
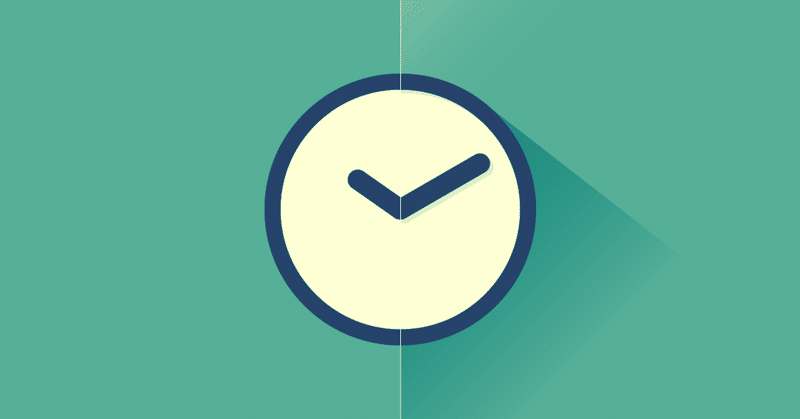
シンプルなイラストでも手抜きに見せない影いろいろ
noteのアイキャッチを作るようになり、工数のかからないフラットデザインなイラスト作成をするのがマイブームです。
あまり凝る気もない反面、それなりには見せたいと思うため、物体から落ちる影の表現だけでどれだけ工夫できるかを考えてみました。
かんたんなイラストを用意
シンプルすぎてもはやアイコン。時計はいろいろな内容に捉えられそう。
10時10分の小さい方の角度は115度だそうです。

