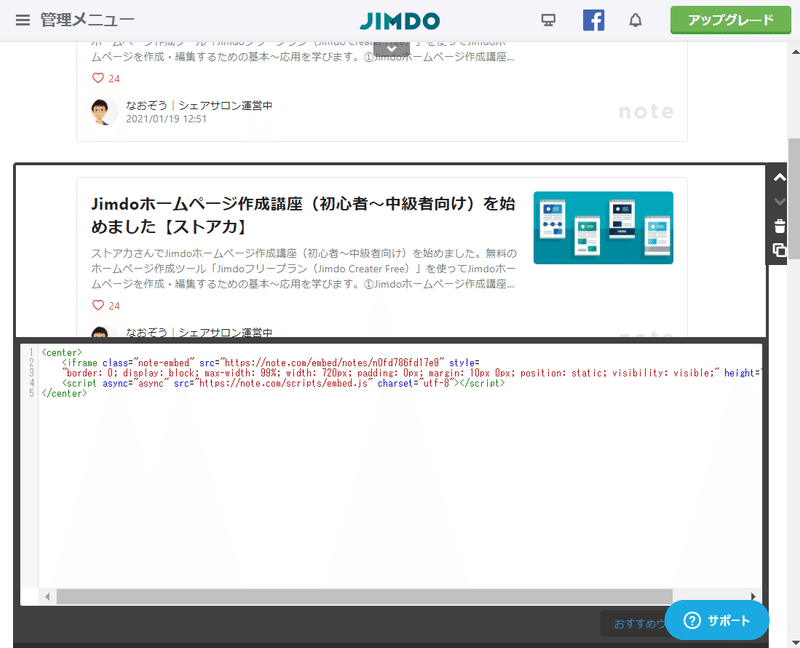
もう一度、「</> ウィジェット/HTML」を開いて、ソースコードの最初と最後に<center> ~ </center>を追加します。<center>タグで囲んだ結果がこちらです。中央揃えで配置されました。
<center> <!-- 最初と -->
<iframe class="note-embed" src="https://note.com/embed/notes/n0fd786fd17e9" style="border: 0; display: block; max-width: 99%; width: 494px; padding: 0px; margin: 10px 0px; position: static; visibility: visible;" height="400"></iframe><script async src="https://note.com/scripts/embed.js" charset="utf-8"></script>
</center> <!-- 最後に -->

⑧少し横幅を広くしてJimdoに埋め込みたい
横幅を広くすることで、左右のバランスがとれてページの安定感が増します。また、表示される記事タイトルの文字数が増えます。
ラノベのように長々とした記事タイトル(僕の記事のことです)は、横幅に合わせて省略されてしまいがちなので、横幅を調整してタイトルを最後まで表示させましょう。
再度、「</> ウィジェット/HTML」を開いて、コードの真ん中あたりにあるwidth: 494px; を width: 720px; に書き換えます。
<iframe class="note-embed" src="https://note.com/embed/notes/n0fd786fd17e9" style="border: 0; display: block; max-width: 99%; width: 720px; padding: 0px; margin: 10px 0px; position: static; visibility: visible;" height="400"></iframe><script async src="https://note.com/scripts/embed.js" charset="utf-8"></script>

▼
保存するとこんな感じです。幅が広くなりました。

比較のために並べてみます。
上が標準の横幅(494px)、下が変更した横幅(720px)です。長々とした記事タイトルでも最後まで表示されるようになりました。だらだら感が増します。

