
ほぼ日トレース、はじめます -001:AXA_top_①-
はじめまして。なすのこです。
都内でUIデザイナーをしているアラサー女です。
昨年、紆余曲折を経て、念願だったデザイナーになることができました。セカンドキャリアで異業種へ行きたいと考えている人も多いと思うので、どう紆余曲折だったのかも、いずれ少しお話しできたらいいなと思っています。
さて、新年も明けまして。2019年の目標はとにかくデザインスキルを上げること。デザインスキルは、「良いものを真似する(≒トレースする)」ことが効果的だとよく聞くので、今日からほぼ日トレースを始めようと決めました。続けるために、以下の条件でやりたいと思います。
・お金はかけない
・UIパーツのみでも可
・ジャンルは問わない
・1hでまとめる
この3つを守りながら、ほぼ日トレース、頑張ります。目指すは200トレース/年。
第1号は、AXAのグローバルサイトから。
AXAはフランスの保険会社ですが、世界各国に進出していて、日本でもお馴染みですよね。AXAのグローバルサイトは、とにかくカッコいい。ダイナミックで堂々としたレイアウトですが、細部まで詰められたデザインガイドラインにより、どのページも崩れず壊れず、均一に綺麗です。
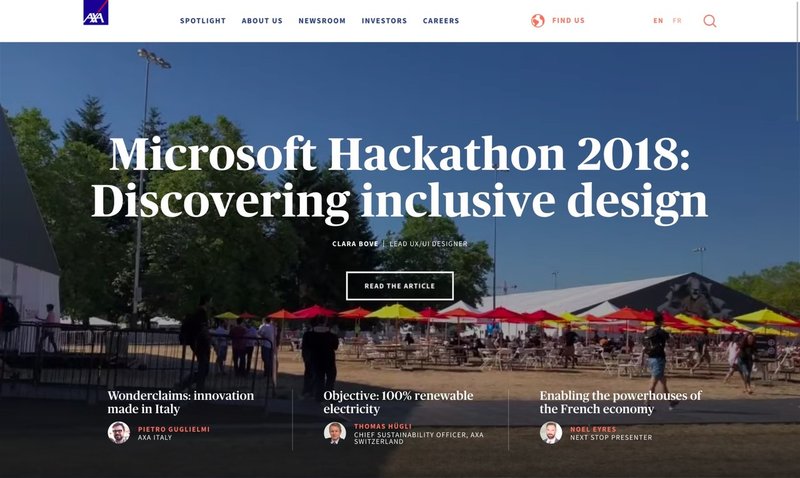
今回はそんなAXAのTOPページの、メインビジュアル部分をトレースしました。
オリジナル(width:1440px)↓
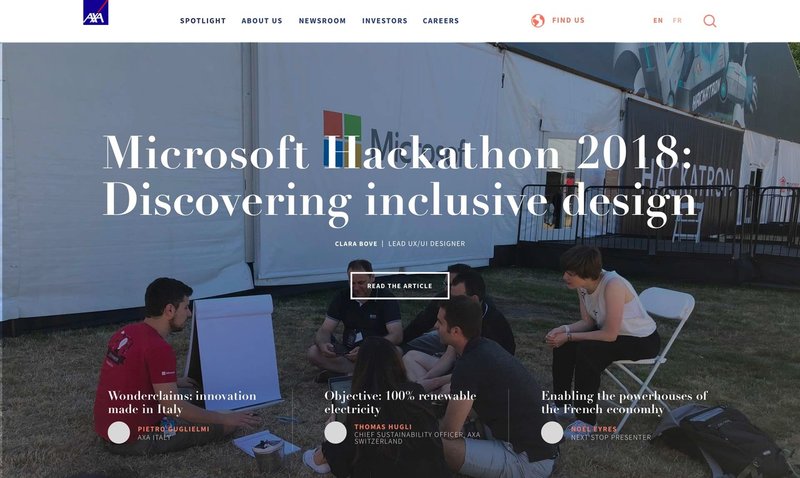
トレース↓
*Publico Headline Boldがタイトルのフォントに使われていましたが、あいにく持っていなかったのでDidt Boldを代用しています。
①Bootstrapのグリッドを使用しており、各パーツピタッと収まる
②タイトルやページ名にはline-spacingを余裕を持ってとっている(0.08em-0.1em)。見やすく、タイトルらしい堂々とした印象になります。
③視認性を高めるために、動画全体#000(opacity:35%)と、さらにその上からページ下部のスポットライト上に掛かるよう#000のグラデーション(opacity:60%)のレイヤーがかかっている。2枚重ねにするの、ありだな~。
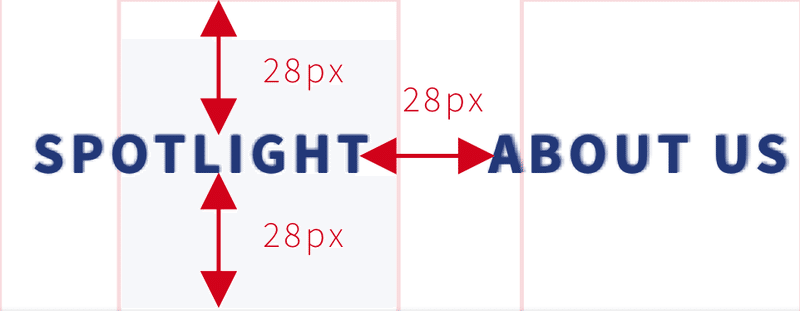
④グロナビのページリンクは上下marginが28px/左右marginが計14px。これは綺麗にみえるポイントかも。試してみたいので抜粋。

⑤スポットライトの区切りは#FFF (opacity:30%)でさりげなく。絶妙でうまい。
こんな感じで、簡単ではありますが1月1日第1号のトレースを納めたいと思います。頑張ります。
この記事が気に入ったらサポートをしてみませんか?