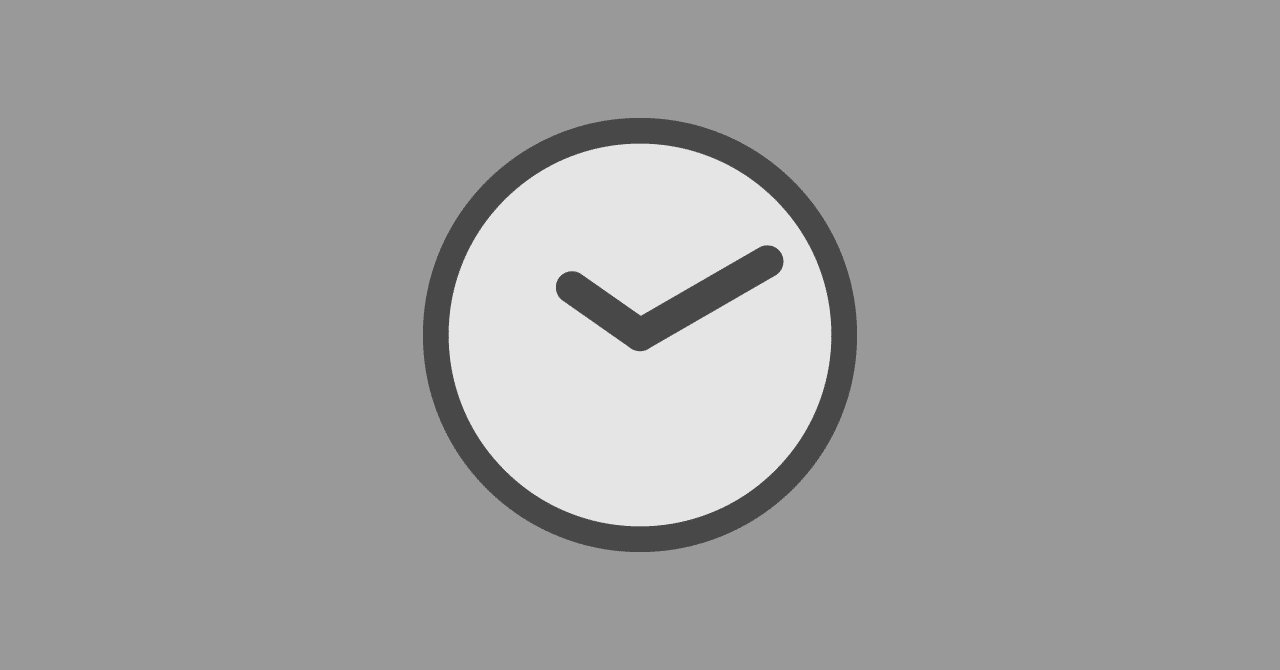
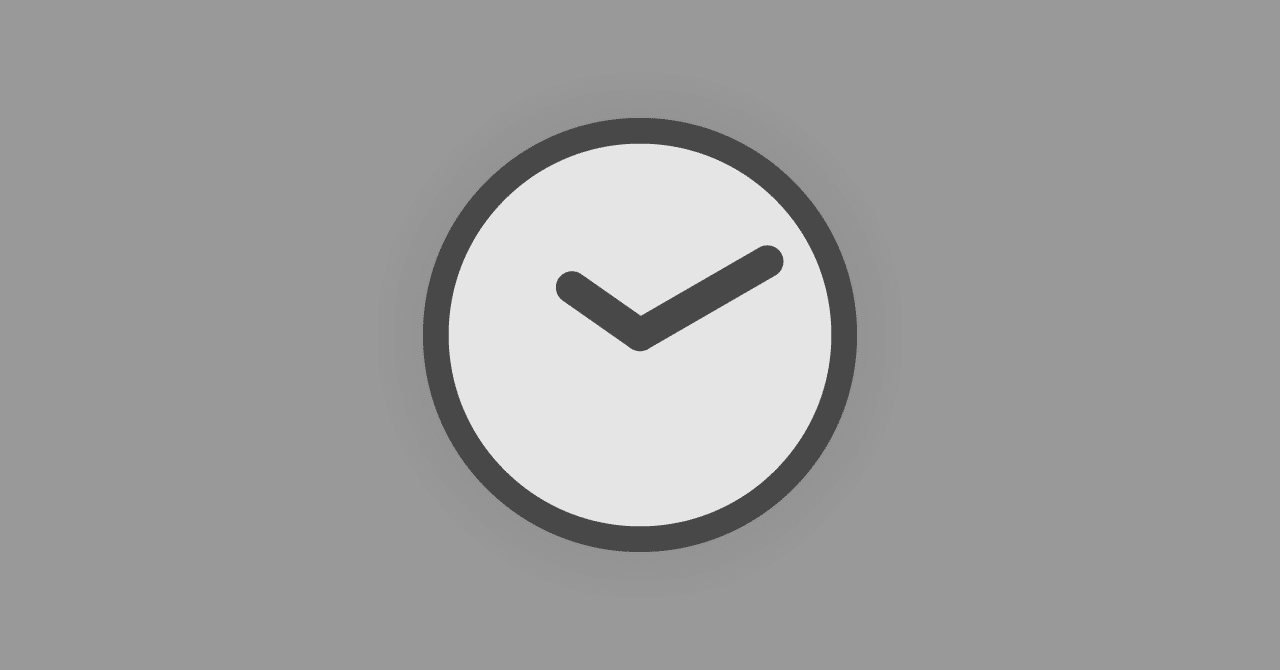
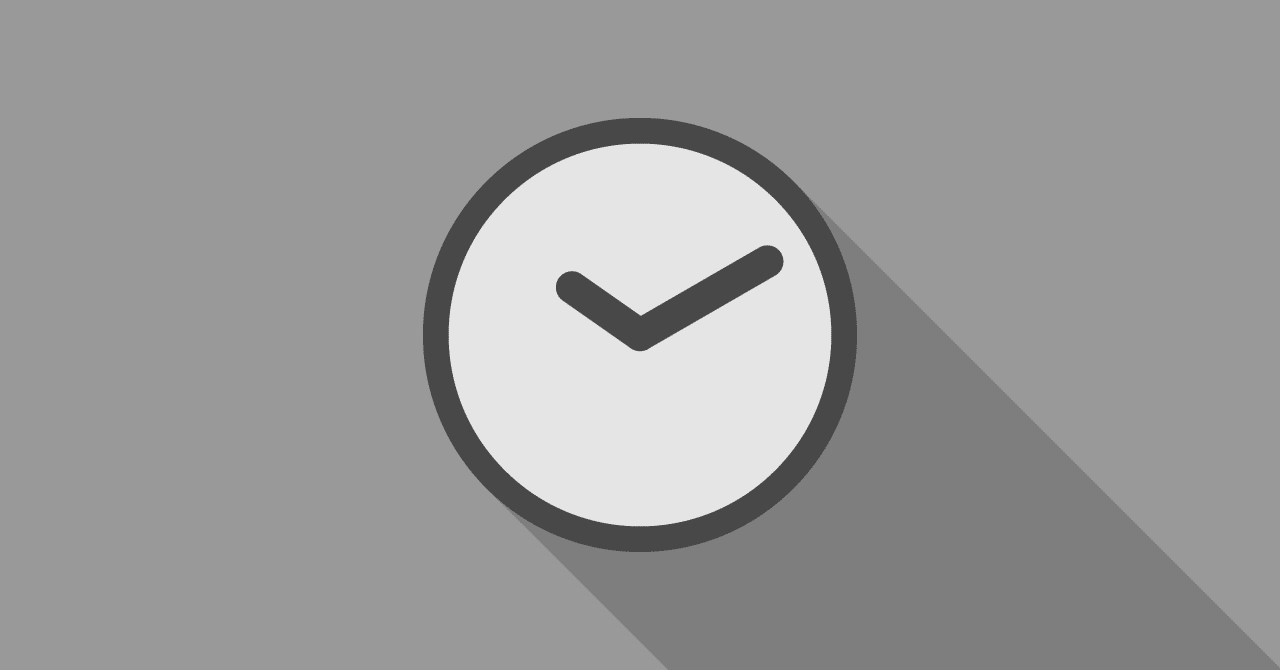
手法01. 周囲に淡くドロップシャドウ

違いが分かりますでしょうか……周囲にぼんやりと影をにじませています。
もはや単体で見たら何もしてないように見えますが、なんとなく浮き上がって感じられるはず。潜在意識に訴えかけるスタンス。