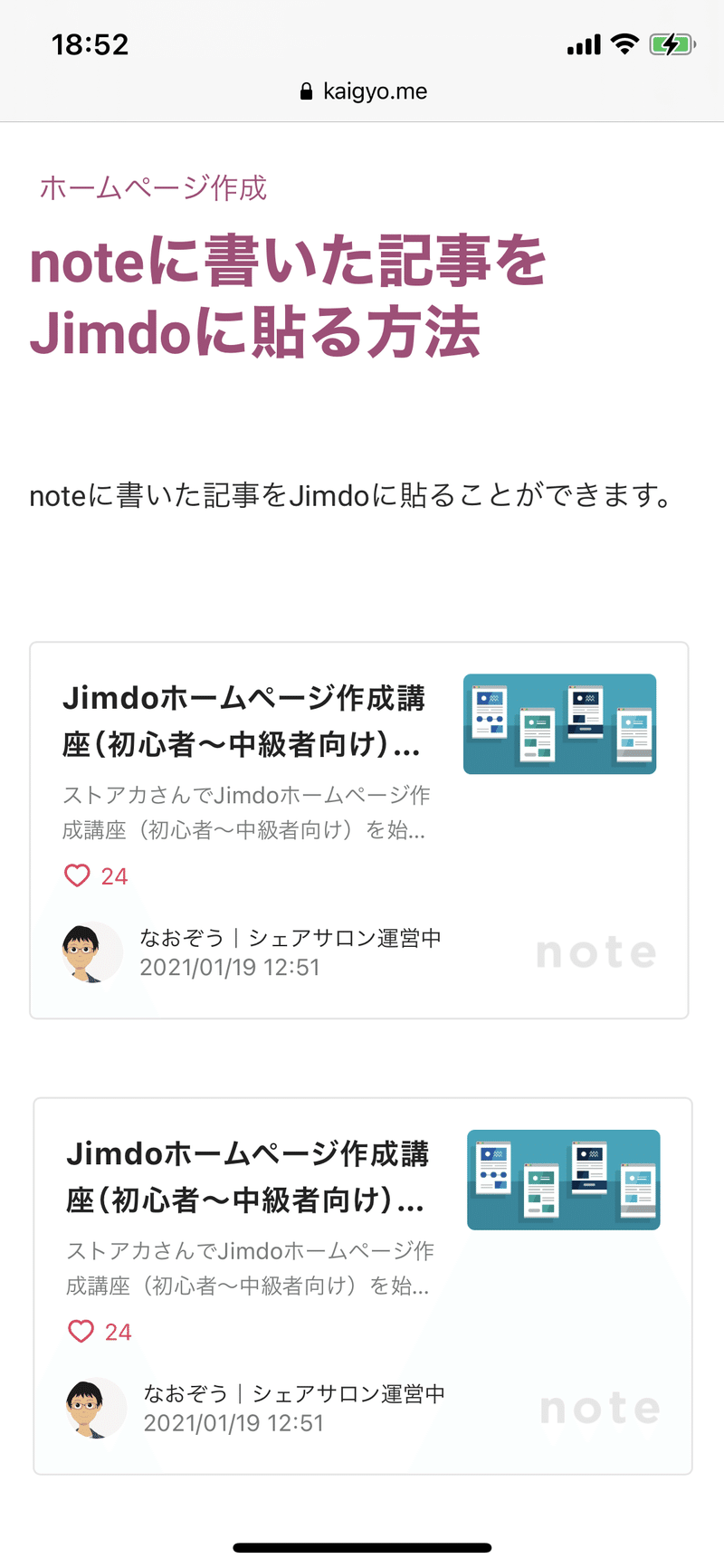
なお、パソコンで見たときは上記のように幅広になりますが、スマホでみると元と同じ幅で表示されます。スマホの画面幅の方が狭いからです。自動で全幅に調整されています。
スマホで見るとこんな感じです。上(494px)、下(720px)とも同じ幅に調整されて表示されています。

じぶん以外の人が書いた記事でも貼れます。コードの取得方法はまったく同じです。例としてnote公式さんの記事をはってみました。カラム分けしてnoteの記事を埋め込みするとメディアサイトっぽい感じになりますね。

noteの書きやすさは他を圧倒しています。ジンドゥークリエイターのブログとnoteを目的に応じて使い分けるなど、Jimdoブログとnoteを併用している方は試してみてください。
+ + + + +
Jimdo / ジンドゥークリエイターでホームページ作成をしています。ストアカでJimdoホームページ作成の個別レッスンを開催しています。
Jimdoホームページ制作実績
Jimdoホームページ作成講座【ストアカ】
+ + + + + おすすめのJimdo本 + + + + +
いちばんやさしいJimdoの教本 人気講師が教える本格ホームページの作り方 「いちばんやさしい教本」
以前、Jimdoのホームページ講座を開催した際に、講座後の自己学習のためにお配りした本です。とても分かりやすく書いてあるので受講者さん(全員初心者)からも評判でした。「この本を知っていれば(僕の開催した)講座を受ける必要はなかったです」という貴重な受講者コメントをいただきました。泣きたいです。ありがとうございました。
ジンドゥークリエイター 仕事の現場で使える! カスタマイズとデザイン教科書 (Webデザイナー養成講座)
僕がとてもお世話になった教科書です。著者の服部先生は神です。ジンドゥークリエイターを活用したWebデザイナーを目指す方には必須です。Jimdoの標準機能を十分にマスターした上で、CSS・htmlをある程度理解してからでないとちょっと難しいかもしれません。ジンドゥーの標準機能では不足を感じるようになったら、ぜひカスタマイズにチャレンジしてみてください。
以下の6冊は、いずれもJimdoに精通した先生方の書籍です。どれも分かりやすく初心者向けに書かれています。順不同です。肌にあうものを選択してマスターしてください。
今すぐ使えるかんたん ジンドゥー Jimdo 無料で作るホームページ[改訂5版]
10日で作るかっこいいホームページ Jimdoデザインブック 改訂新版
小さなお店&会社のホームページ Jimdo入門
見た目にこだわる Jimdo入門 Kindle版
はじめてのホームページらくらく作成ガイド〈改訂版〉: 15分×7日間 無料でできる
今すぐ使えるかんたん ぜったいデキます! ホームページ作成 超入門
この記事が気に入ったらサポートをしてみませんか?
