
【UIデザイン練習日記#6】Cocoda Training-情報設計
こんにちは!今回もUI基礎の勉強のためにCocoda Trainingを進めていきます✍️今回のテーマは情報設計!ラストがんばります🔥
Xdで制作し、所要時間はどれも1時間ほどです。
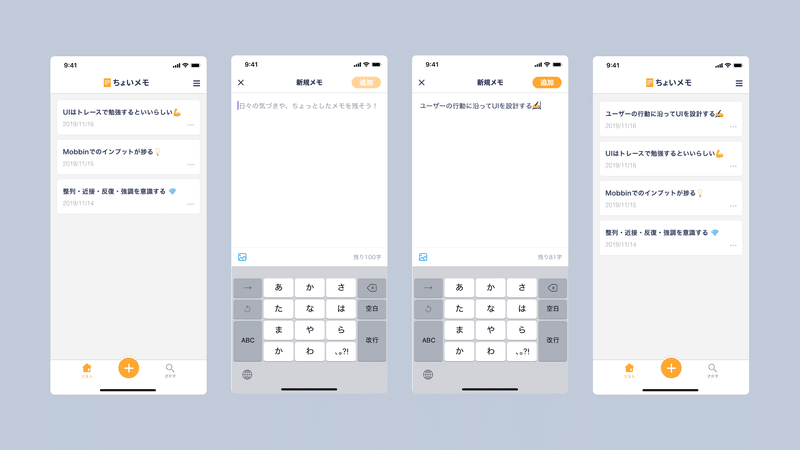
1.メモアプリの新規メモ作成画面
🌟情報設計の考え方
①ユーザーシナリオの整理を行う
└ユーザーがどのようなシーンで利用し、どのような操作をすることが想定されるか(開く→記入→保存など流れを書く)
②必要な導線の整理
└今回はメモの記入+追加がポイントになる。どうすればわかりやすいか?スムーズに操作できるか?を考える。
③シームレスな操作を生む工夫を取り入れる
└②が必須事項で、③はプラスアルファ使いやすくしていくイメージ?
📎完成画像

✍️学んだこと・気づいたこと
・UIデザインでは操作や導線など機能面を整理していくことが重要
・動作にかける制限のことを「バリデーション」という
・シームレスな操作のための工夫はいろいろあるけれど、自分の中からアイデアを出していくというよりは、まずはいろんなアプリを見てアイデアをインプットし応用していくことが重要だと感じた
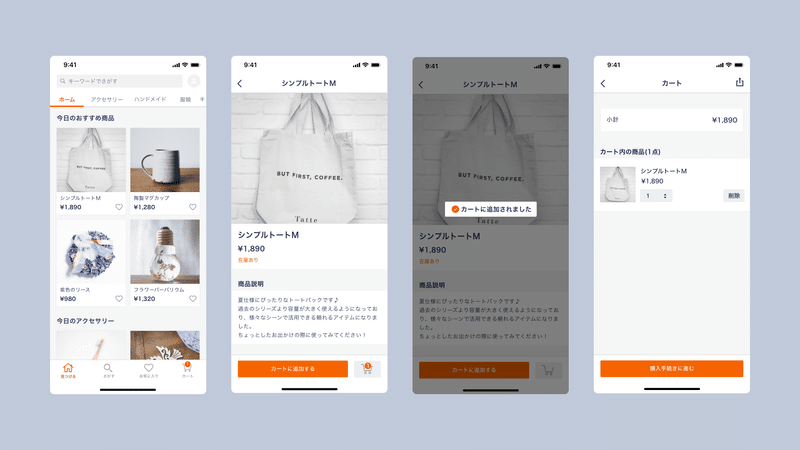
2.ECアプリの商品詳細
🌟デザインのポイント
・「商品を購入するかどうかの検討」をできるようにする
└重要なもの順に並べる
・一覧画面やカート画面など他の画面との関係性を意識した導線を配置
└ユーザーが次に取りたい行動を考えてデザインに取り入れる
📎完成画像