ちなみに一番シンプルそうな影として「物体と同じ形のくっきりとした影を斜め45度下に配置」がありますが、形状によってはあまり効果的に見えない(主観)ので取り上げるのをやめました。

こういうの。
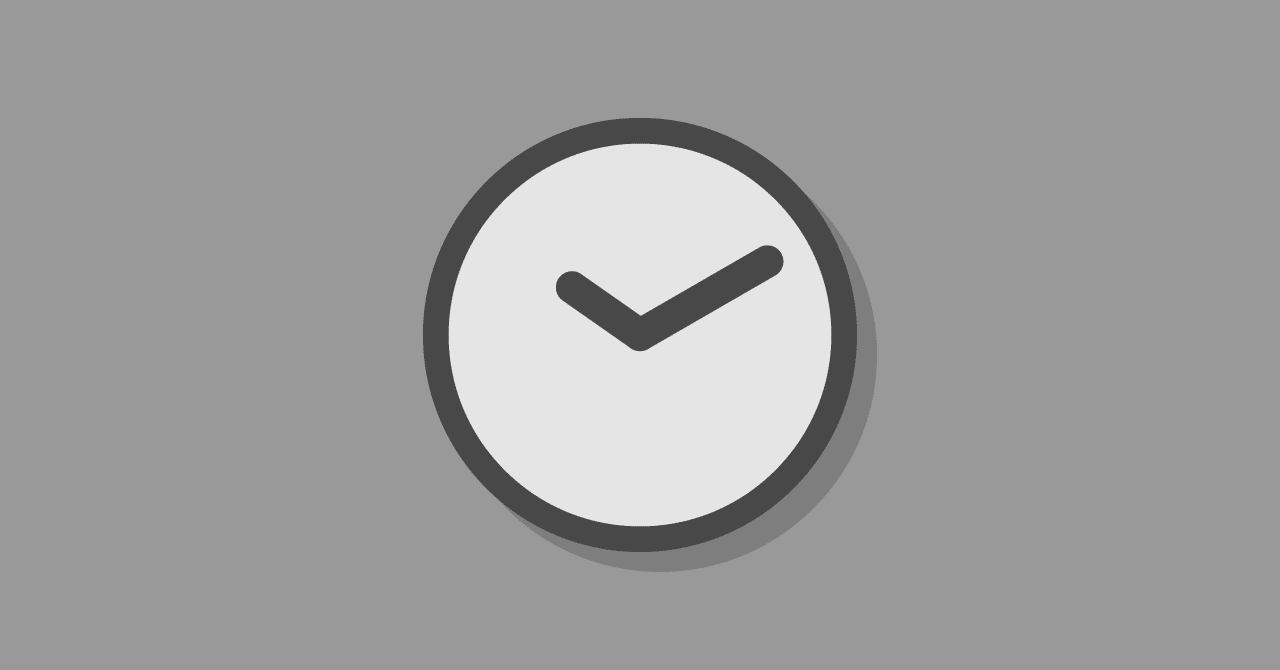
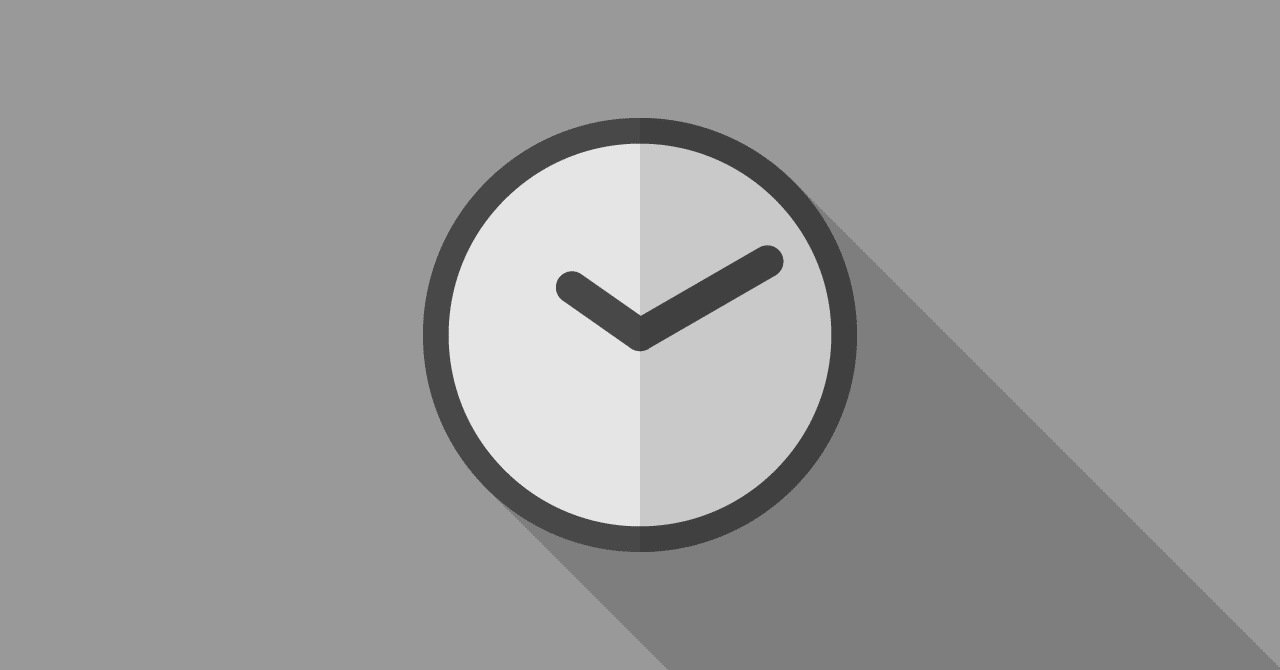
手法02. ロングシャドウ
斜め45度、右下に伸びる王道のロングシャドウです。
強い平行光で、現実世界で実際に見ることはないはず。記号的な演出効果なのか、デザイン性が加わって締まって見えます。

ちなみによく同時に使われる表現として、モチーフ右半分にパキッと影を載せる方法がありますね。山折りにして広げた紙のように見えます。

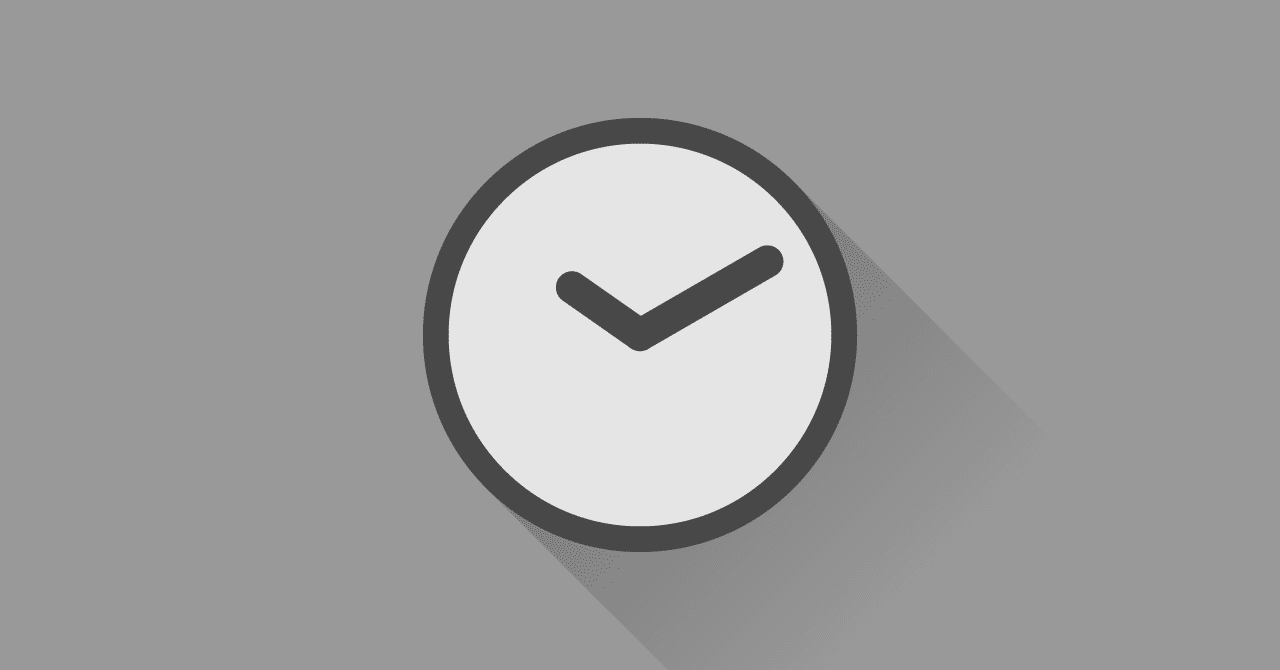
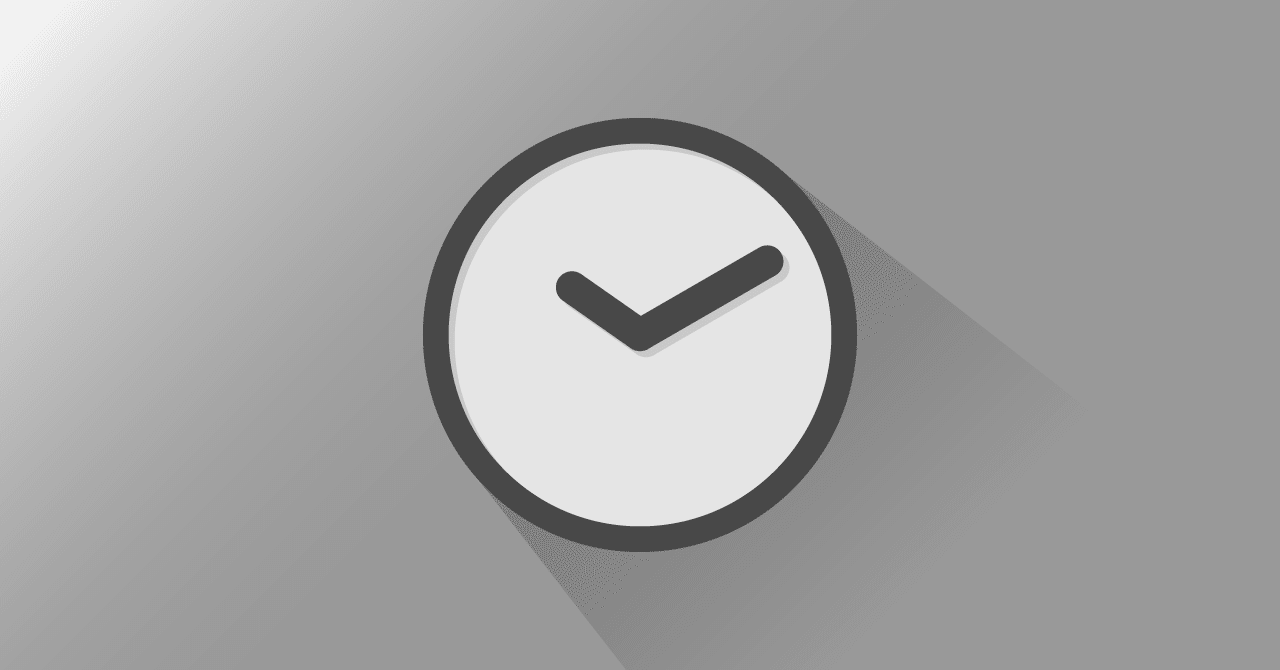
手法03. ロングシャドウを減衰

前の表現は影の強さが変わりませんでしたが、こちらは物体からの距離に伴い影を減衰させています(厳密には光の減衰or反射か)。
より現実に近い表現になった気がします。
無限に伸びるロングシャドウとは違ったリッチ感が出ました。