✍️学んだこと・気づいたこと
・アプリのデザインの場合、スペースがあまりないので背景色などでグループ化する(括りすぎても見にくくなる、うまく言語化できない。笑)
・横にスクロールできる要素をとりいれる
・繰り返すものは全部リピートグリッドで!!
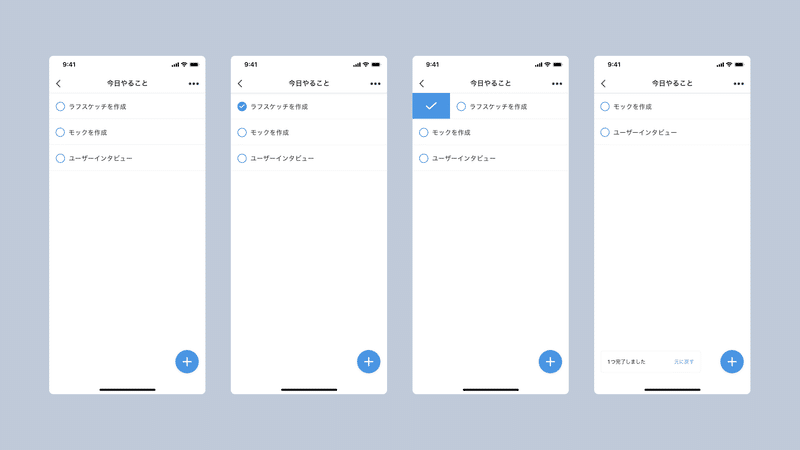
3.ToDoアプリのタスク操作UI
🌟デザインのポイント
①タスク完了の流れ
・操作自体と、操作が反映された結果の2点を意識
・タップに加えてスワイプにも対応させる
②期限の設定
・期限を設定しない場合、タスクを追加する際に設定する場合、リスト上から設定する場合、変更する場合など様々な場合があることも意識
③タスクの整理
・タスクを一覧で見られるだけでなく、並べ替えやその他の機能も想定を深める
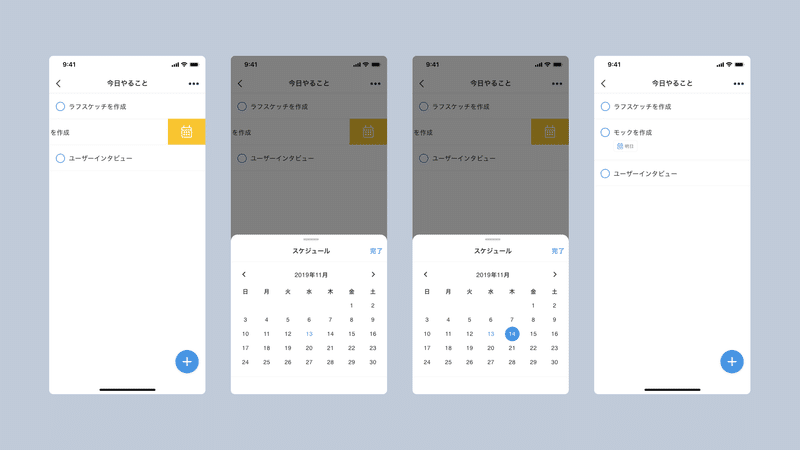
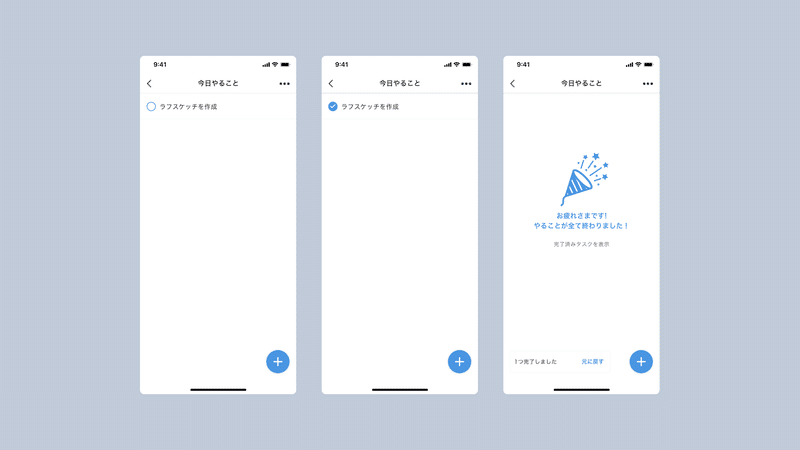
📎完成画像
①タスクの完了

②期間指定の追加

③全てのタスクの完了

✍️学んだこと・気づいたこと
・タスク管理アプリは、簡単そうに見えてすごく奥が深いアプリだと感じた
・他の機能を追加すると考えたときに、機能の数によって全体のUIを見直す必要なども出てくるのではないかと思い、前もって行う情報設計の重要性を感じた
・タップ・ドラック・時間など動きの使い分けが難しい!普段からこの操作にはこのモーションというのを意識していこうと思った
この記事が気に入ったらサポートをしてみませんか?