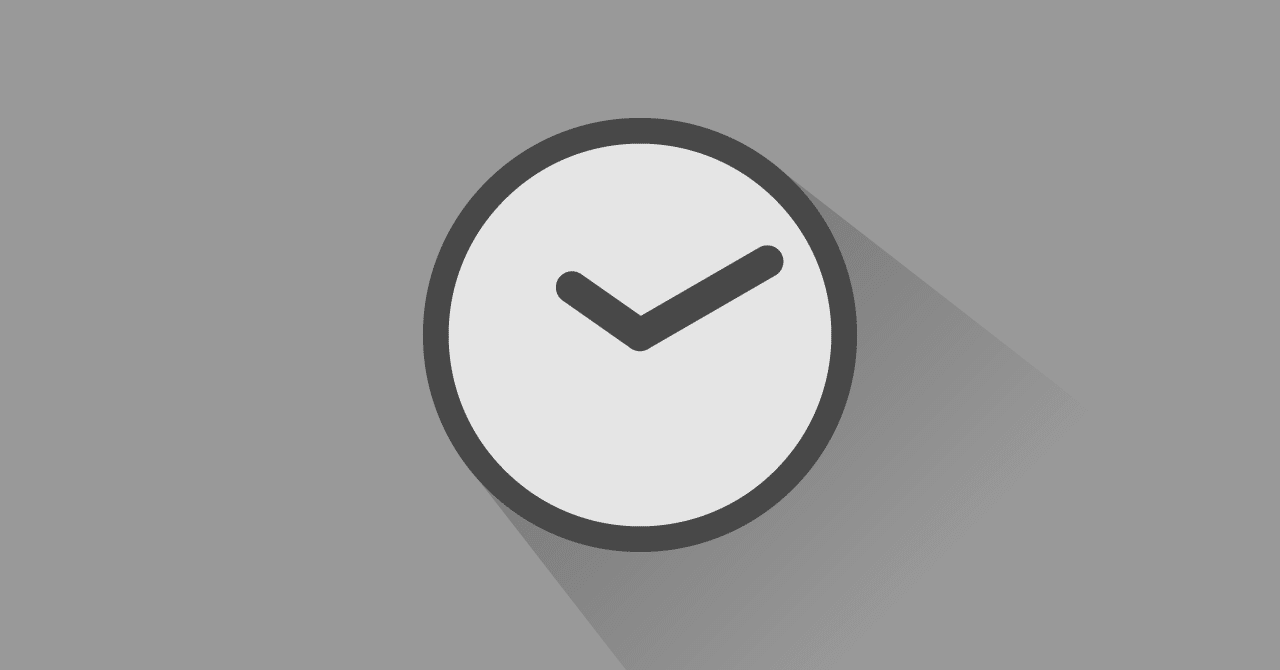
手法04. ロングシャドウの形を変える

より手を加え、平行光ではなく点光源からの光のようにしてみます。物体からの距離に従って少しだけ影の角度を広げました。
うーん、これだけだと微妙かもしれません。
手法04'. 背景に反射光を表現+細かいシャドウ

そこで点光源が近づいたような影の表現を補助するために、背景(壁)の左上に光があたっているような反射表現を加えました。
ついでにここまできたら時計の枠と針から落ちる影もつけておきます。
仕上げ: グラデーションマップで色付け

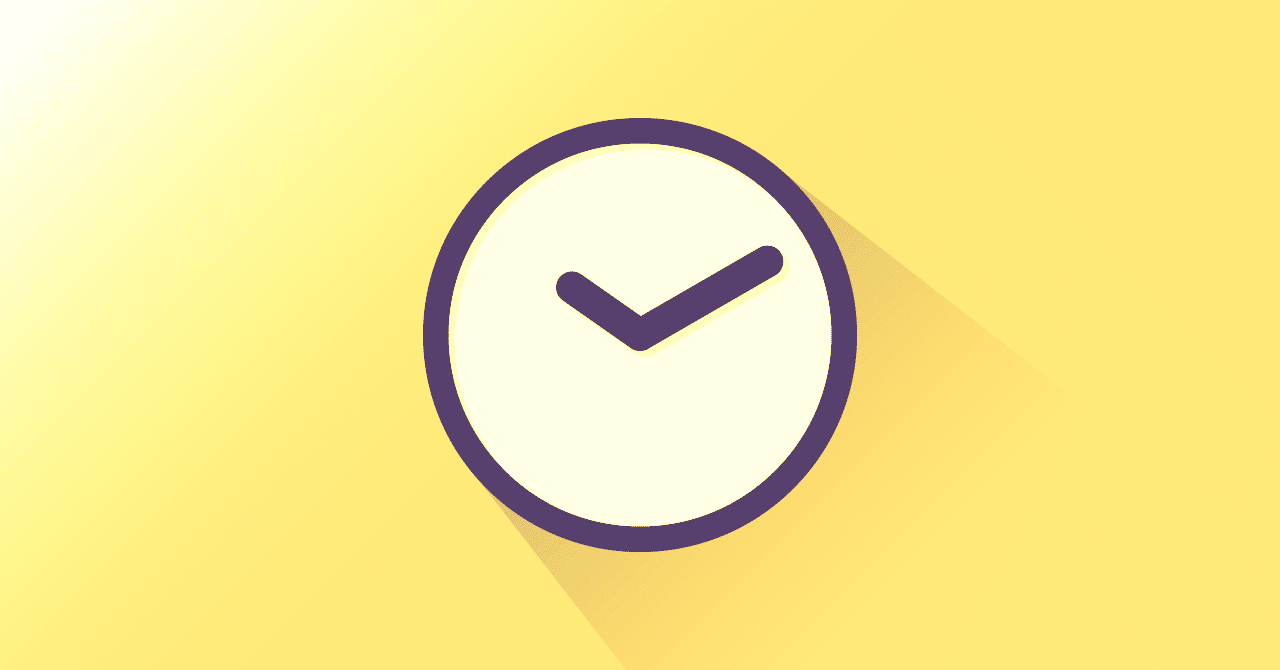
今回は最後のものを採用し、色をつけます。
最近活用し始めましたが、グラデーションマップ機能は超便利ですね。カラーバリエーション作りが手軽にできるの最強すぎる。ちなみに影をつけるところまではイラレで作り、書き出したものをフォトショに読み込んでいます。
この記事のアイキャッチとは別にポジティブに見えそうな色にしてみました。
この例だと細部の影が黄色になったので見えなくなってしまったので、色の調節のコツは別途学ばないと……。
現実の光と影を念頭に置けば、それなりに見えそう。
以上、手軽に付けられる影のいろいろでした。シンプルな絵でも観察眼を持って考えることが大事になりそうです。
「ロングシャドウをイラレで作る方法」などの記事はよく見ますが、こういった表現の比較は読んだことがなかったので自分なりにまとめてみました。それぞれの効果を言語化するきっかけになり、自分自身にも納得感が生まれて良かったなーと思います。
スキやシェアで背中を押してもらえると、アウトプットを続ける元気になります!
